
無料添削デザインスクール #231 超実践型デザインお題添削「ウェディング系LP」
お題
今回の添削は、私が作成した超実践型のデザインお題を元にデザイン作成して頂いたものになります。
超実践型ということで、実際にあった実務を課題に加工したものです。
添削

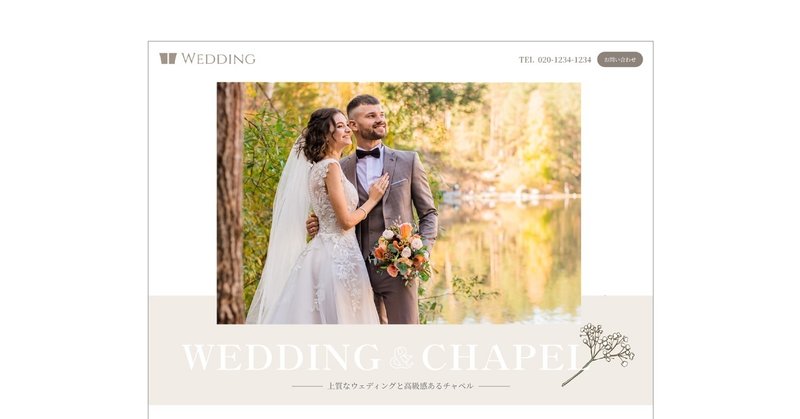
ウェディング系のLPになります。
淡い色合いで余白がきれいですね。
■超実践ってそういうこと?

LPをあまり作ったことがない方のために作った実践課題です。
実務で失敗しないように色んな「落とし穴」を作ってあります。
その一つが「ワイヤーを信じすぎない」
ワイヤーはほとんどの場合ディレクターが作ります。
文字のサイズはパワポ、エクセル、その他諸々、ワイヤーを作るツールによって大きく変わります。
ディレクターの人は最適な文字サイズで作ることはほぼないので、ワイヤーのままのサイズで作ると大きすぎたりします。
作っていただいたデザインのヘッダー部分がワイヤーに近いサイズで作られています。
このままだと大きいので作る時は一度バラバラにして構築し直して作るとサイズなどもリセットされるのでいいです。
■メインビジュアルの置き方

メインビジュアルの横に余白を入れて置いていますが、この方法だと写真が切り抜かれたように見えて、広いところ置かれているように見え、写真を浮き出すような効果があります。
だた、上のヘッダーと接着していると狭く見えてしまうので調整が必要です。

ヘッダーとの間をあけるとメインビジュアルが下に行ってしまうので、ヘッダーの背景色を取ってあげるだけでも広く見えます。

ヘッダーのサイズも小さくしてあげると写真がより目立ってきます。
■可読性

グレーに白文字だと文字が読めるか不安ですね。
モニターによってグレーなどの薄い色が飛んでしまうのもあり、ユーザーの設定画ある程度どんなものでも見れるようにしてあげるといいです。
Windowsユーザーだと古いモニターとか使っている人も多いので、作り手が高精細なMacのモニターで作ってもユーザーと見え方が大きく違うというのは前からありました。
なので私は今でも一般的な1~2万円の27インチのモニターで作業しています。
解像度2倍のモニターとか会社から買ってもらったこともあるのですが、見え方が違いすぎて解像度下げてました…
Webの場合は見え方も違うというのも少しだけ考慮して作ってあげるといいです。
■薄い色

写真を角丸にして柔らかい印象にしていますね。
写真がちょっと小さい気がします。
テキストのところはよく見えると薄いグレーがありますね。
先にも書いた通りモニターによってこの薄さはほとんどの人は見えないかと思います。

