
無料添削デザインスクール #280 「メガネブランドのコーポレートサイト」
添削

メガネブランドのコーポレートサイトですね。
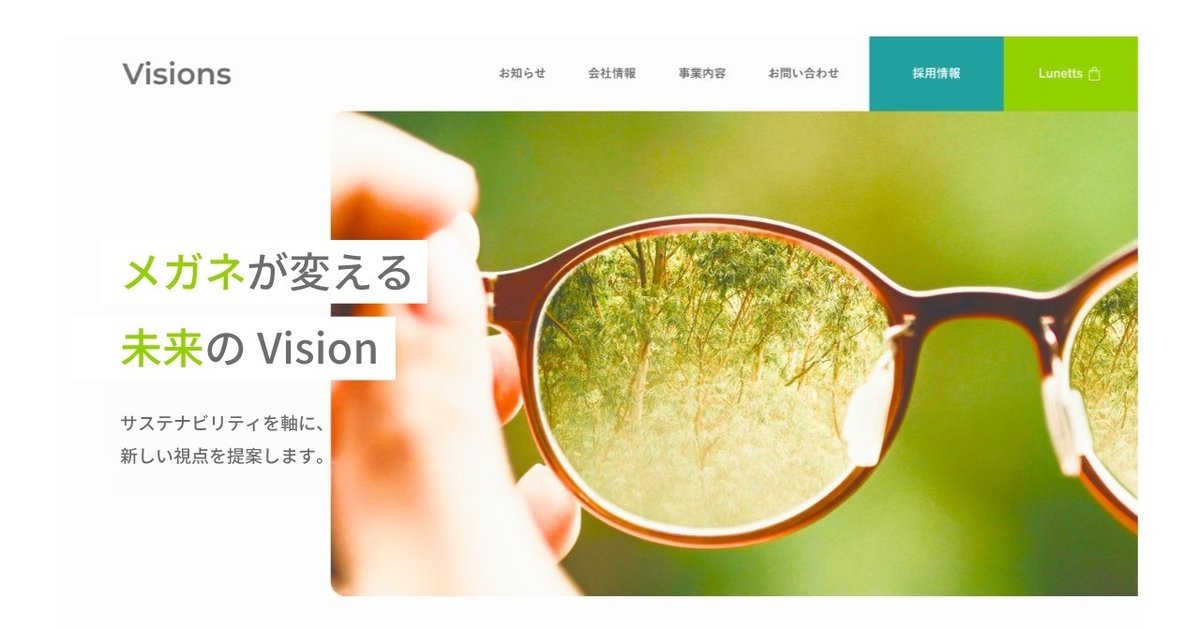
爽やかなサイトですね。
■アイコンの位置

