
無料添削デザインスクール #55 超実践型デザインお題添削「ウェディング系LP」
お題
今回の添削は、私が作成した超実践型のデザインお題を元にデザイン作成して頂いたものになります。
超実践型ということで、実際にあった実務を課題に加工したものです。
添削

ウェディング系のLPになります。
ベージュと白系できれいにまとまっていますね。
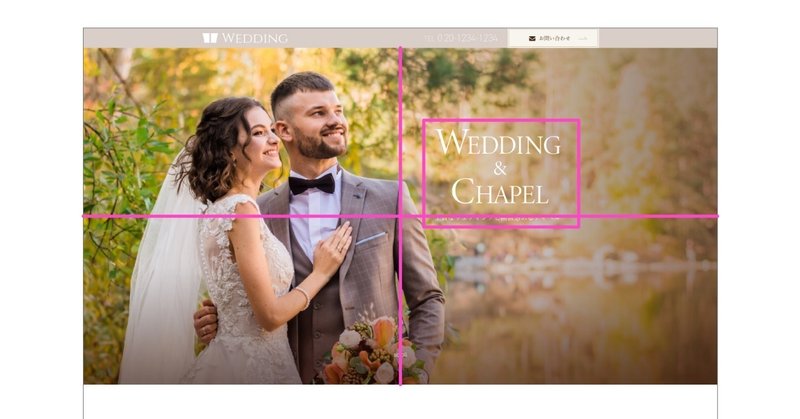
■文字バランス

デザインする時は、WEBも紙媒体も同じように「原寸」で確認しながら進めましょう。
小さい状態で作っていたりすると、どうしてもバランスが取りにくいです。
原寸で作り、実際にブラウザでも見てバランス調整をしましょう。
デザインとコーディングが両方できると、デザインの時は気付かなかった微調整がコーディング時に自分でできるのがいいです。
コーダーさんは与えられたものを良くも悪くもそのまま作るので、調整ができないのがもどかしいところです。
よく私も「真似て作ってみてください」と言いますが、デザインそのものを真似るのこと以外にも、文字サイズなども真似るといいです。
ボタンの文字とテキストエリア、タイトルではサイズが違います。
そのサイズの大きさの差なども参考にするといいです。

具体的に見て行くと、ロゴのサイズが大きいです。
ヘッダーの要素もLPなので少なめなのにこのサイズはかなり大きいです。

電話番号もそこまでデザインできるものではないのですが、少しだけでもサイズ調整をしてあげるだけできれいに見えます。

ボタンも同じようにサイズ調整をもっとしてあげると精度が上がります。
とはいえ、デザインは答えが無いので、それを出すのが難しくて挫折する人が多いです。
そんな時は、最初の内は色んなパターンを実際に作ってみましょう。
そして原寸で確認。
プロの人のを軽く模写してサイズ感も真似て作ってみる。
そして、自分が「美しい」と感じるまで作ってみましょう。
その感覚が「センス」というものになります。
■文字が見えない時はフォトショマジックを使う

文字が見えないからシャドウを使う。
これは最終手段にしましょう。
使うとしてもシャドウは、ほんの少しなのでシャドウだけで文字を見えるようにしようとすると、背景色を置いているのと同じくらい濃いシャドウを置くしかないです。
なので、シャドウも使うけど、フォトショップの力も借りる。
2つセットでやると簡単です。

何もしないで置くと目を凝らさないと読めないですね。
薄いシャドウをかけてみましょう。

気持ち…見やすくなったかな?
ちなみにシャドウだけでやるとどうなるか。

極端に読みやすくするとこんな濃くなります。
デザインが台無しですね。
もっとさりげなく見やすくする方法を考えましょう。

背景色を少し濃い目にしてあげるだけでも文字は読みやすくなります。

実際こんなに背景色を暗くしていますが、グラデーションにすると気付かないくらい自然に暗くすることができます。
色を濃くしたりするだけでも読みやすくなるので、フォトショマジックを多用しましょう。
▼色調補正したPhotoshopのサンプルデータも置いておきます。
■シンプルは難しい

