
無料添削デザインスクール #162 超実践型デザインお題添削「ウェディング系LP」
お題
今回の添削は、私が作成した超実践型のデザインお題を元にデザイン作成して頂いたものになります。
超実践型ということで、実際にあった実務を課題に加工したものです。
添削

ウェディング系のLPになります。
メリハリがあるデザインになっていますね。
■サイズ感

他の添削でも書きましたが、この課題には実務で陥ることのある罠が何個か用意されています。
その罠で、どのあたりが苦手なのかが分かるようになっています。
その一つが「サイズ感」です。
ワイヤーの要素をわざと大きく作っています。
つまり、ワイヤー通りに作るとサイズが狂ったサイトになってしまいます。
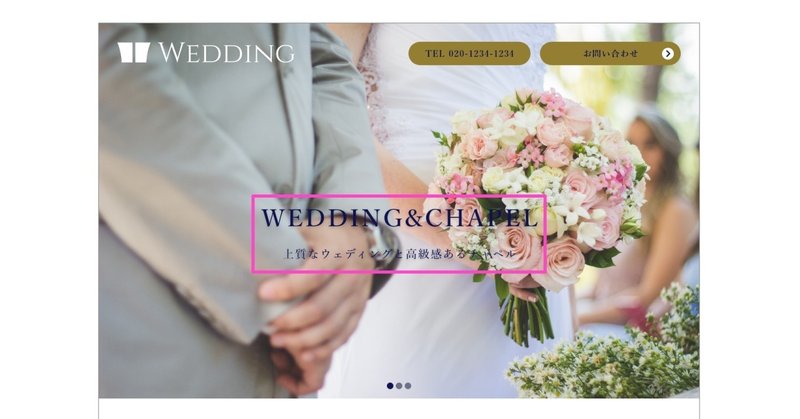
特に分かりやすいのがロゴのサイズ。
他社のサイトロゴのサイズを無作為でコピペしてみました。

大きく見えますね。
ワイヤーをもらったら、ワイヤー通りに作るのではなく、一回ばらしてから作りましょう。
そして、サイズ感も狂わないように原寸で表示したり、原寸で書き出して実際にブラウザに入れて本番と同じ状態で見てみましょう。
最初の内はこれを繰り返すことでサイズ感が身に着きます。
文字サイズや画像の大きさなどの感覚も分かるようになります。
■色の組み合わせ

こちらもサイズ感を少し調整してみてください。
色の組み合わせが悪いので文字が読みにくくなっています。
色の組み合わせによって印象なども変わってきます。
現状だと色が重たい感じになっているので、文字色を白などに変えてあげるだけで軽い印象になります。

こんな感じで段階的に明るさが変わるので、どこが一番サイトに合っているかを調節してみてください。
■メインのテキスト

これも黒い文字だと背景の写真によっては読みにくくなることが多いので、私もたまに困ります。
明るい写真だったら黒文字でもいいのですが、微妙な写真の時は黒文字だと読みにくくなります。
今回の場合は微妙に明るいけど、文字が少し読みにくいという難しい写真になるかと思います。
こういう時の対処法として、
・文字を大きくする
・白いシャドウを少し入れる
・背景画像を明るくする
こんな対処法が考えられます。
単純に文字を大きくしたら読みやすくなる時もあります。
白いシャドウを大きめで薄く入れます。
ボテッとしたシャドウにすると素人っぽさが出るので薄く大きく入れて、少し文字が読みやすくなる程度でいいです。
それに合わせて写真を少しだけ明るくしてあげると文字が読みやすくなります。
どれもやりすぎるとおかしな色合いになるので、どれもほんの少しやり、影が分からない場合は、段階的に調整して、一番ちょうどいいところを見つけてみてください。
■ドットの置き方

すごい細かいのですが、ドットの置き方ひとつでも印象が変わります。
大きいドットが詰まって並んでいると狭い印象を与えるので、広めに置いてあげて優雅な印象を与えるといいです。
サイト全体を見ると白とベージュでまとまっているので、ここも白でいいと思います。
このドットをクリックする人はあまりいないので、何枚あるのかが分かる程度でいいです。
■要素の境界線

コンセプトを上に持って来ているのですが、下の特徴3つ紹介しているところとの違いが分かりにくいので、段ずれしているように見えます。
要素が違うと見せるためにデザインをもっと違う作りにするといいです。
同じようなデザインで違いを出す時は、背景色を少し入れてあげたり、タイトル回りを変えたりと方法はたくさんあります。
露骨に線を引く以外でナチュラルできれいな見せ方を探してみてください。
■アクセントが強すぎる