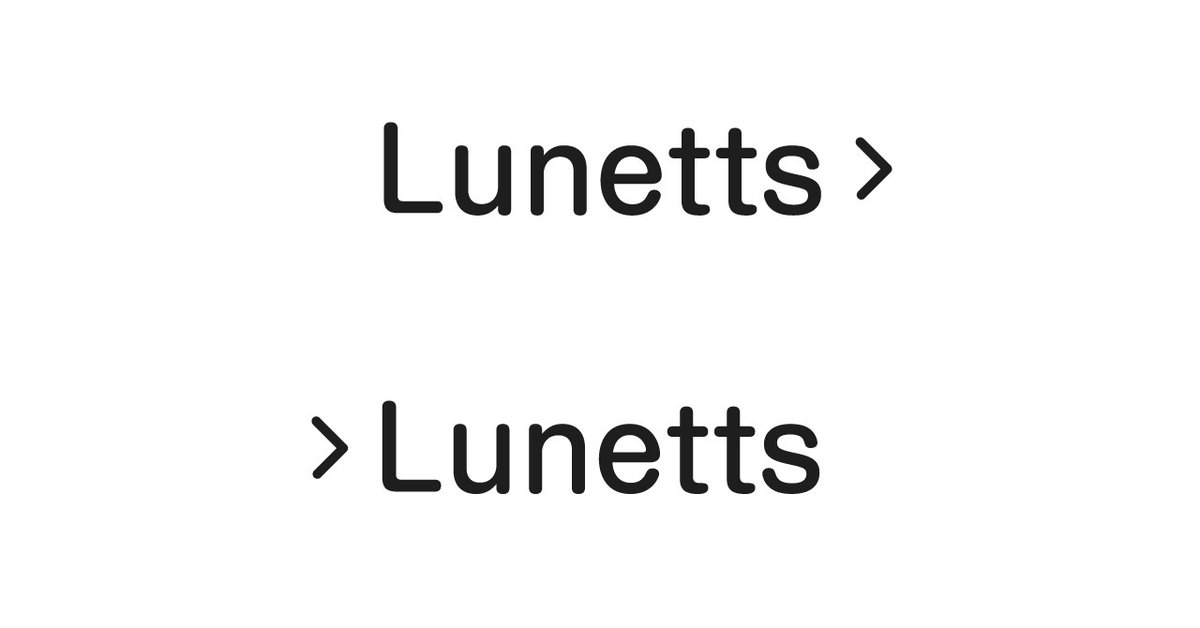
アイコンが文字の後ろになっていますが、あまり見ないかな。

アイコンは左につけることが多いです。
アイコンと矢印を右につけたりすることもあります。

矢印だとどちらもよく使われるのですが、アイコンの場合は左が一般的です。

矢印の位置も文字の横につけるのと、ボタンの左に固定する方法があります。
個人的には下の固定するのを多用しています。
矢印の位置が文字によって変わると、ガチャガチャしていて統一感が無くなるので、私はできるだけ統一させています。
■トーン

メインビジュアルのキャッチのところだけが全体の白ベースで透き通った感じと比べると重いです。
グレーが強いので、ここだけ全体のトーンからずれているように見えます。

白ベースに合わせてしまうのも手です。
そこまで目立たないのですが、しっかり読ませなくても大丈夫です。
特にブランドを重視するサイトの時は、読みやすさよりもブランドイメージを大切にするので、多少の読みにくさよりも雰囲気を重視して作ってあげるといいです。

