
無料添削デザインスクール #06「スポーツジムLP」
Twitterから投稿された作品を添削しています。
添削を希望される方はTwitterにハッシュタグ「#デザイン添削希望」または動画で添削をする「#動画でデザイン添削希望」を付けて投稿してください。
添削

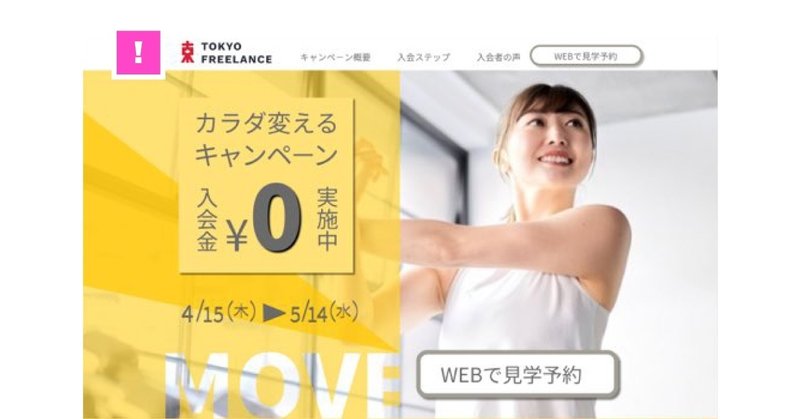
女性をターゲットとしたフィットネスジムのLPデザインですね。
黄色を基調にした元気のあるサイトになっています。
■ NG行為に注意

デザインする時に素材が無い時などに「サンプルテキスト」などを入れることがあります。
その時に意味のあるものを入れるのはやめましょう。
適当に入れて、もしそれをお客様の前に出した時に競合のロゴなどが入っていたらブチ切れられます。
どんなに良いデザインを作っていても一瞬で失注します。
最悪どんなことになるのかは「怪しいお米セシウムさん」で検索してみてください。
デザインは多くの人の目に触れるものなので注意が必要です。
その他にも著作権や購入していない写真を使ったり、google検索で拾ってきた画像を使うなど。
デザイナー1年生、社会人1年生で教えてもらえます。
素材が無い時は、自分で作るか、全く意味のないものを使いましょう。
■ コンバージョンにつながる導線が弱い

デザイナーは良いデザインを作ることも大切ですが、一番の目的は、コンバージョンを確実に上げること。
今回のコンバージョンはボタンに書いてある通り「WEBで見学予約」をしてもらうことです。
ヘッダーを吸着させたりすることもあるので、ヘッダーのボタンも重要なので、ここを目立つように作る必要があります。
■ メインビジュアルの見せ方

黄色を使ってカラーブランディングするのはとても上手にできています。
黄色の印象で覚えてもらえやすくなっています。
しかも元気な色なのでスポーティーな印象もありとても良いです。
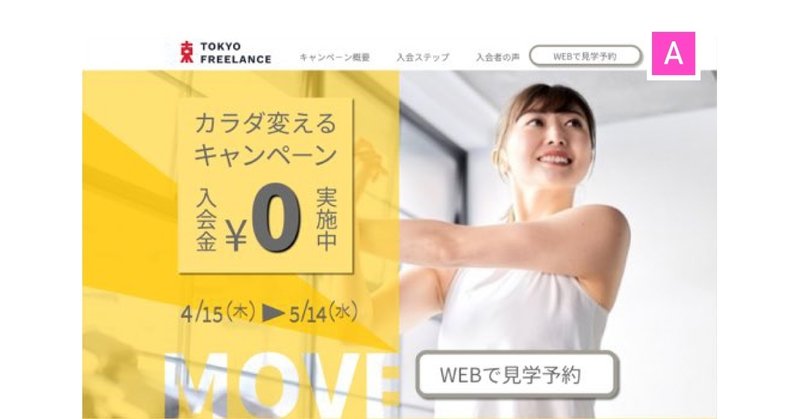
【A】の文字が少し弱いように感じます。
黄色に黒文字だと危険信号にもなるので、構成がちょっと難しいですね。
白文字だと見えにくいし…
そもそもキャンペーン情報がすでにメインビジュアルの下に置いてあるから、あえて同じことをメインビジュアルでも言わなくてもいいように思いました。
メインは大きく「MOVE すぐやせよう!」とか分かりやすいキャッチを入れるとかで十分な気もします。
【B】のボタンは黄色い帯で視線誘導しているようにも見えるのですが、ちょっと無理があるように見えます。
せっかくの女性にボタンがかかってしまってもいるので、文字の下など要素をまとめて置いた方がいいです。
■ コンバージョンを意識する