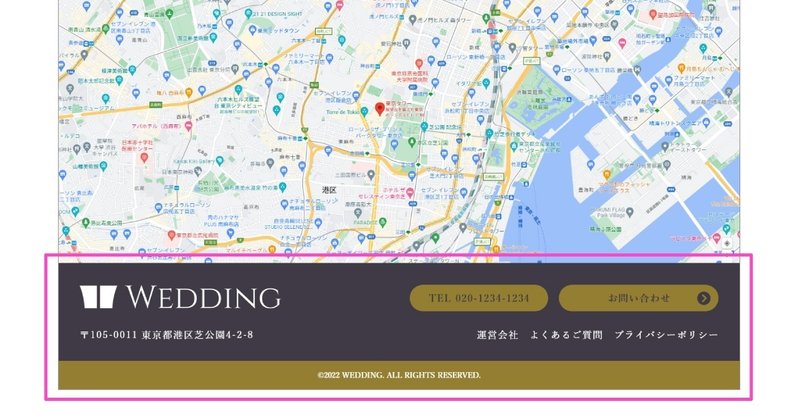
数字はちょっとしたアクセントの要素なので、ここまで大きくするとかなり主張が強すぎるので、もう少しさりげなく置いてあげるといいです。
■よくある背景の四角

この背景に置く四角い箱ですが…たぶん、素人の人しか使わないです。
プロの人が使うとしたら薄くしてシャドウに使ったり、テキストボックスにしたりするかと思います。
デザインとしてカウントしないというか、あってもなくてもどっちでもいい物は置かないです。
四角で囲むと注目するようになるので、背景に何かが置かれているように見えるので
使いどころが難しい装飾なので、うまく使っている人がいたらそれを真似して置いてみるといいです。
■特典

これまでは写真を大きく見せたかったのですが、特典のところは、特典内容を見せないといけないので、テキストを大きめにしてあげるといいです。
写真で特典内容が分からないことが多いので。
背景色がちょっと濃いようにも感じます。
モニター設定によって変わってきますが、背景はギリギリ見せるくらいの薄さでも色が入っていると分かるので、文字が読みやすいくらいの濃さにするといいです。
■プランの見せ方

ここは確かワイヤーだとプランのところでしたね。
ここも背景が上がつながっているので、話が変わったことが分かりにくいです。
背景を変えなくても白いボックスで囲って見たりすると違う要素だということが分かります。
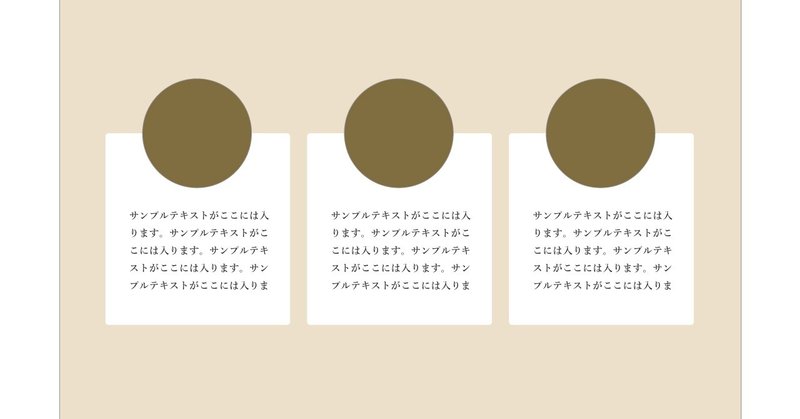
■箱の形

ここの見せ方は面白いので少し変えたら良くなりそうですね。
背景の箱がただの四角なので、写真の丸とぶつかり合っています。
背景の箱に少し角丸を入れてみたり、背景のベージュと白のコントラストが強いので透明にしてみたりと、できることは多いです。

単純な図形にしてみました。
コントラストがきつく感じます。

白いボックスを半透明にしました。
全体的にコントラストは弱くなったのですが、背景色が濃いので全体として沈んだようにも見えます。

背景色を明るくしてボックスの半透明も取りました。
色合いのバランスによってコントラストの強いところなどを調節して調和させてみてください。
これを逆に利用して、コントラストを強くして目立たせる方法もあります。
■単純なところこそ細かく作る

新着情報など、そんなに情報量や要素がないところこそ細かく調整する必要があります。
これだけの要素できれいに見せるのは難しいですが、できることはたくさんあります。
これまで書いてきたことを実践すればまとめられるはずです。
まずはアクセントの「Q」が大きすぎます。
下線の位置はここでいいのか、矢印の位置もここでいいのかなどなど。
できることはたくさんあるので、これもプロの人のを見て真似して作ってみてください。
■色合い

テーマに持ってきた色合いがちょっと斬新というかドギツイ色になっているので、もう少し落ち着いた色合いにした方がいいかと思います。
スーパー高級感を出したいから黒系でまとめる方法もありますが…
それでもこの配色は焼き芋に見えてしまうので、他の色合いも試してみてください。
デザイン添削のご依頼はTwitterから!
Twitterで投稿された作品を添削しています。
添削を希望される方はTwitterにハッシュタグ「#デザイン添削希望」または動画で添削をする「#動画でデザイン添削希望」を付けて投稿してください。
作って終わりが一番成長しない。
— イライジャ|WEBデザイナー デザイン添削おじさん (@Elijah_School) June 2, 2022
添削して修正するのが実務に近い環境で、成長も早い。
どんどん作って、どんどん添削。#デザイン添削希望
これを付けて投稿すれば依頼完了
「note」での添削になります。
▼過去のバックナンバーはこちらhttps://t.co/rZENBjRSaK pic.twitter.com/KDUVWMmKVN
この記事が気に入ったらサポートをしてみませんか?
