
無料添削デザインスクール #293「ポートフォリオサイト」
添削

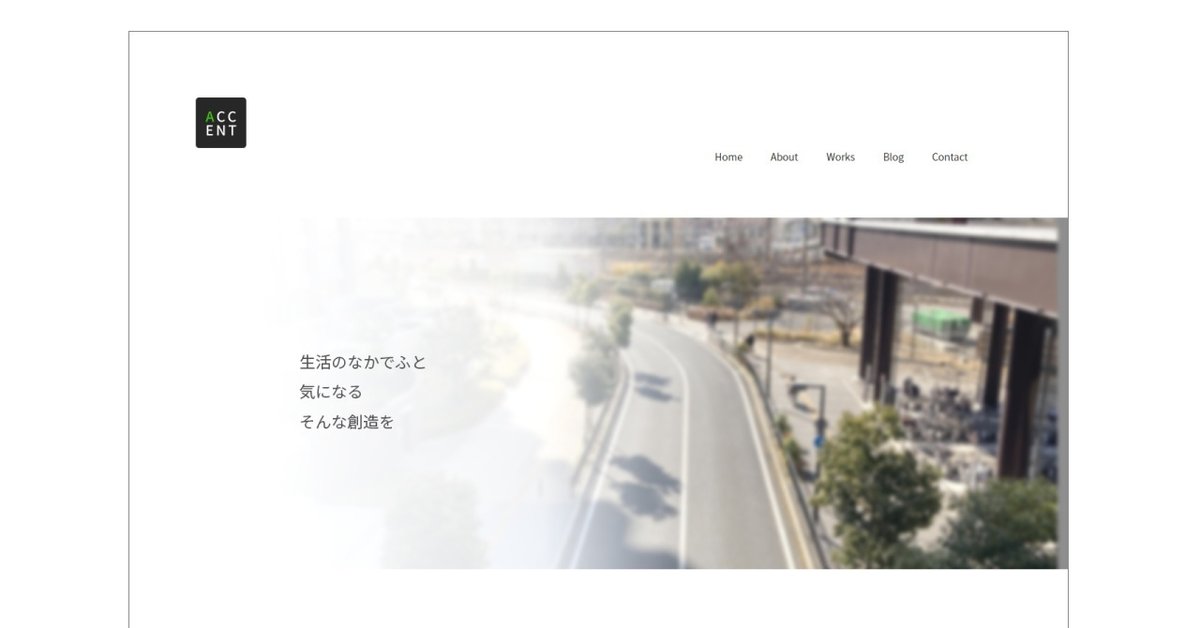
ポートフォリオサイトですね
シンプルなデザインですね。
■流れ

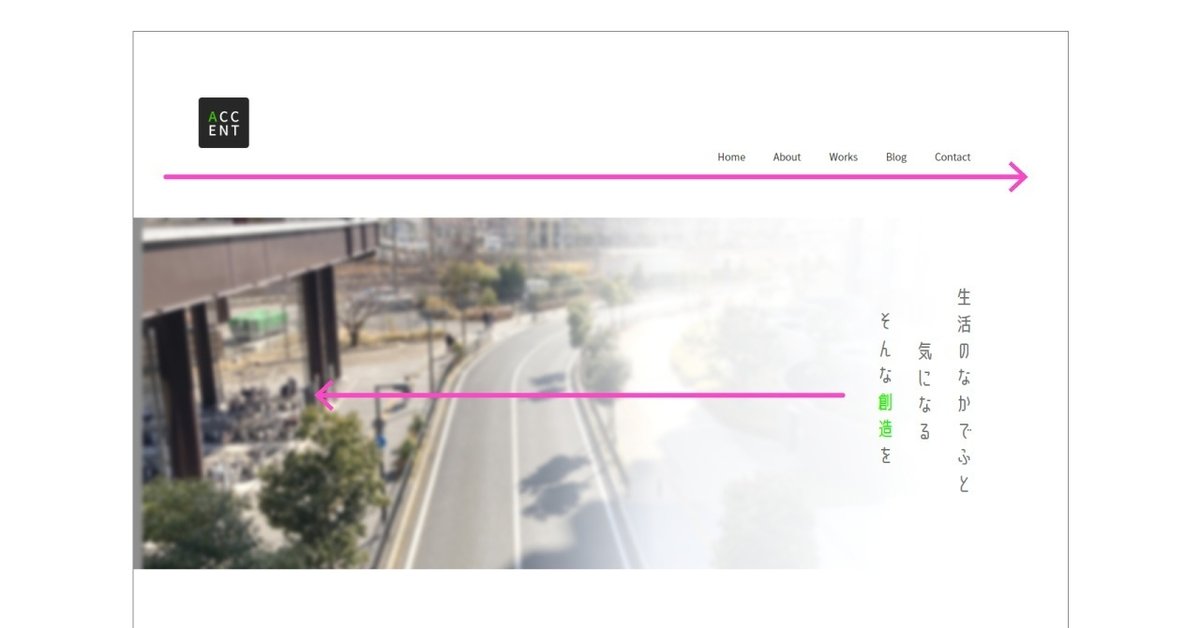
すごい個人的な意見になってしまうかもしれないのですが、Webサイトで
縦読みは無理がある。
たまにグラフィック系のおしゃれモンスターの人が作ることあるのですが、そろそろWebサイトは左から右に見るもので統一されてもいいかと…
統一というか、そういうもの。
突然縦読みを入れると違和感が出ていますと私は思っています。

