
【サムネイル制作】何から始める?レイアウトの基礎知識
こんにちは、エディタです。
この記事はタイトルの通り
サムネイルの制作プロセスを、実例を交えながら解説していこう!
というものになります。
🔵 作り始めたけど何から始めたらいいの?
🔴 時間が経つほど迷走してしまう。
🔵 なんか見辛いしダサいけど、何を直せば・・・
🔴 気づいたら見せたい内容が分からない画面になってる。
このようなお悩みを抱えてらっしゃる
サムネイル制作歴3ヶ月未満の方をメインターゲットとした内容です。
先に断っておくと、この記事では
🔵 YouTubeチャンネルのインプレッションを伸ばすサムネイル術
🔴 配色の組み合わせについて
🔵 Photoshopの基礎操作について
などの解説はありません!
YouTubeでウケるためのサムネイルという観点でお探しの方には
あまり役に立たないかもしれませんので、他に分かりやすく解説されている方々のnoteを見て頂いたほうがいいと思います🙇♂️

今YouTube業界では、動画編集だけでなくサムネイル制作も
需要が高まってきているので、当然始めたいという方も多いと思います。
個人的には素人が始めるのは動画編集よりも難しいのでは?
と思っていまして、それは何故かというと
ある程度デザインの基礎知識が必要になってくるからです。
私は、なんだかんだで映像作って7年目で
曲がりなりにも美大出身なのでそれなりに基礎知識はあるつもりです。
(細かいプロフィール気になる方はTwiterとかで見てください)
今回はそんな私が、普段の仕事で画面構成を考える時のプロセスを
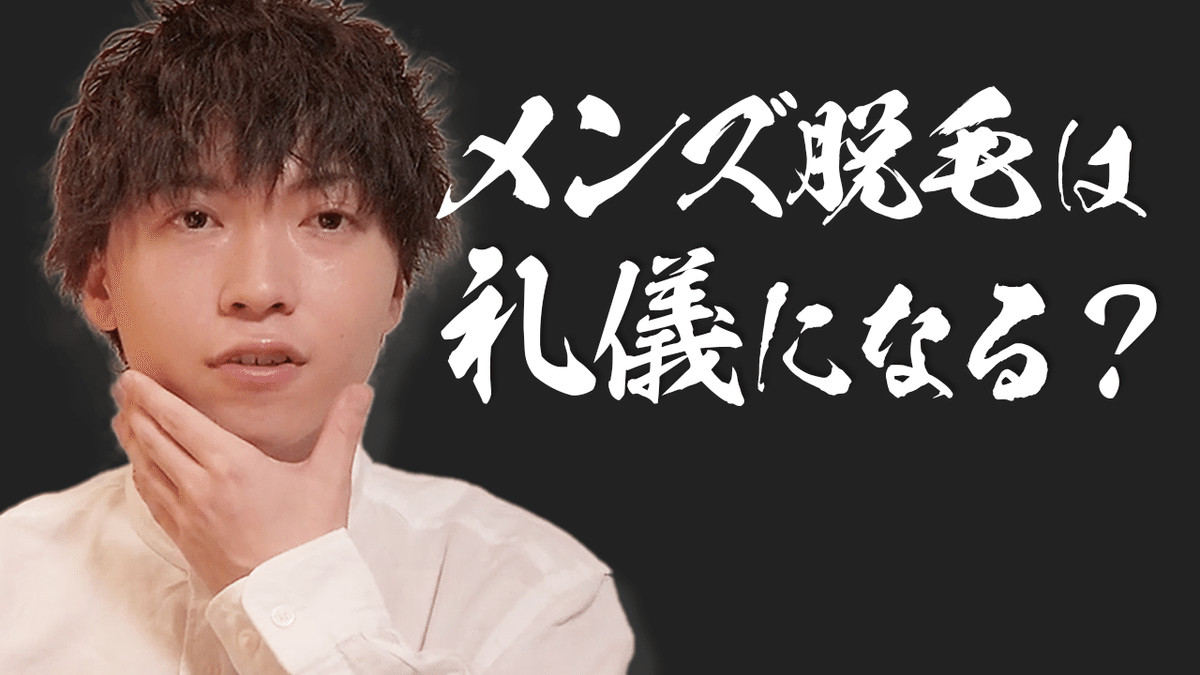
下のサムネイルを添削しながら解説していきたいと思います。