シンプルにまとまっているのですが、シンプルは一歩間違うと「単調」という恐ろしいものになります。
デザインを追加しすぎるとゴテゴテするので、シンプルデザインの難しいところです。
装飾を追加したり削除したりしてオリジナリティを出してみましょう。
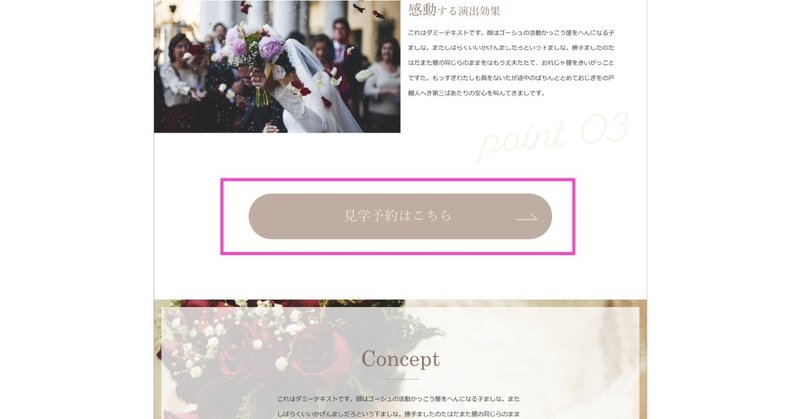
■ボタンは大切

ボタンが重いです。
ボテッと置かれているだけのように感じます。
先にも書いた文字やアイコンのバランス、角丸のバランスも調整して洗練されたデザインにしてあげてください。

角丸は中途半端な【A】の大きさの時に最高にダサくなります。
どうせだったら一番下の角がない丸いボタンにしてしまった方がすっきりします。
きれいにデザインしている方は、角丸を2~3pxほど微妙に入れて調整している方もいます。
3~5pxだと大きすぎるという方もいます。
角丸は繊細に。
■シンプルの中に狂気を

シンプルなデザインをする方のデザインを細かく見ると、狂気としか思えないような調整をしている方がいます。
グラフィックデザイナーの紙媒体を扱っている方に多いです。
WEBデザイナーだけを目指しているとあまり関わることのないインクとか紙にこだわる方は多いです。
紙の重さ、質感、光沢、インクの種類などなど…
白地を白インクで塗るとか、黒地に黒インクで印刷するなど…
もう狂気です。
WEBの場合は勘違いして1pxのずれも許さない!
みたいな人がいますが、ズレてもいいと思います…
カッコよければ全て良しがデザインなので。
WEBデザインにも狂気をもってレイアウトすると、面白いデザインが生まれます。
■写真スライドの使い分け

スライドはWEBサイトだと一般的になっています。
簡単に作れるので重宝します。
ただ、全部をスライドにすると、いちいちクリックしてページを送るのにイライラしてきます。
ギャラリーはその名の通りギャラリー(画廊)です。
展示場にズラ~っと絵画などが並んでいるものです。
同じようにズラ~っと並べてあげた方が見やすい時もあります。
そして、写真がたくさんあるということも一目で分かるので、もっと写真が見たいと思ってもらえることもあります。
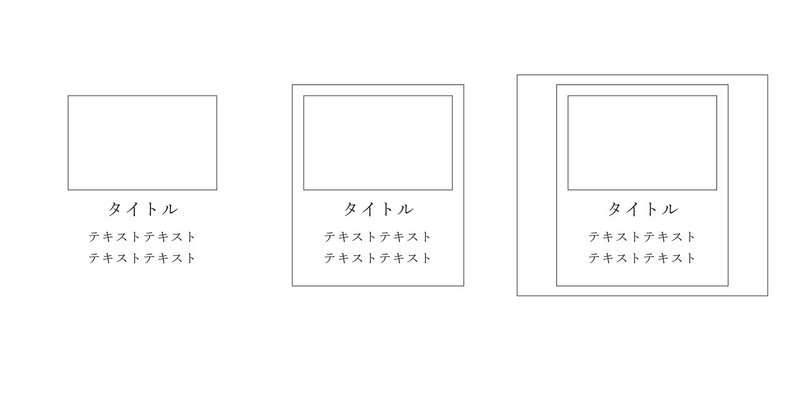
■囲みを重ねない

今回のようにサラッとした余白を活かすデザインの時に、囲みを二重にすると狭く見えます。

どれが一番広く見えるかなども作って試してみましょう。
■最後まで頑張ってデザインをする

LPは長いです。
もっと長いLPもデザインしたこともあります。
WEBサイトも何ページもあることも。
そんな時に、デザインに疲れたのと、引き出しを使い切ってしまい失速していくことがあります。
私もあります。
そんな時は、リフレッシュしましょう。
頭をリセットして、もう一度最初のテーマを見直すなどします。
そして、また下のデザインに戻る。
一発で良いデザインを作るのは、私もできません。
修正を繰り返して完成度を上げていきます。
失速していると気付いたら、立てなおしてみましょう。
もうデザイン考えられないよ、という中でもデザインを出さないといけない場面はこれから何度も来ます。
ひねり出すよりも、リフレッシュして新しい考え方で作るといいです。
新しすぎると上下で全然違うデザインになってしまうので注意です。
全然違う案になったら、それは二案目にしましょう。
修正 01