「Z読み」とか言われますが、真ん中は目の移動であって読んでない…
無意識に目に入るくらいで基本は左から右に読む。
もうこれをWebの基本にしてもいいんじゃないかな~と思っています。
■フォント

デザイナーがあまり使わないフォントというのがあります。
ポートフォリオでそういうフォントを使うと「あ~分からないんだ~」という風に思われてしまうので注意が必要です。
サイトをたくさん見ていると使っているフォントに共通点があるのが徐々に分かってきます。
逆にたまに個性的なフォントをうまく使っていると、それは真似したりします。
自分が使うかどうかではなくて、みんなが使っているかを確認してみてください。
極論、デザイナーの意見なんて必要ないんです。
クライアントの依頼を表現する人材なので、個人の意見よりも世間の声を形にする仕事です。

シンプルに置いてあげた方がシンプルなデザインには合います。
「繊細なデザインとか頼めそう~」という判断にもなります。
もう迷ったらデジタル庁お墨付きのnotoのフォントで。
■スキルセット

デザインというよりかは、ポートフォリオの話になってしまいますが、どこにどのポジションで雇われたいのかを考えて作るといいです。
「企画もできま~す」とプロのマーケターにいうと「実績を出せ」と言われたらすぐにボロが出ます。
相手はプロのビジネスマンなので、プロが勢ぞろいしています。
その中のどこに入り込むかを考えて内容を決めるといいです。
マーケティングやりたいならマーケティングの勉強した内容とか。
デザイナーだったら使っているツール、スキルセットを見せる。
見る側はプロなので、曖昧な言葉を言うと間違いなく見抜いてくるし、あまりオールラウンダーは求めていないです。
デザインを頼みたいからデザインがどのくらいできるのかが知りたい。
そこだけを見てきます。
なので、デザイナーとして雇われたかったら、デザイナーの情報をたくさん載せるといいです。
■細かいとこまで見てる

