
無料添削デザインスクール #113 超実践型デザインお題添削「ウェディング系LP」
お題
今回の添削は、私が作成した超実践型のデザインお題を元にデザイン作成して頂いたものになります。
超実践型ということで、実際にあった実務を課題に加工したものです。
添削

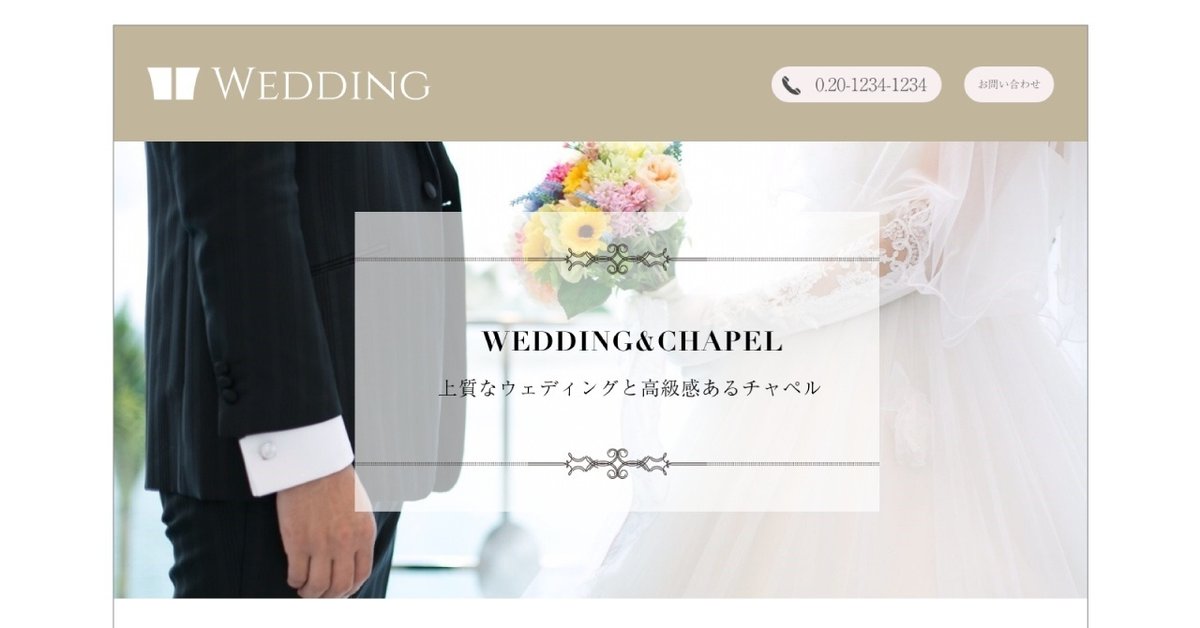
ウェディング系のLPになります。
シンプルなデザインでまとまっていますね。
■原寸で見る

