
無料添削デザインスクール #116「フィットネスジムLP」
添削

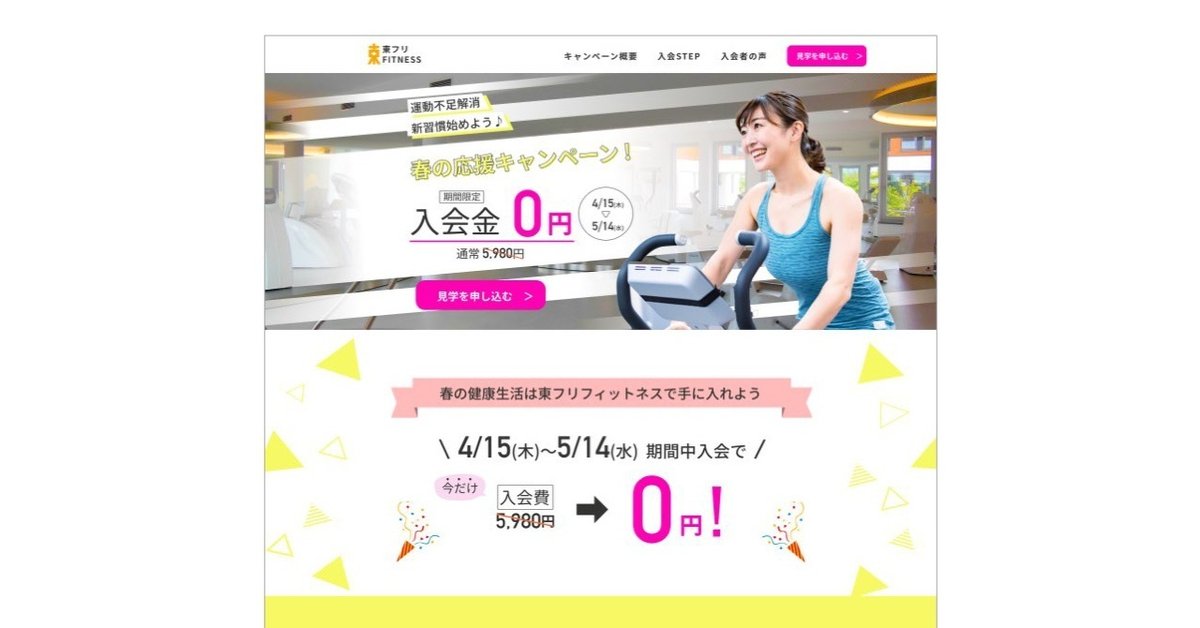
フィットネスジムのLPですね。
ビタミンカラーが爽やかさを出していますね。
■同じ内容を入れる時

