
無料添削デザインスクール #319「グランピングLP」
添削

グランピングのLPですね。
カチッとした見やすいLPですね。
■ヘッダーメニュー

LPにメニューは必要かどうかですが、親切心で見やすさ重視で入れていると思いますが、読み飛ばしが起きるというデメリットもあります。
ちょっと昔のデータですが、「お問い合わせはこちら」「注文する」など、LPの途中でスキップする要素があるLPと、それらを排除したLPでコンバージョンの数値を計測したら、スキップして注文画面に来た人は途中で離脱する確率が高かったそうです。
スキップせずに最初から最後まで読んだ人は納得して商品を買おうとしているので離脱が少なかったそうです。
時と場合にもよるので、これがダメという訳ではないのですが、そんな理由からかLPにメニューはあまりないですね。
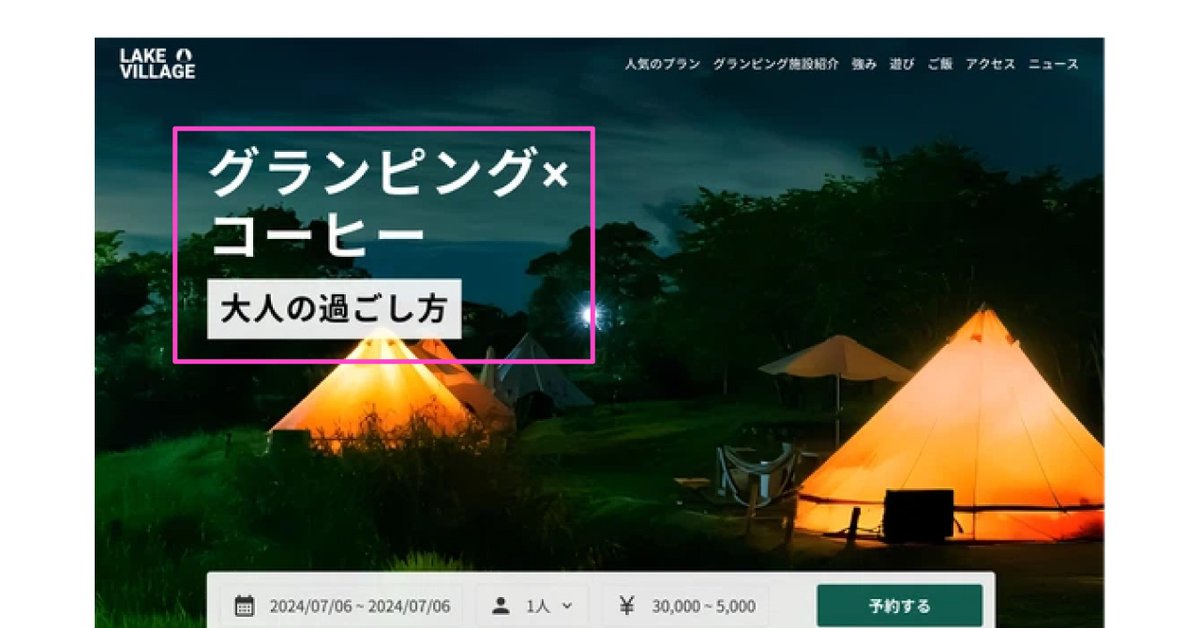
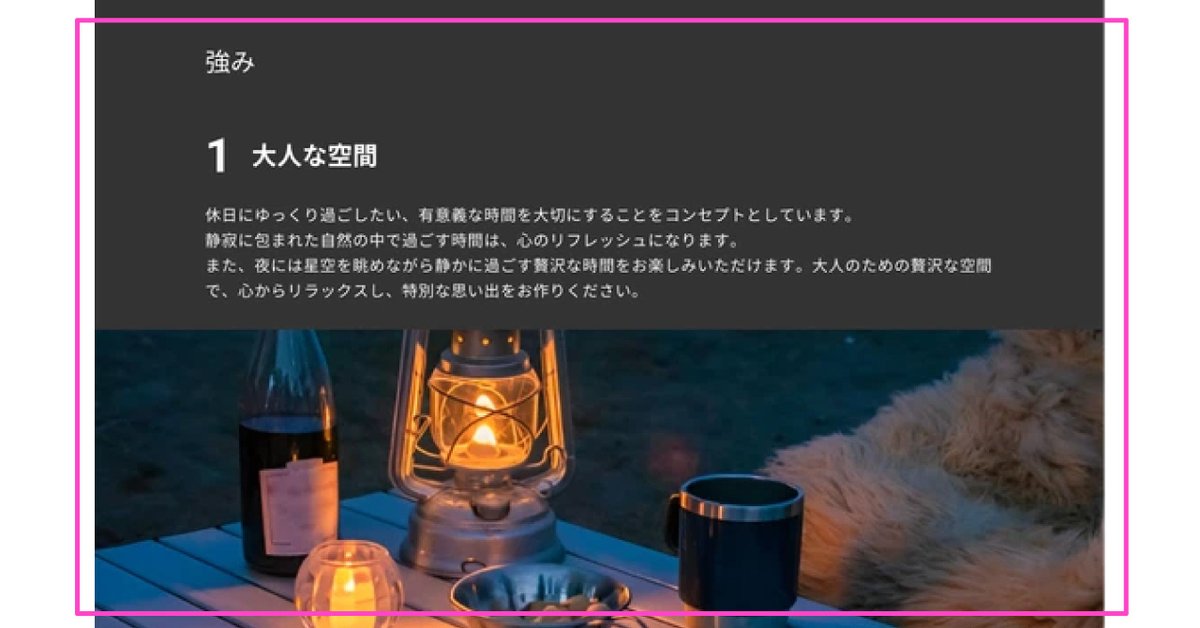
■しずる感