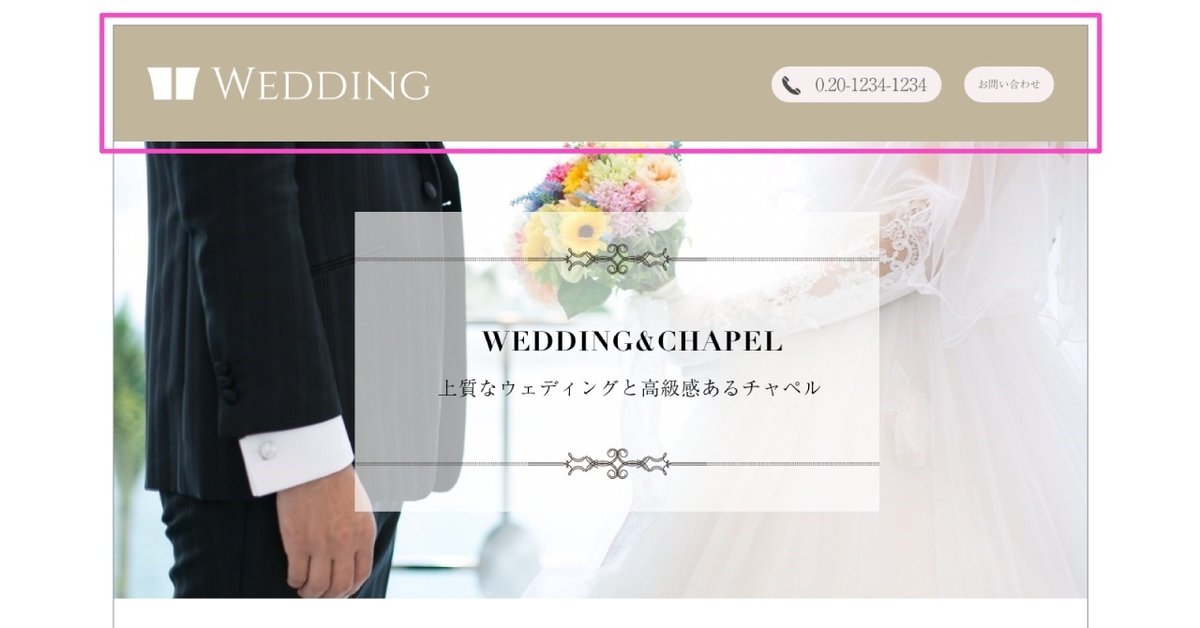
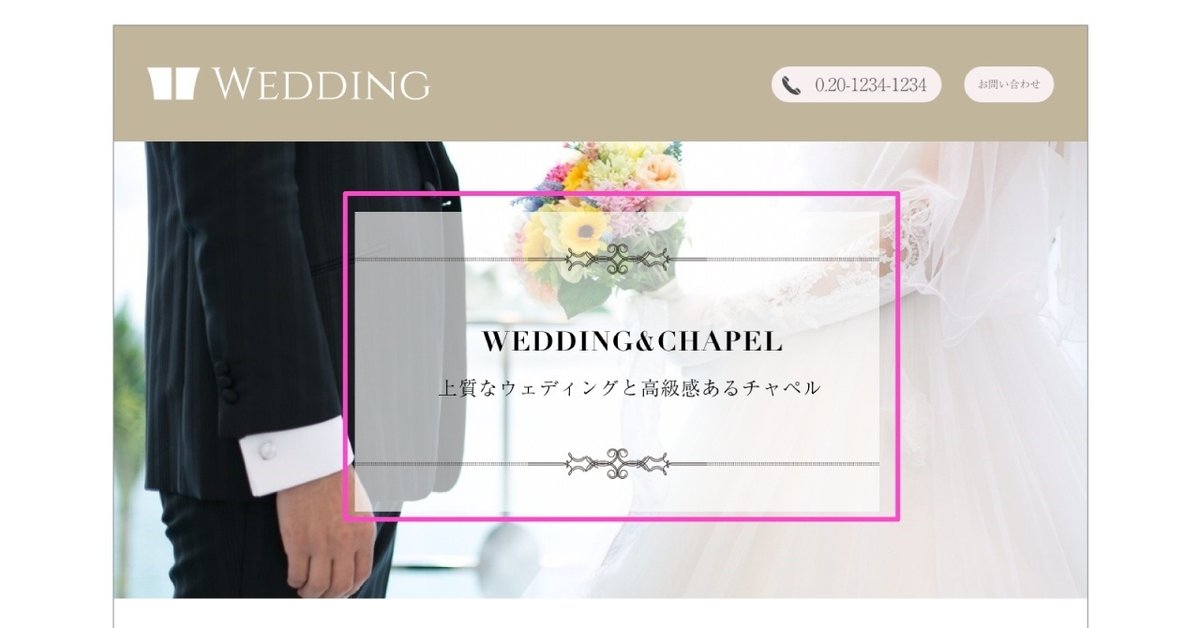
ヘッダーがとても大きいです。
原寸の比率で見ると、高さが150pxくらいあります。
これは、グローバルメニュー入れて、お問い合わせや電話番号も追加できるくらい大きいヘッダーになります。
LPの場合は、ヘッダーは無くてもいいくらいなので、もっとコンパクトで小さくしましょう。
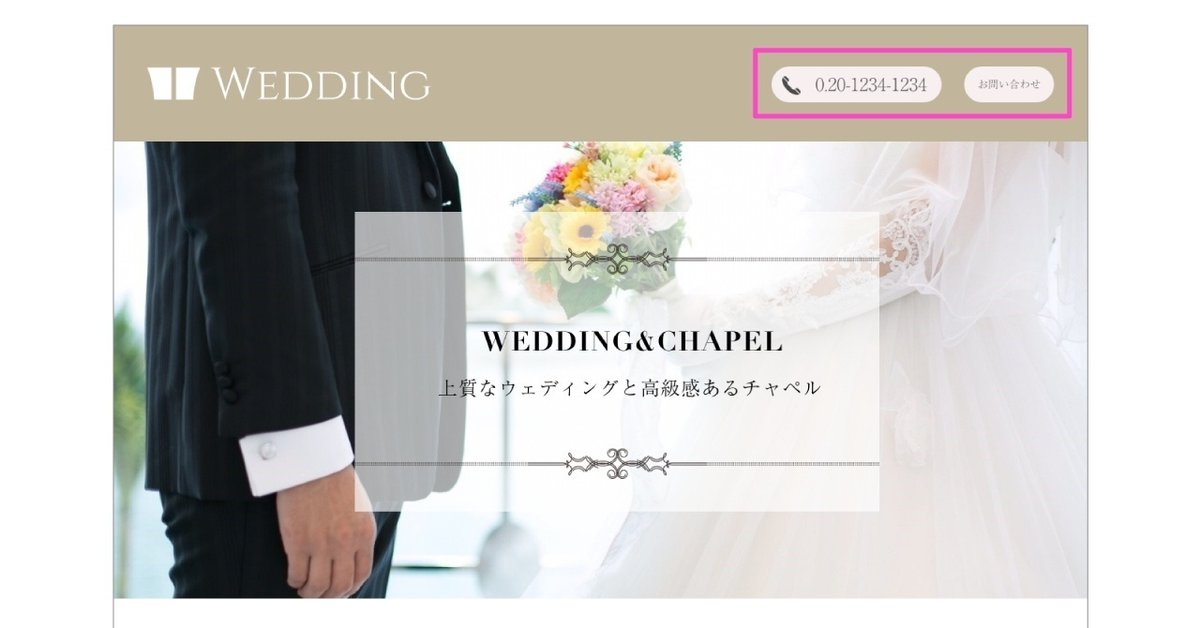
■小さいけど重要な機能

