
無料添削デザインスクール #331「シャンプーバナー」
添削

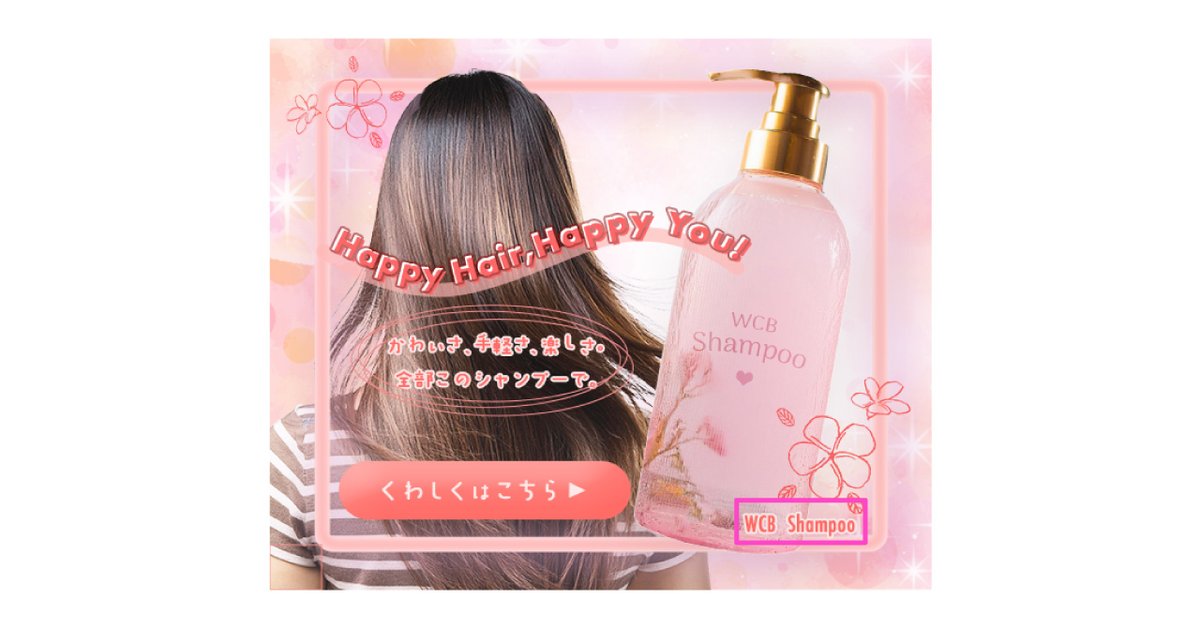
シャンプーのバナーですね。
ラブリーな色合いがかわいいですね。
■文字サイズと余白

バナーに余白はあまり必要ではありません。
ただでさえ狭くて小さいバナーなのでより狭くなってしまいます。
余白も大きく入れるのではなくて、うまく狭く見えないように調整して入れていくと、同じ大きさでも広く見せることができます。