メインビジュアルのタイトルが硬すぎて、テーマであるグランピングの持つ「しずる感」が無くなっています。
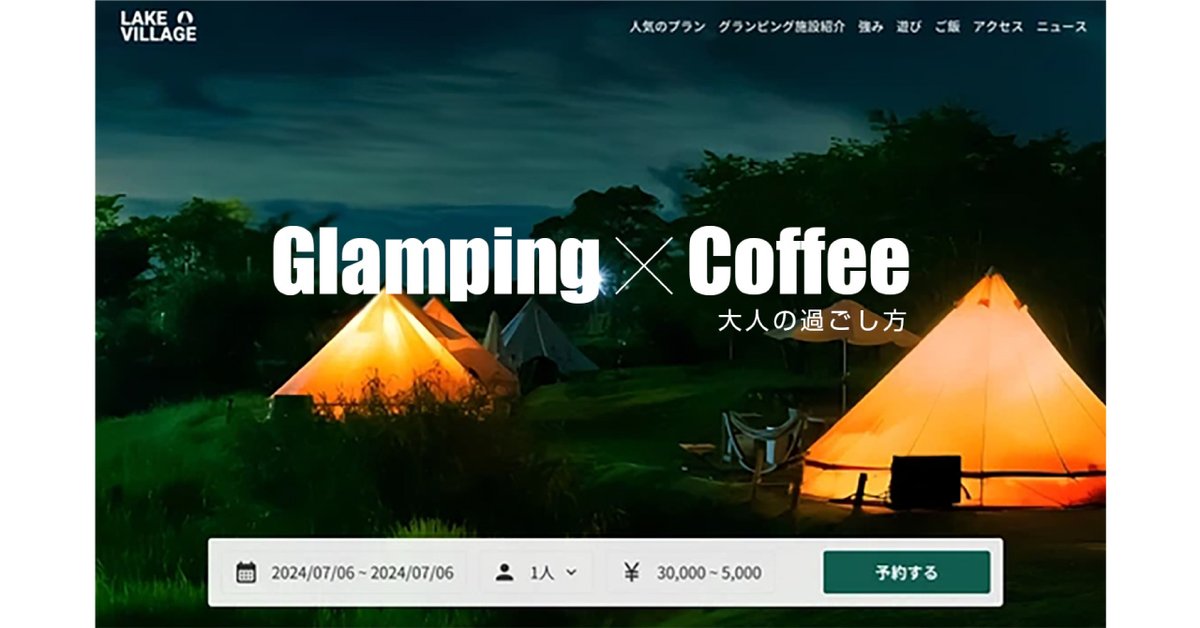
メインビジュアルでこれからグランピングの話が始まるという期待感を出さないといけないので、フォントもこだわって選んであげたいです。