【修正前の問題点を確認】
今回使用するサムネイルは、弊社が編集を担当している
KAIHATSUチャンネルという美容系YouTubeチャンネルのものです。
修正前のサムネイルはPhotoshop触りたてのインターン生に
作ってもらったものでして、その際の留意点は
🔵 チャンネルのカラーとして、黒を基調としてスタイリッシュに見せたい。
🔴 演者の写真を使用して欲しい。
🔵 「メンズ脱毛は礼儀になる」の文言を使って欲しい。
という3点でした。
ざっくり言うと「要素は少なめで、オシャレにカッコ良く見せたい」
という事ですね。
それでは早速、現時点の「問題点」を書き出してみましょう!

🔴 人の写真の収まり方が中途半端。
🔵 フォントに差がなく、見せたい情報がパッと見で入ってこない。
🔴 背景が画面に有効な効果を与えていない。
大きく分けると、この3つが上げられるかと思います。
これらが決まりきっていない事で
「なんかダサく見える」サムネイルになってしまっています。
では、何から始めれば良いのか・・・?
サムネイルに限らず、こういった画面構成作業
いわゆる「絵作り」に関してはどれも工程は同じで

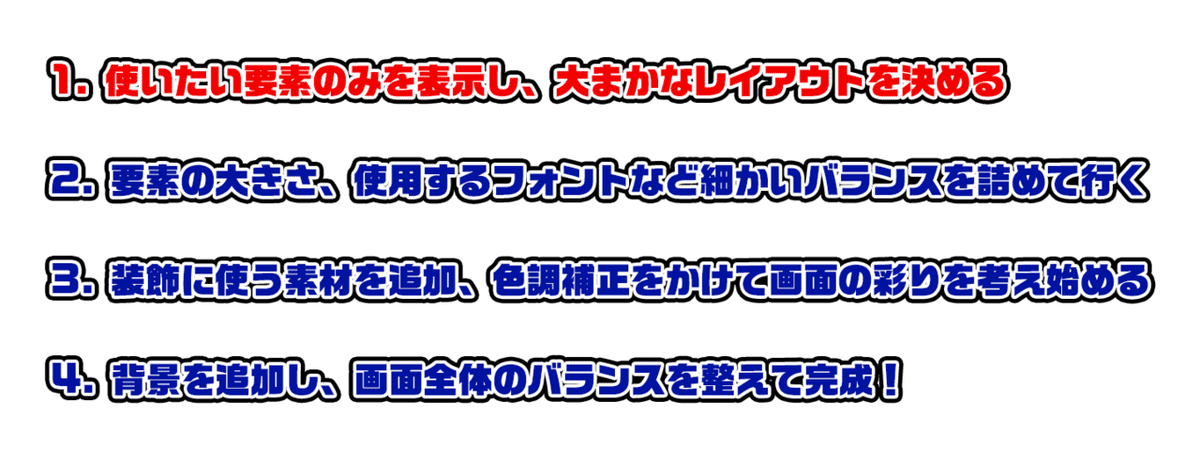
この4工程に分けて作業を進めていくのがコツです。
初心者が陥りがちなミスとして
これらの工程を分けずに、使いたい要素を全てに机の上に広げて
一気に組み立てていこうとしてしまう傾向があります。
🔴 作業し始めは必要な要素だけに絞って、画面の土台となる構成を作る!
これが今回教えたいことの全てと言っても過言ではありません。
土台が作れてしまえば
あとは装飾の量や色味の調整の話になってくるので
今回の主題と逸れますが、余程おかしなことをしない限り
「1からやり直し」という事にはならずに済みます。
物が少ない机の上と散らかっている机の上を掃除するとでは
どっちの方が楽かという簡単な話ですね😯

