
無料添削デザインスクール #67「不動産相談会バナー」
添削

不動産の土地活用相談会バナーですね。
画質が悪いのはスルーしておきます。
■要素の順番

初対面の人に「満足度No.1」といきなり伝えても何のことだか分かりません。
「土地活用相談会です」と、まずは名乗るところからスタートしないとさっぱり分からなくなります。
キャッチのことも考えると、もっと具体的な文言が入るといいです。
「荒れ果てた土地ありませんか?」
「駐車場のままの土地ありませんか?」
などが最初に入ると興味を持ってもらいやすいです。
■写真素材の選定

無料素材なのでしょうがないとは思いますが、素材が悪いです。
一般受けするような写真があれば、そちらを使いましょう。
それと、不動産のバナーや広告では、あまり人物を使いません。
ターゲットとなる人物を入れることもたまにありますが、建物の写真を大きく入れて、文字だけというのが多いです。
不動産の広告は長年色々なクリエイティブをやった結果、何もしないのが一番効果的だというデータが出ています。
なのでマンションの広告などを見ると、大体一緒です。
写真もメッセージを乗せることができます。
どんな土地活用なのか、高層ビル、マンション、アパート、一軒家などなど、写真選びで内容や伝えたいことが変わってきます。
写真も含めてターゲットを決めてみてください。
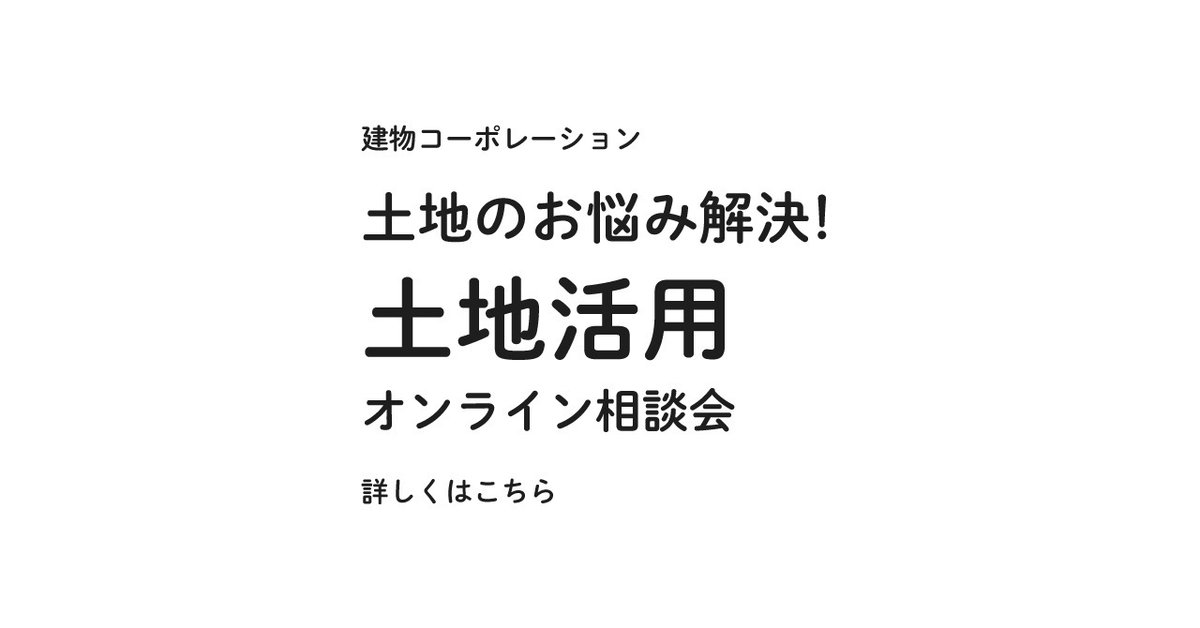
■文字の切り方

