
ControlNetとLatent Coupleで作るイラストの裏話

AIイラストの課題:複数の人物やアイテムを描くこと
AIイラストを使って複数の人物やアイテムを描くときに直面する大きな問題のひとつは、AIが自分が何を描いているのか、シーン内のアイテムの関係性をよく理解していないために、変なキャラクターミックスや1人だけのキャラクターが描かれることです。そのため、当時は、複雑なシーンは、非常に幸運か、かなりの時間を要する修正ということでした。

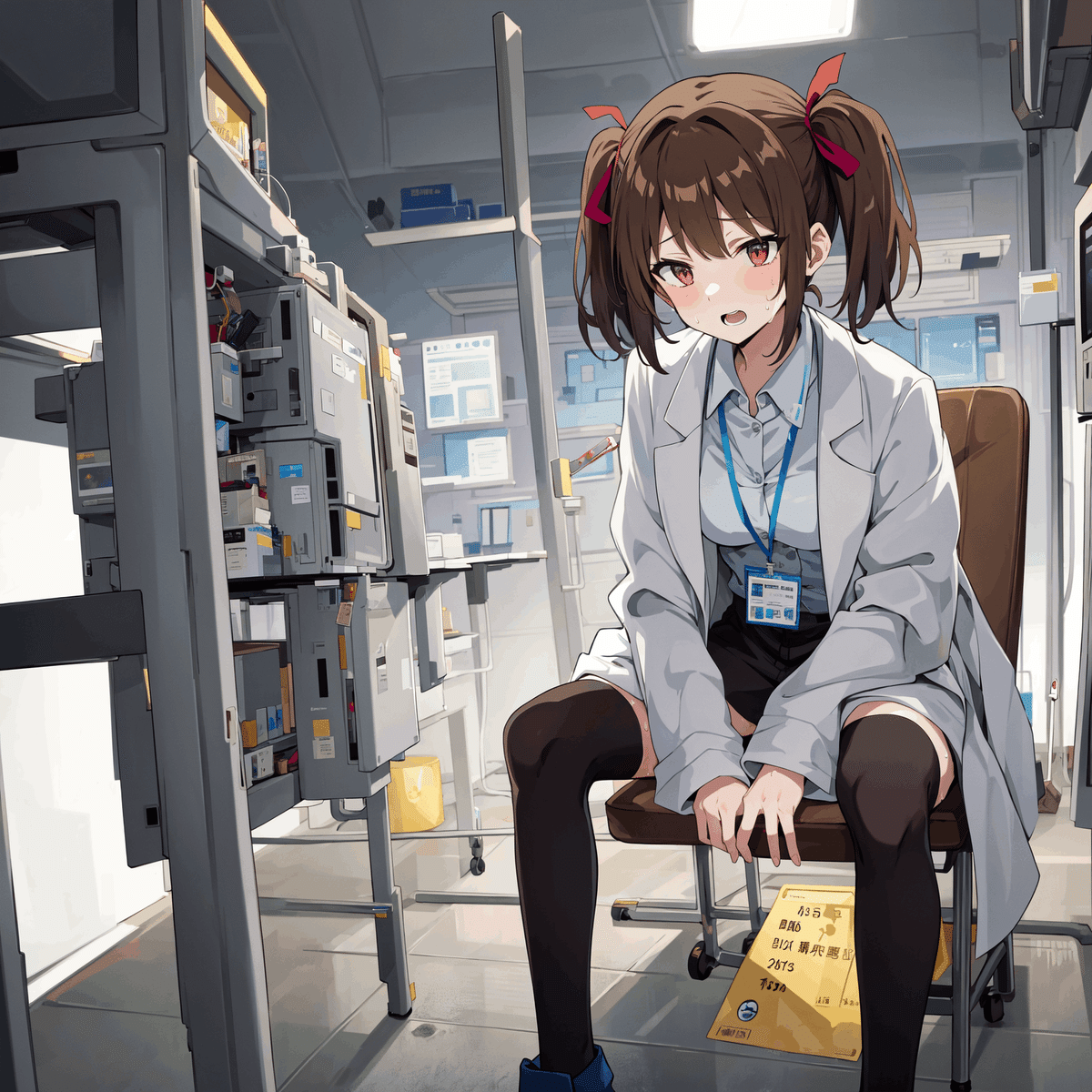
詠子さんはかわいそうですね。よく頑張っていたけど、結果は……?