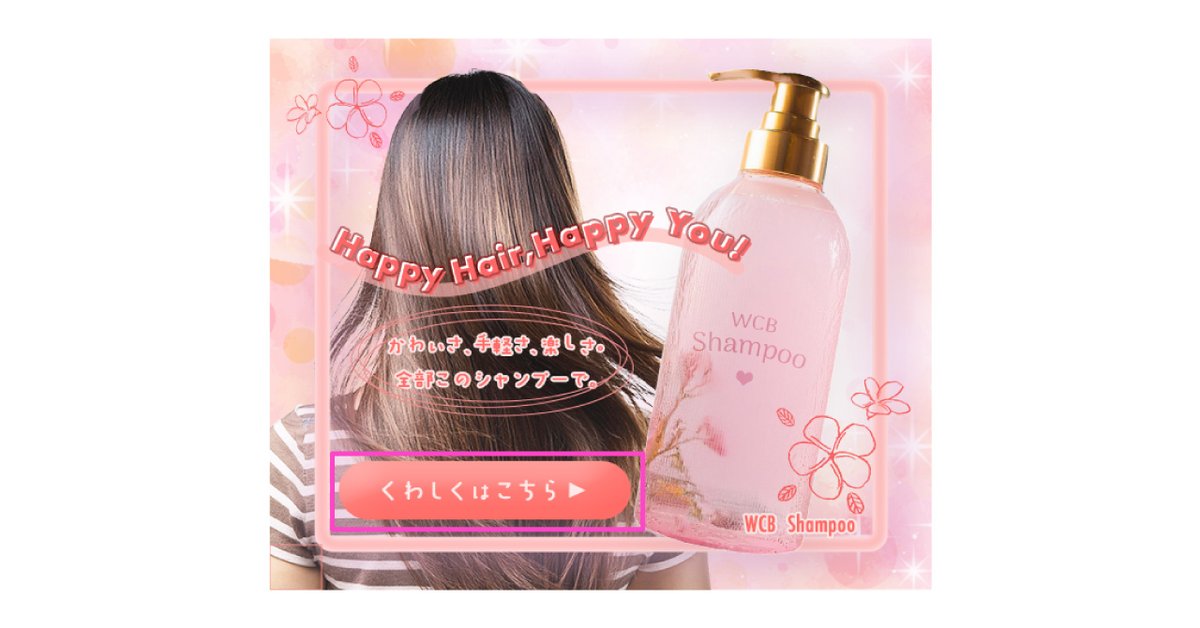
単純に余白を削除しました。
このくらいのサイズでもまだ文字が小さいですが、このくらいのサイズ感で作ってみてください。
■分からないときは見る

きっと企業ロゴか商品ロゴだと思われますが、商品にかぶせておくことはあまりないです。
ロゴの周りに何も置いてはいけないという規定がある企業もあります。
なので、あまりロゴはデザインに近くないところに置いてあげましょう。
ロゴなどどこに置いていいのか分からないときは、すぐに同じような商品のバナーを何個も見て、ロゴが大体どこに置かれているのか見ましょう。
分からないときは見る。
社会人というのは、カンニングが許されます。
試験とかはダメだけど…
すぐに調べて見る癖をつけると悩む時間も減るので作業スピードが上がります。
デザインを記憶しているものだけで作れ、なんていうカイジみたいなクライアントはいません。
カンニングしてでもいいものを作る。
パクリはダメですが。
■かんじをつかおう

日本語の特徴は漢字とひらがな、カタカナが入り乱れている、世界的にも謎の多い言語です。
ひらがなだけだと、かわいく見えたりして使い方によっては効果的なのですが、若干可読性が落ちるので注意が必要です。
ひらがなだけだと、まとまりとして読みにくいこともあるので漢字も入れてまとめてあげると見やすくなります。
■文字を大きく

この文字サイズと色合いだと、ほとんど読めません。
上の英字も装飾が激しいので読みにくくなっています。
デザインは、派手に飾り付けるのも一部の仕事ですが、一番の仕事は一瞬で情報を伝えることです。
かわいさ、手軽さ、楽しさ。
全部このシャンプーで。
ちょっとキャッチが何を言っているのか分かりませんが…
こういう時は、崩して分離して変えちゃいましょう。
コピーライターが入ってたり、元々の商品キャッチとして決まってたら変えられませんが、練習課題ということで…