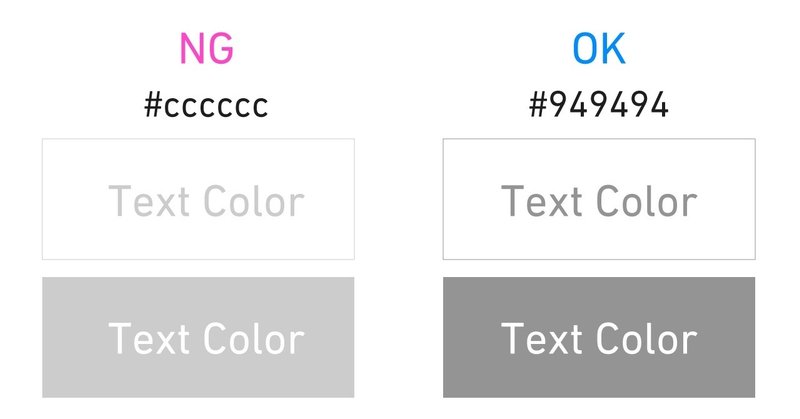
調べてみたら基準みたいなのがありました。
確かに#ccccccは文字色では使わないですね。
私は打ちやすいからと#ccc #bbb #ddd #eeeとか使いがちかも。
■ボタンの大きさ

ボタンを小さく置く方が多いですね。
もしかして流行っているのかな?
アフィリサイトではないのでギラギラさせる必要はないのですが、コンバージョンにつながるボタンではあるので目立っている方がいいです。
目立ちすぎても邪魔になる時はゴーストボタンなどを使うとオシャレです。
ボタンはシンプルなデザインの時に表現するパーツとして重要です。
写真はあまり変えようがないのと、支給された素材次第ということが多いですが、フォントとボタンだけはこちらで自由に変えられる要素です。
たかがボタンと思わずにしっかりデザインしてあげましょう。
■画像サイズ

ここもワイヤーの通りになっていて、悪くはないけどディレクターからすると「そのまま」だな~と思ってしまいます。
予定調和ではなくて予想を裏切るくらい変えてしまってもいいです。
ただ、見たこともないレイアウトにするとUIが崩壊することもあるので、そのあたりは守りつつもレイアウトも派手に変えてあげるといいです。
サイトの種類、商品によって見せるものをどのくらいのサイズにするかが変わります。
求人サイトでオフィスの写真や社長を大きく見せてもあまり意味がないです。
自社の求人特設サイトだと斬新なデザインは多いですが、普通の求人サイトだと画像よりも求人内容などに重点を置きます。
今回はブライダルなので、ユーザーが何を見たいかを考えると求人サイトのように挙式の値段や披露宴会場の収容者人数とかを見せるよりかは、教会のきれいな写真などを見せてあげた方が結婚式の気分が上がります。
レイアウトなど、ワイヤーから一回バラバラにしてユーザーが見たいものを整理してあげるのもデザイナーの仕事です。
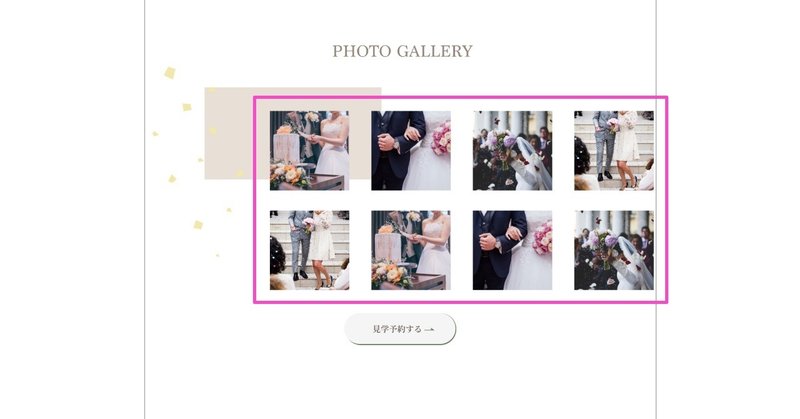
■写真の見せ方

