
#2 図形に文字を入れる
前回作った四角に文字を入れたい。
ググりながら発車。詳しいことは知らんけど取り合えずそういうもんと思ってやってみるのは大事

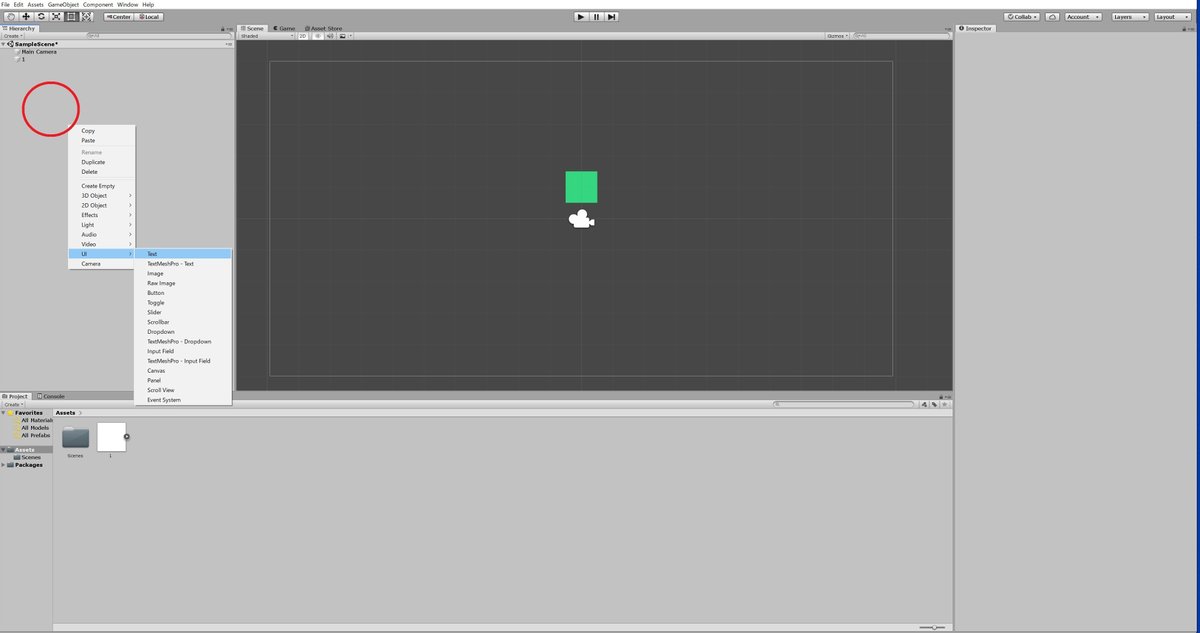