フォントをちょっとワイルドっぽくするだけでも雰囲気は変わります。

必ずしも英字は読めないといけないわけではないです。
雰囲気作りで英字を使い、内容は日本語で補足するといいです。

まずはどのフォントにするかを選んでからデザインに入っても雰囲気作りがぶれないのでいいかもしれないです。
雰囲気作りにで英字フォントを使うといいのは、英字のフォントの種類の多さです。
日本語フォントは漢字含めると数千の文字を作る必要があるのに対して、英字は記号なども含めて30個くらいですべて完了するので種類が多いです。
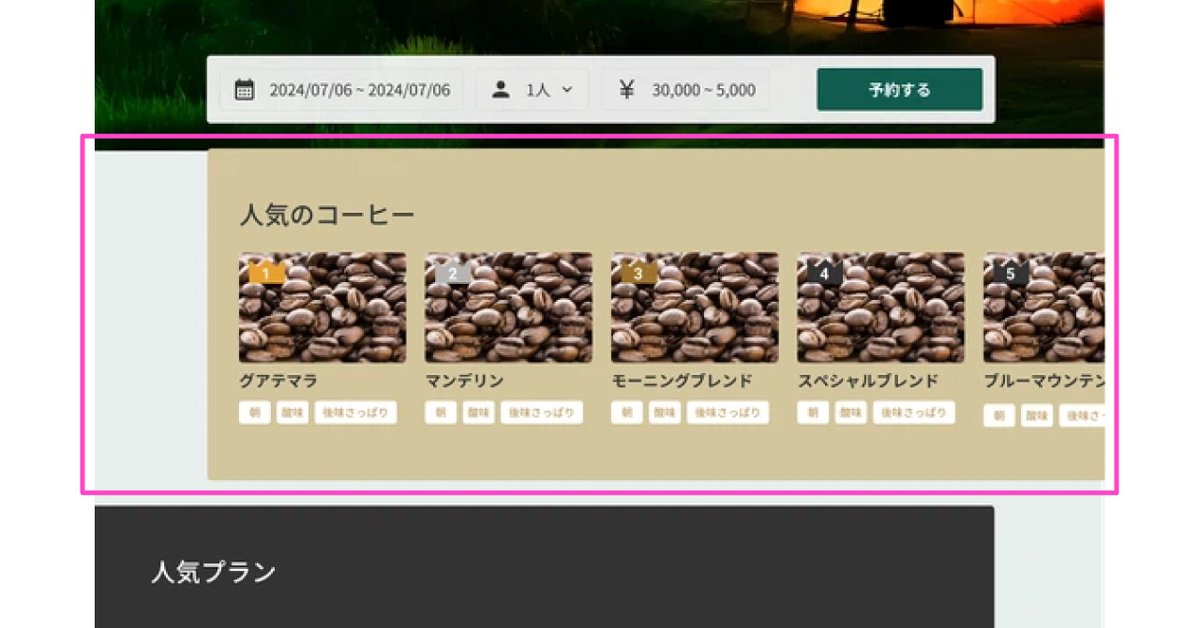
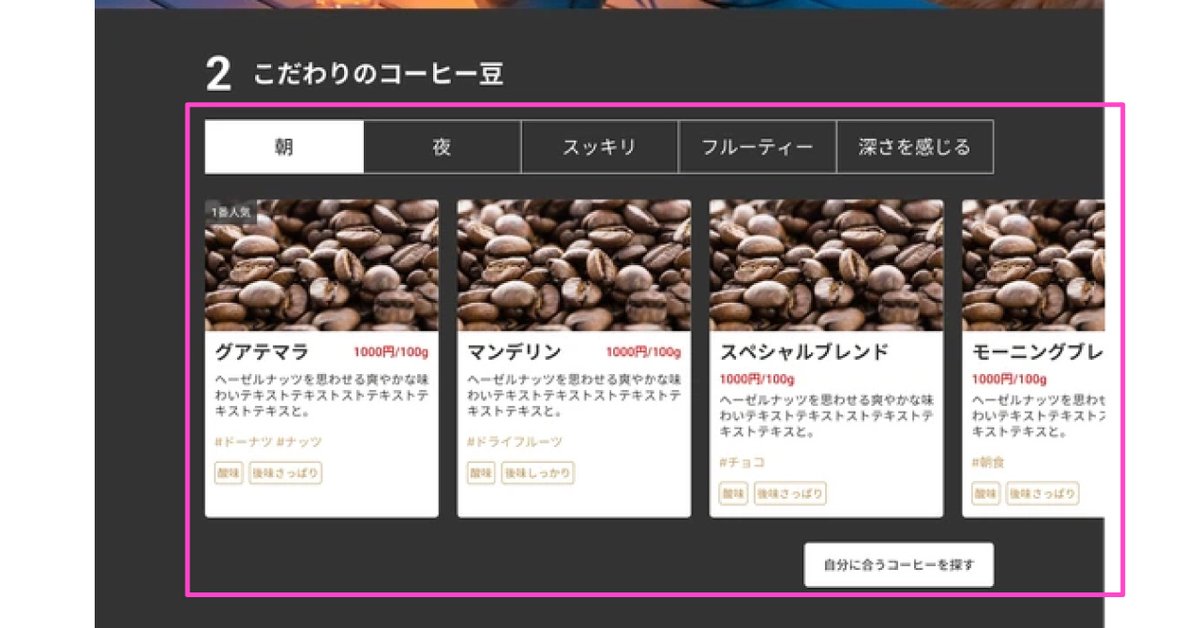
■レイアウト

