
無料添削デザインスクール #120 超実践型デザインお題添削「ウェディング系LP」
お題
今回の添削は、私が作成した超実践型のデザインお題を元にデザイン作成して頂いたものになります。
超実践型ということで、実際にあった実務を課題に加工したものです。
添削

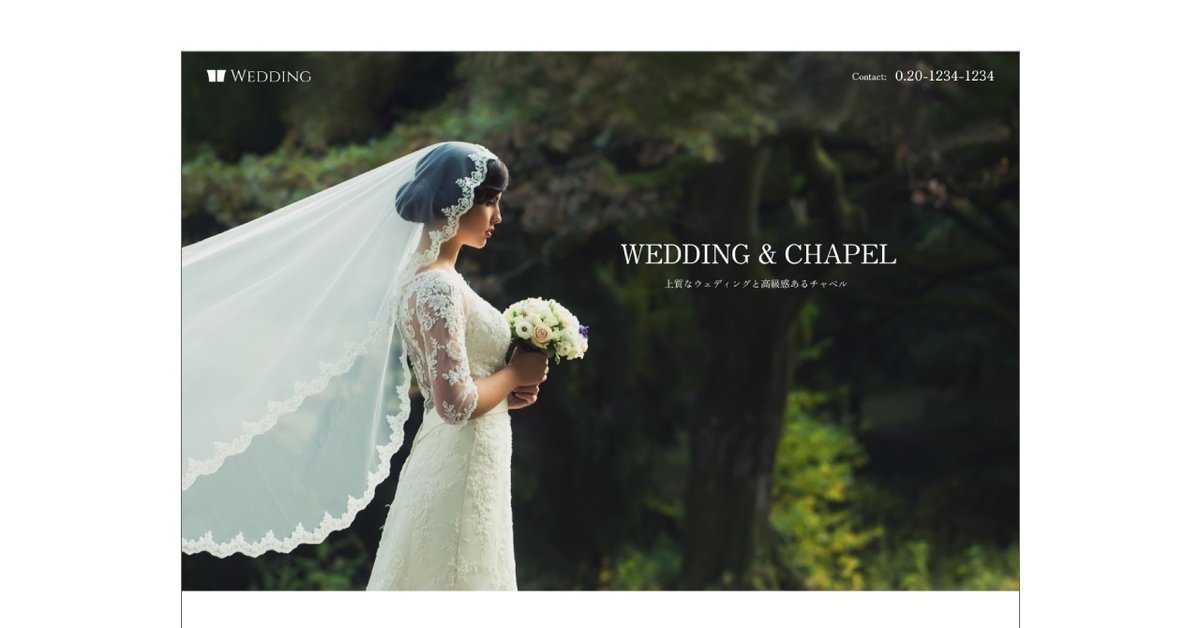
ウェディング系のLPになります。
写真が印象的に見せれていますね。
■キャッチの位置

写真の構図が抜群にいいので、キャッチの位置が微妙に上下のセンターからズレているが気になりました。
顔の位置などの関係に合わせているのかと思いますが、下がすごい空いているように見えてしまうので、素直にセンターに置いてもいいように感じます。
■コンバージョンの導線

コンバージョンにつながる電話番号が小さいのと、写真の上に置いてあるので見にくくなっています。
他の添削でも書きましたが、今の時代に電話って…と思いますが、それでも電話を使う人は、スーパーアナログ人間か、緊急で連絡を取りたい人です。会場見学に来たけど入り口が分からないなど。
そんな方のためにも電話番号が分かりやすくして置く必要があります。
あと、ワイヤーに「お問い合わせ」のボタンもあったと思うので、そちらも入れてもらいたいです。
キャッチの下が空いているので、そこにボタンを入れて上下のバランスをとてもいいかもしれないです。
あと、スクロールした時にヘッダーが吸着して着いてくるのか、そのあたりも考えながら作るといいです。
■テンポを大切にする

メイン下の3つの紹介内容を全部レイアウトを分けていますが、上から実際に見てみると、毎回見出しの位置が違ってくるのでテンポが生まれません。
見出しがあっちこっちに行ってしまうと毎回探す手間が出てくるのでストレスとなって見にくいものになります。
3つくらいで同じような内容のものは、まとめて、そこまで大きくレイアウトは変えない方がいいです。
変えるとしても画像サイズとかだけで、テキストのかたまりは同じようなブロックで位置だけを変えるくらいがいいです。
■大切なところが同化している