例えば、このイラストでは、武志さんとまやちゃんを一緒に描くために、AIイラストでインペイントした後、細かい部分を手作業で修正しました。 私の作品『星光の英雄たち』(Twitterコレクション参照)では、複数のキャラクターが必要なシーンが多いので、このような作業が大変でした。
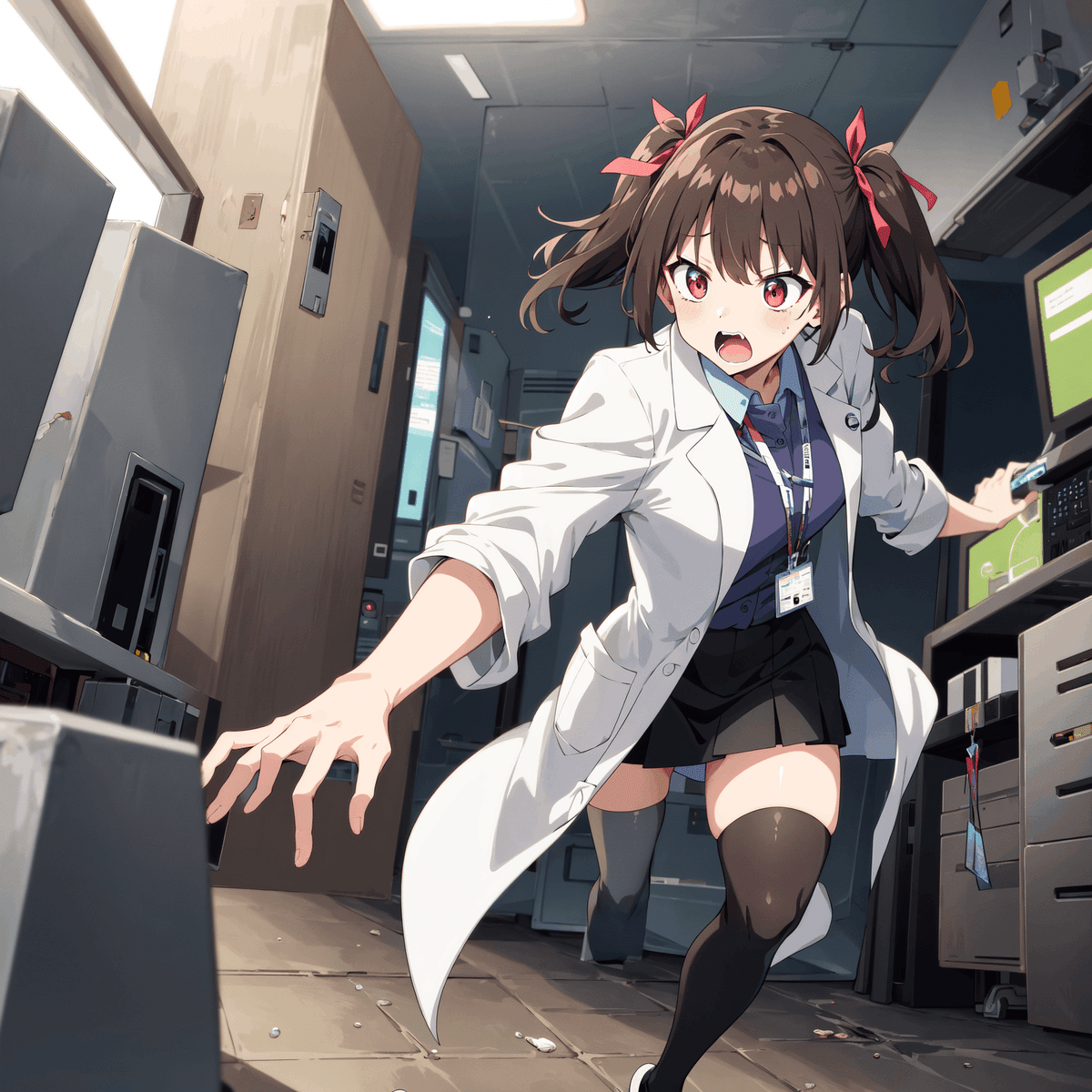
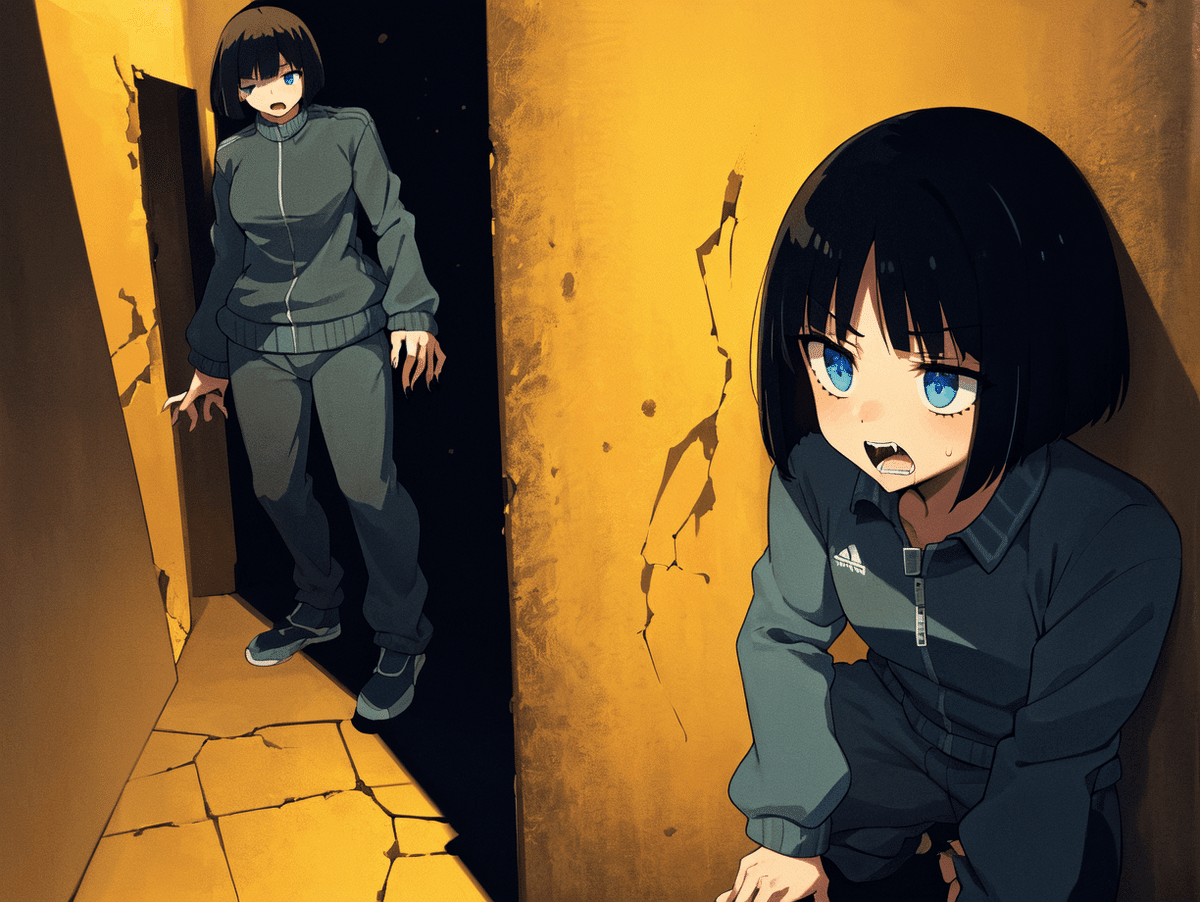
特に難しかったのは、トズロン帝国の戦士イレイルが、廃墟となった商店街の地下で、壁に隠れていたまやちゃんを発見するシーンです。2人のキャラクターと複雑な背景、映画のようなアングルを描くには、どうすればいいのでしょうか?
最初の一歩:ControlNet
この問題に対する解決策のひとつは、数ヶ月前に登場しました。lllyasvielさんが発表したControlNetという技術です。これは、異なるモデルを使ってAIの出力を「コントロール」する方法で、AIイラストの画期的な進歩となりました。