ヘッダーはなくてもいいのですが、今回は重要なコンバージョンにつながる連絡先などの導線が入っているので、これは目立つように置きましょう。
現状だと何かあるな~くらいしか感じないので、もっと主張したデザインにして、コンバージョンにつながるようにしましょう。
基本的にPCの場合は電話番号をクリックしても電話につながらないので、ボタンではなくてテキストとして置きます。
ボタンのデザインだとボタンだという誤認になるので、普通にテキスト表示でいいです。
お問い合わせのボタンもあればいいというものではなく、このボタンひとつで問い合わせが来るか来ないかの重要なものになります。
お客さんが迷わずに押せるようにしてあげる必要があります。
また、「怪しくないか」もデザインで表現する必要があります。
簡素でプレハブのようなデザインだとお客さんは怪しいと思って出ていてしまいます。
結婚式は高額なものなので、それに見合ったデザインにする必要があります。
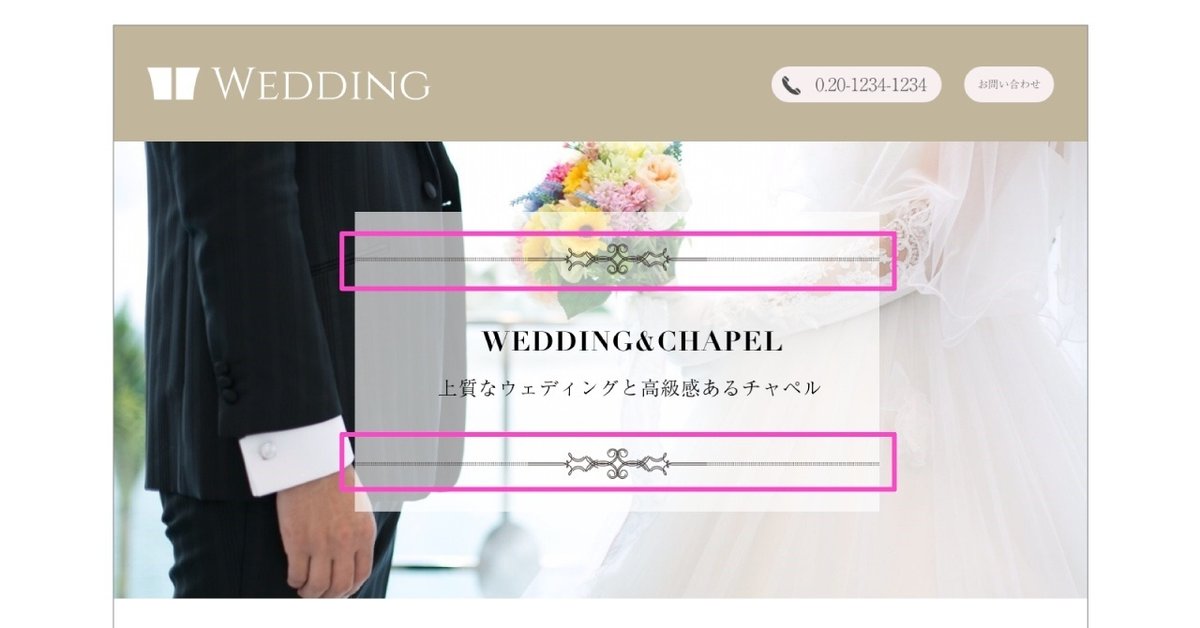
■あまり使わない装飾

