
無料添削デザインスクール #78「ヨガ教室サイト」
添削

ヨガ-教室のサイトですね。
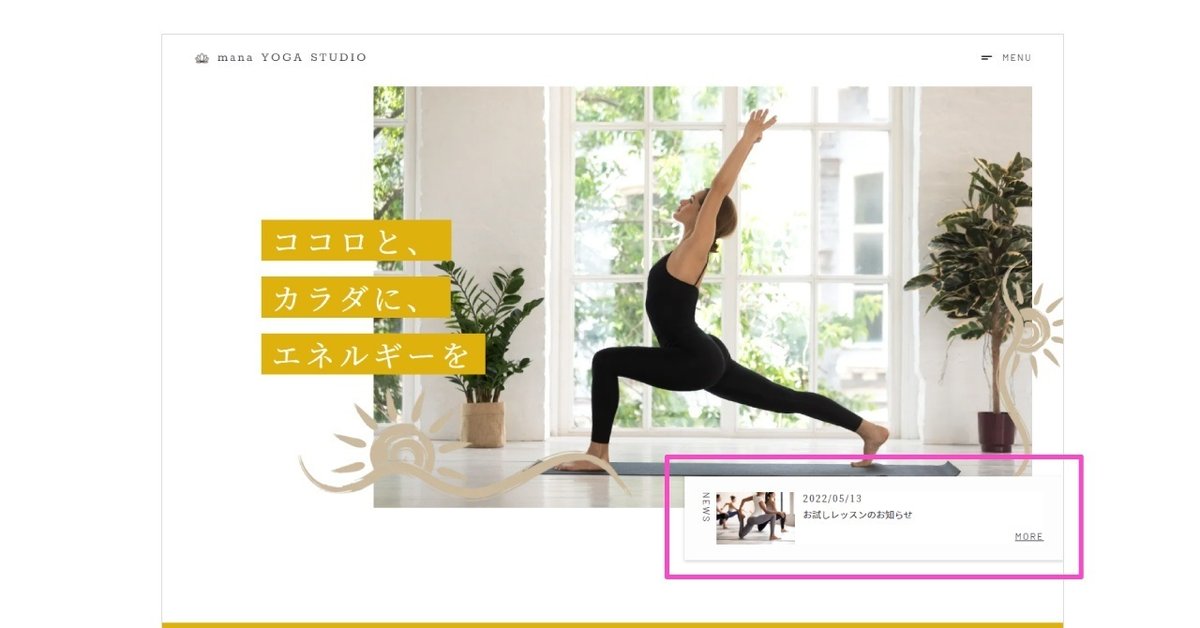
白と黄色がきれいなサイトになっています。
■モチーフが気になる

全体がスタイリッシュに作られているのですが、手書き風のモチーフが浮いて見えてしまいます。
「STUDIO」で作ったということで、「STUDIO」が悪いというわけではないですが、ノーコードのデメリットが出たように感じます。
定型のものはスタイリッシュに作れるのですが、独自に個性を出したい時に難しい…
この共存を自然に入れ込むデザインが作れるといいです。