その後、Mikubillさんが「webui」のエクステンションを作ってくれて、人々は簡単にControlNetをプロンプトに組み込むことができるようになりました。
その内容や仕組みについては、どうなっているのでしょうか?あまり深くは触れませんが、す素晴らしいガイドが公開されていますし、詳細な記事 もあります。もっと知りたい人は、ぜひそちらを読んでみてください。私もとても勉強になりました。
要は、特殊な画像を使ったり、前処理をした普通の画像を使ったりして、AIにいろいろなことを指示できるということです。つまり、キャラクターを思い通りに登場させられるようになり、その結果、非常に繊細なシーン構成ができるようになったのです。これは素晴らしい進歩です!

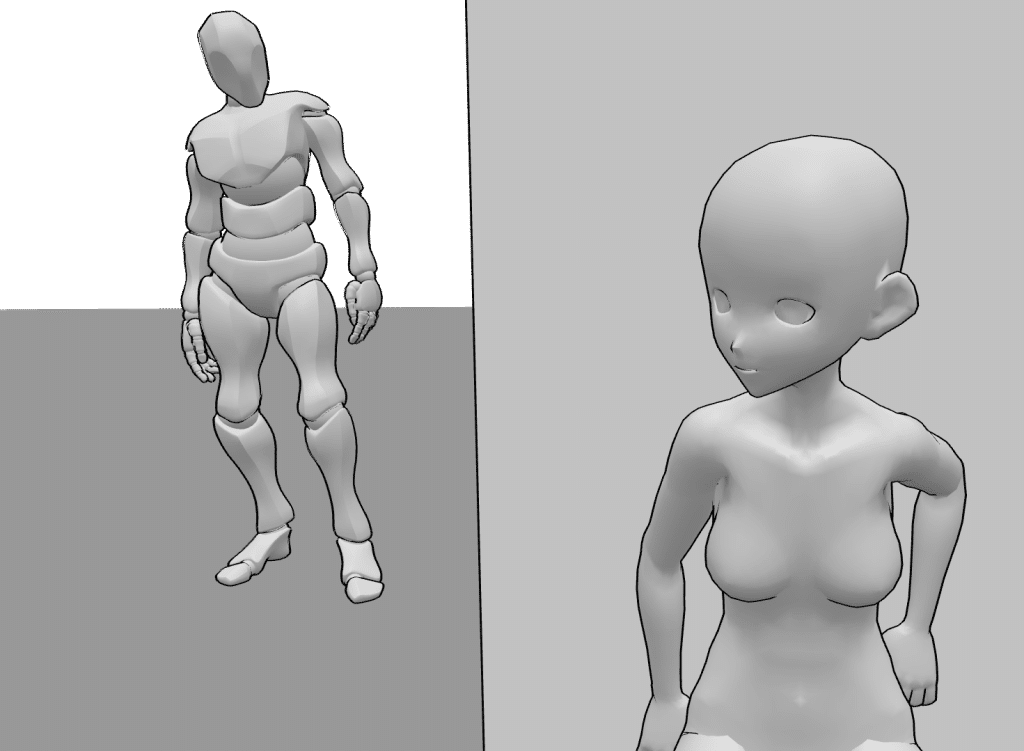
というわけで、いよいよシーンを作ってみることにしました! PoseMyArtを開いて、2人のキャラを想定される位置に配置しました: 手前がまやちゃん、奥がイレイルです。