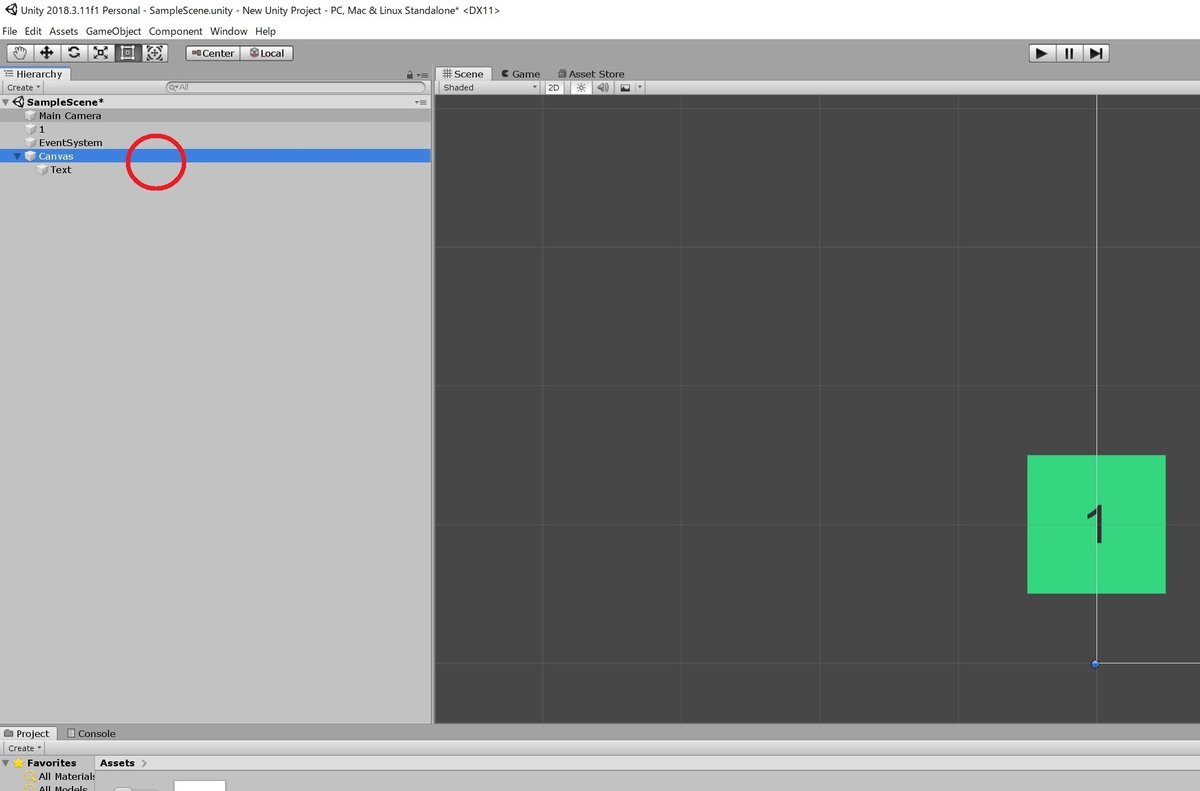
オブジェクトで作るんじゃなくてUIなんだね

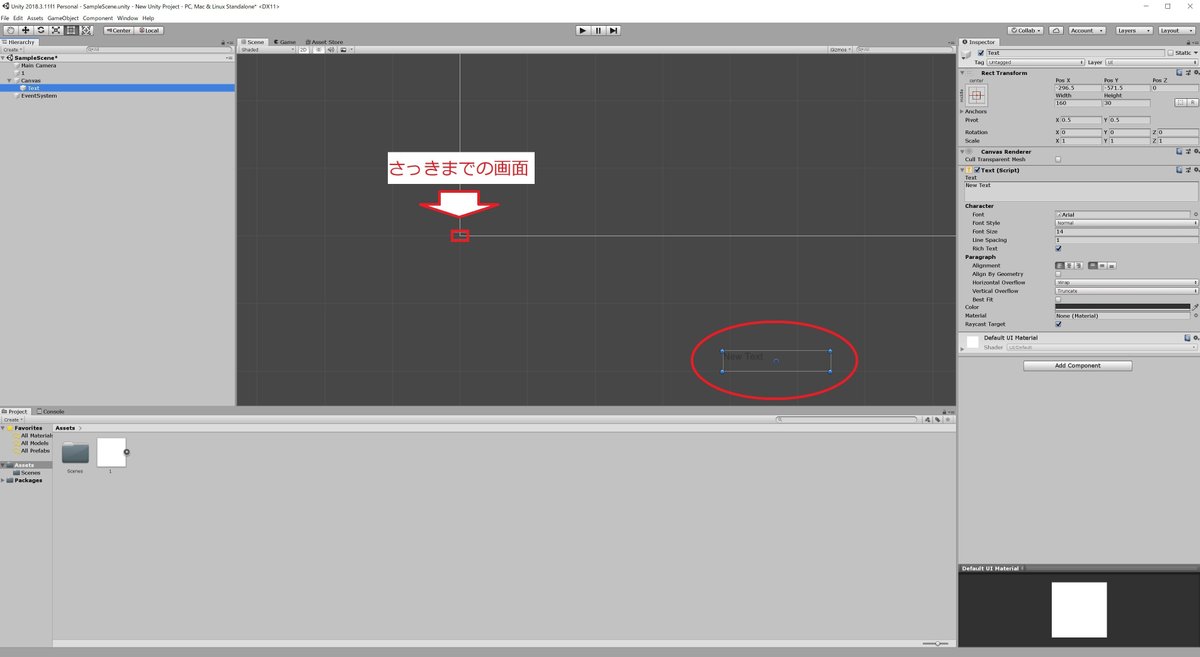
ホイールくりくりしてみたら


