
無料添削デザインスクール #255 超実践型デザインお題添削「北海道チーズバナー
お題の概要
こちらのバナーお題を元に作っていただいたものです。
添削

チーズのバナーですね。
色合いが少し濃いですね。
■色合い

色の組み合わせというのは、無限と言ってもいいほどあります。
これがいいということもなく、メーカーによってはタブーな色がメーカーのテーマカラーだったりします。
無限ではあるのですが、その中で様々なことを仮定を決めて、使う色を決めていきます。
今回で言うと濃い目の緑を使っていますが、飲食で緑を使うと「カビ」などを連想する場合があるので、特にチーズの時は避けた方がいいです。
カラー戦略というのもあるように、色だけでも戦略は作れます。
分かりやすいのが飛行機のLCCです。
飛行機のテーマカラーと言えば青です。
でも青は大手企業が使っているので、そこで勝負しても目立たないので、差別化をするために奇抜な色を使う企業が多くなりました。
色というのはとても重要です。

濃い色と濃い色を組み合わせない。
単純に文字が埋もれて読みにくくなります。
背景の画像の色調補正などをして文字を見やすくするなど、文字にふちを付けるなどの対応ではなくて、複数のものを加工して組み合わせて見やすくしてあげるといいです。
■文字選定

今回のお題は文字選定も自身で行ってもらいました。
結論から言うと文字が多すぎます。
バナーは読み物ではなくて、人を振り向かせてクリックしてもらうものです。
お店の前の呼子さんと一緒です。
呼子さんとじっくり話し込む人はいないですよね。
詳しいことは店内のスタッフに聞くので、バナーでは人が興味を持つ言葉だけを見せてあげればいいです。
もしショッピングモールでチーズの即売会を開いている時に、自分が呼子さんになったらなんというかを考えると分かりやすいです。
「なまらチーズ」が大きく出してありますが、有名なメーカーだったらこれでもいいのですが、無名なことが多いので…
これだと知らない名前を連呼されているのと一緒なので興味が出ないです。
「1500円」と価格も大きく出されていますが、価格を言われてもあまり人は動きません。
「半額1500円」こう言われると「半額なら」と興味を持つ人が出てきます。
現状だと半額という文字がとても小さくて「定価1500円」に見えてしまっているので、かなり損をしている状態です。
デザインは、見た目を整えるというよりかは、どうしたら人が動くか。
メンタリスト的な要素が大きいです。
行動経済学なども人はどんな時に動くのかをひたすら研究しています。
そのあたりを考えながら作ると、必然的に大まかな文字選定やレイアウトは自動で決まってきます。
■作り分け

今回のお題は
・ショッピングモール向け
・自社サイト向け
このふたつで作り分けをしてもらいました。
分かりやすく言うと…
・ショッピングモール
ど派手にとにかく目立たせる
・自社サイト
ブランドイメージを大切にする
今回仮に出していたブランドサイトと見比べると、ブランドイメージとのずれを感じます。
フォントや色合い、画像の濃さなど色々なものの組み合わせがミスマッチしているので、全体としてどの方向で作るかをしっかり決めてあげるといいです。
今回は仮のブランドサイトが出ているので、何も考えずに全力でそこのブランドサイトに寄せればほぼ間違いがないです。
実務でフリースタイルで作るというのはあまりないです。
たまに無茶苦茶なディレクターの時はあるのですが、とてもやりにくいのでやめて欲しいものです。
「希望は何もない」というメーカーの人も色々と聞き出すとこだわりなどが絶対にあります。
それを絵として起こしていくのがデザイナーのお仕事でもあります。
まとめ
デザインの前段階の話が多くなってしまいましたが、ベンチマーク、マイルストーン、参考デザインなど言い方は様々ですが、似たようなデザインを見つけて、それを真似して作るところから始めるといいと思います。
自分の頭の中だけで作るとなると、美術館に足を運び、様々なアート表現を培い、それを表現して…とてつもない時間がかかります。
それはアートなので、それをしたければすればいいのですが、個人的に言っているのが「商業デザイナー」を目指すのであれば、短時間に希望のものを作る。
著作権などがあるので完全にコピーすると大問題ですが、どんな手を使ってでもオリジナルなデザインを最速で作る。
そんな能力が求められます。
さっき教えられた企業を理解して、その企業らしいバナーを作る仕事などがとても多い業界です。
瞬時にその企業の「らしさ」を理解して、それに関係するデザインを集めて、組み合わせてオリジナルのものを作る。
そんな練習を体験するお題でした。
なので「北海道のチーズ」という誰でも知っていて、言葉だけで想像できるものを選びました。
みんなが頭の中で浮かんだものをバシッとデザインに起こす練習です。
「インドネシアのジャムウ」のバナーを作るよりかは楽なはずです。
修正