写真の角丸を生かしたいのであれば、文字の背景色を白にしてあげるとか。
全体の色味を見て、ブランドイメージを壊れない形でトーンを合わせてあげるといいです。
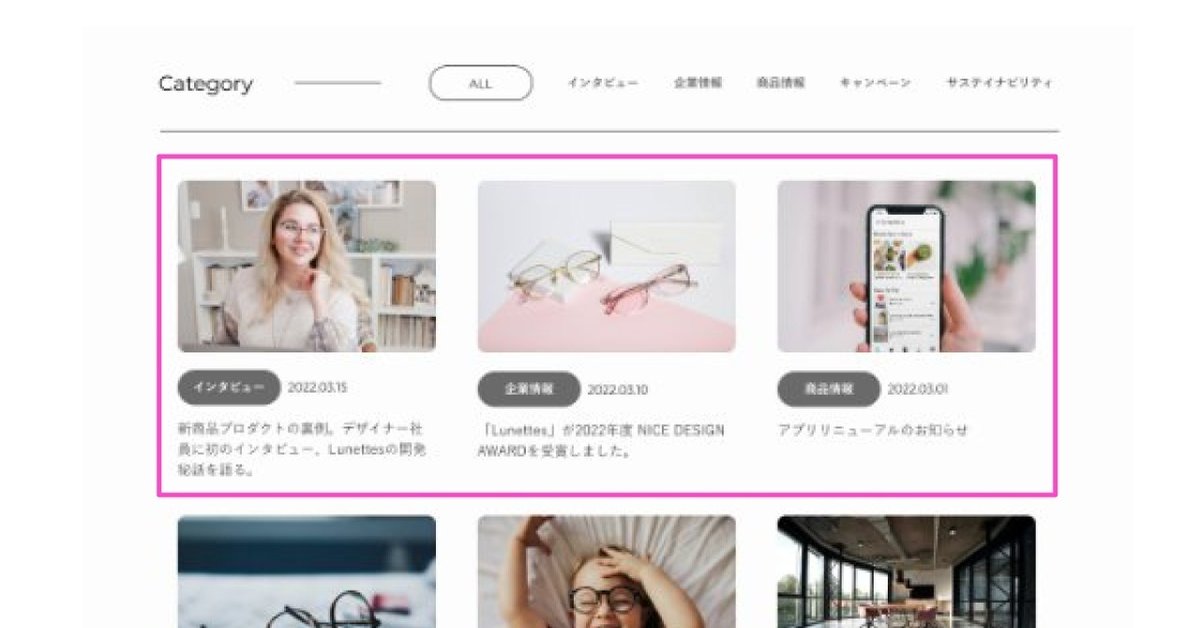
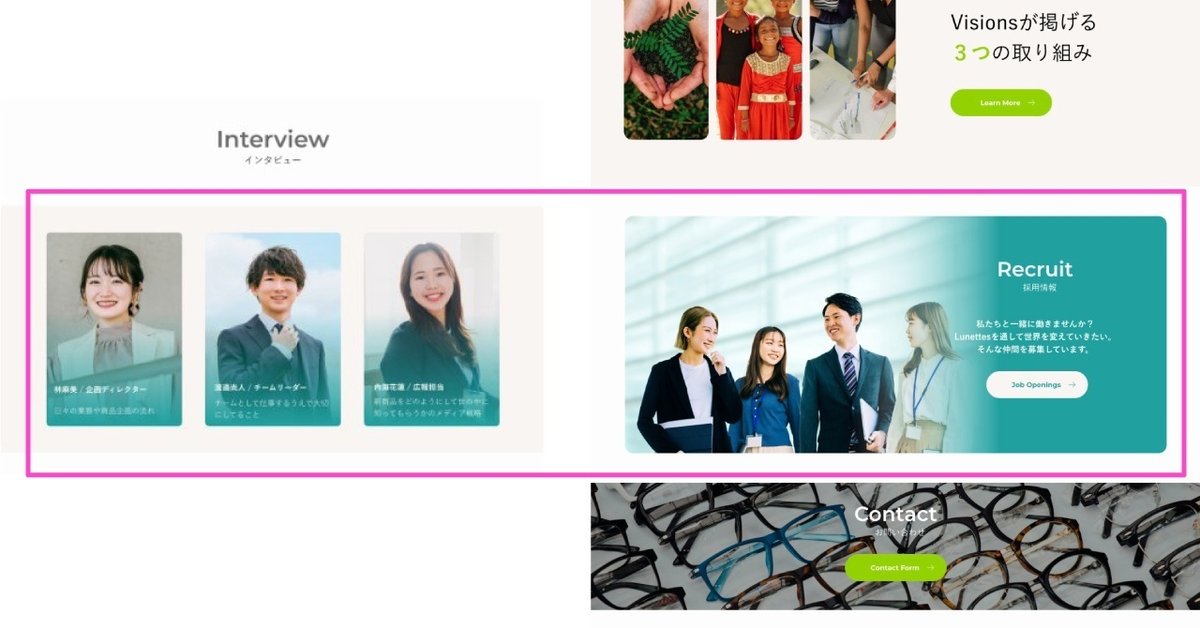
■文字だけのところ

文字を写真だけのところは、今後かなり作ることが多いです。
要素が少ないからこそ、その人のスキルがよく分かる箇所でもあります。
ポートフォリオでも粗が目立つのは、がっつりデザインされているところよりも、こういうところに出るので経験があるかどうかがバレます。
余白の入れ方と要素のバランス。
限られた要素の中で最大の美しさを出す。
難しいのですが、色々試してみてください。

少し微調整しました。
・余白を入れる
・下線の位置変更
・カテゴリー名を小さく
余白を少し入れるだけでも印象は変わります。

下層ページのところも同様で、カテゴリーのアイコンが大きすぎるかな。
ブログサイトだったらコンパクトにしてもいいのですが、ブランドサイトなので、記事コンテンツなどは大きく見せてもいいかと思います。

