
無料添削デザインスクール #127「水族館面ビジュアル」
添削

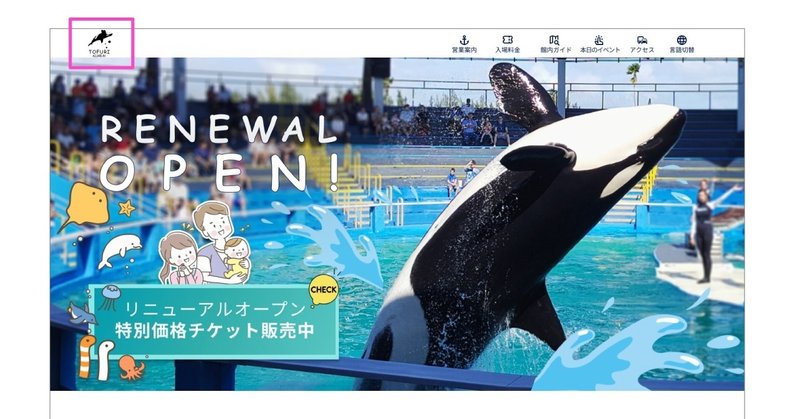
水族館サイトですね。
全体を見てみたかったですが、メインビジュアルだけ添削していきます。
■ロゴ

メインビジュアルだけなので、ロゴも含めて添削していきます。

文字をまたいでシンボルを置くことはあまりないです。
シンボルが象徴的なので、それを大きく出していいかと思います。

弧を描いて置いてある英字は、マリン系のデザインでよく見るのですが、ちょっと古臭いです。
レトロな感じを出したいのであればいいのですが、今風にしたいのであればちょっと違うように感じます。

文字よりもシンボルが大きくしてあげるとロゴとして安定します。

ちょっと装飾を追加してあげると海感が出てきます。
ロゴは文字を読ませるというよりは、少し遠めから、小さくても認識できるような感じにしてあげるといいです。
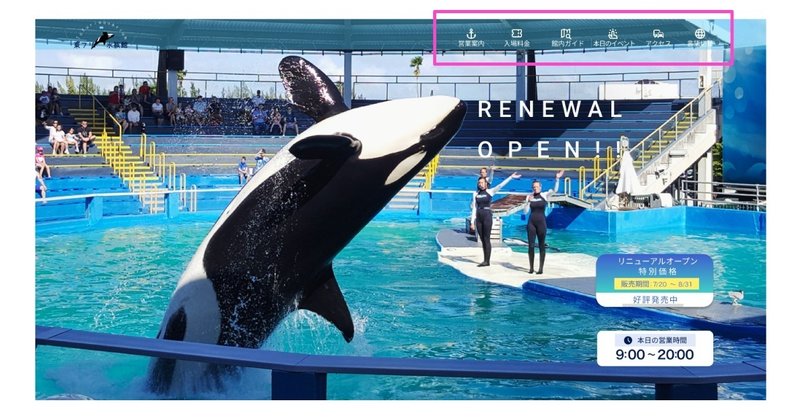
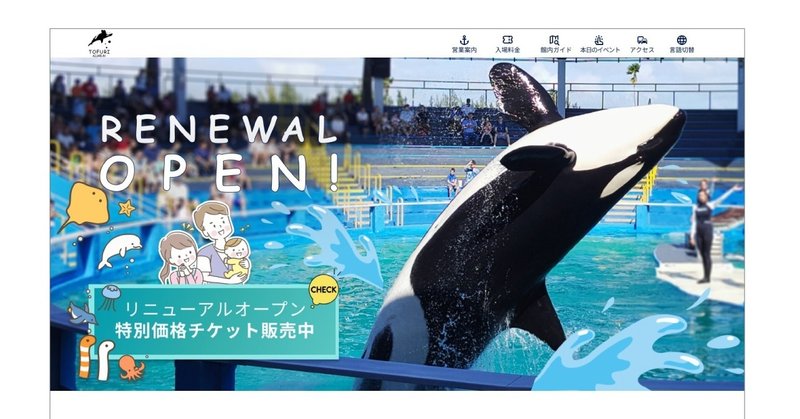
■グローバルメニューが読めない