修正して頂いたので、こちらも添削させていただきます。
色合いが劇的に改善されましたね。
■フォント
過去のものも含めて、フォントのレパートリーが乏しいです。
現在使っているのもデフォルトのフォントを使っているように見えます。
無料のフォントは文字がそろっているのも少なくて苦労しますが、それでも多少は使えるので集めてみてもいいです。
バナーをどのツールで作っているかは分かりませんが、Adobeと契約すると使っていいフォントが大量についてきます。
質のいいフォントが大量にあるので活用してみてください。
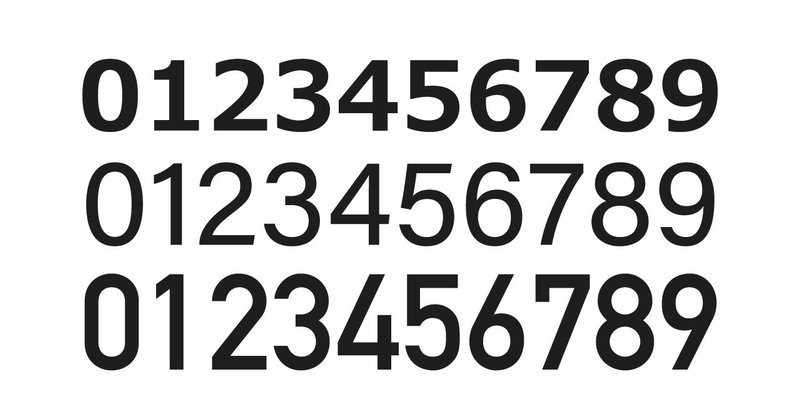
■数字
フォントの話とも重なりますが、ダサいフォントというのがあります。

代表的なのを…
使ってはダメというわけではないのですが、メイリオはフォントがない時に「読める」というだけのもの。
ポップ体を使っていたら、狙いは何なのか聞きますね。

数字も重要です。
日本語フォントは漢字が多いので、そもそもフォントが少ないです。
なので数字がきれいなフォントを探すのに苦戦します。
なのでバナーやメインビジュアルなど、量がそんなにない時は、英字のフォントを使います。
一番上はメイリオです。
ボテっとして、特に「1」がダサい。

価格にしたときにどれが見やすくてきれいかを考えて使い分けてみてください。
■重要度

デザインには重要度、目立つ度合いがあります。
角にリボンみたいに置く手法は、意外と目立たないです。
一番目立たせたい「半額」が目立たなくなっています。
斜めになっているのも文字を読みにくくしているので、ここで使うのは補足程度の内容にするといいです。
■文字を置く場所に迷っている

文字がばらばらと置かれていてまとまりがないのと読む順番も分からなくなっているので、制作者の迷いが伝わってきます。
他の商品はどこに文字を入れているかなどを観察して、自分でもその通りに置いてみたり、いろんなパターンを試すと「ここだ!」というのが見つかります。
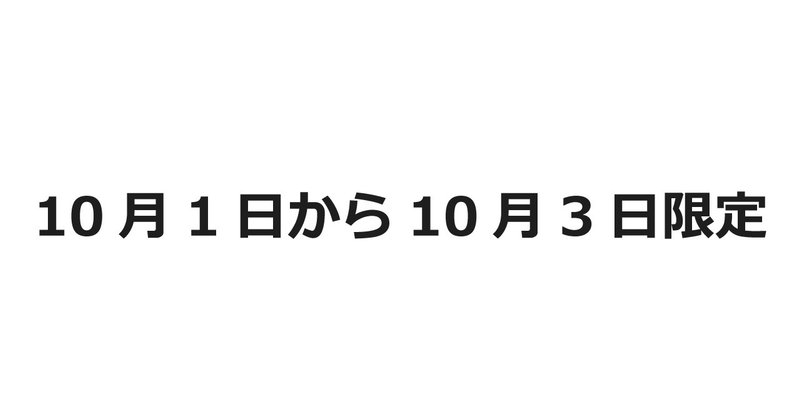
■日付

