
無料添削デザインスクール #192「バル居酒屋サイト」
添削

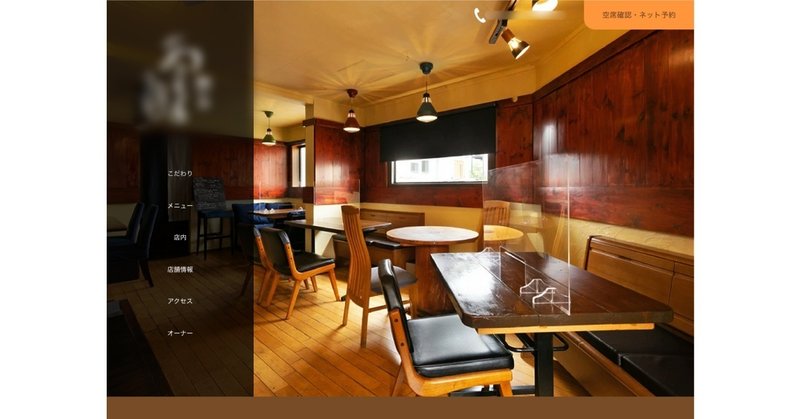
落ち着いた雰囲気のサイトですね。
■色合い

サイト全体の色がちょっと明るい系の茶色でまとめられています。
飲食系は色にうるさいです。
料理がおいしく見えない色を使うとすごい怒ります。
この茶色はどちらかというと泥系の色なので、少し色味を渋い色にしてあげた方がいいです。
部分的に茶色を使っても問題ないのですが、全面に茶色を出すと印象が少し悪くなります。

少し渋めの色合いにしてあげると茶色感は消えます。
背景色は無彩色に近い色を使うと写真が引き立ちます。
サイト自体に色がなくても写真を大きく入れれば写真の色味が入るので、そこまでサイト自体に色は必要ないです。
■メニューが分かりにくい

横に置かれていて、分かりやすい場所ではあるのですが、パッと見た感じ分かりにくいのと、そこまで情報量が多くないサイトなので、ここまで場所を取ってメニューを置かなくてもいいのかと思います。
下にスクロールすればすぐなのでヘッダーにメニューを小さく入れておけばいいかと思います。
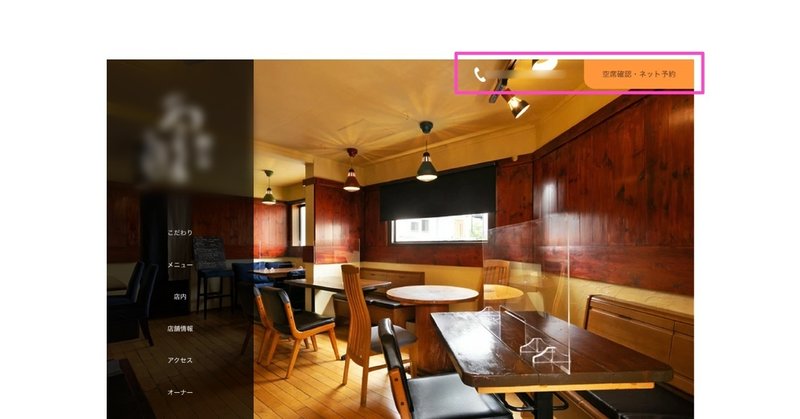
■コンバージョン

コンバージョンは予約になるので、ヘッダーにあって分かりやすいのですが、サイトの下の方にもお問い合わせの個所を大きく入れてあげるといいです。
■見せどころ

サイトは2~3スクロールくらいで見なくなってしまうので、そこまでに興味を持ってもらいます。
シンプルな文字だけだと単調なので、ここまではメインビジュアルだと思って派手に作って、さらに下を見たくなるような工夫が必要です。
写真素材が地味な物ばかりの時も多いのですが、それを最大限使って店内をよく見せる工夫が必要です。
■装飾

背景に角丸の箱が置かれていますが、ベタ系の背景だと雰囲気が出にくいので、バル感を出したい時とかは質感を出して雰囲気を作るといいです。

土壁の質感を追加するだけでも渋い印象になります。
画像素材などはそのまま使わないで組み合わせたりして質感だけに使ったりするといいです。
無料の素材でも工夫次第でオリジナル感は出せます。
飲食系はシズル感を重視するので、料理の写真を大きく入れて料理の質感を伝えたりしているサイトが多いです。
業務的にメニューの紹介だけではなく、料理の質感を伝えるところだと思ってレイアウトも組んであげるといいです。
■さりげなさ

さりげなくSNSへのリンクがありますが、飲食店は「映え」が命のところもあるので、もっと大きく「instagramやってます!」と置いてもいいかと思います。
■フォント

写真が丸いのとかはいいと思うのですが、フォントがイタリアっぽくない気がします。
イタリアの古代ローマ感は出ているのですが、現代のオシャレなバル感が出ていないように感じます。

英字のフォントは読めなくてもいいので、雰囲気作りで入れてあげるといいです。
英字の置き方だけでも印象は大きく変わるので、色々試してみてください。
ロゴの感じに近い英字を選んでもまとまりが出ていいかもしれないです。
デザイン添削のご依頼はTwitterから!
Twitterで投稿された作品を添削しています。
添削を希望される方はTwitterにハッシュタグ「#デザイン添削希望」を付けて投稿してください。
作って終わりが一番成長しない。
— イライジャ|WEBデザイナー デザイン添削おじさん (@Elijah_School) June 2, 2022
添削して修正するのが実務に近い環境で、成長も早い。
どんどん作って、どんどん添削。#デザイン添削希望
これを付けて投稿すれば依頼完了
「note」での添削になります。
▼過去のバックナンバーはこちらhttps://t.co/rZENBjRSaK pic.twitter.com/KDUVWMmKVN
この記事が気に入ったらサポートをしてみませんか?
