
無料添削デザインスクール #245「化粧品サイト」
添削

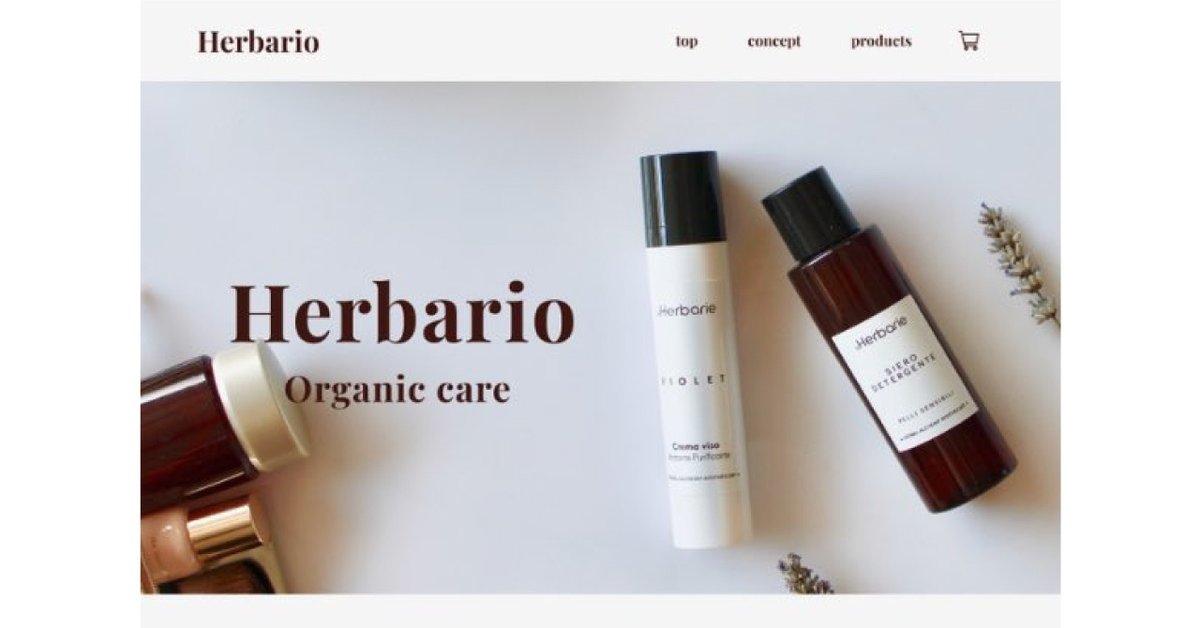
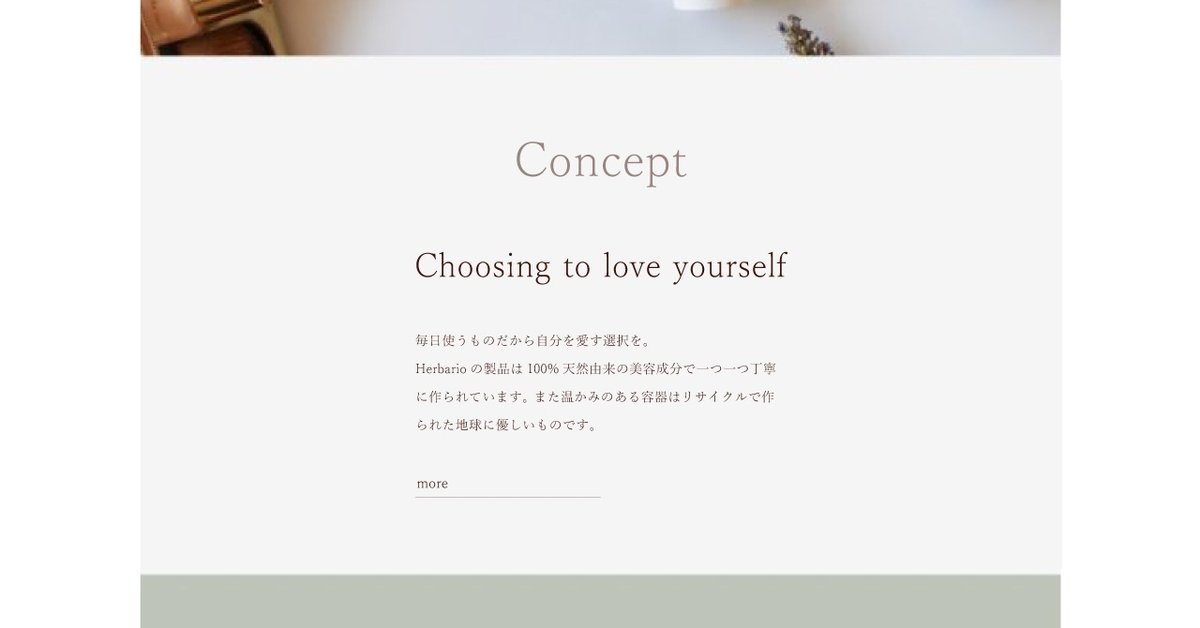
化粧品のサイトですね。
シンプルでいいですね。
■フォントの選び方