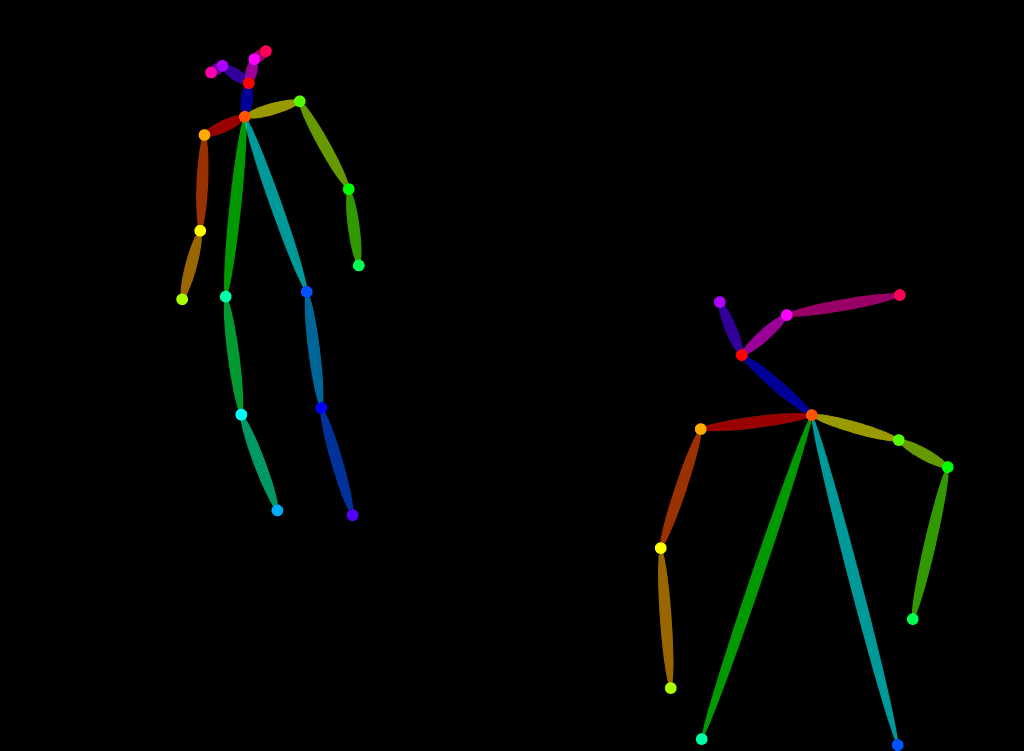
そして、PoseMaker2を使って、彼らのボーン(openpose)を生成しました…

そして最後に、ControlNetを使って、正しいポーズを取らせる。あとは "Generate!"を押せば、すべての問題は解決するはずですよね?そうでしょう?なんで?なんで?
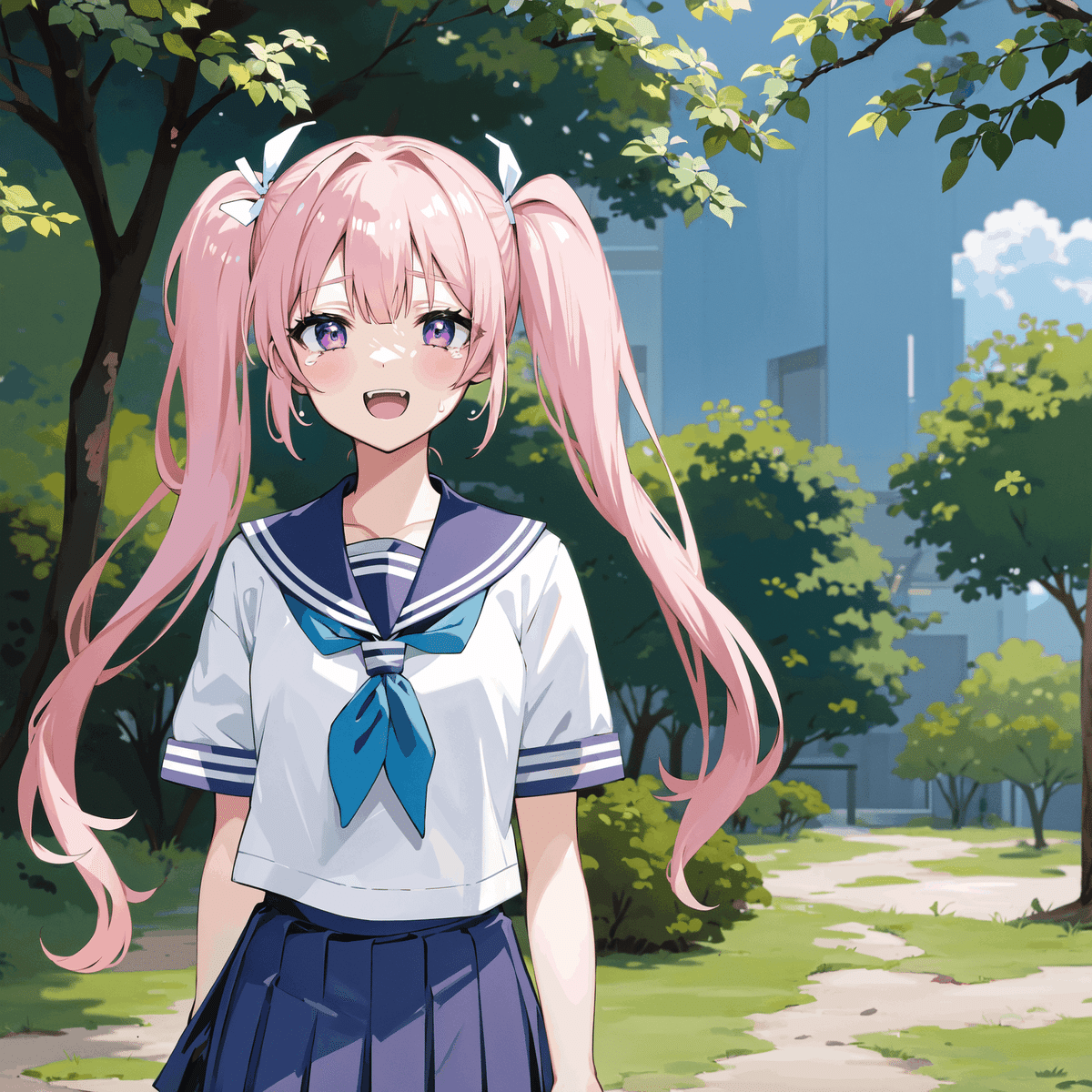
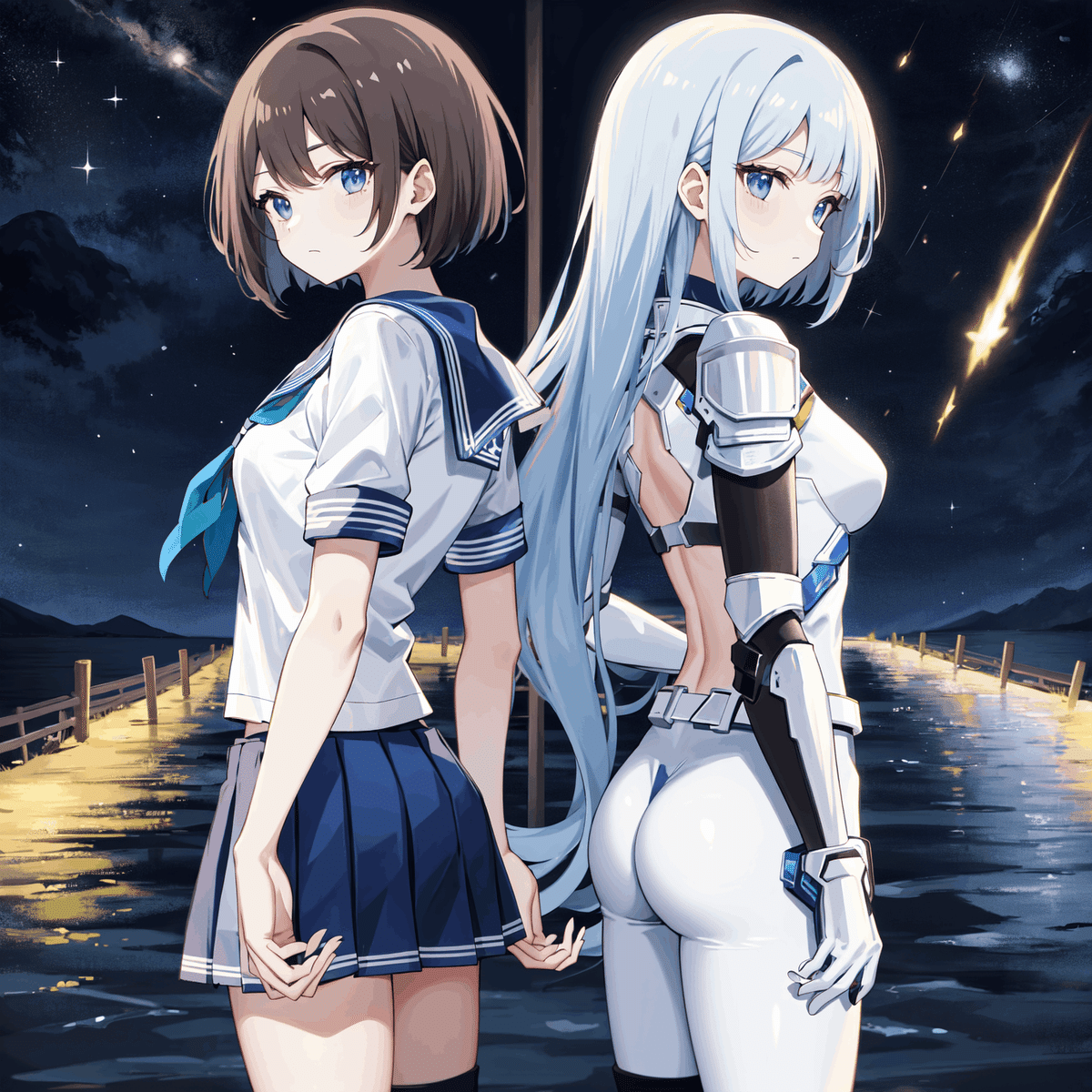
と思いきや、そうではありませんでした。ControlNetが解決するのは、問題のほんの一部だけです。というのも、AIは、シーン上のキャラクターのうち、例えばピンクの髪の女の子と青いロングヘアの女の子のどちらなのか、まだ理解できないからです。だから、2人のキャラクターが登場するのですが、それなのに2人のキャラクターが混在してしまうのです。
