【GAS】LINE Official Accountにメッセージが届いた時にメールアドレス宛にメッセージが届いたことをメール通知させる|Webhook
GASを使って「メールアドレスにメッセージが届いた時にLINE Official Accountにメッセージを通知させる」・・・という内容は過去に書きましたが、逆にGASを使って「LINE Official Accountにメッセージが届いた時にメールアドレス宛にメッセージが届いたことをメールで通知」させる方法について書いてみたいと思います。
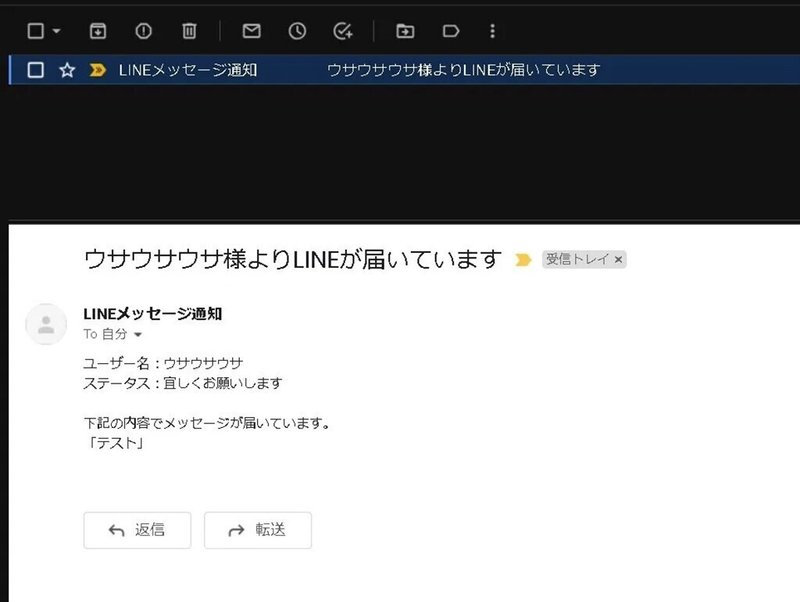
LINEからメッセージが届く→メールで通知する。

LINE Official Account開設
まずは、通知させるための「LINE Official アカウント」が必要です。
Botモード
また、前提としてはLINE Official Accountが「Botモード」である必要があります(これはおいおい仕様が変わるかもしれませんので何ともですが現状はBotモードのみのようです。)
XXXXはLINEアカウントID
https://manager.line.biz/account/@XXXXX/setting/response
GASファイル作成
では・・・GASを作成していきます。
今回はGoogleスプレッドシートは使いませんので、スタンドアロンでもコンテナバインドスクリプトでも、どちらでも大丈夫です。(スタンドアロン・・・?という方は過去の記事をご参考ください)

まずは、メール送信に必要な情報と、LINE通知のアクセストークン(送信に使う暗号のような感じのもの)用の変数を準備します。
let from_address="from@exmple.com"; //送信元アドレス
let to_address="to@exmple.com"; //送信先アドレス
let mail_title; //件名用
let mail_message; //メッセージ本文用
let ACCESS_TOKEN = ["XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX"]; //アクセストークンが入る
Channel access token取得
下記のページからAPIに接続するためのアクセストークンを取得します。
messaging-api
https://developers.line.biz/console/channel/XXXXXXXXXX/messaging-api
アクセストークンが発行されますので、こちらのトークンを使います。
doPost関数
doPost関数を入れて、メッセージの送信があった時にGAS側がデータを受け取れるようにします。
//メッセージが送信された時にPOSTされて動き出す
function doPost(e){
}
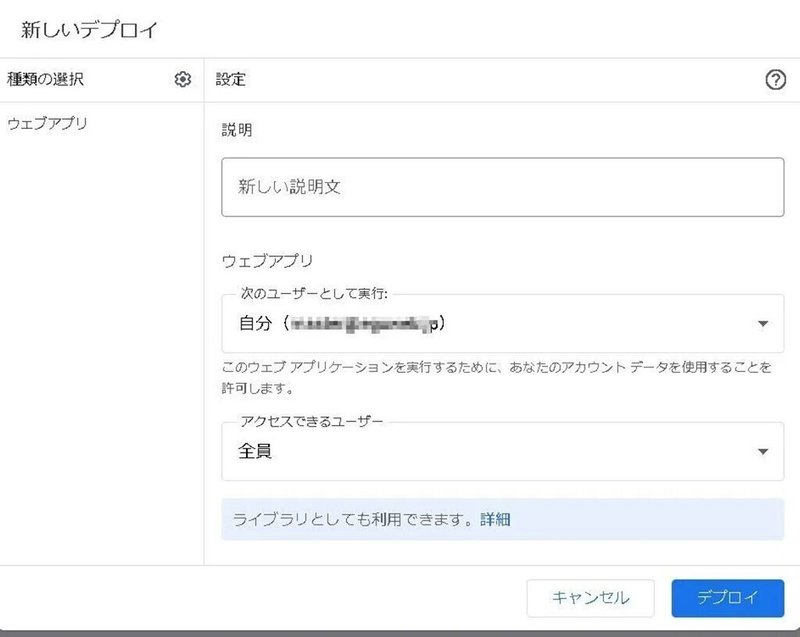
デプロイ(WEBアプリケーション)する
GASで作成したアプリケーションをWEBアプリケーション化させます。
ウェブアプリを選択します。
アクセスできるユーザーは自分のみだと自分しか使えないので、「全員」にしておきます。

デプロイしたらURLが発行されます。こちらがメッセージが送信された際にWebhookで受け取るURLとなります(URLが第3者に見られないよう注意が必要です。)
WEBアプリURL(XXXX)
https://script.google.com/macros/s/XXXXXXXXXXXXXXX/exec
Webhook URLに接続する
あとは、Messaging APIのWebhook URLにGASでデプロイしたURLを設定します。

続きはこちら
サポートお願い致します!