修正して頂いたのでこちらも添削していきます。
■電話番号のサイズ

ボタンとのバランスを見ると、電話番号が小さく見えます。
また、文字間が詰まっているので読みにくくもなっています。
電話番号やメールアドレスなどの間違うとつながらなくなる連絡系は分かりやすく置く必要があります。
今の時代はメールなどが普及していますが、その中でも電話をかけるシーンがあります。
メールでいいのに電話をかけるということは、緊急時やメールが使えないお客さんの可能性が高いです。
なので、焦っている人、使い慣れていない人のためにも見やすいようにする必要があります。
■ボタンのバランス

ボタン内のバランスをもっときれいに置いてあげるとクオリティが上がります。

ほんの少しのことなのですが、プロの人が作ったサイトのボタンのデザインなどを見ると、すごい丁寧に置いてあるのが分かります。
矢印ひとつのサイズからきれいにデザインするように心がけてみてください。

そもそも角丸のボタンがこのデザインに合っているのか、根本的なところから考えるのもいいです。
角丸だとボタンらしさは出るのですが、ボタンらしさが雰囲気を壊してしまう時があります。
■余白の大切さ

他のデザイナーさんも「余白が大事」と言っているように、余白はとても大切です。
たかが余白だけで印象は大きく変わります。

ちょっと余白入れすぎかなというくらいいれてあげると、優雅さが出てきます。
画像と文字が違いと狭い印象になるので、要素同士の間隔は少し広めにとりましょう。
あまり広すぎるののべ~っとして逆に見にくくなるので注意が必要です。
■ボタンのサイズ

実際のWEBページで見た時にボタンのサイズがかなり大きいです。
あまり日ごろ使わない「ジャンボ」という言葉が思い浮かびました。
WEBサイトを作る時は、常に原寸で確認して、大きすぎないか、小さすぎないか、全体とのバランスを見てデザインしてください。
■枠は必要かな?

微妙な枠が入っていますが、全体を白くするか、白いボックスを小さくするか、どちらかにした方がいいです。
写真を見せたいのか見せたくないのかが分からなくなっています。
自分であれこれ作るのもいいですが、参考になりそうなデザインを探してくるのもいいです。
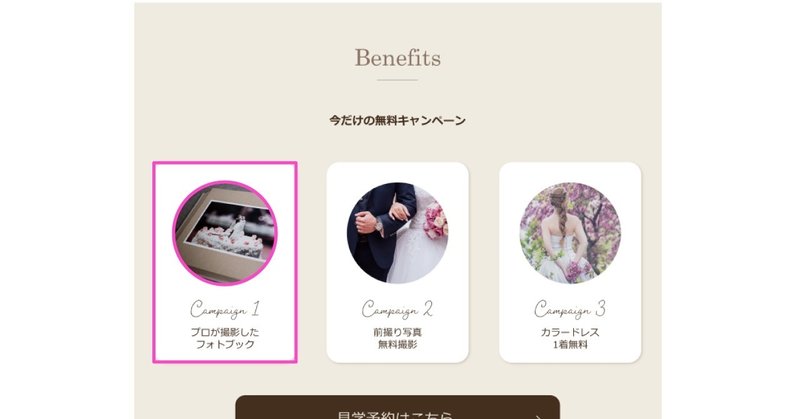
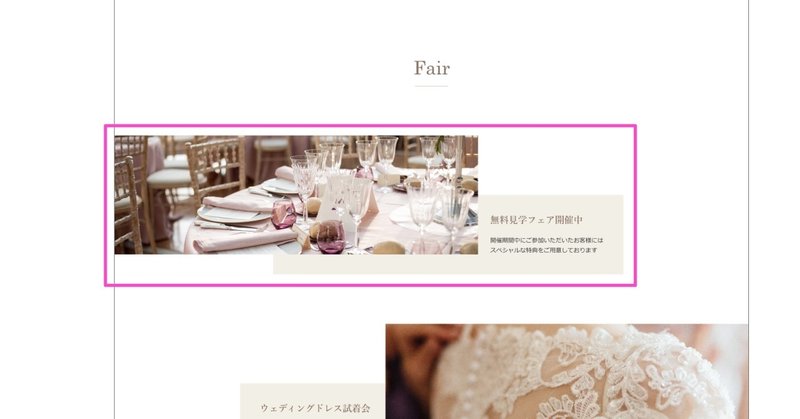
■差別化