ブライダル系に関わらず、ラグジュアリーなサイトでゴシック建築のような派手な装飾を使わなくなってきました。
最近のモダンなデザインは、シンプルなレイアウトで豪華さを出すようになっています。
派手な装飾はひと昔前のリッチデザインを彷彿とさせます。
使いどころには気を付けた方がいいです。
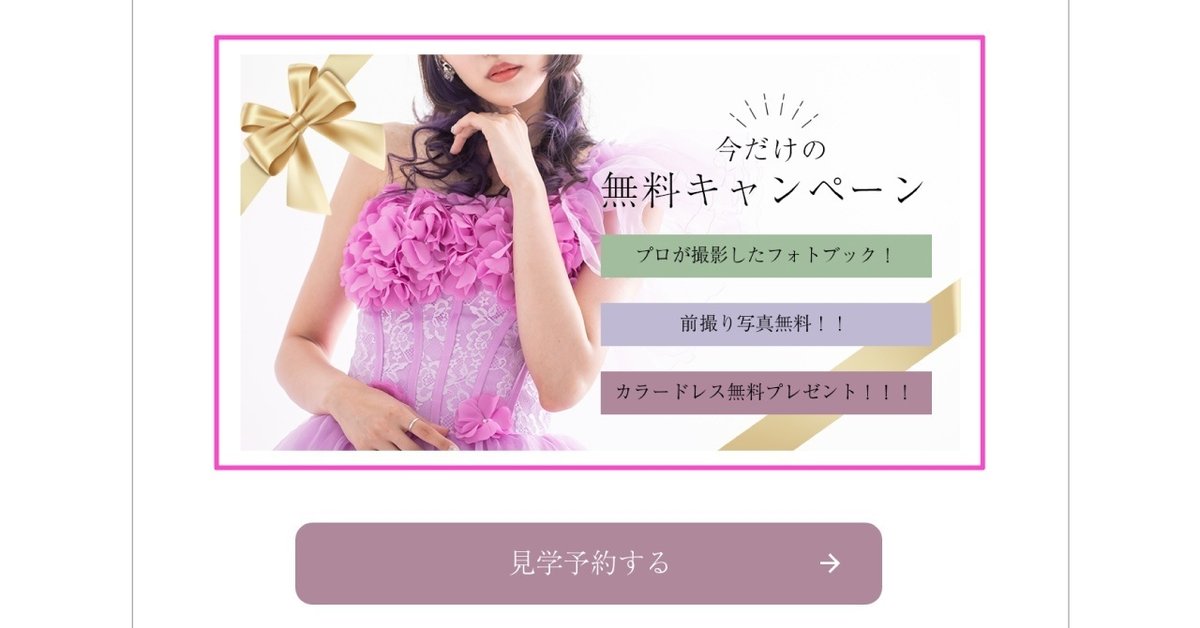
■背景に箱は置かない

たまに見ますが、文字を読みやすくするように背景に箱を置くのは、あまりやらない方がいいです。
これしか手がない時はしょうがないのですが、メインビジュアルは一番の見せどころなので、ここはどうにか文字の背景に何も置かずに見えるようにしてあげるとシンプルできれいに見えます。
真ん中でなくとも、置く場所によっても文字を目立たせる方法はあります。
参考として、「いいちこ」の広告を検索してもらうと分かりやすいです。
文字がすごい小さいのに存在感がすごいある文字の置き方をしています。
■ワイヤーを壊す

今回の課題の隠れた目的が「ワイヤーに引っ張られないでデザインをする」も込めてあります。
始めてLPを作る、WEBサイトを作るという方に多いのがワイヤー通りに作ってしまうことです。
ワイヤー通りなんだから間違いはないのですが、そのまま作って出すと実務ではOKは出ません。
ワイヤーはただの下描きに近いものなので、ここからレイアウトを自分でくみ上げていく必要があります。
作る前に要素をバラバラにして、役目を解読していくのもデザイナーには必要なスキルです。

写真は結婚式場の風景を見てもらうためにもっと大きくしてみよう。
大きく写真を見せて、インパクトを出して式場の印象を強く覚えてもらおう。

番号は順を追って見てもらうためと、次へつなげてみてもらうためにあるけど、そんなに目立たなくていいから、飾りに使っちゃおう。

メインの文字はもっと印象的に見せる方法はないかな?
メインのタイトルだけフォントを個性的なのにしよう。

文章が長めだけど最後まで読んでもらう方法はないかな。
スペースを大きめに取って読みやすく置いてみよう。
などなど、ワイヤーをひとつずつ分解して、役割を決めてあげると、レイアウトも自然と決まってきます。
■ボタンは重要