下のイラストのような感じです。

この問題は大変なことですよね。でも大丈夫!すばらしい人がこの問題を解決する方法を見つけてくれたんです!
次の一歩: Latent CoupleとRegional Prompter
opparcoさんとhako-mikanさんという2つの方法で、AIがシーンをブロックやスライスに「分割」し、それぞれに異なるプロンプトを表示することができます。つまり、2つ以上の異なるキャラクター(あるいはアイテム)を登場させることができるのです!この2つは、Latent Couple(opparcoさんがwebui用にアレンジしたもの)とRegional Prompter(hako-mikanさんが作ったwebuiのextension)と呼ばれています。仕組みは違いますが、ほぼ同じ目的を達成することができます。
基本的には、ANDかBREAK(どちらかによる)でプロンプトを分割し、それぞれの部分を別々に生成するため
1girl, blonde hair
AND
1girl, brown hair
ですと、隣り合う2人の女の子を生成します。では、いくつかの例を見て、実際の動作を確認してください。
どちらも完璧ではありません。あるプロンプトが他のプロンプトに影響を与えてしまうことがあるからです(例:ある少女の緑色の髪が、金髪のはずの別の少女に現れることがある)。でも、慎重に書くことによって、この問題を抑えることは可能です。
こちらが例です。

では、話を戻して、今回の問題です。これらのextension(私はLatent Coupleを使いました)を使うことで、AIに左のキャラがいレイルで、右のキャラクターがまやちゃんであるということです。
さらに結果を高めるために
しかし、まだ満足はしていない。私は、このシーンがどう見えるかの "ヒント "を与えたかったのです。イレイルがまやちゃんから離れていることをAIに "認識 "させ、同時に、例えばまやちゃんが表に出ず、壁の陰に隠れていることを確認させたかった。そのためには、ポーズ(openpose)を使うだけでは不十分でした。