突然コーヒー情報が入って来ているので、コーヒーとグランピングの説明がほしいところですが、それは置いといて。
レイアウトが右にずれていて、中身も右で切れているのでスライダーですかね?
わざとずらしているのか、間違えてずれているのかが分かりにくいの余白などの調整が必要です。
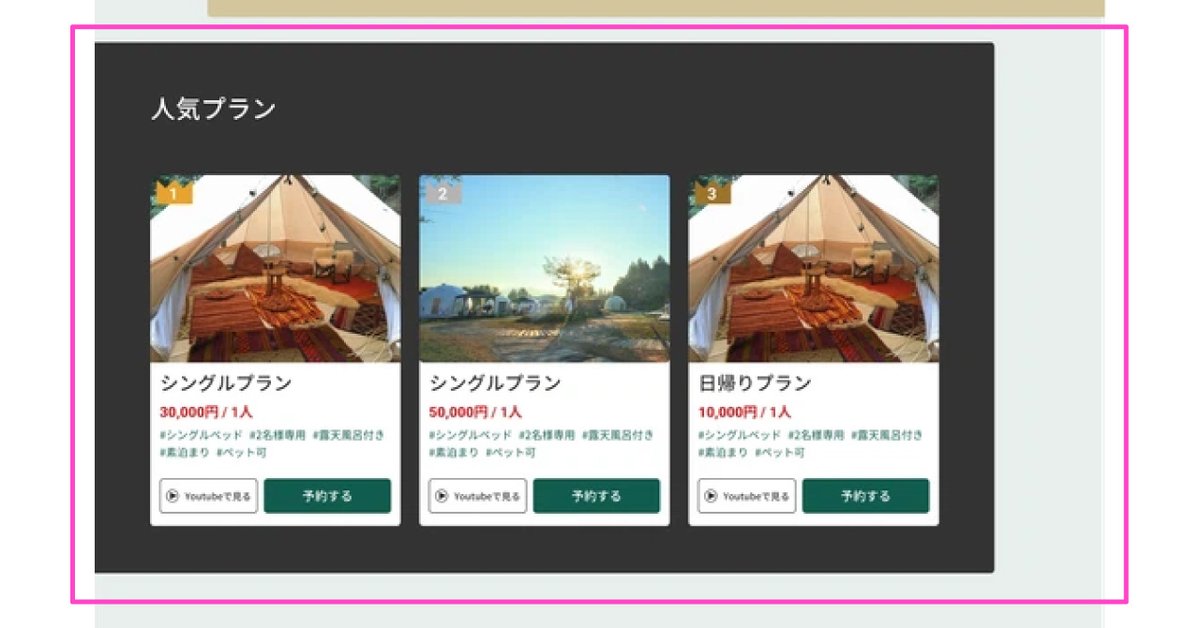
■カラー

