
無料添削デザインスクール #175「チョコレート通販セールバナー」
添削

毎度おなじみになってきた「こばやす」さんのチョコレート課題ですね。
水玉が可愛いですね。
■方向性の出し方

今回テーマにしていたのが下記ですね。
・高級感
・冬の季節感
・大人向け
方向性を決める時に曖昧に決めるとデザイン作る時に苦労します。
私も曖昧なデザインテイストを出されたら作る前にディレクターと話し合って方向性はしっかりと決めてから作ります。
なぜかというと、今回のテーマにもある「高級感」は誰に向けた高級なのかという細かいところまで話すと無限にあるからです。
・サラリーマンがちょっと贅沢するビールの高級感
・円高なのに海外旅行に行く高級感
・映えを気にする人の高級感
どの高級感にするかによってデザインは大きく変わります。
ターゲットは誰なのかを具体的に決めます。
極論としてターゲットにした1人は絶対に買うくらい絞っていいです。
クリエイティブを教えてくれた私の心の師匠 宮澤 節夫さんは「ターゲットを広く取って成功した事例があるなら教えてほしい」というほど絞らないで成功した事例はないです。
多くの人が動いたクリエイティブは絞ったクリエイティブに共感したからです。
「チョコだよ~おいしいよ~」
これで買う人はいないのです。
■高級とは

冬っぽさは出ているのですが、高級感があまり出ていないですね。
背景部分がこの中では大きいので、第一印象として入ってくるのは水玉模様になります。
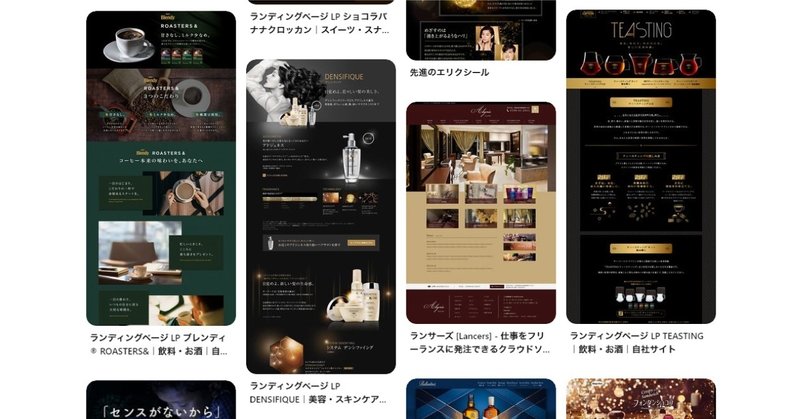
高級感を出したいのであれば、高級なもののサイトやデザインをたくさん見て、その中から良さそうなのを組み合わせるといいです。

単純にピンタレストで「高級 デザイン」で検索しました。
ざっと見るだけでも色合いに共通するところがありますよね。

もっと雑にぼかしてみると色が混じって分かりやすいです。
これだけでも高級という方向には近づいています。
■構成

バナーで一番困るのが構成です。
先に書いた方向性とかは素直にザックリ検索したのを作ってもそんなに間違わないようにはなります。
そこでチョイスした参考デザインを構成して入れ込むのは文言も違うし商品も違うので、これはゼロから考える必要があります。
写真が変わったら構成も変わるくらい組み合わせはバランスが重要です。
構成で最初はスペースを埋めることを考えて作るといいです。
WEBサイトやポスターとかは余白が重要ですが、バナーはあまり余白を入れても意味がないことが多いです。
ハイブランドでブランドイメージを重視する場合は余白も入れますが、基本は情報を詰め込むことの方がい多いです。
逆に詰め込む方法を知らないと余白を入れることも分かりません。
なのでバナーは基本が詰まっているとよく言われます。
ひたすら余白を埋めたり、バランス調整をしていると「ここだ!」という瞬間が見つかります。
それを繰り返すと次からサラサラとできるようになります。
■商品の見せ方

商品は切り抜いてそのまま置くと浮いているように見えます。
空飛ぶじゅうたんに乗っているチョコに見えます。
商品を使う時は、背景をそのまま使えないかを考え、それが無理なら切り抜く。
切り抜いた時は浮いて見えないように頑張る。

ただ要素を配置変えただけでバナーっぽくなります。

色味を少し変更しました。
少ししか変えていないのに最初の印象から大きく変わりました。
色や構成はほんの少しのことなので、そこをちょっとしっかりやるだけで良い物を作ることができます。
修正