私は、ControlNetのパワーをさらに活用することで、この問題を解決しました。世代が遅くなる代償として(最大50%遅くなるのですから、大変です!)、ControlNetのさまざまな使い方を混ぜることができるのです。特に私は、このうち2つを使いました。
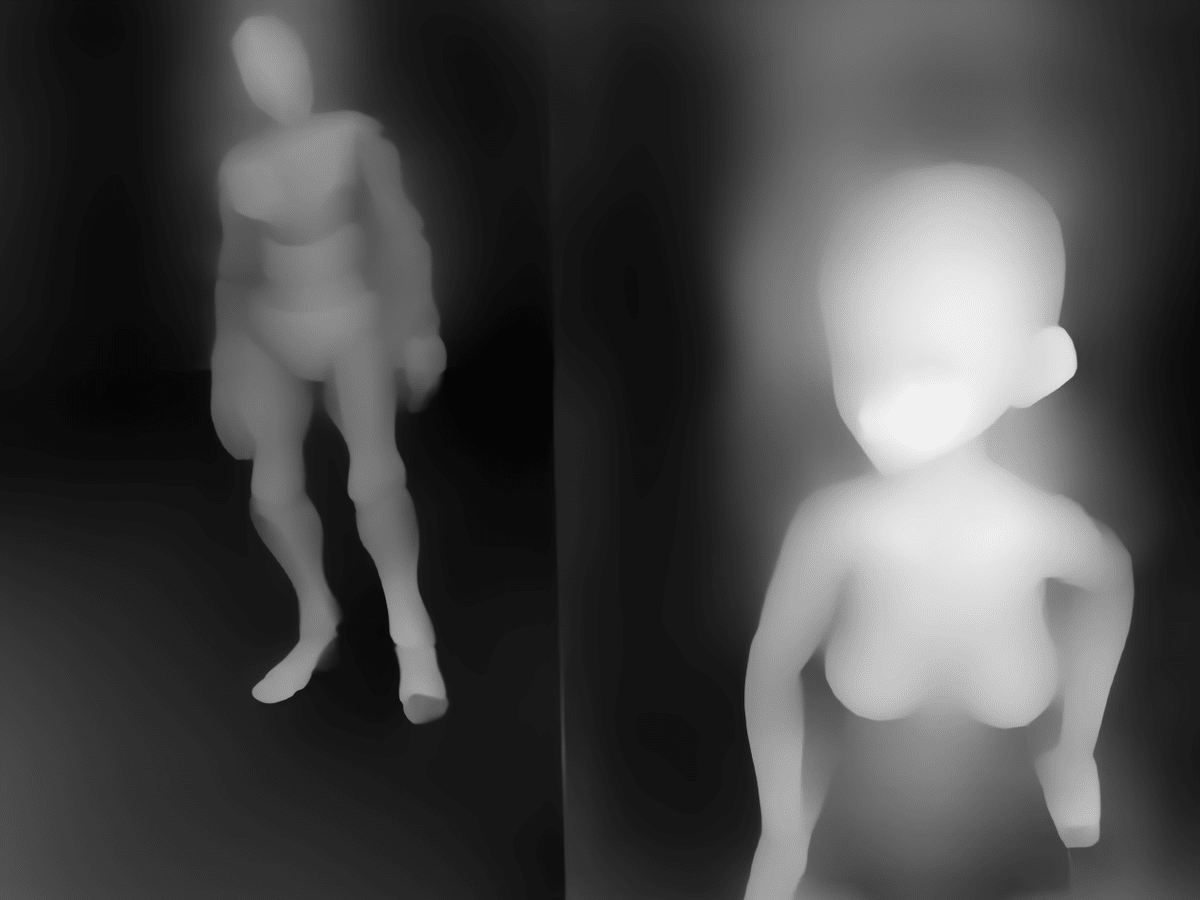
まず、「depth map」というのは、視点に近いものはより明るく、遠いものはより暗く色付けするものです。こうすることで、AIはまやちゃんの後ろにイレイルがいることを把握することができます。

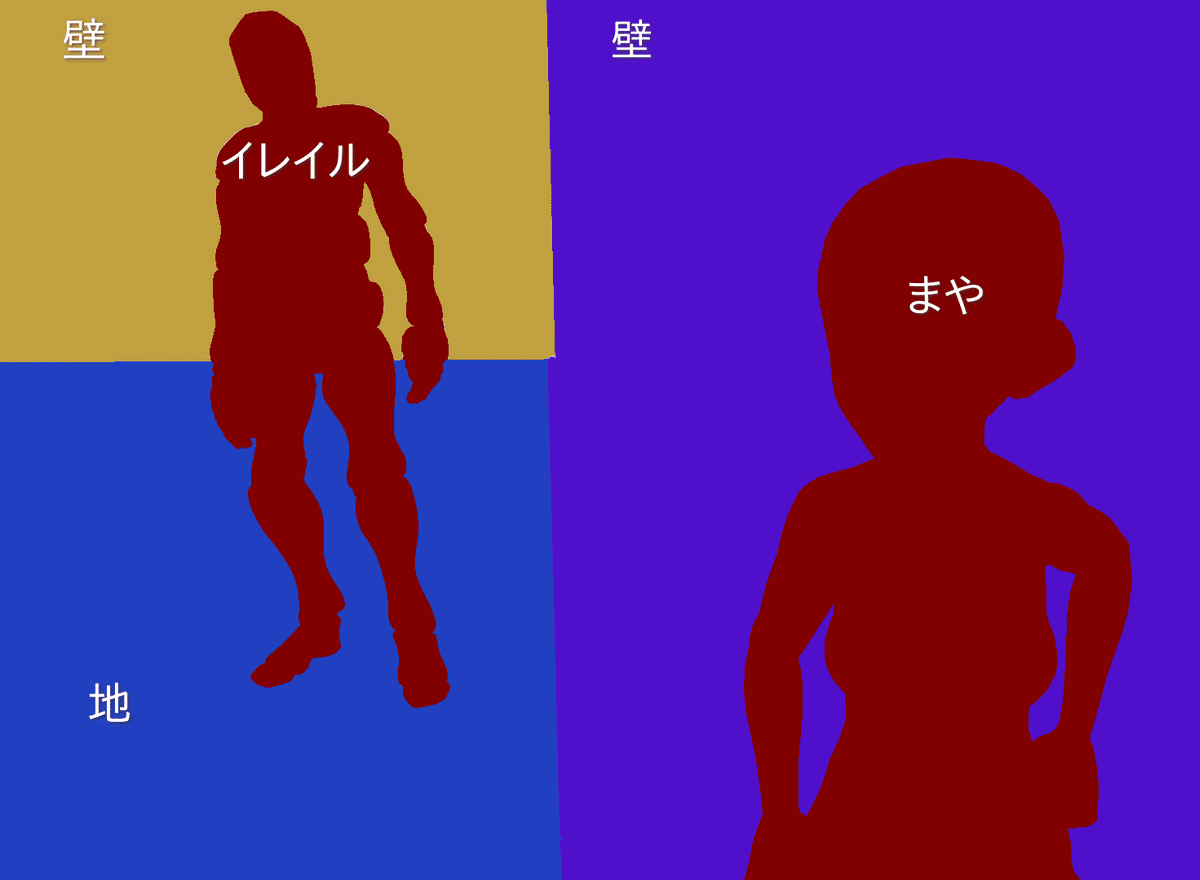
もうひとつは、特定の色を使って、画像の特定の部分が人であること、壁であること、冷蔵庫であること、などをAIに伝えることができるモデルを使いました。