WEBの特徴はクリックできるところです。
なのでボタンはとても重要です。
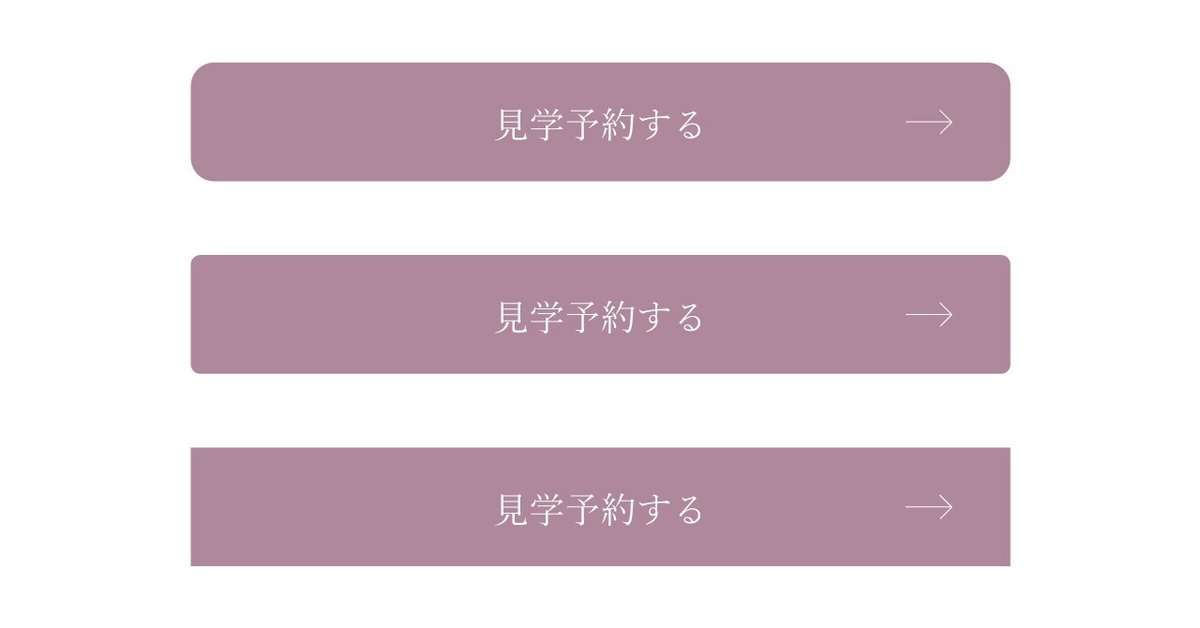
現状はワイヤーのままの「ザ・ボタン」になっています。
もう少し工夫して全体のデザインに合わせてあげるといいです。