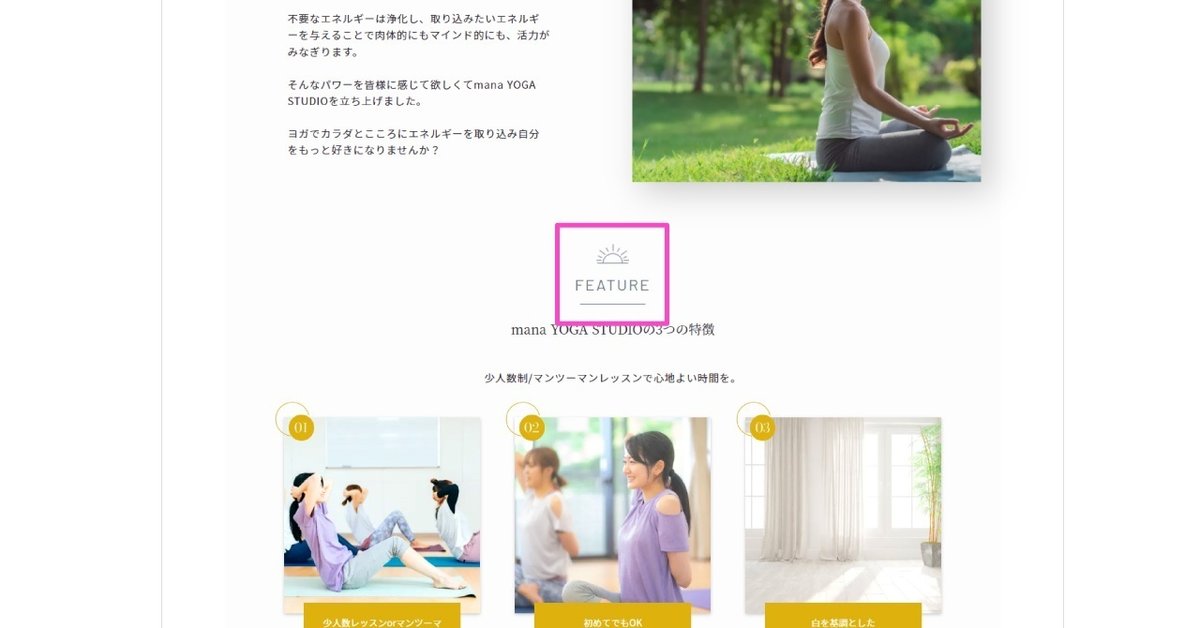
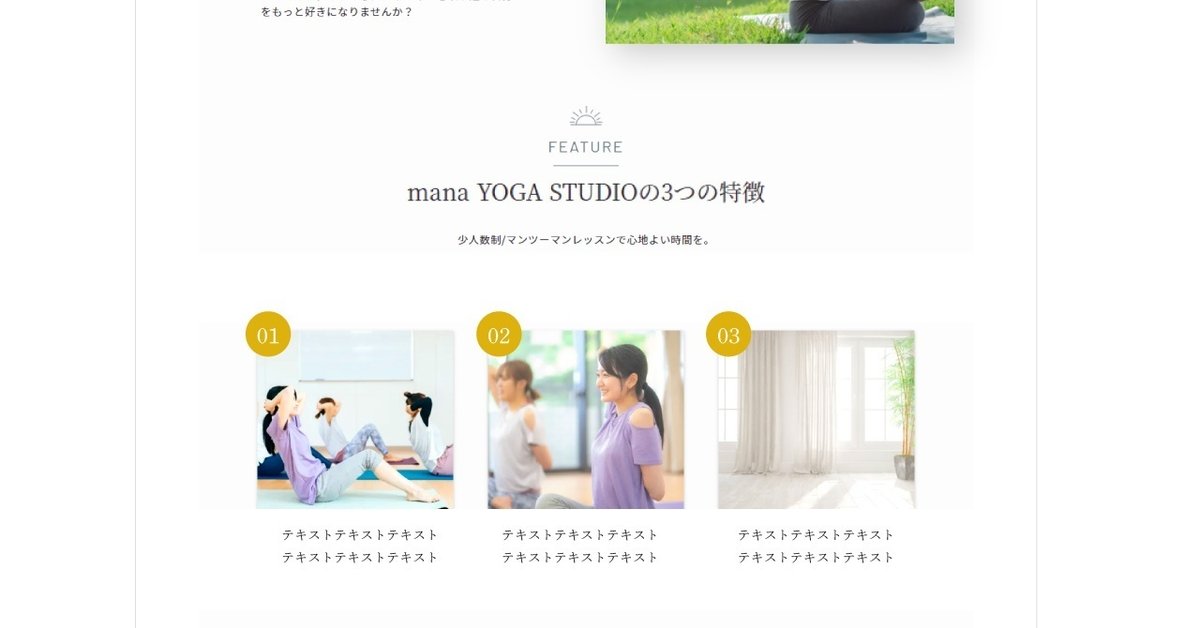
下の方でアイコンとしてシンプルなイラストを使っているので、ここも手書き風にしたら少し統一感が出て手書きのイラストも自然に見えるかもしれないです。
■心配