まとめられるところはまとめちゃいましょう。

これだけの文字数があると意外と読み切れない。

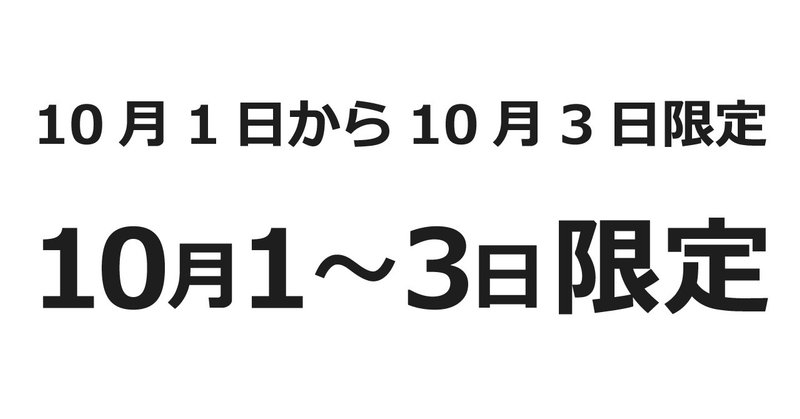
期間限定感は伝わる。

同じ文字幅で同じ内容でここまでサイズを大きくできる。

さらに日付を伝えるだけでなく、限定感を入れてみたり。
同じ領域でもどうまとめるかで伝え方は様々あります。
■アート

この文字の置き方はもう読めないというか、アートですね。
文字の大小で強弱出しているのはいいのですが、文字を斜めにすると途端に読みにくくなってきます。
最初は強弱だけで配置して読みやすくしてみてください。
修正2

修正して頂いたので、こちらも添削させて頂きます。
■ごちゃつき

ここがごちゃっとなっていますね。
斜めなどの組み合わせはなくなったのですが、まだごちゃっとしています。
文字組など根本的に解決した方がいいです。
色もあまり多用しないで構成してあげるとチープ感はなくなります。
■作り分け

そもそもこの課題の「作り分け」はレイアウト違いではなくて、
自社サイト内
ショッピングサイト
この二つでの作り分けです。
ショッピングサイトはとにかく目立ったデザインと作り、自社サイトは自社ブランドらしさを重視したもの。
レイアウトは一緒でもデザインで見せ方を変える練習です。
実践型なので、作り分けでなくても印象をちょっと変えてという修正依頼は多いです。
その練習です。
簡単に言うと、ギラギラしたのとしっとりしたのを同じ内容で作り分けようというものです。
作っている途中で私も本来の目的が何だったのか忘れることがあるので、何度も依頼内容や課題などを見返して、方向があっているかを確認しながら作ります。
作ることに集中しているとたまに起きます。
自分が何を作っているのか、何を作るべきなのかを考えないとデザインは暴走するので注意が必要です。
修正3

修正して頂いたので、こちらも添削させて頂きます。
■修正とは

たくさん作ってもらったのですが、デザイン添削の前に「修正」についてお話します。
新人さんがデザイン業界に入って困惑するのが、修正の多さ。
あたり前のように修正が入り、社内から、上司からの修正もあり、クライアントからの修正もあります。
しかもそれらに対応しないといけないのがデザイナーです。
赤がいいと思っていても、クライアントが青がいいと言ったら青にする。
それでも赤がいいと説得できればいいのですが、クライアントは制作会社を変えるだけです。
そんな修正ですが、作るのはうまいのに修正ができないでこの業界を去る人も多いです。
そんな修正の種類を紹介します。
■修正の種類「微調整」

ほんの少しだけ変更する修正です。
これをする時は、
・納品前の微調整
・ほぼ完成前に精度を上げる
・個人的なポリシー
などなど、ほぼ納品が決まりそうな時に完成度を上げるのを目的にして行う修正です。
最後の最後にする修正です。
■修正の種類「大幅修正」

ガラッと印象を変更してしまう、路線変更するなどの大幅修正です。
これをする時は、
・クライアントの反応が悪い
・依頼とずれていた
・個人的に納得できないでき
こんな時に大きく変更する修正です。
■初心者が陥る修正の罠