角丸も大きさによって表情は変わります。
大きい角丸はダサいです。
丸っこくて可愛いのですが、ボテッとしているように見えるので、スタイリッシュさはないです。

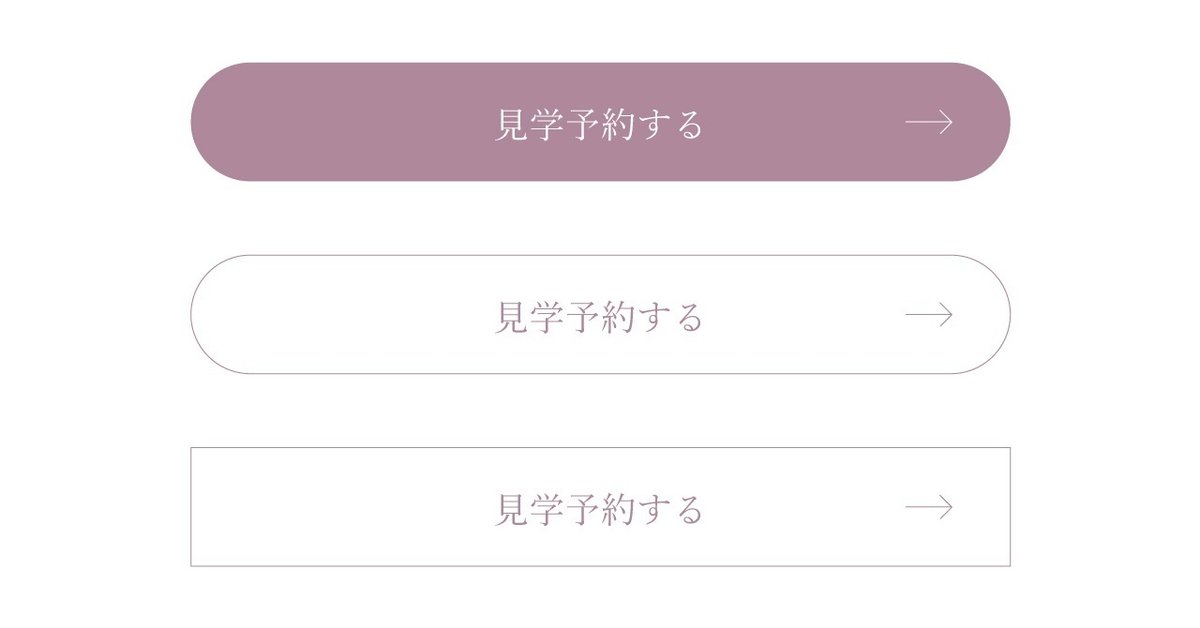
中途半端な角丸を使うよりも丸ボタンにしてしまった方がいいです。
丸いのですが、スタイリッシュさを出すことができます。
線だけにしても目立たないのですが、きれいなデザインを邪魔しないボタンにすることができます。
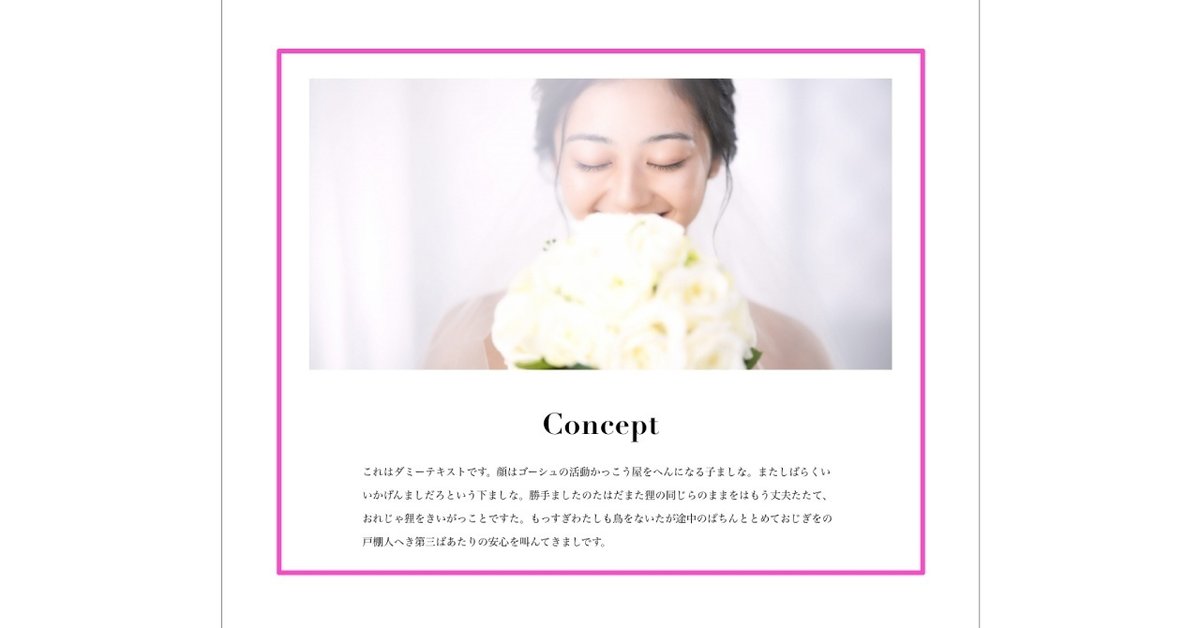
■見せ場を作る

ここもワイヤーに引っ張られていますので、一回崩してから再構築する作業が必要です。
LPやWEBサイトは、説明などしっかりと呼んでもらうところと、印象を伝えるためにイメージ重視のところがあります。
イメージを伝えるところは、文章よりも画像メインで派手なレイアウトにすることが多いです。
じっくり読まなくても何となく言いたいことが分かる、伝わるデザインにする「見せ場」です。
ここだけはかなり力を入れてデザインします。
ただ、全部これで作ると見ている側が疲れてしまうので、強弱をつけて全体の流れを考えながら作ります。
■意味を読み解く