写真が大きくてインパクトがあるのですが、メインビジュアルが見にくくなってしまっているので、ここは少し改良が必要です。
海の中など、青一色などの時はこれでも大丈夫なのですが、今回のように青空など明るい色が入る場合は、白抜きだと難しいです。
背景に暗い色を置くのも変なので、素直に白帯を引いてあげるのがいいかと思います。

メインに入っている文字も同じように背景と同化してしまっているので、ここも改修が必要です。
ただ、ここの文字はそこまで読んでもらいたいわけでもないので、雰囲気作りとして利用するといいです。
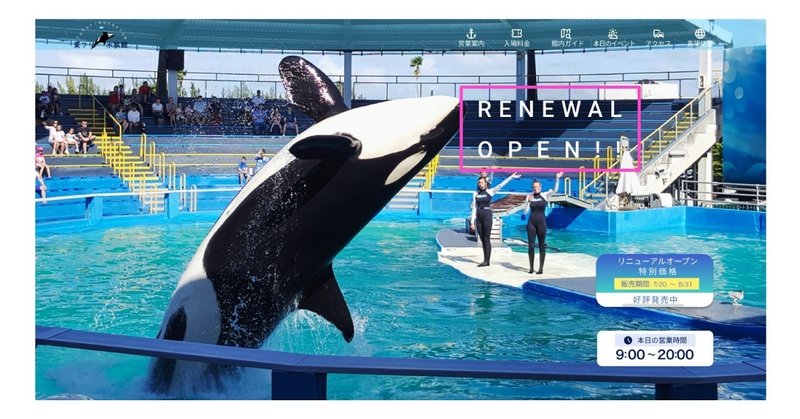
単純に大きくしてみるだけでもいいです。

白抜きでも大きくすると見やすくなります。
■要素の優先順位

通常の水族館だったら営業時間やイベントのタイムスケジュールなどをメインにも入れるといいのですが、今回は「リニューアルオープン」ということで特別価格のチケットもあるので、そちらを大きくしてもいい気がします。
メインビジュアルのすぐ下にお知らせやイベントのスケジュールを置くと、スペースにも余裕が出るので大きく見せることができます。
全部をメインビジュアルに入れないといけないわけではないので、少し分散してあげるといいです。
入れるとしたら「イベントスケジュールを見る」など、ボタンだけでもいいと思います。
■文字間

スマホも添削していきます。
タイトルの文字ですが、文字間が広すぎて読みにくくなっています。

上下で文字間が違っていますが、文字サイズが同じ時は、文字間も一緒にしてあげると自然です。

下が文字数が少ないので横幅が合わない時は、文字サイズなどで調整してあげるといいです。
文字間も寄せてあげるとかたまりとして読みやすいのと、背景が明るいと文字間を空けると白い文字はより見にくくなるので、詰めてあげるとスマホでは文字サイズも大きくできるのでいいです。
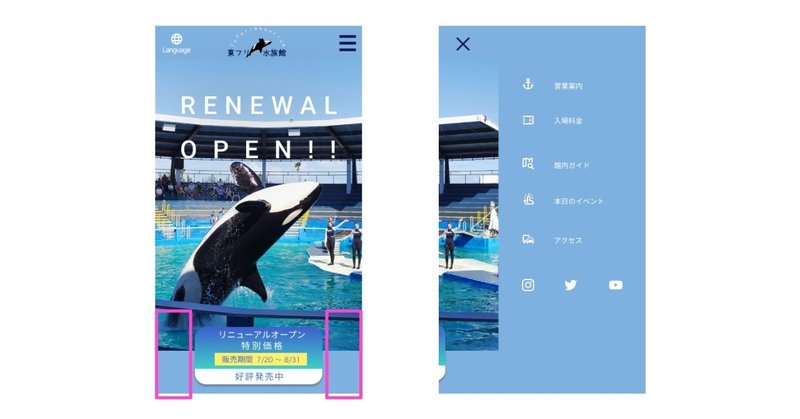
■スマホは横いっぱいを基本に