文字の切り方と大小の見せ方の工夫が必要です。

【A】を大きくしてあげると、土地で悩んでいる人が「自分だ」と思って興味を持ってもらえます。
「WEBデザイナースクール」よりも「WEBデザイナー初心者専用」とか言われた方が初心者の人は興味が出るのと同じです。
ターゲットは困っている人なので、その人へ「解決するよ~」「答えがあるよ~」と伝える必要があります。
【B】は改行位置が変なので「土地活用オンライン」ってなに?となってしまいます。
「土地活用」「オンライン個別相談会」がいいです。
オンラインはそもそも個別になると思うので、そのあたりも考慮して文字サイズを決めながら文言も変えるといいです。
文字は内容が一緒であれば変えても大丈夫です。
【C】社名がリンクボタンになっていますが、社名はリンクにしないで「詳しくはこちら」とかにして、社名のロゴなどはどこか別で入れましょう。

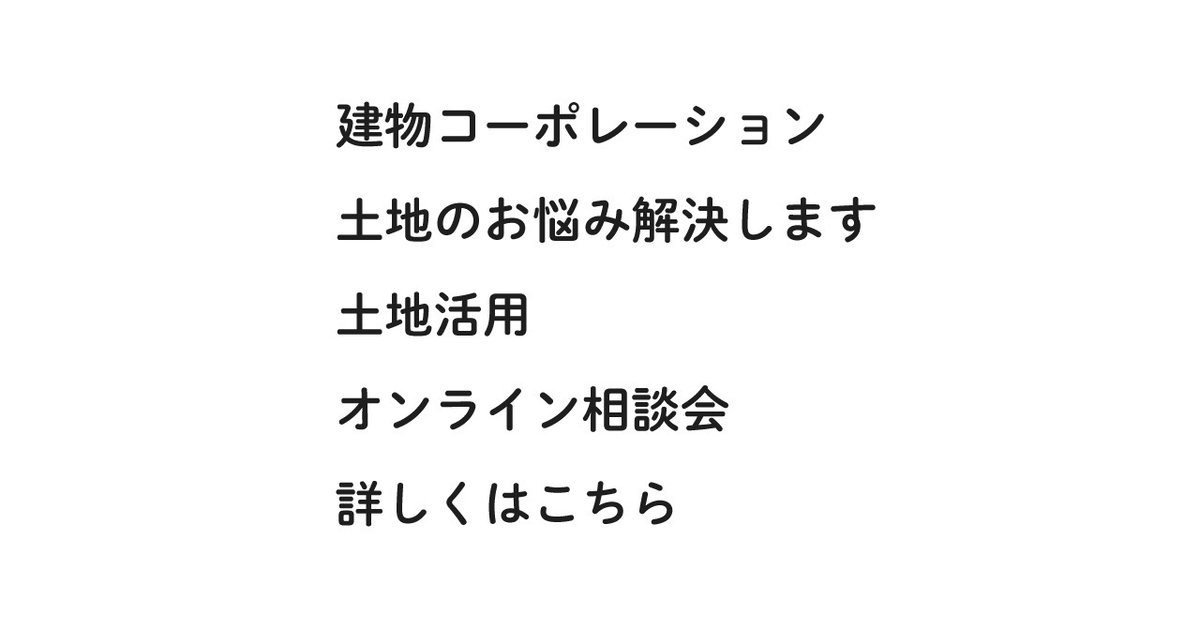
まとめるとこんな要素になります。
これに見せたい文字の強弱などを入れます。

かなりコンパクトに伝えたいことをまとめました。
バナーの文字を読んで内容を理解して置いていくと自然と構成は決まります。
修正 01

修正して頂いたのを添削していきます。
■全体が小さい

全体の文字要素が小さいです。
原寸にした時に読めるのは、真ん中のタイトルくらいです。
バナーを作る時は、制作するデザインデータは解像度の問題で大きく作ることがありますが、実際に表示する時はその半分ということが多いです。
横幅300~350pxが主流です。
このサイズで表示して文字が読めるかを確認しながら調節するといいです。
■黄色文字は読めない

