
無料添削デザインスクール #341 超実践型デザインお題添削「北海道チーズバナー」
お題の概要
こちらのバナーお題を元に作っていただいたものです。
添削

チーズのバナーですね。
パキッとしたデザインですね。
■無名の弱さ

今回あえて課題に下記を書かせていただきました。
あまり知られていない企業のブランド商品。
これから人気商品として「なまりチーズ」を売り出したい。
知られていないメーカーのロゴを大きく入れても、何の効果もない、場所だけ食うものになってしまうので小さく入れればいいです。
塩キャラメルで有名になった牧場くらいメジャーになればロゴというか牧場名を大きく入れると効果が出ます。
ブランド力が小さいうちは小さくてもいいです。
■写真の加工

写真の背景を切り抜いていますかね?
写真素材は、できるだけそのまま使ってあげてください。
切り抜いたり加工する場合は、自然に見せるのがとても難しいです。
影をつけたり色調補正をどんだけしても違和感が出ます。
デッサンで描いているのと同じくらいの労力がかかります。
背景が気に入らない場合は、許される限り今はAI塗りつぶしなどができるので、嘘にならないくらいでしたら描き直してしまった方が自然です。
嘘にならない度合いですが、チーズがよりおいしいチーズに見えるような加工はOKです。
チーズがありもしない発酵方法や見た目にするのは嘘です。
嘘や誇大広告にならないようにするのも仕事の内です。
■おいしいデザイン

全体が白と赤で統一されていて、シンプルなデザインなのですが、どことなく冷たい印象があります。
矢印のとがり具合とか送料無料のボックスがカクカクしている、背景の木目の線が直線すぎる。
などなど、色んな要素が組み合わさってあまりおいしそうにない印象を受けます。

ほんのちょっと色味を暖色にするだけでも冷たさが和らぎます。
効果は小さいのですが、一つ一つを微調整して、全体的に温かい雰囲気にしていきます。
飲食系は、シンプルであるけど、おいしさを忘れると冷たくておいしそうに見えなくなります。
■テキスト

デザイナーの力量が分かるのが、こういった単純なテキスト組みです。
単純でよくある形式をしっかりとよくある形に組めているかどうかで、その人の経験値が見えてきます。
何となく置いているのは、プロのデザイナーは見抜きます。
しっかりと参考デザインなどを見て、見やすい形で置いてあげる必要があります。

現状のレイアウトに近い形で単純にテキストを置きました。

まずは、日付がただのテキスト置きなので、もっと目立たせたいです。

右が空いているので、そのあたりに入れてあげるといいです。
写真素材によっては、見る場所、主役の場所が決まっています。

このチーズで言うと断面あたりが主役です。
側面はそこまで見せる必要ないので、そこに文字をかぶせてもいいです。

とりあえずこんな感じで置いておきます。

通常価格に余白を十分とっていますが、これはすごい小さくていいです。
1500円かあら50%OFFと勘違いしないようにクレーム対応みたいなものです。

こうなってくるとスカスカになってきました。
空いているところに50%FFを大きく入れてみます。

こうなあると右側に情報が偏っているので左に移せる情報は移動させます。

何か見たことある感じになってきました。
こっからデザインを入れて、文字サイズの調整などをしていきます。
いきなりデザインしながらやると時間がかかります。
途中で右に日付を移動させたけど、やっぱり左に戻しました。
こういう作業が発生するので、いちいち移動させるたびにパーツのデザイン作っていたら無駄が多くなります。
場所が決まってからデザインを入れると時短にもなります。