WEBサイトは更新することが頻繁にあるので、ニュース情報が二つにしたいと言われたらどうなるんだろうと、ちょっと心配になりました。
■黄色の色味


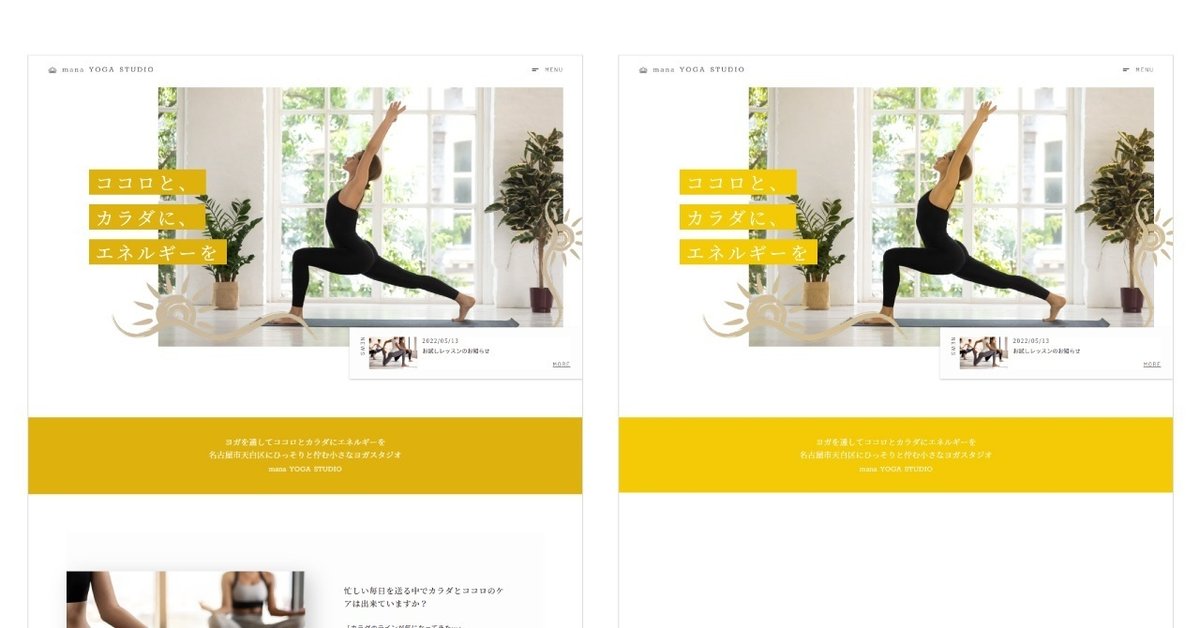
黄色の色味が「からし」寄りになっているので、少しだけビタミンカラーに寄せてあげるともっと元気さが出ると思います。
文字が少し読みにくくなるので調整は必要です。
あまり原色に寄せすぎても目に染みるので、程よくビタミンカラーにするといいです。
■写真回り

写真にシャドウを入れる方が多いですが、あまり入れないです。
なぜかと言うとダサいからです。
スタイリッシュなサイトを何個か見て、写真にシャドウを入れている人はほぼいないはずです。
入れていたとしても、効果的に見えるように調整をすごいしています。
■文字の強弱

連続で投稿者さんのを添削しているのですが、弱点が見えました。
強弱が弱いので、きれいにまとまっているのに何か物足りなさを感じます。
文字などの大きさが全体的に同じ。
これを「ジャンプ力がない」「ジャンプ率が低い」などと言います。
ジャンプ=強弱の差
これをつけるだけで文字などが見やすくなります。

文字サイズなど、ほんの少しだけでも強弱をつけると見やすくなります。
WEBサイトよりも雑誌などを参考にするといいです。
怪しい噂話の週刊誌ではなくて、オシャレな雑誌です。
本屋にたくさんあるので買ってみてください。
良いデザインの雑誌は手元に置いておくだけでデザインの引き出しが増えるのでおすすめです。
デザインテーマによって雑誌からそろえるというデザイナーさんもいます。
また、雑誌によって強弱の付け方や余白の取り方も違うので、ターゲット別でデザインの作り分けの勉強にもなります。
デザインの参考はグラフィックデザイナーやエディトリアルデザイナーの方が作ったものを見るといいです。
WEBデザインよりも多様性が高いので、色んなデザインに触れることができます。
■ボタンの美学

あまりボタンにこだわっている人を見ないのですが、WEBサイトで一番と言ってもいいくらい重要なのがボタンです。
WEBサイトの特徴はクリックできるところなので、クリックするボタンは重要です。
でも、あまりデザインに違いを出すことが難しいです。
その中ですごいデザイナーさんはボタンにもこだわってデザインを入れています。
押したくなるようなデザインのボタンを作ってみてください。
まとめ
先にも書きましたが、文字の強弱があまりないので、そこを気にして作るとあっという間に精度の高いデザインになると思います。
全体として、綺麗にまとめる力があるので、見せたいところを見せるなど、文字だけではない強弱の方法を学ぶともっといいデザインが作れるようになります。
デザイン添削のご依頼はTwitterから!
Twitterで投稿された作品を添削しています。
添削を希望される方はTwitterにハッシュタグ「#デザイン添削希望」または動画で添削をする「#動画でデザイン添削希望」を付けて投稿してください。
#デザイン添削希望
— イライジャ|WEBデザイナー デザイン添削おじさん (@Elijah_School) January 7, 2022
↑こちらを付けてもらえれば無料でデザイン添削します。#動画でデザイン添削希望
↑さらに細かい添削が欲しい方はこちら。
デザインファイルも送ってもらうと、動画で細かくファイルの作り方から添削します。
添削はYoutubeとnoteで!#WEBデザイナー #webデザイン勉強中 pic.twitter.com/SzI928oF2b
この記事が気に入ったらサポートをしてみませんか?