修正して頂いたのでこちらも添削していきます。
すごくよくなってますね。
■ギリギリにしない

バナーは狭い中に色々と押し込むのですが、それでも要素同士をギリギリに置かないようにします。
無理だろうと思うかもしれませんが、余白の取り方でギリギリに見えないようにすることはできます。
文字サイズなども調整するとスペースが生まれます。
その分また違うところに変なスペースができるので、そこを埋める方法を考える。
ずっとこれを繰り返していく感じです。
■水玉

色合いは渋めですが、写真と合っているからこの路線でもいいかと。
大人のチョコという感じがします。
背景にあるドット、水玉、オーブ、雪のようなのがチープに見えます。
雪に見せたいのかと思いますが、水玉に近くなっています。

光や水玉は繊細に入れないとチープに見えることが多いです。
自然の現象や物を自分で作ろうとするとすごい時間がかかり、リアルに作ることはほぼ不可能です。
絵画制作みたいな作業になってしまいます。
そんな時は、簡単に素材を使うという選択も重要です。
ゼロから作るということは意外としないです。
デザイナーはクライアントがいて、納期があるので、歴史的な創造物を作っているわけではないので、ガンガン作ってガンガン稼ぐ…
スピード重視の制作がメインです。
まずは時短で素材を使えないかを検討してみてください。
そこで難しいのが、素材をそのまま使うとそれもまたチープになるということです。
素材をまんま使わないで組み合わせたり、部分的に使ったり加工して使うとオリジナリティが出ます。
なので加工が簡単にできるPhotoshopでバナーを作るのはおすすめです。

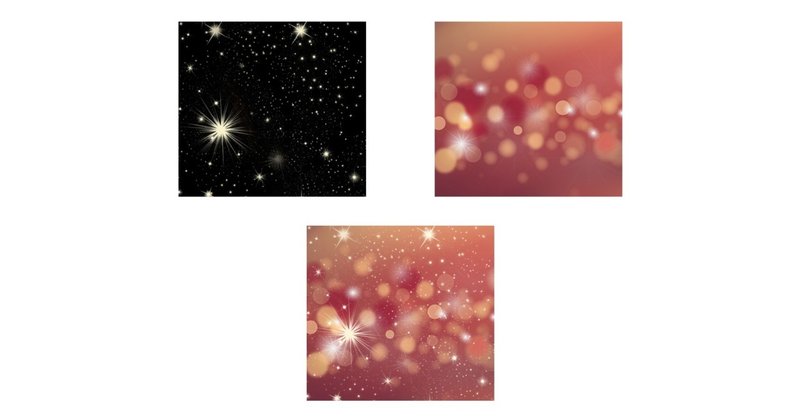
先に紹介した素材ですが、上の段の二つを組み合わせます。
「スクリーン」にすると組み合わさります。
これ以外にも組み合わせがたくさんあります。

上の段の右側はピンクのオーブが強いので「マスク」でグラデーションにして、少しだけ隠します。
下の段の左のテーマカラーを上に載せて「ソフトライト」「スクリーン」「カラー」などにしました。
単純な無料素材も組み合わせていくとそれらしいものを作ることができます。
組み合わせは無限にあるので色々試してみてください。
お題
こちらのバナー課題は、こばやすさん(@kobayas_s)のバナーお題です。
良質なお題がたくさんあるので、お試しください。
自分で課題を考えると大変なので、実務に近いプロが考えたお題を作ると成長も早いです。
WEBデザイナーになりたい方は、トレースよりもお題をお勧めします。
デザイン添削のご依頼はTwitterから!
Twitterで投稿された作品を添削しています。
添削を希望される方はTwitterにハッシュタグ「#デザイン添削希望」を付けて投稿してください。
作って終わりが一番成長しない。
— イライジャ|WEBデザイナー デザイン添削おじさん (@Elijah_School) June 2, 2022
添削して修正するのが実務に近い環境で、成長も早い。
どんどん作って、どんどん添削。#デザイン添削希望
これを付けて投稿すれば依頼完了
「note」での添削になります。
▼過去のバックナンバーはこちらhttps://t.co/rZENBjRSaK pic.twitter.com/KDUVWMmKVN
この記事が気に入ったらサポートをしてみませんか?