サイトをデザインする時に一番時間がかかるのが、写真とフォントの選定です。
フォントは途中で全部変えたりと全体の印象に一番影響が出るのでかなり重要です。
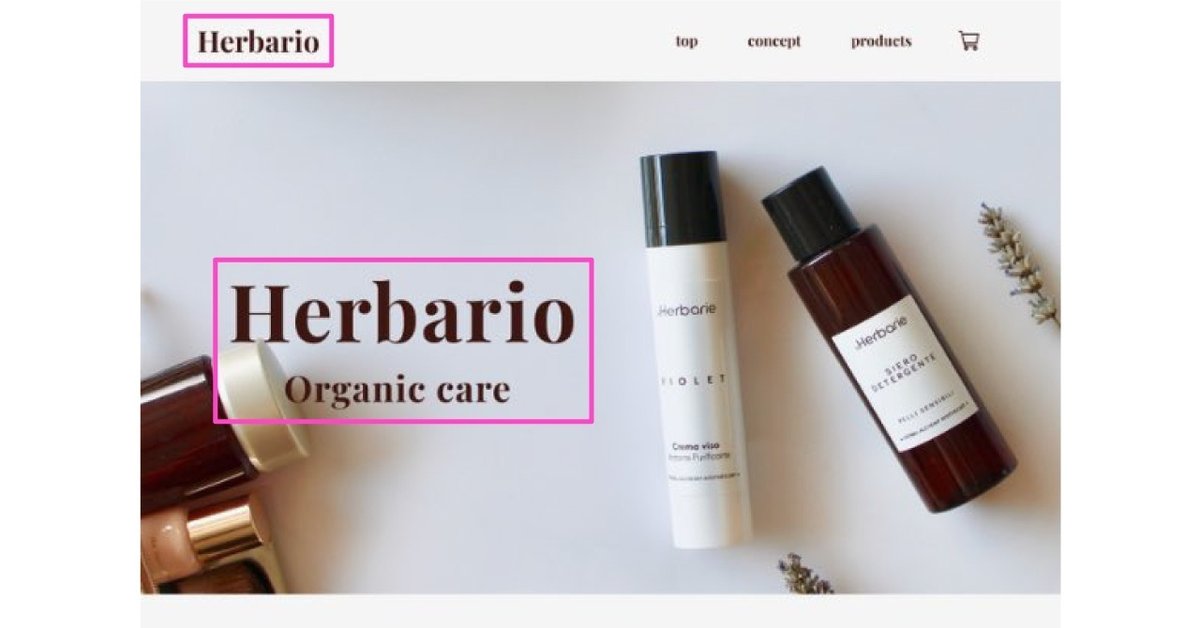
現状選んでいるフォントは太い明朝系ですが、商品や全体のデザインを見ると繊細で透明感がある印象です。
太い明朝は力強い印象があるので、全体から見ると浮いたように見えます。