写真の見せ方は時代によって変わってますね。
スライドとかで大きく見せてたりもしましたけど、今はインスタグラムとか、TickTockみたいにズラっと並んでぱっぱとどんどん見て行くスタイルが主流になりつつありますね。
しっかり写真を見せるのは今でも重要ではあるので、どうやって写真を見てもらうかを考えるといいかもしれないです。
現状だとクリックして拡大できるのかが分かりにくいので、それこそインスタグラムと同じような置き方にしてあげると自然とクリックして拡大できると思ってくれるかもしれないです。
まぁhoverアクション付ければPCの場合はクリックできるって分かるんですけどね。
■背景色

ここも薄さがギリギリかな…
大きい角丸は最新流行っているのかよく見かけるようになりましたね。
背景色が少し濃くなると角丸の形状も目立ってきて、写真の白抜きも見やすくなりそうです。
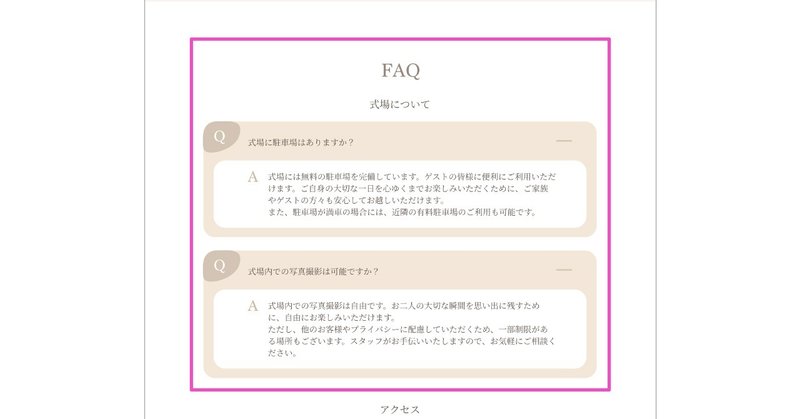
■テイスト

FAQがほわほわして可愛いですね。
全体で見ると突然テイストがここだけ変わっていますね。
LPなどの長いページの時は下の方まで作っていくと力尽きてデザインの引き出しがなくなってしまうことがあります。
ワンテーマでも単調にならないように色んなレイアウトや見せ方を用意しておくと最後で全然違うテイストになることが防げます。
単調でもいいので最初は同じテイストで下まで作って、途中を少し変えてあげるとそこまでブレないです。
FAQはそんなに目立たなくていいので、単純なレイアウトで整頓して見せた方がきれいです。
ほわほわしたのは逆に上の方でワンポイントとして入れてあげたりするといいかもしれないです。
その場合はほわほわで全部作り直しになってしますが…
まとめ
全体的にまとまって入るのですが、こじんまりとしている印象がします。
ワイヤーに引っ張られている、ブラウザサイズなどに縛られている印象があります。
ブラウザサイズ無視して作ると大変なことにはなるのですが、ある程度大きいところは大きく見せ、小さいところは小さく。
緩急をつけてレイアウトしてあげるとデザインの幅も広がります。

例えば写真を横いっぱいに寄せてあげたりすると写真が大きくなります。
こんな感じで小技をたくさん用意していると単調にはなりにくくなります。
WebもIEなどの対応が消滅してレイアウトは自由になりつつあります。
でも最近はスマホファーストになっているのでそこまで派手なレイアウトは必要なかったりもします。
より小さい小技をスマホでは詰め込むことが増えるので、色んな小技を試して自分のものにしてください。
デザイン添削のご依頼はTwitterから!
Twitterで投稿された作品を添削しています。
添削を希望される方はTwitterにハッシュタグ「#デザイン添削希望」または動画で添削をする「#動画でデザイン添削希望」を付けて投稿してください。
作って終わりが一番成長しない。
— イライジャ|WEBデザイナー デザイン添削おじさん (@Elijah_School) June 2, 2022
添削して修正するのが実務に近い環境で、成長も早い。
どんどん作って、どんどん添削。#デザイン添削希望
これを付けて投稿すれば依頼完了
「note」での添削になります。
▼過去のバックナンバーはこちらhttps://t.co/rZENBjRSaK pic.twitter.com/KDUVWMmKVN
この記事が気に入ったらサポートをしてみませんか?