白地に黄色文字は読みにくいのでやめた方がいいです。
黄色は目立つのですが、白地などの条件がそろうと見えなくなる特徴があります。
使いどころには気を付けましょう。
■ボタンのデザイン

初心者の方に多いのがボタンの矢印の位置。
真ん中にギュッとなっているのはあまり見ないです。
バランスが変なので、矢印は左右のどちらかに寄っていることが多いです。
WEBサイトのコーディングだと文字やブラウザサイズで横幅が変わることもあるので、変わっても問題の無い左右どちらかに置くことが多いです。
バナーの場合はサイズは変わらないので横幅をぴっちり合わせてあげるといいです。

ボタンデザインなどで検索しても真ん中にギュッと集まっているデザインは見つけるのが難しいので、迷ったら検索して真似してみましょう。
真似するのはパクリだと言われますが、プロはみんな検索して真似しています。
完全にコピーはアウトですが…
良いところを真似するのは当たり前のことなので、単純なことですがここでプロと初心者の差が大きく出ます。
真似るのも技術です。
■クリエイティブの相違

クリエイティブはコンセプトとも言います。
コンセプトはお客さんに合わせて使うことはありますが、方向性など諸々をまとめたのをクリエイティブと使うことが多いです。
このバナーにはクリエイティブが二つあります。
・家が話している
・タイトルメイン
どちらがメインなのかがブレているのでまとまりが出ていないです。
家が話しているのをタイトルが邪魔していて、タイトルを大きく出したら吹き出しが分かりにくい。
両者が相殺し合ってどらでもないクリエイティブになっています。
バナーの場合は、小さいのでクリエイティブは1つにまとめてデザインするとまとまりが出ます。
写真を大きく見せるのか、文字を大きく見せるのか、単純にこれだけでもいいので方向性をしっかり絞ってから作るといいです。
修正 02

修正して頂いたのを添削していきます。
■エンブレム

エンブレムなどは自作するととても大変です。
作り込みが足りないとチープな雰囲気になるので、時間がない時などは素材を使ってしまうと早いです。

とはいえ、素材そのままだとそれはそれでデザインに合わないこともあるので、微調整は必要です。
時間のある時は、こういう素材を参考に自作するといいです。
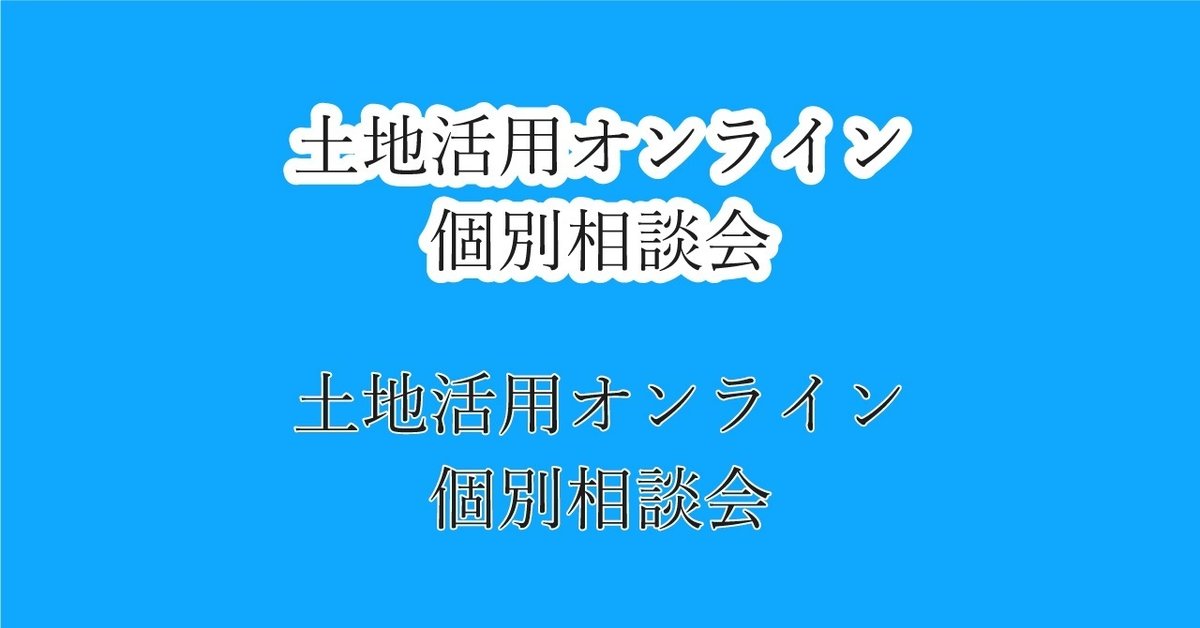
■文字の外枠