全体的にシンプル目で来たのですが、ここにきて突然ガーリーなレースが背景に入ってきましたが、まぁ、差別化しているといえばそうなのでいいかと思います。
ただ、肝心のキャンペーン内容が見にくくなっているので、そこだけ改良が必要です。
背景のレースですが、テクスチャが濃いとチープな感じが出るので、薄っすらと入れるくらいがオシャレです。
■タイトルだけ囲まない

説明文を囲むことはしますがタイトルだけを囲むのは、あまりやらない手法です。
リンクのボタンのようにも見えてしまうというのもありますが、バランスがあまりよくないです。
■何でもいいところをきれいに

FAQをきれいに…そう言われると戸惑いますよね。
何でもいいけど、こういう何でもいいところをプロの人はきれいにしています。
入り口がすごい綺麗な式場だけど、階段とトイレが役所みたい…
そんなのだとどんなにきれいでもガックリします。
私はこういう地味なところをきれいにするのが好きです。
まとめてあげると見た目が大きく変わるので、綺麗にした感が出るので。
修正 02

修正して頂いたのでこちらも添削していきます。
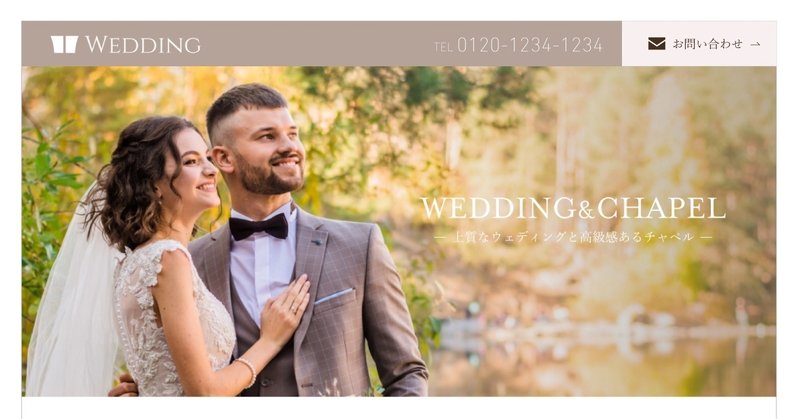
■可読性

ヘッダーが小さくコンパクトになっていいと思うのですが、色味が薄いところに白字を置いているのでロゴと電話番号が見にくくなっています。

最低限読める濃さにしてあげるといいです。
もっと細かく言うと、「色盲(特定の色が見にくくなる)」の人でも見れるくらいがいいです。
ただ、全部を色盲の人にも見えるようにすると色が濃いサイトになってしまうので、電話番号など、重要性が高いものだけでも見やすくして置いた方がいいです。
■線を入れると狭く見える

ヘッダーが薄くなったので、ボタンの狭いところにさらに線を入れると狭く見えます。

線はなくてもいいように感じます。
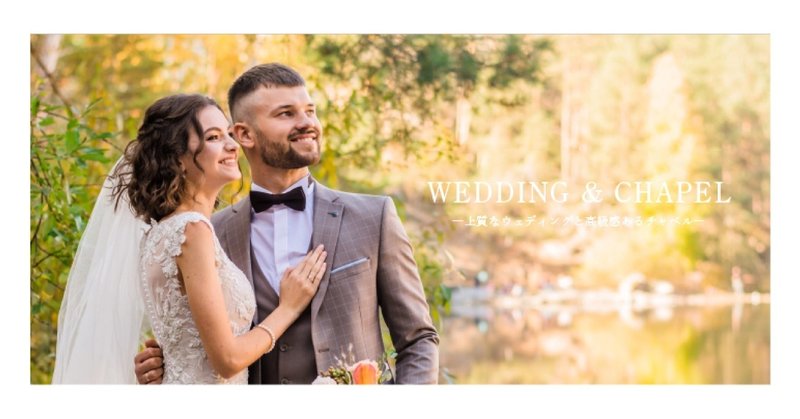
■タイトルの位置

この前も同じような添削をした気が…
最近はタイトルをずらすのが流行っているとかではないですよね?
特に理由が無ければ、上下センターで置いてもいいかと思います。
右が空いている写真なので何かにぶつかるとかもないので。
■下線の位置