これはSemantic Segmentationというモデルです。 この画像には、どの色がどのものを意味するかを分かりやすくするために、テキストを重ねています。

どちらの場合も、AIが自由にシーンを生成できるように、「weight」パラメータをかなり低い値に設定しましたということです。
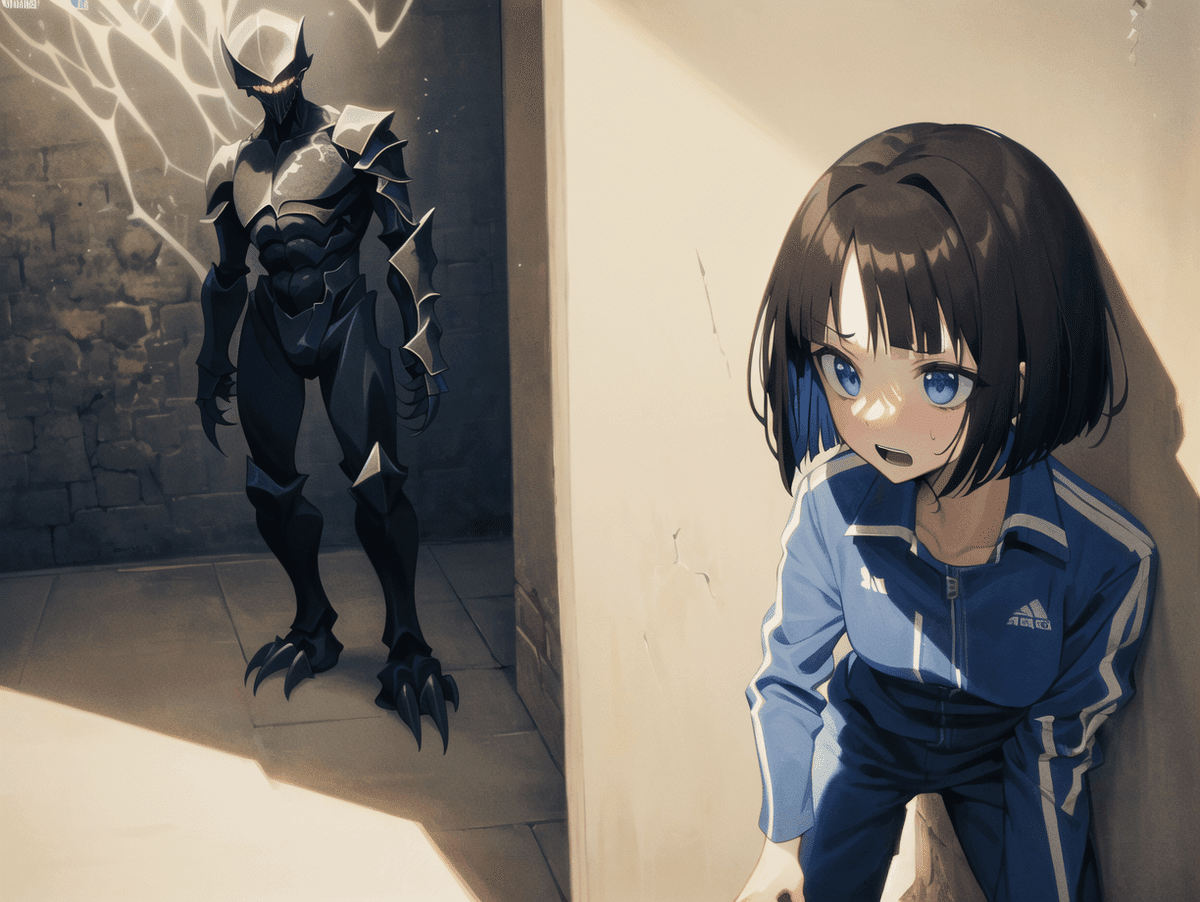
それで設定を済ませて、いよいよ「Generate」ボタンを押すときが来ました…結果は思っていたよりも良かったです!下のイラストの通り、まやちゃんが隠れていたなのに後ろから近づいてくるモンスターに彼女は本当にびっくりしています。

まとめ
見ての通り、ControlNetは強力で、1ヶ月前には不可能だったようなことをXで色んなものが出来るということです。
この記事を書くのは大変でしたが、やりがいがありました。読んでくれてありがとうございます! これからも、面白いイラストを作る方法を紹介していきますので、お楽しみに!