ホテルの予約サイトのシステム画面っぽい色合いで、無機質な印象が強いです。
グランピングが題材なのでブラウン系の色合いにまとめてあげた方が雰囲気が出るはずです。
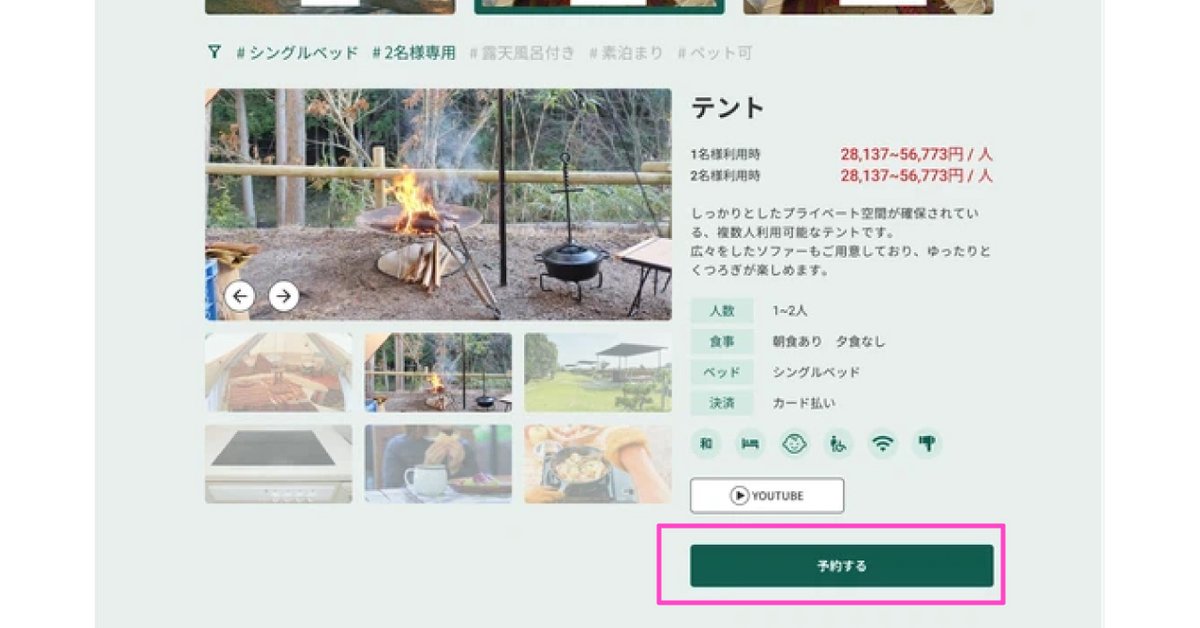
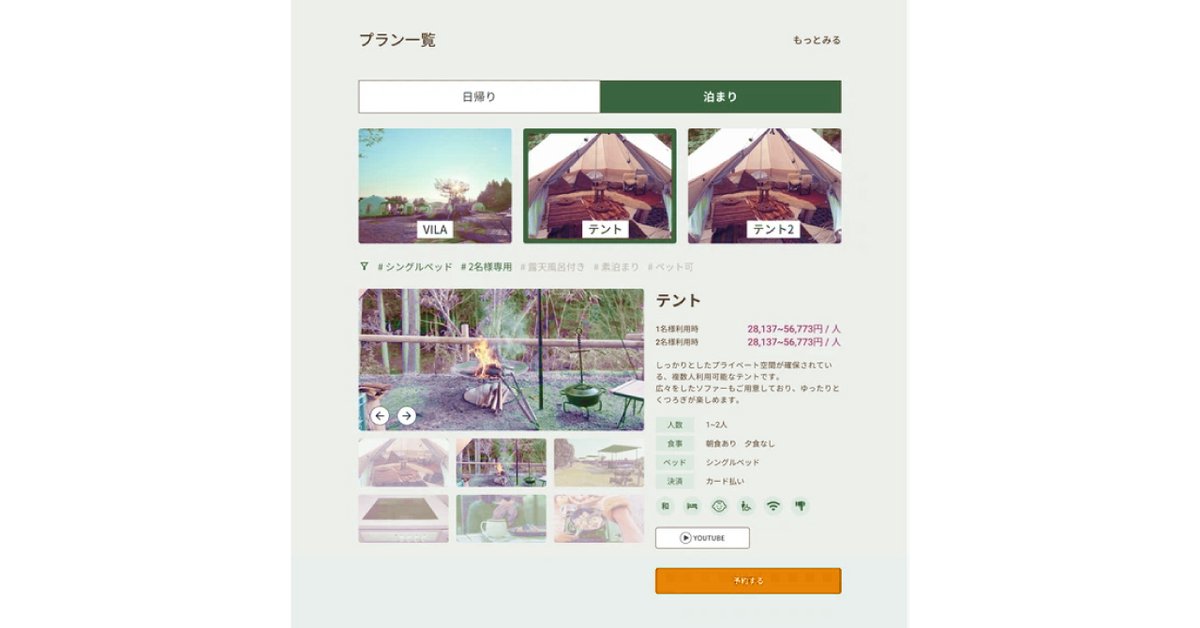
■コンバージョンカラー