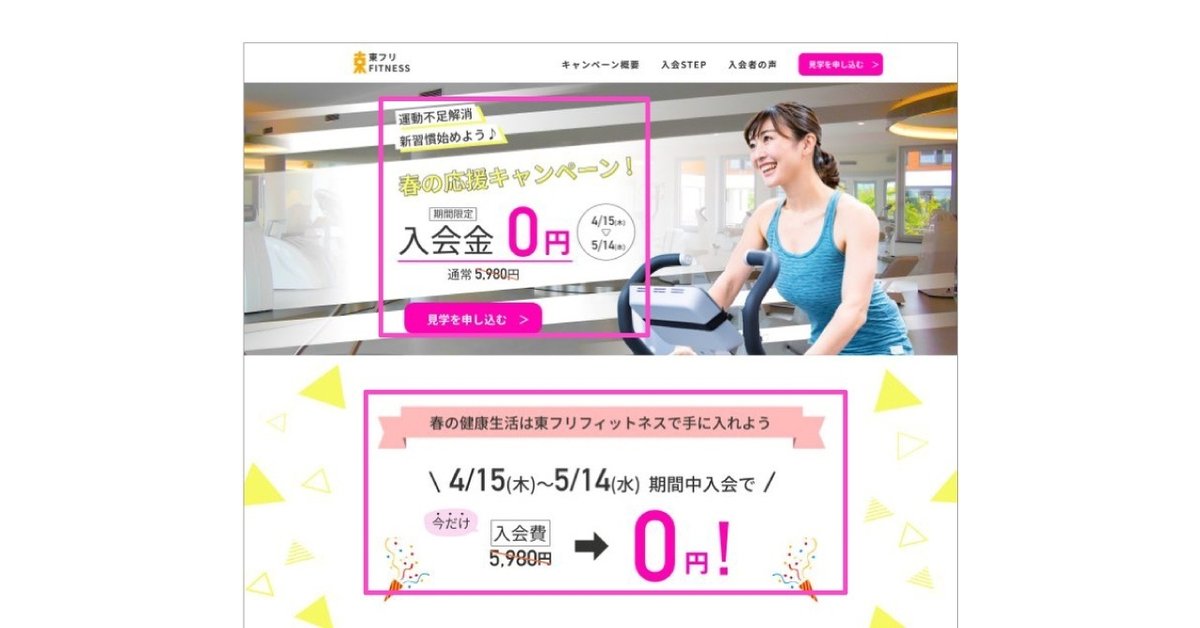
たまにメインビジュアルと、すぐ下に入れるメインコンテンツがかぶってしまう時があるのですが、そういう時は、メインビジュアルは簡易的な注目しやすい内容だけを入れるといいです。
詳細はその下で説明するので、とにかく気を引く物だけを大きく入れます。
まだスカスカしているように感じるので、文字サイズのバランスなどを調節して目立たせるといいです。

入れる内容はこれですね。
「運動不足~」「新習慣~」二つ言うと長いのでまとめてもいいかも。
「期間限定」も堅いので「今だけ!」とかアクティブな人向けにする。
とにかく「0円」を目立たせたいので、これを大きくする。

通常料金がいくらであっても「0円」が目立つ方がいいので、とにかく大きくして目に入るようにします。
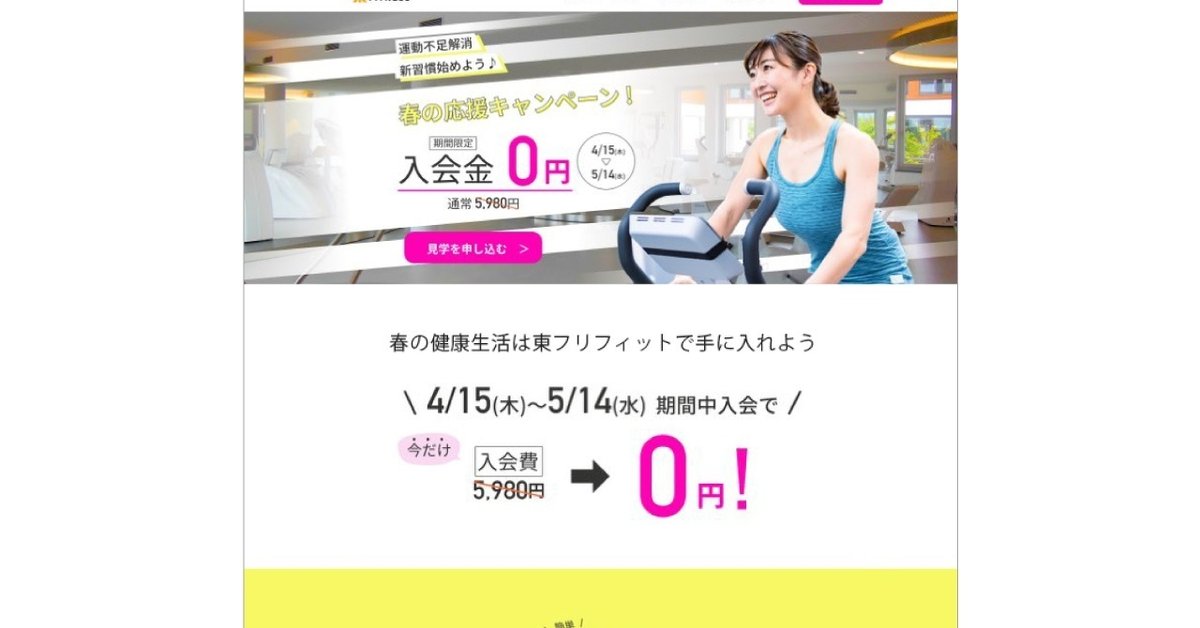
■飾りがチープになっている

