
無料添削デザインスクール #344「抹茶ラテバナー」
添削

抹茶ラテのバナーですね。
渋い印象がしますね。
■文字の方向

縦書きと横書きが入っていますが、文字には向きがあります。

縦書きは右から左に書くので作文用紙を想像すると、左に向かっていきます。
横書きは右に流れていますが、右のものを指し示すというより、左のものを指し示していることが多いです。

これを踏まえて見ると左の縦書きがバナーの外に向かってしまっているように見えます。
若干左に寄りすぎているのもあるので、左に向かっているのがより強くなっています。
文字の方向も気にして配置してみてください。
■唐突

唐突に「NEW」が置かれているので、何を説明したいのかが分かりません。
どこに紐づいているのかを分かりやすくしてあげるといいです。

文字の近くに置けば、この商品が新しいのだと分かります。

商品の横に置く場合、少し離すと何が新しいのかが分かりにくいです。

ちょっとくっつけると紐づいているので、この商品が新商品だと分かりやすいです。
矢印などを使わなくても文字がどれを説明しているのか、文字の方向や流れ、接しているもので説明することは可能です。
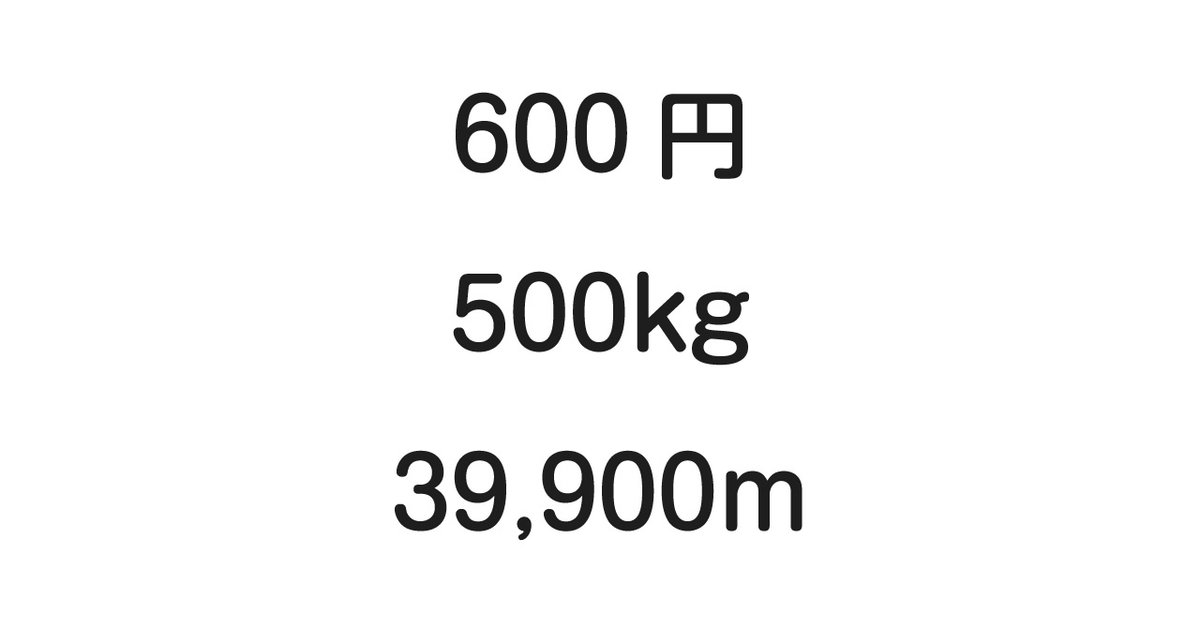
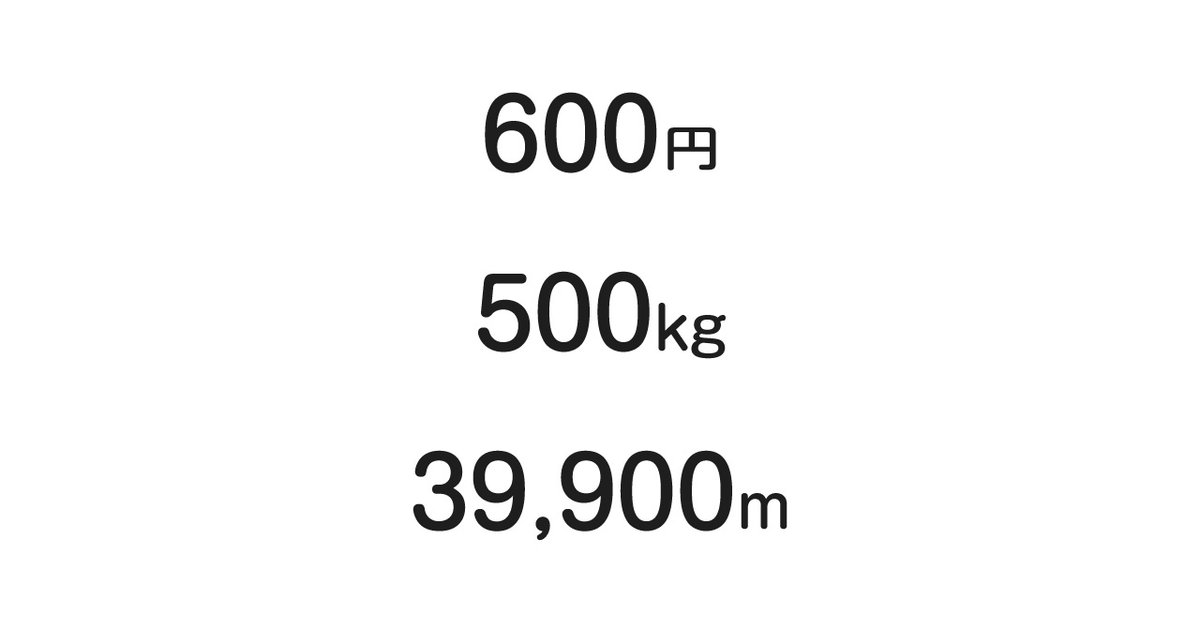
■価格表示