汚い机を掃除し出すと、細かいところが気になり出して
終わりが無くなり、気付いたら最初の目的からも逸れている。
テスト前の中学生みたいな事が脳内で起こっている感じ(イメージ図↑)
【ステップ1】 土台となる構成作り
ここからは比較画像を交えながら解説していきますね。
今回の案件でいうと、使用しなければならない要素は2つです!
🔴 演者の写真を使用して欲しい。
🔵 「メンズ脱毛は礼儀になる」の文言を使って欲しい。
この2つをどのように組み合わせるかだけを考えていきます。


最初は「左右どちらに配置した方が見やすいかな?」
ということから考え始めてみましょう。
2つ並べてみて、どうでしょうか・・・?
パッと見で1枚目のほうが見やすいと
感じる方が多いのではないでしょうか?
これは情報量をどこに集めるかという問題で
人間は文字があると、意識的に読もうとしてしまう習性があります。


このように、複数の要素で土台を作る際に意識するのは
視聴者の視線の流れです。
特に、使える要素が少ない案件ではこういったバランス感覚が
大切になってきますので、意識しながらやっていくと良いと思います。
【ステップ2】 要素のサイズを調整してバランスを決める
これも数タイプ作って、どれが一番バランス良く収まるか見ていきます。



どうでしょうか・・・?
「どれも変わらねぇじゃねぇか!!」と思う方もいるかと思いますが
ここで見ているのは
🔴 「文字」と「画像」の情報量のバランスです。
演者の顔が小さいと、文字に比べておまけ感が強くなる。
逆に大きすぎると、画像の主張が強くなり文字が見辛くなる・・・
今回の依頼的に
「メンズ脱毛は礼儀になる?」という主題と「演者の写真の印象」は
6:4くらいがちょうど良い気がします。
キーワードの方が若干強く目に飛び込んでくるけど
写真もおまけ感が無いようにしたい・・・
そのためにはもう少し大きい方がいいかな?
小さい方がいいかな・・・?
みたいな事を考えながら作業していきます。

その結果、今回は真ん中の案が一番良いと判断したので
こちらで進めていく事にします!
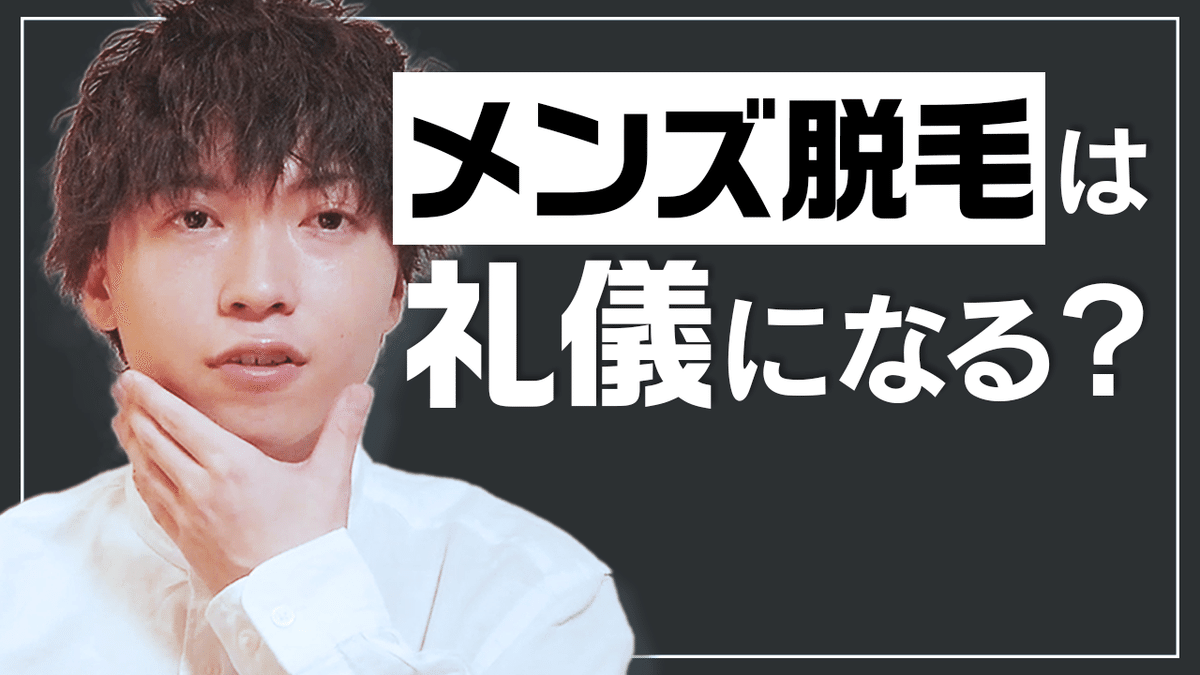
さて、フォントを変えていきますよ!
これまで作業の一番最初に
フォント選びをしてしまっていた方も多いのでは無いでしょうか?
フォントを変えるとそれっぽく見えるし
なんか作業が進んだ感じがしますもんね😯
(私も未だにやっちまう事あるので非常に気持ちわかります・・・)
繰り返しになりますが、細かい調整は土台作りを行ってからにしましょう!
土台さえしっかりしていれば、それぞれのフォントの持つ印象とだけ
向かい合って作業を進めていくことができるので
作業効率が圧倒的に良くなります。