同系色でまとめるとまとまり感が出るのですが、コンバージョンのボタンの色も合わせてしまうと、どこを見てもらいたいのかが分かりにくくなります。
一般的なタブなどの色はテーマカラーでもいいのですが、コンバージョンだけ差し色にしたり、明るい色で目立たせることが多いです。
場合によっては「デザイン崩れてでもいいから蛍光色にしろ」というオーダーがあるくらいコンバージョンの色は気にします。

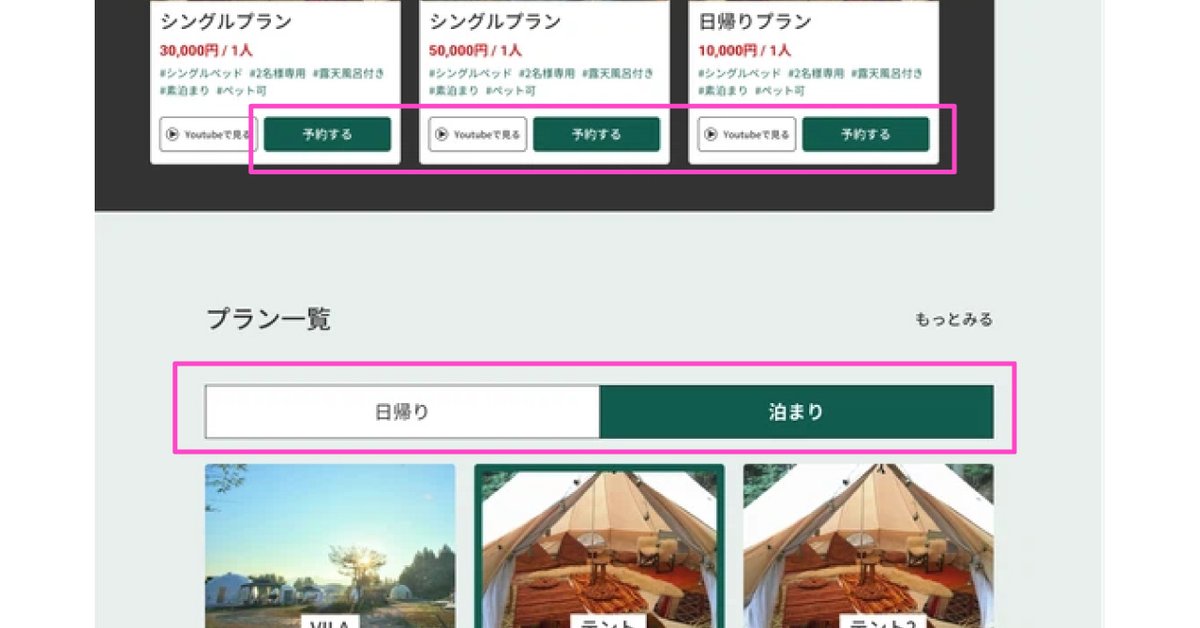
ここも同じく。
馴染んでしまっているので色味を変えて目立たせたいです。

緑と赤だとクリスマスカラーで重たい感じになるので、同系の反対色にすると目立ってきます。
■雰囲気作り

グランピングらしさが出ていない状態です。
ワイヤーに背景色入れただけのように見えてしまいます。
自分の頭の中にある要素だけで作ろうとしているように見えるので、参考サイトなどを探し、ベンチマークにするサイトを何個か選んで、その中の表現を組み合わせて作ってみてください。