ここもコンバージョンに直結するところなので、同化して見にくくなってしまっててもったいないです。
途中にあるボタンは不必要という方もいますが、目立たせたくない場合は線だけのゴーストボタンなどにするといいです。
■余白の調整

写真の色合いもきれいなので、すごく印象的になっています。
上下の余白がアンバランスなので、下をもう少しだけ空けられるといいですが、写真の関係もあるので難しいですかね。
文字を見やすいように背景に黒いグラデーション引いてますが、無くても読めるんじゃないかな?
そこまでしっかり読ませるものでもないので、写真の印象重視で作ってもいいかと思います。
■写真の動き

写真の見せ方などがきれいですね。
写真の真ん中が大きくなっているので、スライドさせるとビヨンと動いて真ん中が大きくなる仕組みですかね。
個人的にあまり動かさない方が見やすいです。
毎回ビヨンビヨンすると目が疲れて酔います。
今回はしっとりした動きになるようにしたいですが、ゆっくり動きすぎても何枚も見るのがストレスになるので、動きとスピード、コーディング時のことも考えながら作るといいです。
■ギャラリーの見せ方

ギャラリーの見せ方は色々あります。
・パネル式にして並べる
・大きく見せる
両方とも一長一短です。
「パネル式」の良いところ
・一目で色んな写真を一気に見れる
・ユーザーが見たいものを拡大して見れる
・写真がたくさんあるのを伝えられる
「パネル式」の悪いところ
・写真が小さい
・拡大するのがめんどくさい
・見た目が地味
「大きく見せる」良いところ
・写真を大きく見せられる
・配置もデザインできる
・派手なデザインにできる
「大きく見せる」悪いところ
・枚数制限がある
・縦長になる
・見たいものは見れない
という感じに善し悪しがあります。
今回は後者の「大きく見せる」方法を選んでいますね。
写真が大きいので印象が強くなりますね。
背景の丸いのはちょっと写真の邪魔になっているように感じます。
流れるように見せられるので、たくさんの枚数を見せることはできませんが、印象的でいいですね。
■段落を作る

特典の部分があまり目立っていないので、ここで話が変わるので、段落としてデザインや色味を少しだけ変えてあげるといいです。

背景色を少し入れてあげるだけでもここだけ違う話をしようとしていると分かります。
最低限の装飾でシンプルに段落を表現することもできるので、色々試してみてください。
■文字だけのデザイン

ここまで見て行くと、レイアウトなど、そこまで大きく狂っているところはないので、あとは細かいところを詰めて行けばいいかと思います。
全体として、文字だけでレイアウトするところがもっとデザイン入れられると思います。
装飾を追加するという意味ではなく、文字配置だけなど、最低限のものだけで文字をきれいに見せる。
かなり高度な技術ですが、色々パーツを追加するだけがデザインではないので、文字や内容が見やすいようにしてあげるのもデザインです。
全部文字なので、分かりやすく「含まれるもの」をアイコンにしてみるなどなど、親切さを少し足して見やすくしてあげるといいです。
■失速