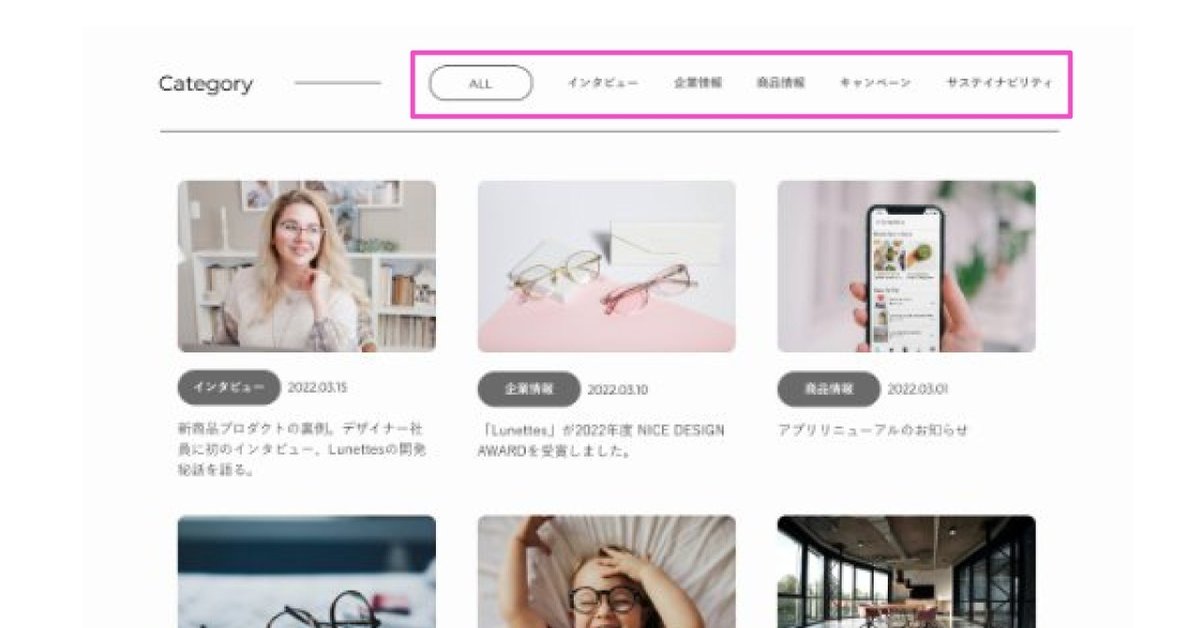
気になったのが、ソートの置き方。
完璧にかっちり作るときれいでいいのですが、たいていの場合、後々追加修正などでカテゴリーを増やしたいなどの修正が来ます。
その時にすぐデザインが破綻することが多いです。
Webは可変であり、こちらが意図しない形で先方側で勝手に要素を増やすということも考えられるので、ある程度は融通の利くUIにしておくと後で楽です。
スマホのデザインもカテゴリー選択が横スクロールで隠れてしまっているので、誰も見ないような仕組みになっています。
見やすく、使いやすく、改修しやすいデザインにしてみてください。
■グラデーション

これはそこまで重要ではないのですが、気になったので。
全体として見ると、パキッとしたすっきりしたデザインなのですが、人材紹介のところを共通でグラデーションを使っているので、ここだけ浮いたように見えます。
色味が違うので、それだけでも差別化できているので、ここもグラデーション使わないでパキッとした印象にするとより統一感が出るかと思います。
メインビジュアルでもグラデーションを使ったサンプル作りましたが、それも気になったので2案目のパキッとしたサンプルも作りました。
グラデーションは使いやすいのですが、印象がボヤっとするので、全体をパキッとさせたいときには、あまり使わない方がいいです。
デザイン添削のご依頼はTwitterから!
Twitterで投稿された作品を添削しています。
添削を希望される方はTwitterにハッシュタグ「#デザイン添削希望」を付けて投稿してください。
作って終わりが一番成長しない。
— イライジャ|デザイン添削おじさん 現役WEBデザイナー (@Elijah_School) June 2, 2022
添削して修正するのが実務に近い環境で、成長も早い。
どんどん作って、どんどん添削。#デザイン添削希望
これを付けて投稿すれば依頼完了
「note」での添削になります。
▼過去のバックナンバーはこちらhttps://t.co/rZENBjRSaK pic.twitter.com/KDUVWMmKVN
この記事が気に入ったらサポートをしてみませんか?