ここをこうした方がいいという以前に、まずは真似て作るという基礎をしっかりと学べば、そこそこな雰囲気作りはできるはずです。
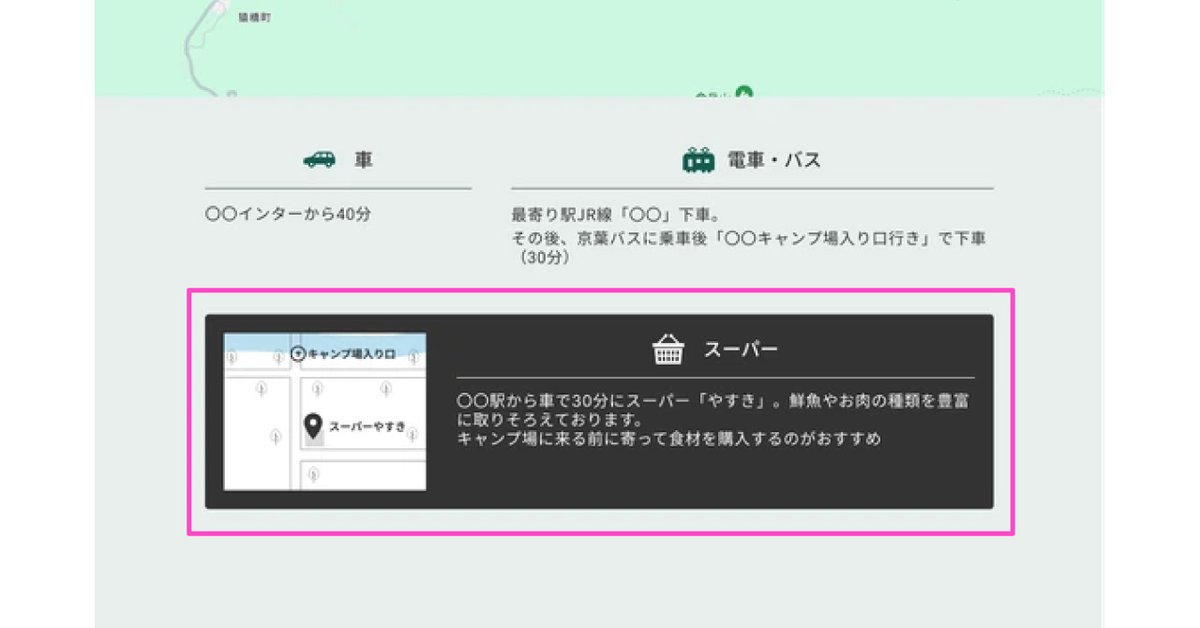
■UI/UX

よく聞く「UI/UX」ってありますよね。
あれは、簡単に言えば、誰でも使えるサイトにしましょう宣言です。
・ボタンはボタンだと分かるようにする
・スライダーもスライダーだと分かるようにする
・クリックしたら何が起きるか書く
・どこがリンクなのか分かるようにする
・ボタンなのかリンクなのかタブなのか見分けがつくようにする
基本的なことを難しく言ったのが「UI/UX」です。
人はサイトなどを見ていて「?」が何個か頭に浮かぶと静かにページを閉じるそうです。
ドラマで例えると、有名俳優が主役だと思って見てたら実は脇役で、主人公は無名の俳優さんでカメラに映らないし台詞も少ない。
そしてなぜか途中で降板させられる。
「?」つきまくって見るのやめますよね。
何事も分かりやすく誤解のないような作りにするといいです。