価格以外でも「円」などの単位は小さくするのが一般的です。


小さくすると数字が見やすくなります。
修正

修正して頂いたので、こちらも添削させて頂きます。
文字位置が変わりましたね。
■ギリギリ禁止

文字要素が画面のギリギリになっているので、余白を入れましょう。
これから一生ギリギリは禁止にするといいです。
このデザインで微調整するなら、文字に余白を入れてきれいに見せるようにするといいです。
絶妙な位置に調整して、文字サイズも調整して、一番よく見えるところを探してみてください。
■余白

前回も書いた「日の丸構図」
強い構図なのですが、周りの余白がずれているのでポカンと浮いたような構図になっています。
文字の余白を調整して、商品と文字を全体として一体化させたいです。
どこに文字を置くか正解はないのですが、作っていると人によっては「カチ」っと音がする時があると言います。
確かに、なんとなくでも「ここでしょ」というのが経験則で分かるようになってきます。
逆に、ここに置くと気持ちが悪いというのもあるので、気持ち悪くないところを探すのもいいです。
探すには、文字を置いたら原寸表示、離れて見るなど確認方法は人それぞれですが、誰か別の人が見た時にどう見えているか「客観視」をできるルーチンみたいなのを作るといいです。
頭をリセットして見るという作業です。
セルフ添削みたいなものができるといいです。
私は、ちょっとでも気になったら全員気になるというのをルールにしているので、気になったところは片っ端から直します。
■文字の切り方

文字をちゃんと読むと気切りがなんだか変ですね。
「老舗 茶寮が贈る」
「老舗茶寮 が 贈る」
区切りとしてはこれが正しいかと思います。
デザイン優先で作るとたまに起きます。
文字の内容も含めてつながるようにデザインしてあげてください。
デザイン添削のご依頼はTwitterから!
Twitterで投稿された作品を添削しています。
添削を希望される方はTwitterにハッシュタグ「#デザイン添削希望」を付けて投稿してください。
作って終わりが一番成長しない。
— イライジャ|デザイン添削おじさん 現役WEBデザイナー (@Elijah_School) June 2, 2022
添削して修正するのが実務に近い環境で、成長も早い。
どんどん作って、どんどん添削。#デザイン添削希望
これを付けて投稿すれば依頼完了
「note」での添削になります。
▼過去のバックナンバーはこちらhttps://t.co/rZENBjRSaK pic.twitter.com/KDUVWMmKVN
この記事が気に入ったらサポートをしてみませんか?