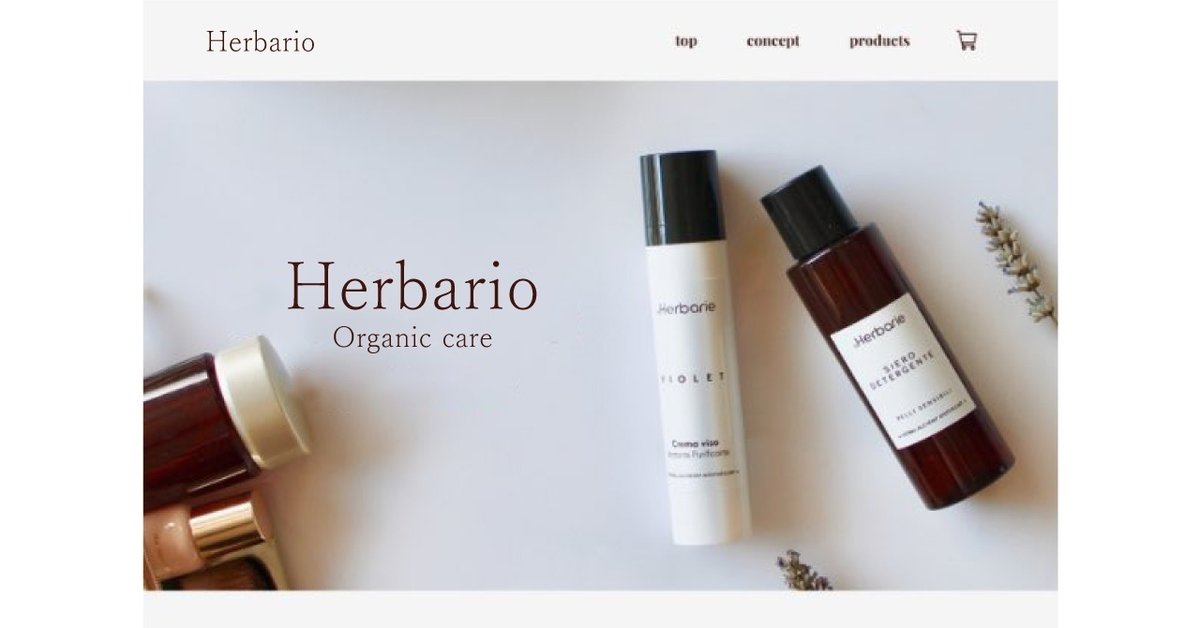
フォントを細くすると全体にインパクトはなくなりますが、商品が目立って全体の印象が軽くなります。
繊細な商品やデザインを作る時はあまり太すぎるフォントは使わないといいです。
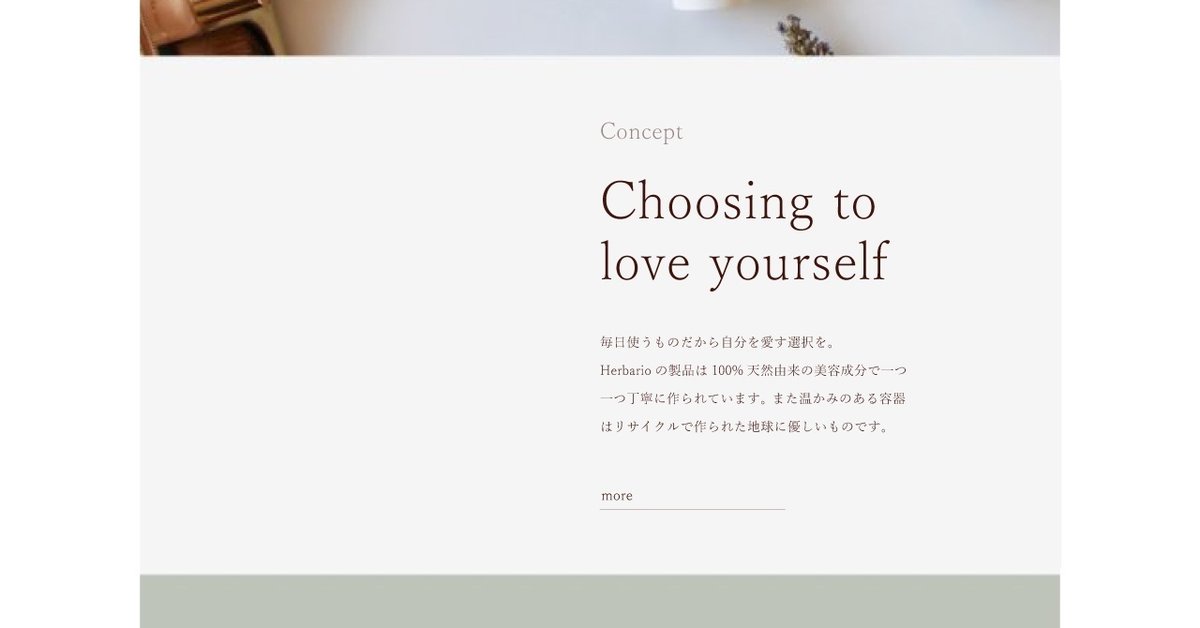
■文字で遊ぶ