ここも同じく、ボタンのように見えるけどただの近所のスーパーの説明。
こういう小さいところをしっかり詰めていくと見やすいLPになります。
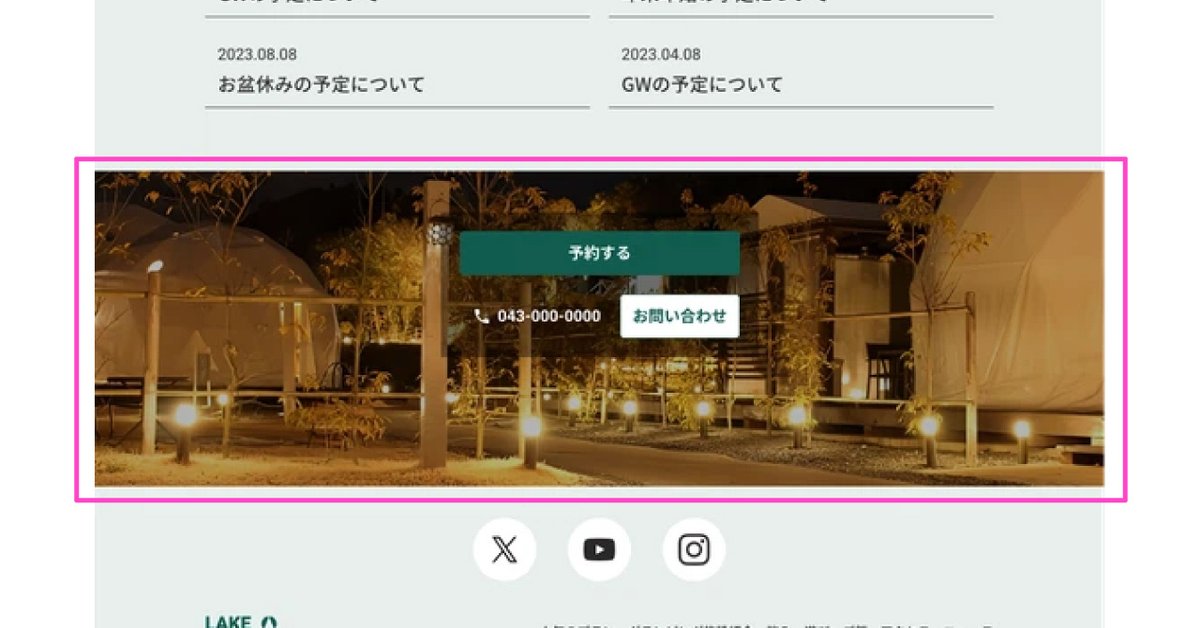
■コンバージョン

詐欺のLPデザイナー広告でもいうくらいLPはコンバージョンが命です。
コンバージョンを出せれば素人でも依頼が止まらなくなるくらいみんなコンバージョンに飢えています。
LPは長いので最後の一押しとして一番重要なコンバージョンボタンが置かれていることが多いです。
最後の最後で「今だけ」とか「特典」を出すとか。
お問い合わせとかあればいいという感じはサイトではよくあるのですが、LPの場合はコンバージョンである予約がなければもう実績0に等しいので、コンバージョン部分は必死に作り込む必要があります。
まとめ
全体が自分の中にあるものだけで作ろうとしているのが見えるので、参考サイトを真似たり、組み合わせたりして作ってみてください。
デザイン添削のご依頼はTwitterから!
Twitterで投稿された作品を添削しています。
添削を希望される方はTwitterにハッシュタグ「#デザイン添削希望」を付けて投稿してください。
作って終わりが一番成長しない。
— イライジャ|デザイン添削おじさん 現役WEBデザイナー (@Elijah_School) June 2, 2022
添削して修正するのが実務に近い環境で、成長も早い。
どんどん作って、どんどん添削。#デザイン添削希望
これを付けて投稿すれば依頼完了
「note」での添削になります。
▼過去のバックナンバーはこちらhttps://t.co/rZENBjRSaK pic.twitter.com/KDUVWMmKVN
この記事が気に入ったらサポートをしてみませんか?
