
無料添削デザインスクール #122「フィットネスジム」
添削

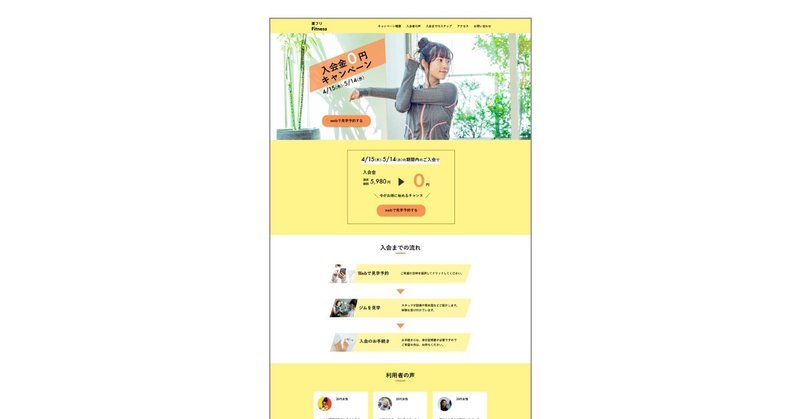
フィットネスジムのLPですね。
優しい色でまとまっていますね。
■カラー戦略

全体を見ると、クリーム色、レモン色、柔らかい色でまとまっています。
この色でいいのかな~という気持ちになりました。

なんとなくありそうな色でまとめてあげたり、企業カラーでまとめたりしますが、大体同業者も同じことを考えるので、似てきます。
差別化してなんぼの世界なので、他社と同じというのを嫌う場合も。
一般的に言われるのが、王道の色を使っているのは、大手。
下の企業は同じ色を使うと、大手の宣伝をしているのと一緒。
なので差別化して、大手と違うところをアピールします。
それが成功したら、大手が乗り込んできて全部真似されます。
そうしたらまた違うことをやる。
これの繰り返しです。
基本的に扱う企業は90%は二番手以下の企業が多いので、後者の戦略差別化することが多いです。
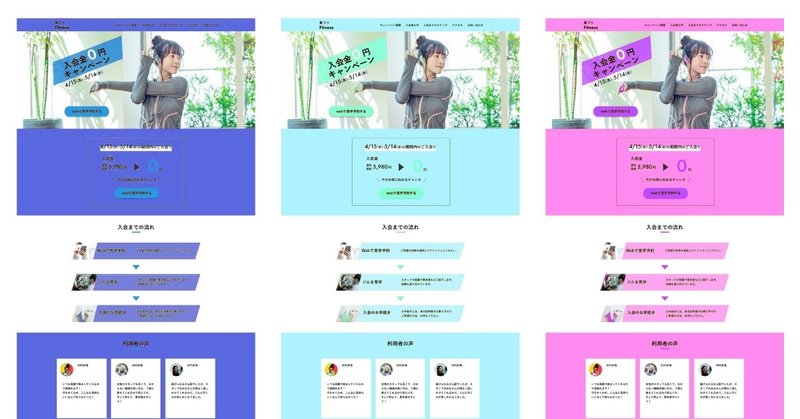
「ピンクとか奇抜すぎるだろ!」と思いますが、このくらいカラーでも差別化して目立つ戦略もあります。
有名なのがLCCの「ピーチ」
飛行機会社と言ったら安心安全と空の色でブルーを使うのが想像できますが、大手が使っているので、あえて目立つピンクを採用。
色にも戦略があるので色々試してみましょう。

かなりせめて真っ黒とか。
完全にコミットするアレになりますが…
■目線に合わせる

人物の写真を使う時に気をつけたいのが目線です。
目線以外にも車や道路の向かっている方に人は注視します。
キャンペーン内容にそっぽ向いているので、スルーされる可能性があります。
写真の方向性を気にして作ってあげるといいです。
■差し色は強く

差し色が同系色なので、そこまで目立っていないです。
レモン色かオレンジ色かの違いしかないので、少しだけトーンを変えてみたりすると目立ってきます。

ほんのちょっとだけでもトーンが違うと目立つので、同系色でまとめている時に有効です。
■単一色が多い

クリーム色のベタの容積が多いので、真ん中の資格は白ベタにしてあげたりして、単一の色を少し減らしてあげるといいです。
人は同じ色をずっと見ると狂う性質があります。
黄色をずっと見ていると反対色の青や紫が見たくなるそうです。
これを高速に繰り返すと気絶するとか…
色にはすごい力があるので、ベタなど容積が多い時には気を付けて下さい。
■全体の方向性と形状

全体がクリーム色で柔らかい雰囲気なのですが、細かいところの作りがシュっとして角が立っているデザインになっています。
やんわりとした雰囲気にするときは、角丸系でまとめてあげたり、色と形状をセットで考えてあげるといいです。
■バランス

細かいところのテキストの置き方を整えてあげるだけでもきれいな見た目になります。

地味な技術ですが、こういう小さい技術が積み重なってきれいなサイトを作ることができます。
神は細部に宿る
だそうです。
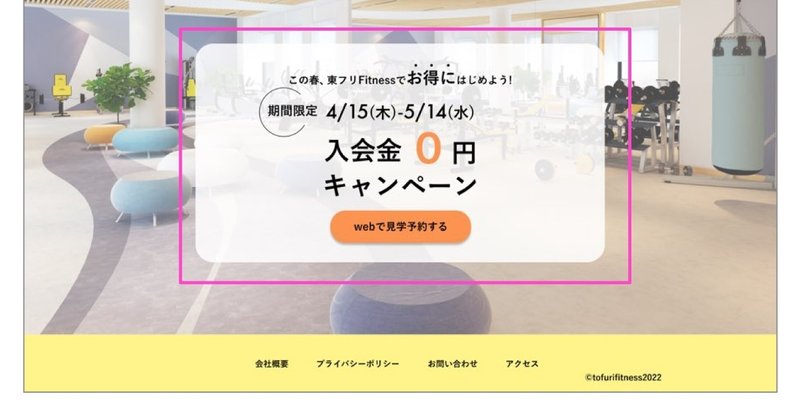
■最後のテイストはいい

この課題をやっている人は、最後のところを画像にする人が多いですね…
何か参考サイトとか提示されているのかな?
ここの角丸とかは色味とも合っているので、このテイストで全体と作ったらいいのではないかと思いました。
デザイン添削のご依頼はTwitterから!
Twitterで投稿された作品を添削しています。
添削を希望される方はTwitterにハッシュタグ「#デザイン添削希望」または動画で添削をする「#動画でデザイン添削希望」を付けて投稿してください。
作って終わりが一番成長しない。
— イライジャ|WEBデザイナー デザイン添削おじさん (@Elijah_School) June 2, 2022
添削して修正するのが実務に近い環境で、成長も早い。
どんどん作って、どんどん添削。#デザイン添削希望
これを付けて投稿すれば依頼完了
「note」での添削になります。
▼過去のバックナンバーはこちらhttps://t.co/rZENBjRSaK pic.twitter.com/KDUVWMmKVN
この記事が気に入ったらサポートをしてみませんか?