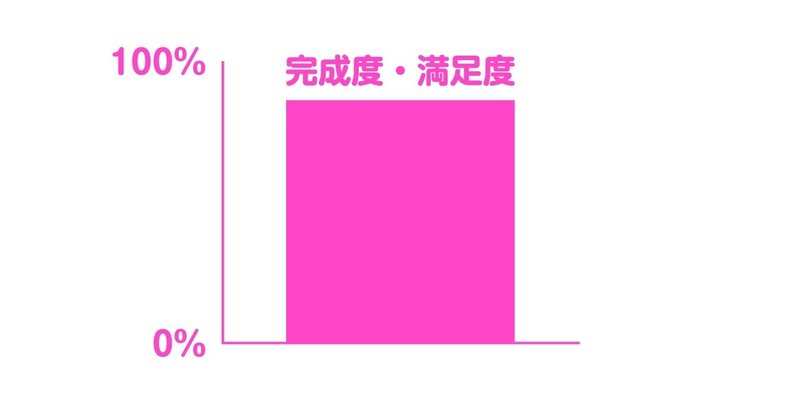
仮にデザインに「あたり(納品・クライアントの満足)」という的があったとします。

初心者の方は最初の案からあまり動かないで最初に紹介した「微調整」を繰り返します。
これだと、いくら修正してもあたりには当たらず、まぐれであたるのを待つしかなくなります。

デザイン経験者は、1案目でいい反応をもらえたとしてもそこからさらに修正をして、違ったデザインを入れてみたり、色々と足したり引いたりします。
最終的には満足してもらうのもを作ります。

実際はこれしか許されない納期だったりもしますが…
■修正の仕方で起きるトラブル

満足度や完成度が低い時に「微調整」をすると、プロでも怒られます。
まずは社内のディレクターや同僚・先輩デザイナーに見てもらうことが多いですが「どこが変わったのか分からない」と言われます。
デザインに関わっている人でも困惑するということは、このままクライアントに出すと、より混乱します。
クライアントの意見は聞かないといけないのですが、クライアントは答えを欲しがっています。
仮説でもいいので「あなた達はこうした方がよく見えますよ」という答えを出してあげる必要があります。
それが曖昧だと何を話しても具体的に決まらないです。

逆に満足度が高い時に「大幅修正」をしてもトラブルになります。
クライアントが「いいね」と言っていたのに、2案目で全然違うの出して、それがダメだったときは「前のに戻して」となります。
完成度・満足度が高い時の大幅修正は、もっといいものを作らないとクライアントは納得しないので、ハードルが高いです。
ただ、完成度・満足度が低い時は「大幅修正」の方が向いています。
■今自分がどこにいるかを把握する

今どんな修正をしたらいいのか、今回は練習課題ではありますが、ある程度のゴールがあるので、自分は今どこにいるのかを把握してみるのもいいです。
必ずしも大幅にデザインを変更しなければいけないということでもないです。

同じ方向性で精度を上げていくという方法もあります。

たまにどんなに作り込んでも一向にダメな時もあります。
ダメだというのを早々に判断するのも大切です。

それを踏まえて見ると、同じところで足踏みをしている状態にあります。
修正がすごい苦手なのを感じます。
デザイン制作会社に入ったら、先輩デザイナーに何も言われずに突き返されて、心を病んでしまうタイプです。
今から大幅に路線変更するよりかは、写真も方向性も変えずに、精度を上げる作業をするといいです。
まず、今回の課題を最初から読み直して、どんなものをクライアントが欲しがっているのかをまとめるところから始めるといいかと思います。
自分の力だけで作ろうとせずに、作ろうとしている方向性のデザインを集めて見るだけでもインプットになります。
他のデザインを取り入れてみてください。
デザイン添削のご依頼はTwitterから!
Twitterで投稿された作品を添削しています。
添削を希望される方はTwitterにハッシュタグ「#デザイン添削希望」または動画で添削をする「#動画でデザイン添削希望」を付けて投稿してください。
作って終わりが一番成長しない。
— イライジャ|WEBデザイナー デザイン添削おじさん (@Elijah_School) June 2, 2022
添削して修正するのが実務に近い環境で、成長も早い。
どんどん作って、どんどん添削。#デザイン添削希望
これを付けて投稿すれば依頼完了
「note」での添削になります。
▼過去のバックナンバーはこちらhttps://t.co/rZENBjRSaK pic.twitter.com/KDUVWMmKVN
この記事が気に入ったらサポートをしてみませんか?