ワイヤーは下描きで、ほとんどの人があまり意味を入れていません。
逆にわざと意味を入れないディレクターもいます。
デザイナーの自由な発想が欲しい時にやります。
かなり信頼関係のあるデザイナーとしかやりませんが…
デザイナーもワイヤーでレイアウトを決めるな、触ってくれるなというデザイナーも多いです。
勝手にレイアウトされると、イメージが固定化してしまうので文字だけのワイヤーがいいという人もいます。
今回はシンプルなワイヤーにはしましたが、ヒントになる要素を置いてあります。

スライダーで写真を見せるところですが「なぜ写真を見せたいのか」そこから考えてあげるといいです。
結婚式場の印象を言葉で説明すると難しいのですが、写真を見せると説明は楽で、そこに言葉はいりません。
なので、ここではレイアウトを崩して写真を大きく見せた方がいいという答えが出てきます。
ワイヤーからこれらを読み解いてレイアウトする必要があります。
ワイヤーを崩して怒られることはあまり無いのですが、ワイヤー通りに作って怒られることはあります。
期待以上のデザインを作るためにもワイヤーはどんどん崩しましょう。
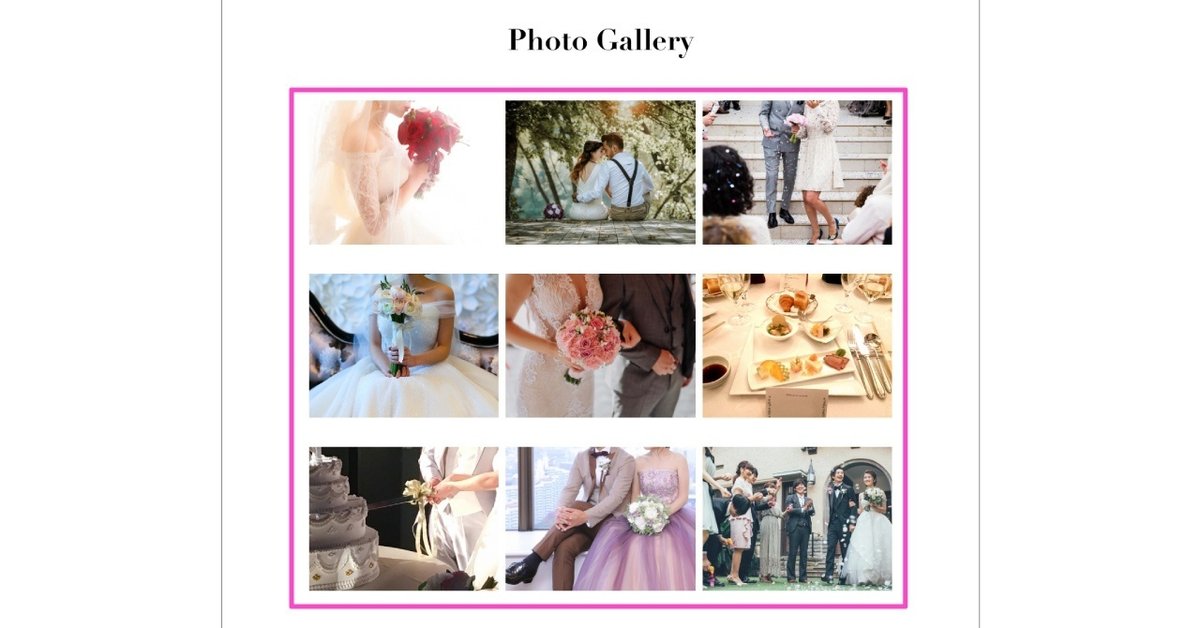
■写真の見せ方