これはポリコレが黙ってないぞ。
「シャンプー」のところは効果効能とかが入ることがあります。
つやつや~
プルプル~
とかが多いです。
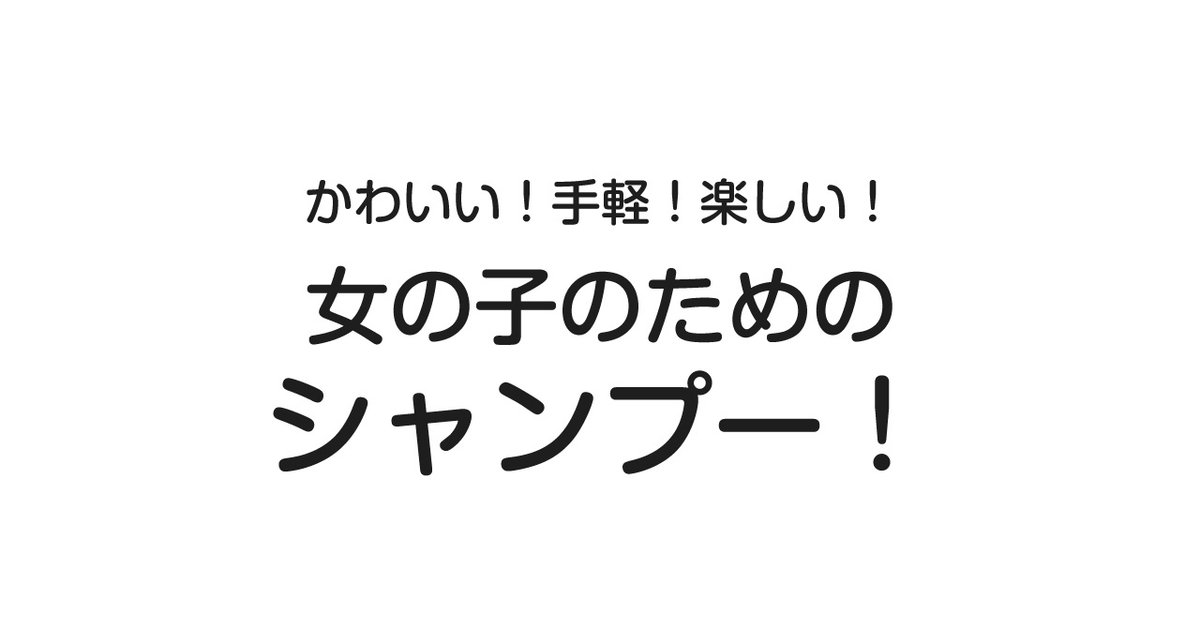
キャッチや説明が長いと感じたら、単語で切り取っておいてあげると端的で分かりやすくなります。