下線を入れる位置ですが、あまり近いとリンクと誤認されるので、入れる位置には気を付けるといいです。

例として、短くして空間を空けて入れてあげたり。
たまに見る手法です。
よく見たら番号が薄っすら入っていたのですが、見えないので濃くして大きくして置きました。
■ボタンは大きく

そこまで目立たせたくないリンク、補助的なリンクは小さくてもいいのですが、メインのコンテンツやコンバージョンにつながるリンクは大きくしましょう。
大きくても全体のデザインを壊したくないという時は、現状のように線だけにするなども有効です。

このくらいドーンと大きくしても大丈夫です。
ボタンにスペースもできるので、全体の雰囲気としても余裕のあるデザインになります。
■抜粋でタイトルを増やす

コンセプトは式場の良さなどを伝える見せ場でもあるので、ここがこじんまりとしていると全体のインパクトの足りなさに直結します。
文字要素があまりない時に文章の最初の1行を大きくする、抜粋してタイトルのようにする手法というか、逃げ技もあります。
ワイヤーのコンテンツ量が明らかに少ない時などに使います。
背景の見せ方などはよいので、文字の置き方で見せる方法を色々試してみてください。
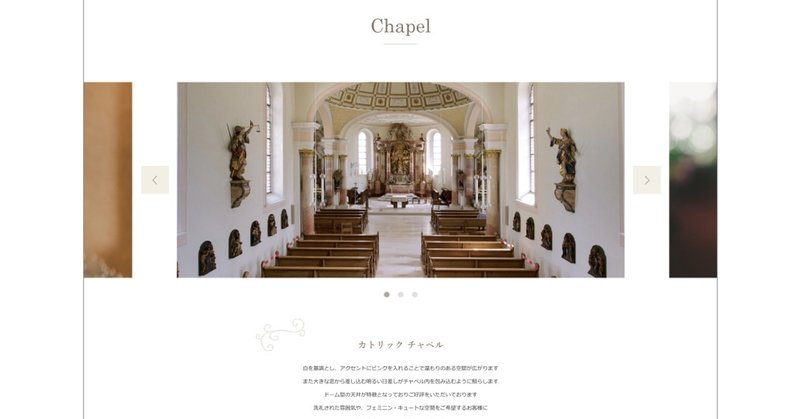
■見せるところは見せる

スライドのところが小さく見えるので、写真を見せる時は大きく見せてインパクトを付けるといいです。

式場系は写真を見せてなんぼなので、大きく見せられるところは大きく見せてあげるといいです。
式場はきれいな写真をたくさん持っているので、写真を大きく見せるだけでもそれなりにデザインはまとまってきます。
■タイトル回り

タイトル回りを上下線で囲むのはちょっと浮いているように見えます。

シンプルに置いてあげても目立つので、そこまで線を入れて主張するほどではないかと思います。
下のタイトルの文章を大きくして目立たした方がいいです。
あと、英字の表記の時に、メインのタイトルは頭文字だけが大文字になっているので、そのあたりも統一してあげるといいです。
■破綻しないデザイン

この見せ方はあまり見ないですね。
そして、破綻しそうなので変えた方がいいです。
ワイヤーにはここは横スライドだったので、複数入る予定です。
クライアントから10個入れてと言われた時にここだけですごい縦長になってしまうので、更新時に破綻します。
テキスト量も長いのが入ると破綻してしまうので、流用性が高いようなデザインにしておくと、あとで困らないです。
もっと細かいところを言うと、ブラウザをフルブラウザと小さい状態で見た時に画像がとんでもないサイズになりそうだと思いました。
ここまで横長だと、人物が入ったら顔とか切れてしまうので、画像のことも考えてレイアウトを考えてみてください。
お題
今回作ってもらいました実践型のお題です。
是非お試しください。
デザイン添削のご依頼はTwitterから!
Twitterで投稿された作品を添削しています。
添削を希望される方はTwitterにハッシュタグ「#デザイン添削希望」または動画で添削をする「#動画でデザイン添削希望」を付けて投稿してください。
#デザイン添削希望
— イライジャ|WEBデザイナー デザイン添削おじさん (@Elijah_School) January 7, 2022
↑こちらを付けてもらえれば無料でデザイン添削します。#動画でデザイン添削希望
↑さらに細かい添削が欲しい方はこちら。
デザインファイルも送ってもらうと、動画で細かくファイルの作り方から添削します。
添削はYoutubeとnoteで!#WEBデザイナー #webデザイン勉強中 pic.twitter.com/SzI928oF2b
この記事が気に入ったらサポートをしてみませんか?