写真を使わずに文字だけでデザインを組む時に「文字で遊ぶ」とか言いますが、私だけかも。
要素が文字だけという時もたまにあります。
それでも商品のテーマや「らしさ」を出す必要があります。
たかが文字だけですが、置き方を変えるだけで印象は大きく変わります。

センター揃えは読みにくいというのもあるので、読ませる文章のところはブロックにして左揃えにするだけでもまとまりが出ます。

あえてちょっと寄せてみるとか。
ここにハズレはあるのですが、答えはないので好き勝手にやって自分らしさや商品のらしさが出るようなレイアウトを探してみてください。
他の人が作ったデザインの空間の空け方などを真似してみてもいいです。
■シンプルとは

シンプルとは必要最低限のものだけで表現をする、機能を果たすということなので、すべてのものに「これは本当に必要か」と問う作業をします。
簡単に言うと「いらんものは足すな」です。
でも、全部消すと簡素になるので、そこにちょっとしたものを足すだけですべての機能も果たし、デザインもよくなるというものがあります。
それを探すのがシンプルなデザインです。
デザインは建築から生まれたものなので建築的な考えが多いです。
商品を見せる時に下に白いのを引くのは必要かどうか、商品にシャドウを入れるのは必要か、影は必要かなどをひたすら考えます。
要素が少ない時ことデザイナーの力の見せどころでもあり、難しい難題でもあります。