細かい文字のカーニングや高さの位置がバラバラなので、微調整してあげると見やすくなります。

ちょちょっと整えるだけで見やすくなります。

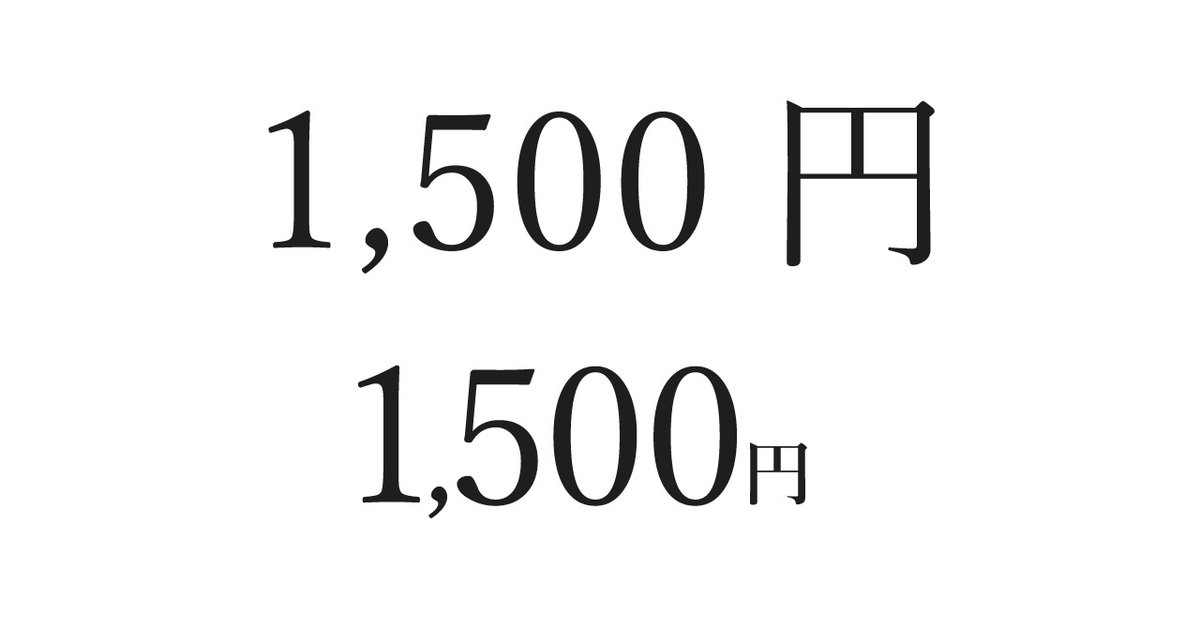
「,」は微調整できれば70%くらいに小さくするといいです。
「円」はフォントによっては小さくすると細すぎるので、太い文字に変更すると小さいけど太さが同じくらいになります。
こういった微調整をひたすらすると、単純なテキストでもきれいに見せることができます。
なので、こういうテキストだけのところで力量が分かってしまいます。
■素材の持つカラー

素材が元々持っている、連想する色というのがあります。
日本人は特にその共通意識が同じということで世界でも珍しい国民です。
チーズと言えば…黄色。
これはとりあえず外さなければ大きく外れることはないです。
現状だと真っ赤なので、ブランドのテーマカラーが赤でそれで興味を引くというのもありますが、ちょっと厳しい感じがします。
余談ですが、昔の明治牛乳は赤だったというのは若い人は知らないかと思います。
今では青いパッケージの「おいしい牛乳」ですが、青いパッケージと言ったら雪印牛乳が独占していました。
牛乳と言えば「青」これが定着していたので、強豪と同じにするわけにはいかなかったそうです。
雪印で事件が起きて傾いたときに明治牛乳が「今だ!」と青いパッケージで出したのが「おいしい牛乳」です。
そのまま青の座を奪いました。
皮肉なことに雪印はメグミルクを赤いパッケージで出していますね…
色にまつわる話ですが、色というのはすごく重要です。
■ロゴの置き場

ロゴを下に置く癖がありますね。
バナーで下の方は、コンバージョンにつながるものを置くことが多く、かなり重要な位置です。
そこにロゴを置くのはあまりお勧めしないです。
左上にすでにロゴが入っているので、あえて商品名を入れることもないように感じます。
商品名を入れる場合は、もっと小さくていいです。
右の価格情報が小さくて目立たなくなってしまっては本末転倒です。
一番目立たせたいのは、50%OFFだということです。
まとめ

他の課題は雰囲気作りがメインなのですが、この課題は「実践向け」ということで、実務に近い、情報を詰め込むという完全に仕事の要素を強くしてあります。

こんだけある事務的なテキスト情報をデザインしながらもしっかり見せる。
実務ではよくあることです。
雰囲気重視で派手な写真とキャッチだけという仕事は、かなり上位のデザイナーしかしていない仕事です。
99%のデザイナーは、地道な文字組みをひたすらしています。
参考デザインを何個も見て作り、経験を積むとサラッとできてしまうのですが、最初はとにかく参考デザインを見て真似してみてください。
よくある定型というものが分かってくるようになります。
これまで添削をして気付いたのが、やっぱり方向性出しがちょっとずれている気がします。
よくあるものを普通に作る。
ステレオタイプな一面もデザイナーには重要です。
どのジャンルでも「普通」を知らなければ「不思議」なものは作れないと言われます。
歌舞伎では、「基本の型」ができていなければ「型破り」はできないというように、普通に基本をできるということはすごいことです。
まずは、普通を知ってから作るのもいいのかもしれないです。
デザイン添削のご依頼はTwitterから!
Twitterで投稿された作品を添削しています。
添削を希望される方はTwitterにハッシュタグ「#デザイン添削希望」または動画で添削をする「#動画でデザイン添削希望」を付けて投稿してください。
作って終わりが一番成長しない。
— イライジャ|デザイン添削おじさん 現役WEBデザイナー (@Elijah_School) June 2, 2022
添削して修正するのが実務に近い環境で、成長も早い。
どんどん作って、どんどん添削。#デザイン添削希望
これを付けて投稿すれば依頼完了
「note」での添削になります。
▼過去のバックナンバーはこちらhttps://t.co/rZENBjRSaK pic.twitter.com/KDUVWMmKVN
この記事が気に入ったらサポートをしてみませんか?