スマホは表示領域がとても狭いので、余白を入れるというよりかは、横いっぱいにして見やすさ重視にするといいです。
左右にスペースを入れずに横いっぱい、入れるとしても5%くらいで作ってあげるといいです。
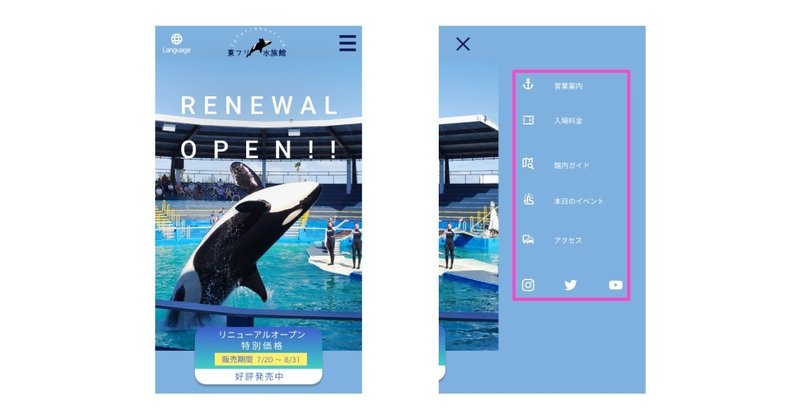
■スマホでのサイズ

メニュー内の文字とアイコンのサイズが小さいように感じます。
下のアイコンはギリギリOKですが、文字サイズは少し大きくした方がいいです。
行間などはこのくらい空いていると押し間違いがないのでいいと思います。
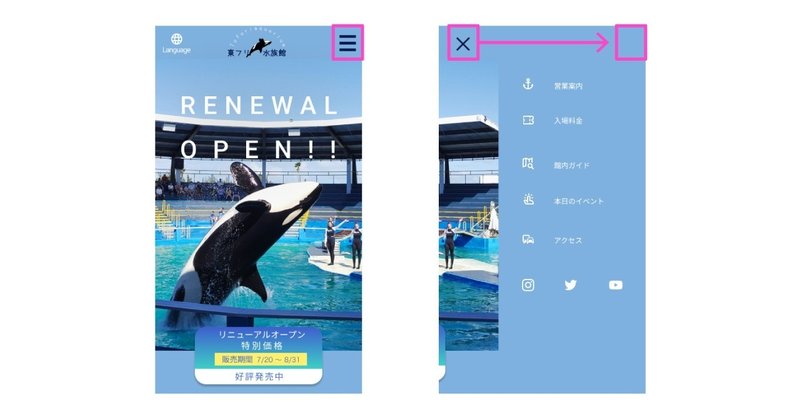
■UI/UX

スマホサイトでは動きが出てくるので、UI/UXが重要になります。
メニューを開いた時に閉じるボタンが左に移動しています。
ドアを開けて入ったら閉じる時にドアノブが違うところにある…
そんな印象です。
間違えてメニューを開いてしまった時にすぐ閉じようとしたら閉じるボタンが移動している、そんなパニックに陥ることがあります。
開けると閉じるは同じドアノブ、メニューの位置に置くと親切です。
それか、このデザインは右からニューっとメニューが押し出てくるからこの位置に閉じるがあるということですかね。
この動きのメニューが今後主流化することはないと思いますが、希少な生き残りとして、この場所に閉じるがあってもいいのかな?
まだスマホサイトが普及していない時期は、メニューの位置やメニューのアイコン「ハンバーガーはメニューだと分かるのか」論争がありましたが、今はスマホメニューは右上、PCでもメニューは右上に格納してあるのが一般的になりました。
UI/UXは学問として勉強すると難しい言葉で説明されていますが、簡単に言えば、みんなが「そこにある」と思うところ置いてあげれば大丈夫です。
参考サイトを何個も見て、一般人よりも多くWEBサイトを見る自分があまり見たことないということは、一般的ではないというくらいの自信を持っていいです。
それだけサイトを多く見る必要はあります。
修正

修正して頂いたのも添削していきます。
■ギリギリ禁止

ロゴの上下にスペースがないのでギリギリになっています。
デザインだけでなくイラストや写真などの業界でもギリギリに置くのはあまり好まれません。
このサイトの場合は、ファーストビューでメインビジュアルをしっかり見せないといけない訳ではないので、ヘッダーを大きめにしても大丈夫です。

左のメニューも詰まっているように見えるので、上下にスペースを入れて、左右のバランスも調整するといいです。

余白を少し入れるだけでも整頓されたように見えます。
■突然の可愛いフォント

ヘッダーなどスタイリッシュな方向かと思いきや、突然手書き風のポップなフォントが入ってきましたね。
ここに置くフォントはサイト全体の雰囲気にもつながるので、フォント選びは重要です。
可愛い方向に行くのであれば、すぐ下にある「リニューアルオープン~」の文字も合わせてあげるといいです。
それと、ヘッダーを少し可愛い感じにしてあげて全体として統一感を出してあげるとフォントの違和感がなくなります。