飾りを追加する人が多いのですが、チープになってしまっているので、フィットネスなど、スタイリッシュなサイトの時はあまり装飾を入れない方がいいです。
実際にフィットネスジムのサイトを何個か見てみると、可愛らしい感じに作っているところは少ないというか、ほぼ無いです。

何も入れないと寂しいのでもう少し手を入れる必要はありますが、装飾を取っただけでもスタイリッシュさは出ます。
■目に沁みる

ビタミンカラーがきれいなのですが、色の領域が多くて目に沁みます。
元気な色ではあるのですが、パワーが強すぎて長時間見ていられない色でもあります。
中身の要素に他の色を増やしてあげるだけでも見やすくなります。
それか、単純にビタミンカラーを薄くするかのどちらかです。

大き目の文字や画像を大きくするだけでもビタミンカラーの効果は薄れるので、バランス調整だけでも目に沁みないようにもできます。
■重要な箇所なのに寂しい

ここはコンバージョンにつながる重要なところなので、もっと派手にしてあげる必要があります。
0円でも入会するか悩んでしまうものなので、そんな人の背中を押してくれるようなデザインにしてあげるといいです。

このくらい大きく、第二のメインビジュアルと言ってもいいくらい大きく作るといいです。
■余白が活きていない

余白が大きく取ってあるのですが、活きていないです。
コンテンツの文字のバランスなどがこじんまりしすぎて、せっかくの余白が、スカスカしているという印象になっています。
余白を大きく入れる場合は、全体のレイアウトも考えて入れないと余白が台無しになります。

全体のバランスを見ながら作ると余白も立ってきます。
■テイストは統一する

フッターのところもコンバージョンにつながるので大切です。
ここはデザインを入れてあるのですが、突然イラストが入っているので、テイストは合わせてあげるといいです。
イラストを入れるのであれば、上の方にもイラストを使うなどすると統一感が出て、突然感がなくなります。
背景に使っている画像がゴチャゴチャしている画像なので、文字が読みにくくなっているので、背景の画像を少し透明にして前面のものが見やすくするといいです。
■ボタン

初心者の方に多いのが、矢印の角度が鋭角。
世の中のボタンを検索して見てみると、そんなに鋭角なのは少ないです。
ここの角度だけでもセンスは分かってしまいます。
それと、角丸も中途半端な大きさだとボテッとしたボタンに見えます。

たかがボタンですが、繊細なバランスで作っている人が多いので、デザインに合わせて調節してください。
デザイン添削のご依頼はTwitterから!
Twitterで投稿された作品を添削しています。
添削を希望される方はTwitterにハッシュタグ「#デザイン添削希望」または動画で添削をする「#動画でデザイン添削希望」を付けて投稿してください。
作って終わりが一番成長しない。
— イライジャ|WEBデザイナー デザイン添削おじさん (@Elijah_School) June 2, 2022
添削して修正するのが実務に近い環境で、成長も早い。
どんどん作って、どんどん添削。#デザイン添削希望
これを付けて投稿すれば依頼完了
「note」での添削になります。
▼過去のバックナンバーはこちらhttps://t.co/rZENBjRSaK pic.twitter.com/KDUVWMmKVN
この記事が気に入ったらサポートをしてみませんか?