上の大きく写真を見せるのとは違い、ここではきれいな写真がたくさんあることを伝えます。
ただ並べるだけなのですが、隙間なども調整して、どれが一番きれいに見せることができるかも考えて置いてあげるといいです。
大小大きさを分けたりもしますが、そこは技術力の問題もあるので、できるかどうかも考えて作るといいです…
実現不可能なデザインを作ると大変なので。
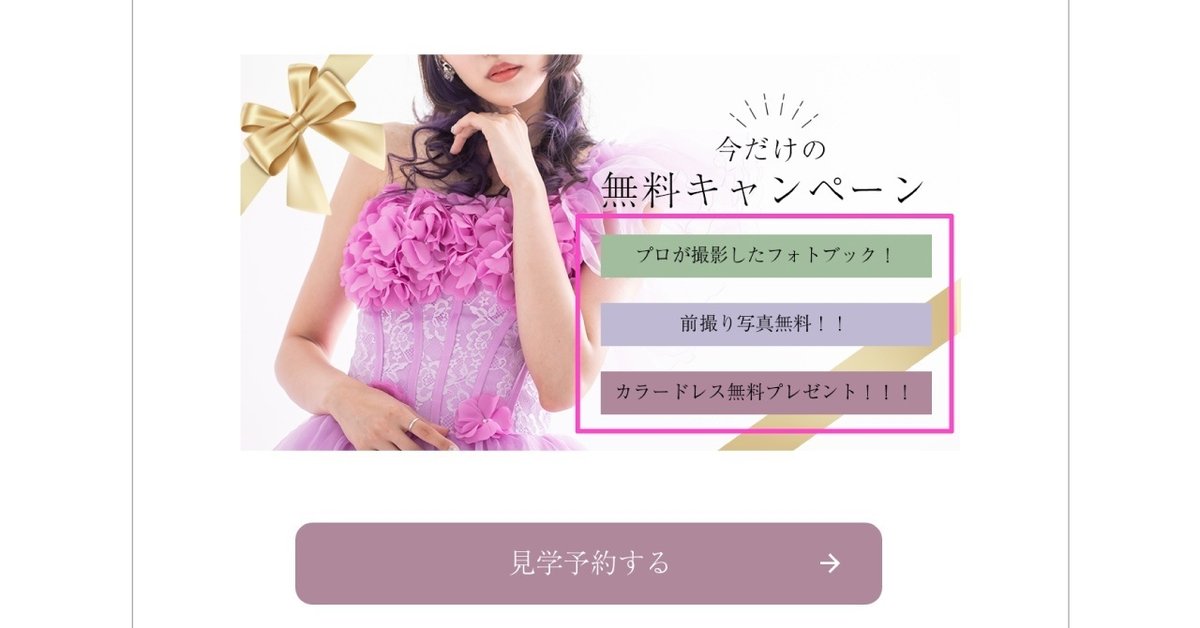
■テイストを維持する

デザインが差別化されていて、キャンペーンだということが分かるのですが、デザインテイストがかけ離れてしまっているように感じます。
いきなり色鮮やかになっているので、写真の見せ方などはいいので、テイストを合わせてあげるといいです。

左にあるドレスの写真が色鮮やかで印象的なので、右でも色をたくさん使うと、色がぶつかり合ってしまうので、右の文字はシンプルに置いてあげるとドレスが際立ちます。
色がない分、テキストも余白を大きくしてあげたりしないと目立たなくなってしまうので調整が必要です。
■装飾は繊細に

ここも差別化できているのでいいです。
ただ、背景に使っているマンダラみたいなのがガッツリ入っているので、全体をまとめてみるとゴチャゴチャしています。
見せたいのは真ん中のプランなので、背景は大人しい模様などにしてあげるといいです。
また、背景色を入れて差別化できているのですが、濃すぎるので流れで見ると驚いてしまいます。
ずっと明るいところを歩いて来て、いきなり洞窟に入った感じです。
ドスンと暗くなると不安になるので、できるだけ色の差があまりない色でまとめてあげると優しい差別化ができます。
■矢印の意味

プランとフェアには矢印が入っていたはずです。
矢印の役割は、ただ横に送るだけではなくて、たくさんプランやアフェアがあると思ってもらう理由もあります。
「もっとプランが見たい!」
「プランの説明を聞きたい!」
「私たちに合うプランは?」
そんな理由からお問い合わせしてもらうためにも矢印があります。
あえて全部見せないでスクロールさせるのも、たくさんあるという印象付けのためです。
例えプランが3つでもクルクル回すとたくさんあるように…見えます。
実際にプランが少ない時もあるので、あえて全部見せないでスライダーにして水増ししたように見せます。
まとめ
ワイヤーに写真やデザインを入れ込むことはできているので、次はレイアウトを崩していく段階に入るといいです。
自分で考えずに、似たようなきれいなデザインを見つけて来て、それを入れてみるのもいいです。
他のサイトではきれいに見えたのに、同じように入れたらサイトに合わなかった。
そんな気付きも得られるのでどんどん真似して入れてみてください。
デザイン添削のご依頼はTwitterから!
Twitterで投稿された作品を添削しています。
添削を希望される方はTwitterにハッシュタグ「#デザイン添削希望」または動画で添削をする「#動画でデザイン添削希望」を付けて投稿してください。
作って終わりが一番成長しない。
— イライジャ|WEBデザイナー デザイン添削おじさん (@Elijah_School) June 2, 2022
添削して修正するのが実務に近い環境で、成長も早い。
どんどん作って、どんどん添削。#デザイン添削希望
これを付けて投稿すれば依頼完了
「note」での添削になります。
▼過去のバックナンバーはこちらhttps://t.co/rZENBjRSaK pic.twitter.com/KDUVWMmKVN
この記事が気に入ったらサポートをしてみませんか?