入れる要素はこんな感じになります。
この段階の文字サイズだけでも、パッと見てどんな内容かが分かります。

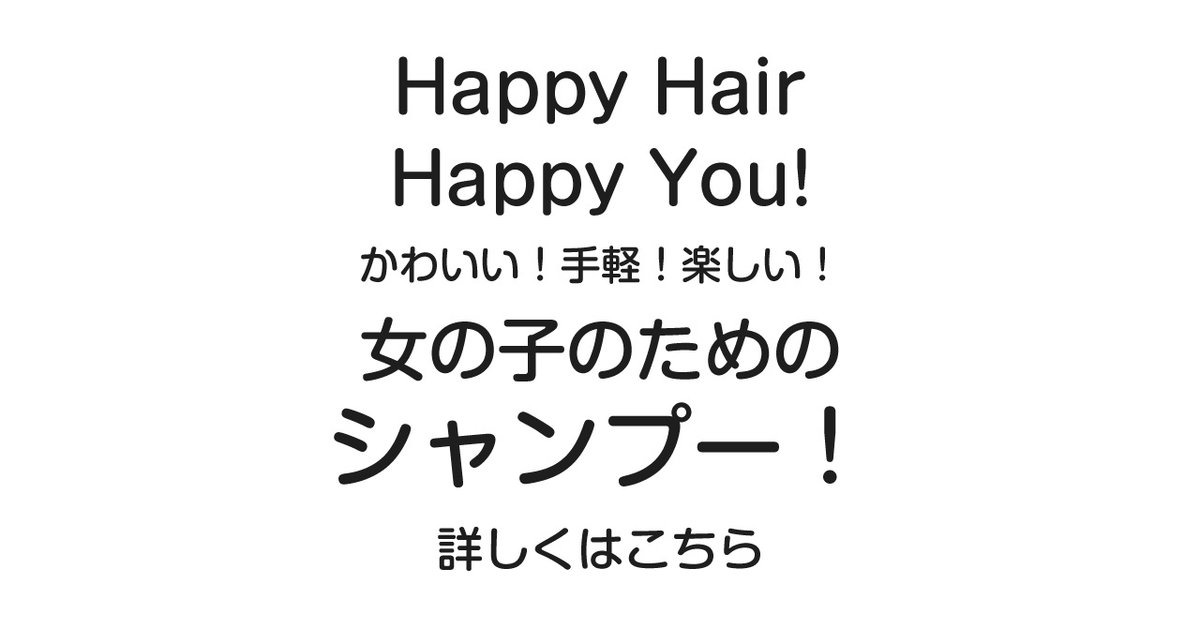
こうなると、英字はおしゃれに見えるので雰囲気はよくなるのですが、何の商品なのかが分かりにくくなります。
何の文字を入れるのか、まず文字だけで構成してあげるだけで、この後作るデザインの善し悪しはほぼ決まってしまいます。
ダメな構成のものをどんだけデザインで飾っても、それはダメなもの。
いい構成、いいキャッチのものは、デザインを入れなくてもいい。
実はデザインの役割って、思っているより小さいんです。
潜在意識とか、メンタリスト的な目に見えないものを相手にしていることが多いので、目に見えて効果が出せる構成のところをまずしっかり作ってあげるといいです。
■色に差をつける

同系色でまとまっているように見えるのですが、逆を言うと全部が同じ色で同化してしまっている。

一番目立たせたい商品に焦点を置いて、周りの色を濃くするか薄くするかして差別化してあげると見やすくなります。
商品中心で考えてあげるといいです。
まとめ
同じ方のを添削して苦手なところが見えてきたのでまとめます。
デザインの足し算はすごいできています。
(足し算=デザインを思いっきり入れること)
この足し算ができないデザイナーも多いので、この部分は今のまま大切に育てていってもらいたいです。
方向性の出し方も、そこまでずれているようには感じません。
足りていないのは、他の作品を見ていないで作っている感じがするので、他のバナーなどを見て、真似して作る技術です。
定番の置き方や、文字サイズなど、プロがやっている当たり前をマネして習得していくと、もっと精度の高いバナーになります。
真似しすぎて単調になってきたらデザインの足し算を思い出して思いっきり足して、そこからまた真似して引き算。
これを繰り返してみてください。
デザインを足す
↓
要件を確認して方向性を見直して引き算
↓
デザインを足す
↓
他の作品を見て真似して引き算
↓
デザインを足す
基本はこの繰り返しです。
デザインを足す
↓
デザインを足す
現状はこの状態なので、飽和状態になって何をどうしていいのか分からなくなってパンクしていきます。
足し算と引き算ができると徐々にデザインを足すことに恐怖を覚えます。
将棋の一手のように慎重に追加していきます。
そして、足し算ができないデザイナーになる…
デザインの足し算と引き算を思いっきりやると、もっと自由なデザインが作れます。
デザイン添削のご依頼はTwitterから!
Twitterで投稿された作品を添削しています。
添削を希望される方はTwitterにハッシュタグ「#デザイン添削希望」を付けて投稿してください。
作って終わりが一番成長しない。
— イライジャ|デザイン添削おじさん 現役WEBデザイナー (@Elijah_School) June 2, 2022
添削して修正するのが実務に近い環境で、成長も早い。
どんどん作って、どんどん添削。#デザイン添削希望
これを付けて投稿すれば依頼完了
「note」での添削になります。
▼過去のバックナンバーはこちらhttps://t.co/rZENBjRSaK pic.twitter.com/KDUVWMmKVN
この記事が気に入ったらサポートをしてみませんか?