メインビジュアル下のキャンペーンですが、これが一番の目玉になるので、これをそのままメインビジュアルにしてもいいのですが、ブランディングのメッセージが弱くなるので、下に置くのもいいです。
【A】キャッチのことはあまり言わないとして、もう少しキャンペーン内容が分かる文言を入れるといいです。
【B】入会金の文字が大きくて「¥0」が小さく見えるので、一番言いたい「¥0」を大きく入れるといいです。
【C】ここで一番重要なのは、キャンペーンなどの特典を言ったら、すぐにアクションにつながるものを置くこと。
キャンペーンに興味が出てもすぐにアクションに移すものが無いと人は他のページを見ている間に忘れます。
なので【C】にはデザインよりもコンバージョンにつながるボタン、もしくは「今すぐに入会!」などのボタンを置きます。

まとめるとこんな感じです。
これ見た人に「入会金いくらだと思う?」と聞いて「え?いくらだろう」とはあまりならないと思います。
「はぁ?0円ですか?」がほとんどかと。
そしてキャンペーンの下にコンバージョンボタンを置きます。
■ デザインの形に注意

【A】がボタンに見えるのでクリックできると思ってしまいます。
誤認させないのもデザインには重要です。
逆にクリックできるのにクリックできないように見えるのもダメな例です。
■ LPの中に段落を作る

全体を黄色でまとめるのもいいのですが、動きのあるデザインの時にずっと同じ調子で続けると目が疲れます。
この現象の名前は忘れましたが、ずっと同じ色を見ていると反対色を見たくなるそうです。
それを防いで、しかも目立たせるのがガラッと雰囲気を変える方法です。
途中で白いところを入れると「ここは上とは違うことを言っています」という区切りにもなり目立ちます。
目を休ませ、段落を作り目立たせ、デザインにも幅が出る。
良いことだらけです。
■ 写真の扱い

個人的に【A】のように写真をいじるとチープになると思っています。
角丸っぽいのを付けるのはギリOKとして、枠線を付けたりシャドウを入れたりすると10年くらい前のデザインに見えます。
シンプルに写真を入れた方がカッコいいです。
■ 写真と文字の関係

基本的に人に文字はかぶせません。
これがタレントだったら事務所からデザイナーチェンジを言い渡されます。

無意識の心理現象なのか、顔が隠されたりすると違和感を感じますね。
被写体の顔を隠す行為は特にやめた方が良さそうです。
写真素材はデザイナーがコントロールできないことがほとんどなので、どんな写真が来てもレイアウトを作れるようにするといいです。
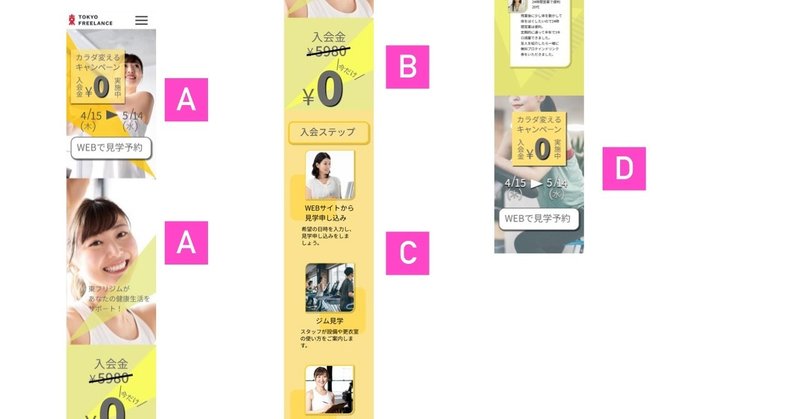
■ スマホも大体同じです

【A】写真の顔にデザインをかぶせない
【B】あまりデザインをゴテゴテ入れない
【C】写真はシンプルに使う
【D】この写真の切り方はなぜかよく使います。
口から上とか首から上を切るとなぜか抽象的な人物になるのでたまにやりますが、これもタレントでやると自分の首が飛びます。
■ まとめ
同じ方のを連続で添削すると足りないスキルやクセが見つけやすいです。
今回、同じ投稿者様のを連続で添削して見えてきたのが、自分の力だけでオリジナルのデザインを絞り出して作ろうとしているように感じます。
現職のプロのデザイナーの99.99%が参考サイトを見て、参考にするデザインを見ながら、組み合わせてオリジナルを作っています。
0.01%の天才だけが何も見ないで作っています。
私も参考サイトを見ながら作っています。
その後に「寝かす」という放置して違う仕事などをする作業もします。
これをやると頭がリセットされ、より客観的(他人が作ったものみたい)に見ることができ、デザインの悪いところを見つけることができます。
もう一度参考サイトを見て修正して、ブラッシュアップしていきます。
プロの上層になればなるほどこの作業が減るのではなくて増えます。
何度も何度も確認をして、精度を上げていきます。
プロになると100%の結果では足りず、120%の結果を求められるので、確認を繰り返しより良いデザインを作り上げます。
この記事が気に入ったらサポートをしてみませんか?