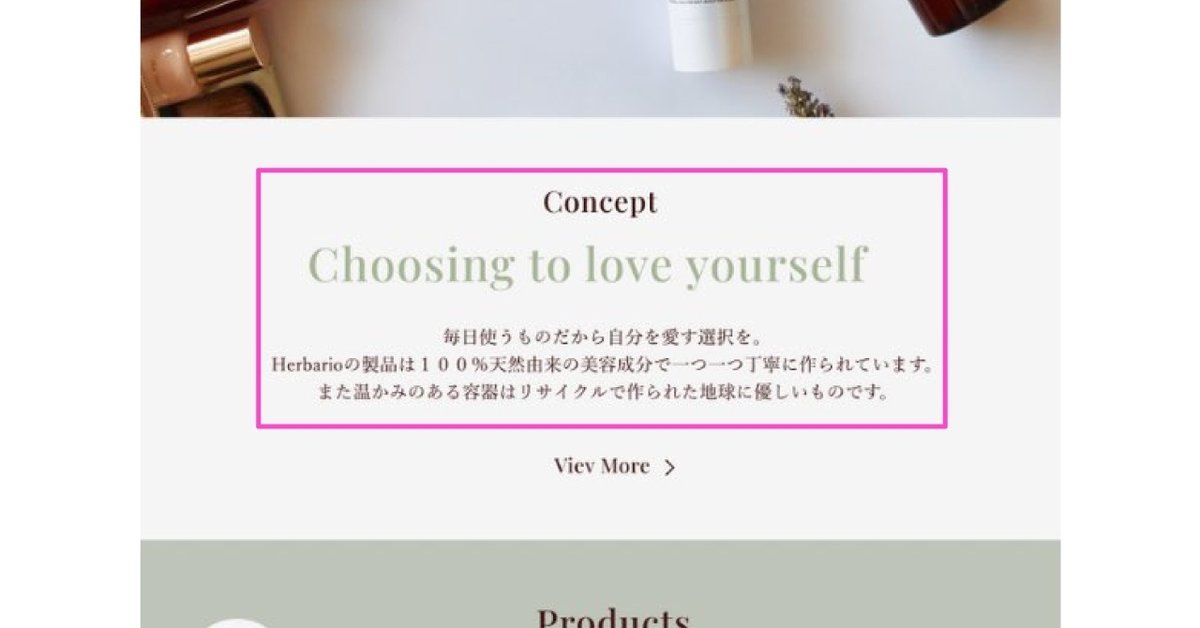
ここのテキストも先にも書いた通り、文字だけで見せる技術が必要です。
白文字が読みにくいので黒にした方がいいのと、ここもセンター揃えですが、プロの人が作ったサイトとかを見ると、意外とセンター揃えって使っていないんですよ。
タイトルとかはセンターでもいいのですが、改行が入るとガタガタに見えるので、左揃えにすることが多いです。
Webサイトでたまに改行位置を指示してくるディレクターやクライアント、紙出身のデザイナーさんでもいますが、Webは基本可変という考えなので改行位置はタイトル以外はあまり考えないです。
流し込みで大丈夫です。
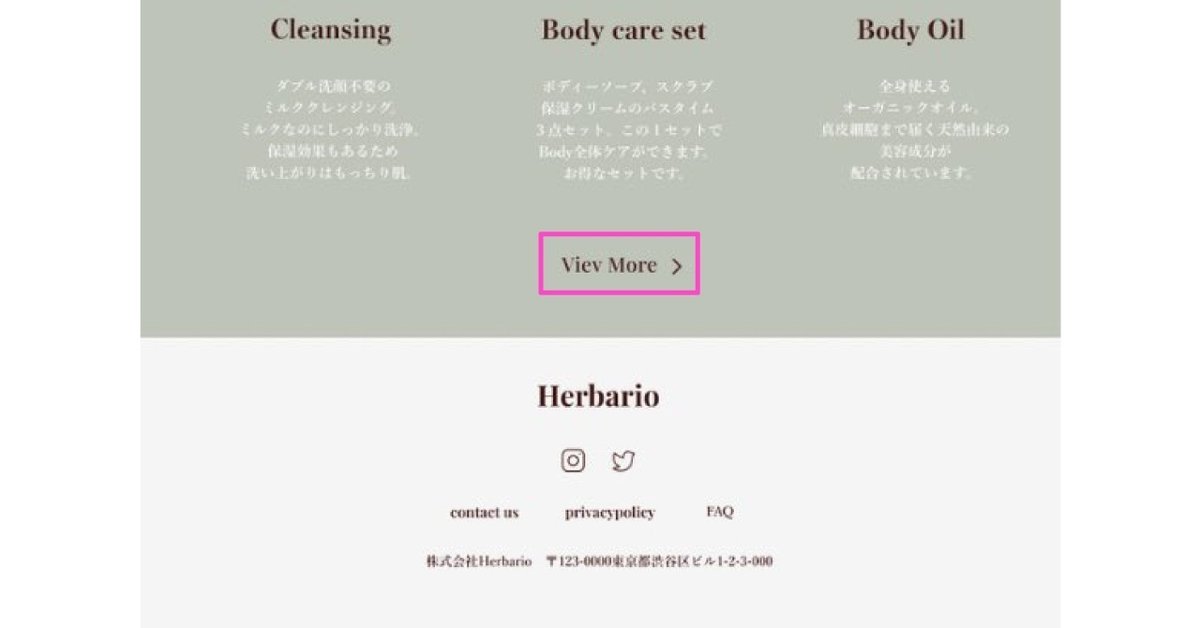
■ボタン

ボタンもWebサイトではかなり重要なパーツです。
商品の持つらしさを出すのに使えるので便利です。
ただ、これはシンプルにしすぎると押されないという弊害があるので、あまり奇抜になりすぎず、押せると分かるボタンを心掛けるといいです。
これも建築やプロダクトデザインに近い考えが多いです。

人はボタンを見ると押したくなるものです。
押したくなるボタンとは、押せると分かるボタンとは何かを考えてみてください。
小難しいですが「アフォーダンス」という建築の考え方がおすすめです。
めっちゃ自分の宣伝…
デザイン添削のご依頼はTwitterから!
Twitterで投稿された作品を添削しています。
添削を希望される方はTwitterにハッシュタグ「#デザイン添削希望」を付けて投稿してください。
作って終わりが一番成長しない。
— イライジャ|WEBデザイナー デザイン添削おじさん (@Elijah_School) June 2, 2022
添削して修正するのが実務に近い環境で、成長も早い。
どんどん作って、どんどん添削。#デザイン添削希望
これを付けて投稿すれば依頼完了
「note」での添削になります。
▼過去のバックナンバーはこちらhttps://t.co/rZENBjRSaK pic.twitter.com/KDUVWMmKVN
この記事が気に入ったらサポートをしてみませんか?