よくある波みたいにしてみるとか…
これだけでも多少はポップさは出ます。
■メインビジュアルはバナーと同じ

メインビジュアルに文字を置くだけではなくて、ひとつのバナーだと思ってレイアウトを考えるといいです。
メインビジュアルを見てサイトを閉じる人も多いです。
思わずクリックしてしまうような作りにするといいです。
よくボタンなどに「click」と書かれていることがありますが、押せると分かりにくいということなので、文字で説明せずに直感的に分かるようなデザインにしてあげるといいです。
ひとつのバナーと考えると、背景のシャチとイラストが戦争を始めそうなくらいぶつかり合っているので、メインを写真として、イラストはワンポイント程度で入れるといいです。
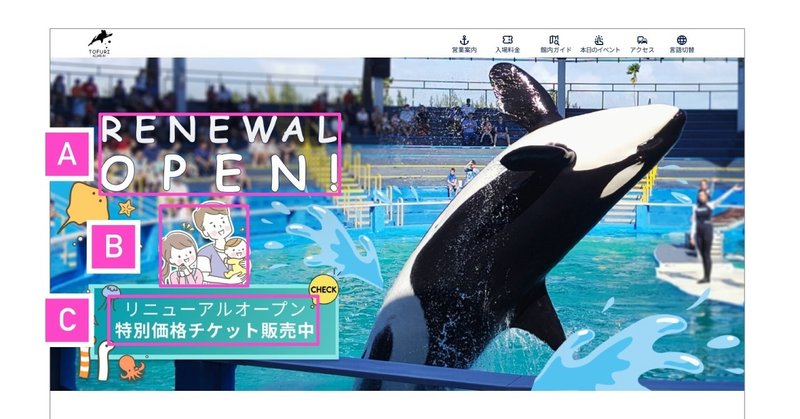
■要素の配置

文字を読むと【A】と【C】がつながっています。
「リニューアルオープンしました!」
「特別価格で販売中です!」
文章として成り立っています。
その間にイラストが入っているので、上下のつながりを分断しています。「リニューアルオープンしました!」
「わ~シャチだね~すごいね~」
「特別価格で販売中です!」
一行くらいなんてことないだろうと思いますが、小さい子との積み重ねで無意識のストレスになりサイトの離脱率がアップしていきます。
0.1%も1000個集まると100%なので、誰も見ないサイトになってしまいます。
そもそもこの家族はシャチを見て喜んでいるように見えるので、「特別価格チケット~」の横あたりに置いてあげると
「ファミリーに優しい価格だよ!」
「ファミリーには嬉しい価格!」
という意味合いにもなるので、イラストが活きてきます。
余談ですが、この前家族でシャチショー見てきました。
暑い中1時間場所取りして、開始早々にシャチスプラッシュで水を浴びて息子(5歳)が恐怖のあまりに発狂して2分で退場してきました。
前列の赤ちゃんは水浸しでも泣かなかったのに。
■ぼかし

あとから追加するピンぼけは、綺麗に作らないとモザイクに見えます。
写真はできるだけそのまま使うのがいいです。
特にピンボケは自然に見えないので難しいです。
文字の後ろの人が気になる場合は、素直に左から半分までグラデーションでぼかしてしまった方がいいです。
変にピンボケ入れると見る人のピントもバグるので見にくくなります。
デザイン添削のご依頼はTwitterから!
Twitterで投稿された作品を添削しています。
添削を希望される方はTwitterにハッシュタグ「#デザイン添削希望」または動画で添削をする「#動画でデザイン添削希望」を付けて投稿してください。
作って終わりが一番成長しない。
— イライジャ|WEBデザイナー デザイン添削おじさん (@Elijah_School) June 2, 2022
添削して修正するのが実務に近い環境で、成長も早い。
どんどん作って、どんどん添削。#デザイン添削希望
これを付けて投稿すれば依頼完了
「note」での添削になります。
▼過去のバックナンバーはこちらhttps://t.co/rZENBjRSaK pic.twitter.com/KDUVWMmKVN
この記事が気に入ったらサポートをしてみませんか?
