
無料添削デザインスクール #270「スポーツジムバナー」
添削

スポーツジムのバナーですね。
赤でまとめられたバナーですね。
■スペース

左半分はいい感じにまとめられているので、文字サイズや行間などを調整するだけでいいと思います。
ロゴの置き場所が下になっていますが、下でもいいのですが、上の方に置くことが多いです。
ロゴ周りに空間が空いてしまっているので、そこをどうにか埋めてあげるとバランスがよくなります。
■レパートリーを増やす

右側が似たようなパーツで構成されているので、どこを読めばいいのか分からなくなります。
文字も小さいので読み解く感じになってしまっています。
個人的にバナーの中で同じような表現は1回しか使わないようにしています。
左で赤い丸を使っていると、右の赤い丸と被っているので、右は違う見せ方にする。
右上でテキスト背景に帯を使っているので、右下の帯は変える。
同じような表現をなるべく減らして、表現ごとに目立ち方上が違うので、それで優先順位をつけて見せることもできます。
■デバイスフォント使わない

バナーのいいところはフォントに制限がないことです。
Webサイトだとそれぞれの人のPCに入っているデバイスフォントが自動で適用されるので、フォントを自由に使えないのと、カーニングなどもできません。
バナーは静止画なので、フォントも何もかも自由に作れます。
あえてデバイスフォントみたいにする必要はないので、フォントもこだわってみてください。
修正

修正して頂いたので、こちらも添削させて頂きます。
■文字色

文字が沈んだ色合いになってしまったので、ここは前の白文字の方が読みやすいのと、色合いも紅白になっていたのでいいです。
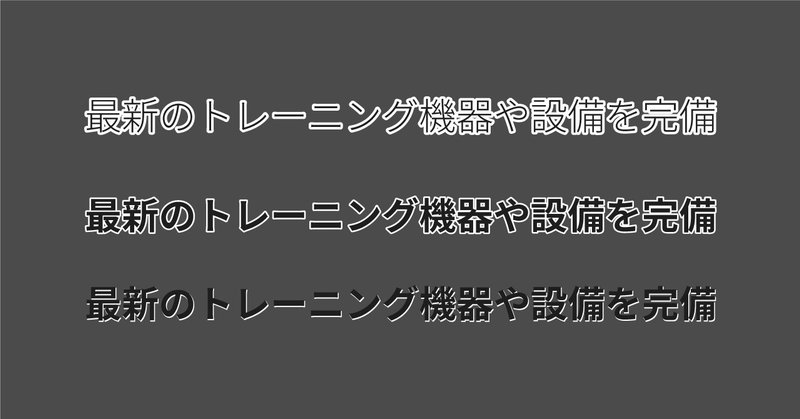
■ふち

ここがまだデバイスフォントのようなのを使っているので読みにくくなっています。
デバイスフォントは、このNoteでも使われていますが、長文などは読みやすいのですが、バナーとかフォントの中に紛れると個性がないので読みにくくなります。
読みにくいのでふちを入れないと読めないのです。
ふちの入れ方も、ここまで太く入れないと分からないときは、フォントを変えて太くするなど別の方法と組み合わせて読みやすくしてあげるといいです。

太文字にちょっとだけふちを入れる方が読みやすかったりします。
ほんのちょっと読みやすくするためにぼかしなしのシャドウを1px入れたりすることもあります。
読みやすくする方法はたくさんあるので、どれがいいのか色々試すか、プロが作ったものを参考にしてみてください。
デザイン添削のご依頼はTwitterから!
Twitterで投稿された作品を添削しています。
添削を希望される方はTwitterにハッシュタグ「#デザイン添削希望」を付けて投稿してください。
作って終わりが一番成長しない。
— イライジャ|デザイン添削おじさん 現役WEBデザイナー (@Elijah_School) June 2, 2022
添削して修正するのが実務に近い環境で、成長も早い。
どんどん作って、どんどん添削。#デザイン添削希望
これを付けて投稿すれば依頼完了
「note」での添削になります。
▼過去のバックナンバーはこちらhttps://t.co/rZENBjRSaK pic.twitter.com/KDUVWMmKVN
この記事が気に入ったらサポートをしてみませんか?