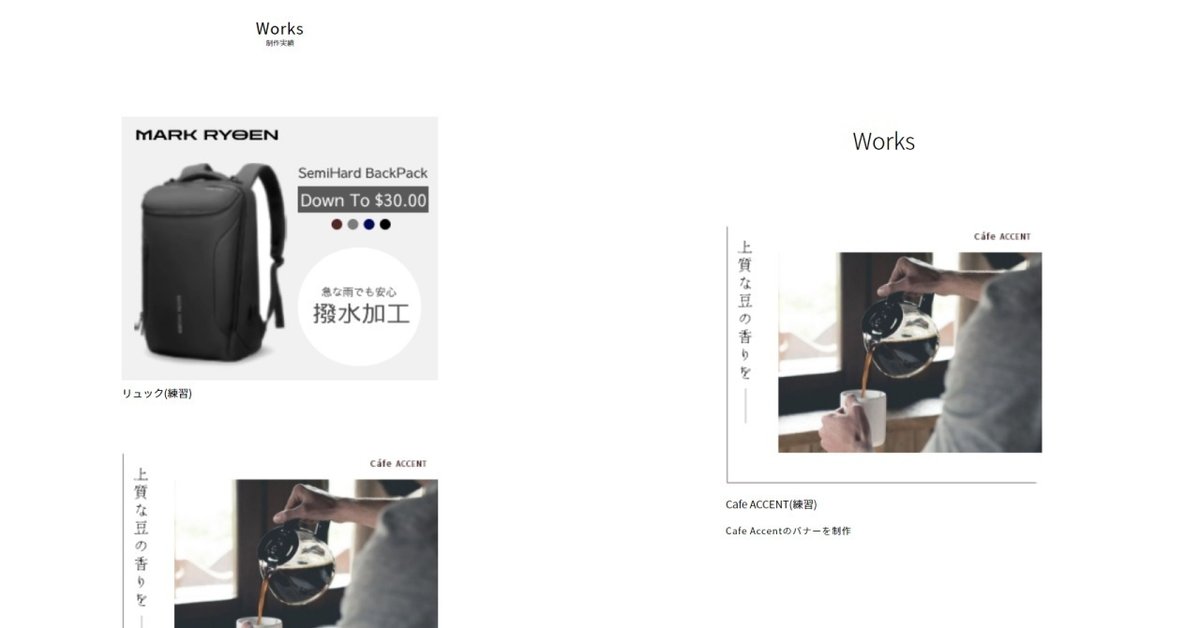
まずバナーの解像度を原寸でしっかり見えるようにしたいです。
詳細ページにも先に書いた通り、どんなツールを使ったかを載せるといいです。
実際にうちの会社でもデザイナー探している時に「コーディングできます!」と書いてあるので詳しく聞いてみると「ノーコードならできます!」となるケースが多々ありました。
ノーコードは悪いものではないのですが、この業界はタイミングというのがあって、テーブルコーディングからCSSコーディングに変わったタイミングも、有名なインフルエンサー的な人が使いだすと一気に広がってスタンダード化する。
まだノーコードはその域に達していないので、普通のCSS、HTMLコーディングできる人を探しているので、それを載せるとお互いに時間の節約にもなります。
■ブログ

ブログって必要ですかね…
SNSリンクあったらいいかな。
うまいこと運営とかしてたら実績にもなるし。
クライアントも自社サイトにブログ作ったら事業と関係のないラーメンブログとか始めちゃう社長が多いです。
SEO的にもラーメンサイトだと誤認されることになるのでお勧めしないです。
載せるならデザインのセミナー行きましたとか、デザイン系のことに縛って書くといいです。
■ガタガタ

レイアウトがガタガタなので整えたいです。
Web関係の会社がとコーディングのソースも見られることが多いです。
見た感じ…見た目はできているようなのですが、コーディングの根本的な考え方が間違っているように感じます。
いらないものが大量に書かれているので、もっとシンプルに書いてあげるといいです。
どうコーディングするのかもかなり重要な要素なので、ポートフォリオサイトで練習してみてください。
まぁ、会社によってコーディングはそれぞれで統一されていないですけどね。
WPの機能を全部切ってCSS何もないテーマからサイトを作ったりすると勉強になりますよ。
デザイン添削のご依頼はTwitterから!
Twitterで投稿された作品を添削しています。
添削を希望される方はTwitterにハッシュタグ「#デザイン添削希望」を付けて投稿してください。
作って終わりが一番成長しない。
— イライジャ|デザイン添削おじさん 現役WEBデザイナー (@Elijah_School) June 2, 2022
添削して修正するのが実務に近い環境で、成長も早い。
どんどん作って、どんどん添削。#デザイン添削希望
これを付けて投稿すれば依頼完了
「note」での添削になります。
▼過去のバックナンバーはこちらhttps://t.co/rZENBjRSaK pic.twitter.com/KDUVWMmKVN
この記事が気に入ったらサポートをしてみませんか?