文字のその枠が太すぎます。
見やすいようにしているのかと思いますが、ここまで太くしないと読めないのは、根本的なものが間違っていて読みにくいので、根本から変えた方がいいです。

外枠をしょうがなく入れる時は少しだけにした方がいいです。
ただ、これだけだと読みにくいので根本的なところから修正します。

文字を太くして、少しだけシャドウを入れたりすることもあります。
そもそも白文字にしてしまったり。
方法は色々あります。
■背景画像の使い方

バナーの領域は狭いので、その中に枠を作って画像を置くとすごく狭く見えます。
背景全体や横いっぱいにした方が写真も大きくできるのでいいです。
また、建物の写真と人物の写真と満足度のマークがかぶっているので、どれを中心にして作るかを考えて作るといいです。
2案あるのですが、レイアウトがあまり変わっていないので、これをクライアントに出すと、選びにくいので困ってしまいます。
1案目は人物を入れたら、2案目は建物だけにするなど、大きな違いを出してあげると選ぶ側も楽です。
もし建物の方がいいとクライアントが選んだら、人物の方は捨てて建物だけで作りこみができるので、作る側も楽になります。
最初は広い範囲で作って、デザインの範囲を絞って行くと質のいいデザインになります。
まとめ
何個か添削をして気付いたところをまとめます。
方向性を出すのはできていると思います。
雰囲気など不動産系の雰囲気になっているので、そこはあまり問題ないと思います。
不足しているのは「作る力」かと思います。
まずは他のバナーなどを見ながら、良いところを真似して、できることならそのまま完コピして、そこから自分なりに崩してみるといいです。
全然違くなったら少し戻してみるなど、どこまで崩すと全然見え方が変わってしまうのかも分かります。
良いデザインがどんだけ繊細なバランスで調整されているかも分かります。
私は、バナーなどの模写は推奨していません。
現状の課題や案件を作る中で他の優秀なデザインを真似して作る方が自分の引き出しが増えます。
そして、それを繰り返していると、よく使うデザイン、よく真似するデザインも分かってきます。
いつ使うか分からないデザインを模写するよりも、よく使うものを効率よく覚えるのが上達の近道です。
デザイン添削のご依頼はTwitterから!
Twitterで投稿された作品を添削しています。
添削を希望される方はTwitterにハッシュタグ「#デザイン添削希望」または動画で添削をする「#動画でデザイン添削希望」を付けて投稿してください。
#デザイン添削希望
— イライジャ|WEBデザイナー デザイン添削おじさん (@Elijah_School) January 7, 2022
↑こちらを付けてもらえれば無料でデザイン添削します。#動画でデザイン添削希望
↑さらに細かい添削が欲しい方はこちら。
デザインファイルも送ってもらうと、動画で細かくファイルの作り方から添削します。
添削はYoutubeとnoteで!#WEBデザイナー #webデザイン勉強中 pic.twitter.com/SzI928oF2b
この記事が気に入ったらサポートをしてみませんか?
