
無料添削デザインスクール #163「チョコレート通販セールバナー」
添削

毎度おなじみになってきた「こばやす」さんのチョコレート課題ですね。
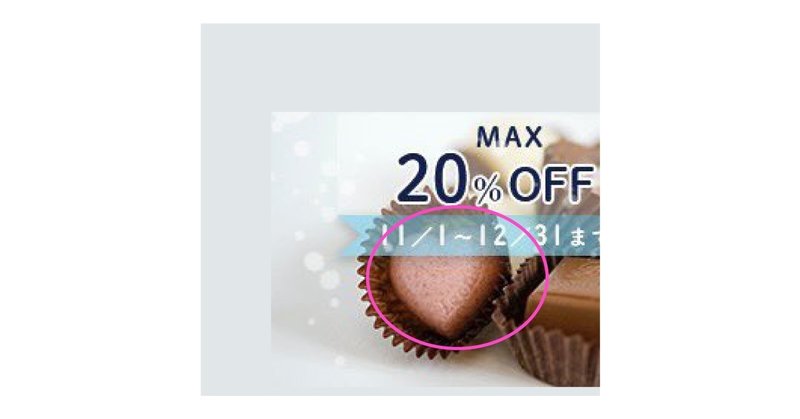
冬感が出ていますね。
■可読性

文字が読めるかどうかを「可読性(かどくせい)」といいます。
白地に水色は読みにくいので色を変えてあげるといいです。
バナーの場合は余白を入れてきれいに見せるというよりは、スペースを有効活用してしっかり文字を見せることが重要です。

このくらいのサイズでも文字が読めるのがベストです。
バナーが実際に表示されるサイズは横幅250~300pxくらいが多いです。
そのサイズで見た時にどう見えるかを原寸で確認しながら制作してみてください。
最初の内は実際に原寸で書き出して確認するといいです。
徐々にサイズ感に慣れてきます。
■リボンの重複

リボンが重複しています。
重複しててもいいのですが、リボンはどちらか一つでいいかと思います。
リボンは装飾として目立つので、二つ入れるとガチャガチャしているように見えます。
■文字の置き場所と画像の関係

メインの文字がセンターに置かれていますが、背景のチョコとどんかぶりでぶつかり合っています。
文字をセンターに置きやすい画像と置きにくい画像があります。
この画像はセンターに置きにくい画像です。
余白が大きいのでどちらかに寄せてあげた方が構図がまとまります。

この画像のピントが合っているところは一部分です。
ここにかぶっていなければぶつかり合うことはないです。
センターにしたいのであれば、日付のリボンを削除して、日付を移動させたりするといいです。
リボンなど背景に色を敷くということは、背景の画像が邪魔で文字が見えないということです。
背景を見にくくするデザインにしているので、せっかくの背景画像を消そうとしているのと一緒なのでぶつかり合います。

もう一つの方法としては、ピントの合っているところを大きくしてトリミングする。
こうすると左に大きなスペースが生まれるので構成しやすくなります。
背景で使う画像にも流れや構図があります。
この画像は左を向いている構図なので右に寄せてあげると文字へ向くようにできます。
使う画像によっても構図を変えてあげてください。
お題
こちらのバナー課題は、こばやすさん(@kobayas_s)のバナーお題です。
良質なお題がたくさんあるので、お試しください。
自分で課題を考えると大変なので、実務に近いプロが考えたお題を作ると成長も早いです。
WEBデザイナーになりたい方は、トレースよりもお題をお勧めします。
デザイン添削のご依頼はTwitterから!
Twitterで投稿された作品を添削しています。
添削を希望される方はTwitterにハッシュタグ「#デザイン添削希望」を付けて投稿してください。
作って終わりが一番成長しない。
— イライジャ|WEBデザイナー デザイン添削おじさん (@Elijah_School) June 2, 2022
添削して修正するのが実務に近い環境で、成長も早い。
どんどん作って、どんどん添削。#デザイン添削希望
これを付けて投稿すれば依頼完了
「note」での添削になります。
▼過去のバックナンバーはこちらhttps://t.co/rZENBjRSaK pic.twitter.com/KDUVWMmKVN
この記事が気に入ったらサポートをしてみませんか?