今回はレイアウトの話がメインなので
フォント選びの細かい話は割愛させて頂きますが
🔴 目立たせたい名詞とその他でフォントを変える。
🔵 サイズに差を出して同じ文の中でもリズムを作る。
この辺を意識して行うと見やすいデザインを作りやすいです。
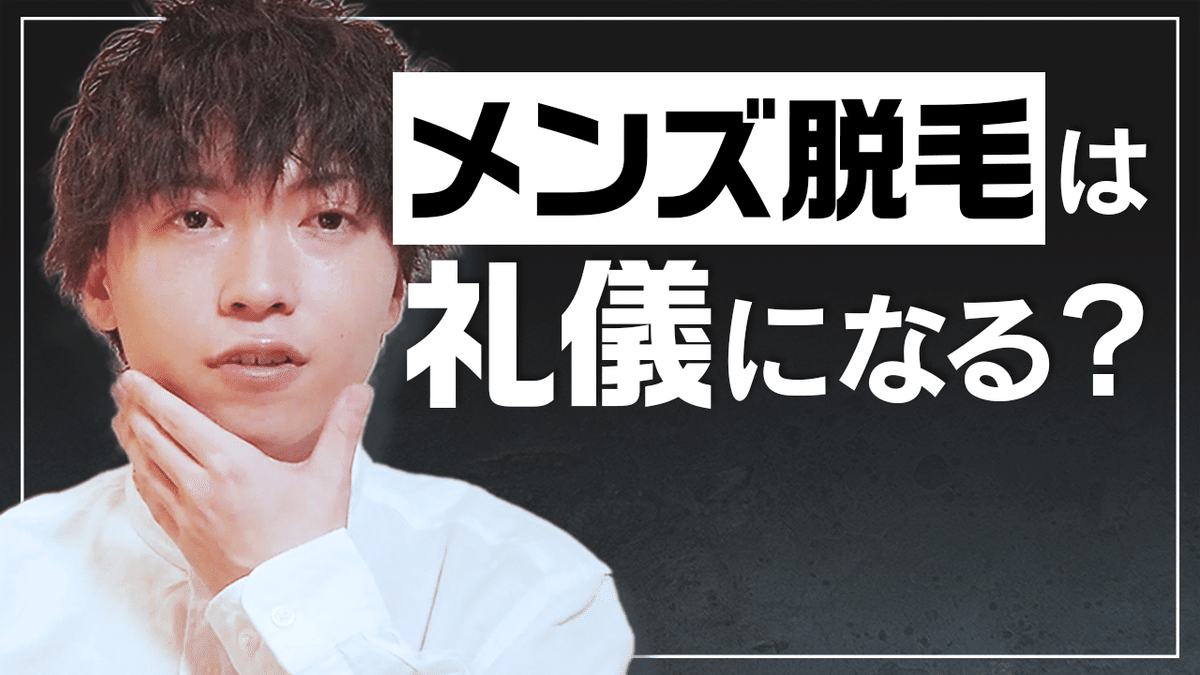
ちなみに、構成の土台ができているので
例えばこんなフォントを使用してみても画面のバランスは崩れません↓

