
無料添削デザインスクール #37「カフェのフライヤー」
添削

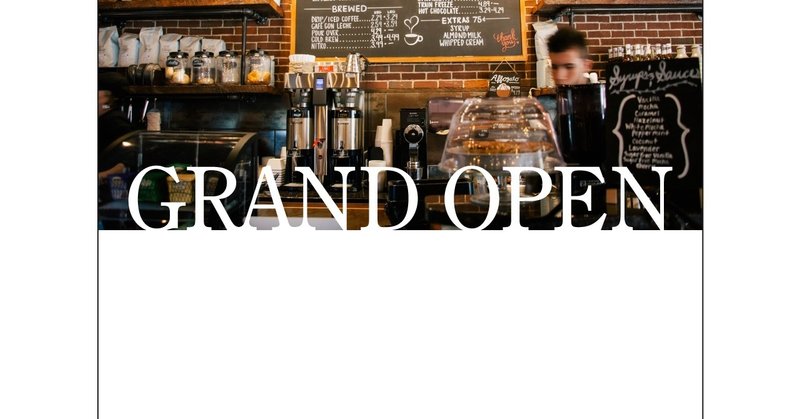
架空のカフェを想定したフライヤーですね。
■ロゴの部分が大きい

サイズが分からないのですが、A5、A6、はがきサイズとフライヤーなので小さめのを想定します。
上のロゴの部分が大きい割に店名を知ってもらうのにあまり役立っていないので、もっと小さいくするか、ロゴは別の方法で入れるといいです。
■写真のサイズがバラバラ

それぞれの写真がバラバラなのが気になりました。
フライヤーは小さいので、たくさん写真を入れるというよりは、大きいのをボンと置いた方がインパクトも出て、店内の様子を見せることができます。
■構成

LP、WEBサイト、フライヤーも形は違いますが、役割は似ています。
【情報】カフェがオープンします
【雰囲気】オシャレです
【特徴】豆にこだわったコーヒー
【行動】場所はここです
【特典】オープン記念で50円引きです
WEBサイトを作るとしても上記の内容が入ってきます。
これを1枚に入れるのでフライヤーはギューギューになります。
情報整理をして、どれを大きく見せるかなどの精査が重要になります。
架空のカフェということで、内容もご自身で考えたかと思いますが、これをもらったら行きたくなるような要素を仮でもいいので入れてあげると実践に近い形になります。
ターゲットが「流行に敏感な20~30代の女性」だったら、インスタ映えするような店内です~とか入れるといいかと。
映える商品があればそれを出すとか。
■紙媒体の特徴を理解する

紙媒体の特徴として、当たり前ですがクリックできません。
右下にアイコンだけ載せてもわざわざ検索して見に来てくれる人は、ごくわずかです。
同じようなカフェがあったら見つけることもできずに去って行きます。
全部のQRコードを載せるのはスペースが足りないので難しいと思うので、ターゲットが一番使いそうなinstagramだけでもQRコードを載せてあげるといいかも。
ちなみにQRコードは無料で作ることができるので、実践と同じようにテストで作って入れてみるのもいいです。
印刷してから読み込めるかのテストもしてみるといいです。
■全体的に堅い

WEBサイトは決まりごとが多いですが、フライヤーなどの紙媒体は、インクとか紙とかこだわると切りがないですが、縛りはそこまでないので、デザインはもっと自由に作りましょう。
架空でもお店の雰囲気を形にする必要があります。
どんな雰囲気なのかが伝わるようなデザインが作れるといいですね。

細かく見ていくとタイトルのところが目立つ割に置いただけに見えます。
内容としては、新規オープンですね。
英語はパッと読めないので、文字要素というよりは、デザインの一部として考えて雰囲気作りに使うといいです。

写真の一部として文字を入れてしまうとか。

フォントを変えると雰囲気も大きく変えることができます。
紙媒体はデザインの幅がとても広いので、これが良い、これが正解というものがないと言ってもいいです。
なので方向性を決め、今回のデザインはこういう理由で作るなど、理由作りから始めないとデザインがブレブレになります。
フォントを明朝にするだけでも雰囲気が大きく変わるので、色々試してみてください。
しっかり整えておくのも大切ですが、グラフィックデザインは大きくずらしてダイナミックに作ることもできるので、色々試してみてください。
WEBみたいにコーディングの心配などしなくていいので、背景やフォントな装飾など、できることは無限大なので楽しみながら色んなバージョンを作ると楽しいです。
デザイン添削のご依頼はTwitterから!
Twitterで投稿された作品を添削しています。
添削を希望される方はTwitterにハッシュタグ「#デザイン添削希望」または動画で添削をする「#動画でデザイン添削希望」を付けて投稿してください。
#デザイン添削希望
— イライジャ|WEBデザイナー デザイン添削おじさん (@Elijah_School) January 7, 2022
↑こちらを付けてもらえれば無料でデザイン添削します。#動画でデザイン添削希望
↑さらに細かい添削が欲しい方はこちら。
デザインファイルも送ってもらうと、動画で細かくファイルの作り方から添削します。
添削はYoutubeとnoteで!#WEBデザイナー #webデザイン勉強中 pic.twitter.com/SzI928oF2b
この記事が気に入ったらサポートをしてみませんか?