LPは長いので、このあたりになるとデザインが失速する人が多いです。
「もう引き出しがないよ~」と思うくらいなので、途中でも参考サイトを見て、もう一回上に戻って見直すなど、何度も見直してあげるといいです。
「デザインを寝かす」という作業もいいです。
ずっと同じデザインを作っていると慣れて、客観性がなくなってきます。
他のデザインを作ってからもう一度見る、または一晩置くとダメなところが見えてくることもあります。
実務だと寝かせる時間もないことが多いので、参考サイトを一気に見直して、見比べて、人為的に頭をリセットして客観視すると、短時間で寝かせたのと同じような効果が得られます。
客観視は無意識にも近いものがあるので、とても難しいです。
私は少しでも気になったところは、素人でも気付くと違和感なので、全部直したりします。
見せられる良い先輩がいる時は見せるといいです。
嫌な先輩の時は、見せるけど、嫌な言葉はスルーするといいです。
技術だけを盗んでください。
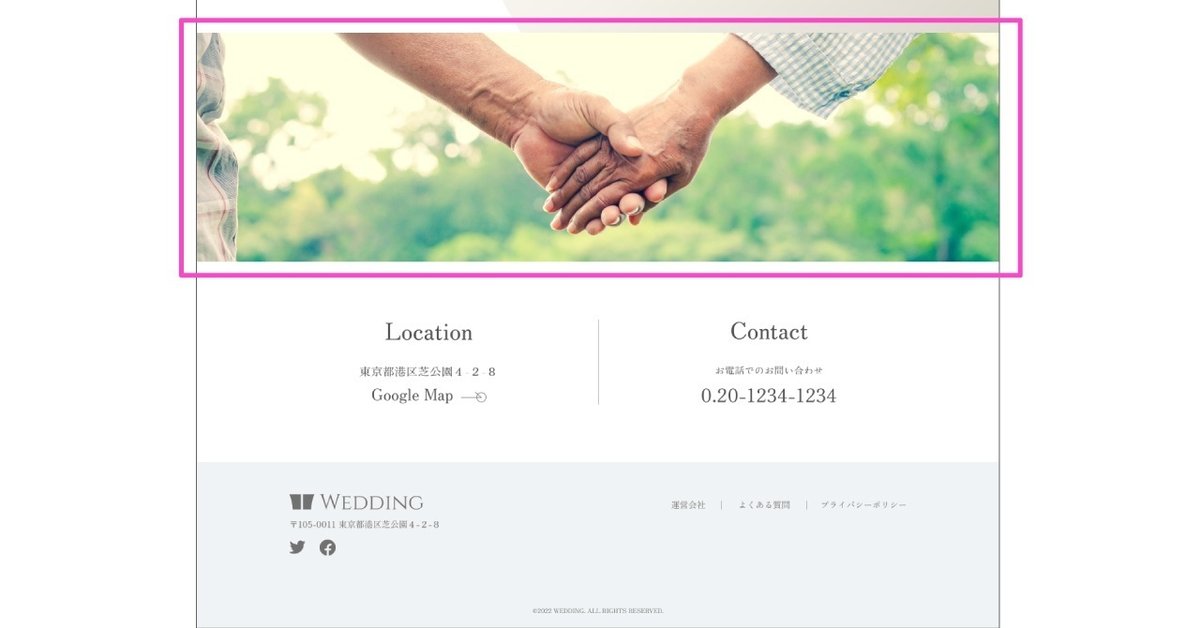
■メッセージが…

最後に重いメッセージを持ってきましたね…
確かに老人になるまで一緒にいるのが結婚ですが…
ブライダル系でこのオチを出されたらまだ結婚していないカップルは引いてしまいそうですね。
彼女と一緒に見てたら吹き出しちゃいそうですね。
まとめ
全体としてデザインの方向性は間違っていないので、作る力はある方だと思います。
ここから細かいところを詰める作業になります。
「え?これ以上どうしたらいいんだ」と思いますよね。
参考サイトを見て真似るのもいいですが、真似た時に自分が「これは美しい!」と思えるかどうかが大切です。
余白や文字の置き方を真似て、美しいとはこういうことかと理解できるまで真似ると、もう真似る必要はなくなり、そのデザインを再現できるようになります。
自分の引き出しになったということです。
同じような案件が来たら「こういうことですよね~」と簡単に作れます。
自分で工夫して美しさを見出す方法もありますが、それは芸術に近いのでとても時間がかかります。
参考サイトなどで紹介されているサイトは、美しいものとして紹介されているので、それを見て真似るのが一番早いです。
最近炎上しましたが、ABテストしないと分からないというのも正しいのですが、デザイナーはそのテストで出た数字よりも上を行くものを作る使命があります。
実際のところ、そんな時間ありません…
今作って明日成果を出せ。
そのくらいWEB業界はスピードが速くなっています。
ABテストできるのは金持ちな大手か、ヒマな会社だけです。
ABテストをしなくてもある程度よいものを作る必要があるので、ABするよりも、先人が作ったものを真似する方が早いです。
ABテストやヒートマップなど、私も色々やりましたが…
必要な物ですのでできることがあればやってみるといいです。
すごく楽しいです…本当は全部ABテストやりたい。
デザイン添削のご依頼はTwitterから!
Twitterで投稿された作品を添削しています。
添削を希望される方はTwitterにハッシュタグ「#デザイン添削希望」または動画で添削をする「#動画でデザイン添削希望」を付けて投稿してください。
作って終わりが一番成長しない。
— イライジャ|WEBデザイナー デザイン添削おじさん (@Elijah_School) June 2, 2022
添削して修正するのが実務に近い環境で、成長も早い。
どんどん作って、どんどん添削。#デザイン添削希望
これを付けて投稿すれば依頼完了
「note」での添削になります。
▼過去のバックナンバーはこちらhttps://t.co/rZENBjRSaK pic.twitter.com/KDUVWMmKVN
この記事が気に入ったらサポートをしてみませんか?