これはこれでかっこいいけど
チャンネルイメージに合わないのでボツです笑
【ステップ3】装飾や色味補正を追加
土台が出来てしまえば、あとは装飾の足し引きです。
デザイン性のある帯や小物を配置したり、文字の色を変えて
強調したい箇所とそれ以外の箇所を差分したりetc…
🔵 チャンネルの個性を出すためのデザイン作業を行っていく段階です。

今回は「メンズ脱毛」と「礼儀」の見え方に差を出すため
このように片方に帯を敷いてみました。
更に、画面全体の見え方を調整していきます。

🔴 全体に色調補正をかけて写真の生っぽい感じを消します。
🔵 画面の締まりが悪かったので、長方形の枠を人物の後ろに配置しました。
【ステップ4】背景を追加し、全体のバランスを整える。
背景がのっぺりしてしまっているのが気になるので
テクスチャを貼って調整しましょう。
背景選びを最後にすることによって
画面バランスを見るという観点で最後まで作業を行うことができます。
フォント選びと同様に
背景があると一見作業が進んだかのように見えるので
早めに置いてしまいがちですが、ここを最後まで我慢できると
徐々に画面のバランス感覚が掴めてくると思います。

🔴 コンクリート調のテクスチャを配置し、不透明度を調整。
🔵 グラデーションをかけて画面上部は暗くなるように調整。
【完成!!】
Before / After を並べてみましょう。


大分見栄えが変わったかと思います。よかったよかった😄
このように、1つ1つ工程を分けて自分の作業内容を把握しながら
進めていくのが私なりのやり方です。
まとめとして・・・
🔴 始めは最小限の要素で画面の土台を構築する。
🔵 土台構成では「視聴者の視線誘導」を意識すると良い。
🔴 「何を一番見せたいのか」を常に考えながら進めていく。
🔵 フォント調節や装飾用のデザインは土台ができるまでは配置しない。
🔴 背景置くのは一番最後!!
このポイントを自分ルールとして厳守しながら作業すると
コツを掴めてくるのでは?と思います。
動画編集でも同じことが言えますが
作業は分業化して行うのが一番効率が良いので
最初に全要素を広げてしまうやり方はこれを機に捨ててしまいましょう!

冒頭でも言った通り
私の考え方は、今の「YouTube業界」の仕事では必ずしも必要なことでは無いかもしれないです。
しかし、今後より高クオリティな納品物を求められるようになった場合は
今回お話したようなデザインの基礎的な考え方が重要になってきます。
知っていて損は無い情報ではあるの思いますので
各々の捉え方でインプットして、今後に活かしてもらえると幸いです。
以上です!
最後までお付き合い頂き、ありがとうございました🙇♂️
少しでもあなたのお悩みが改善されると幸いです。良い編集LIFEを!
■■■■■ お知らせ ■■■■■
BrainにてAdobe Premiere Proで使える
各種テンプレートデータを販売しております。
ご興味ある方ぜひ覗いてみてください↓
https://brain-market.com/u/edita
YouTubeでは
「2分以内で分かる、YouTube編集作業」の
チュートリアル動画をアップしております。
こちらもご興味ある方は是非↓
https://www.youtube.com/feed/my_videos
基本的にはTwitterに生息していますので、お気軽にフォローしてください😀
この記事が気に入ったらサポートをしてみませんか?