なんか、よくわからんけど図形と文字の扱い方が違うんだなっていうことは理解。
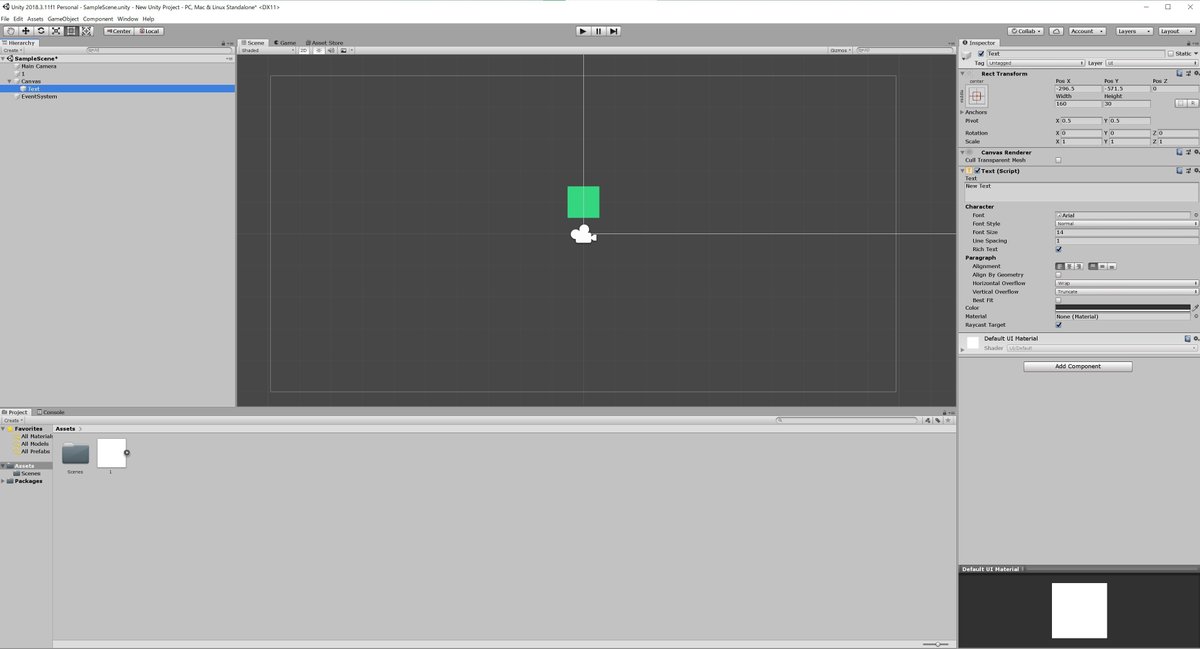
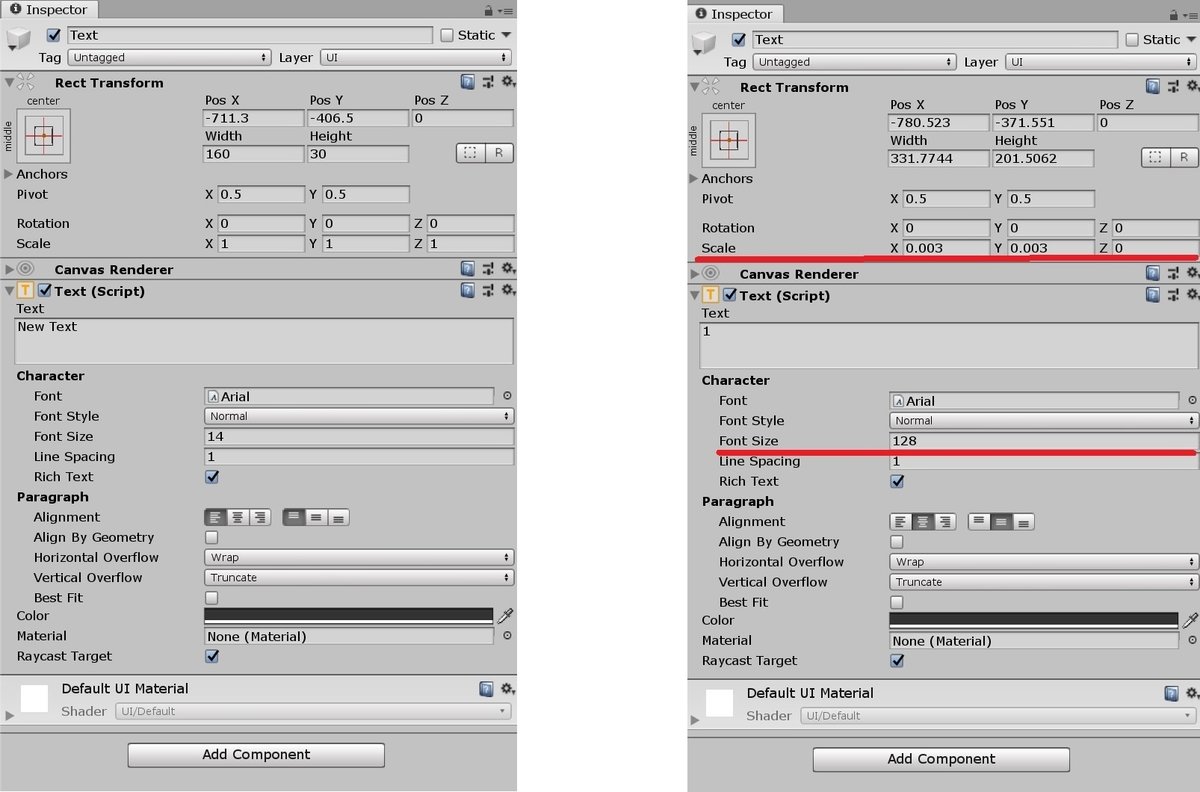
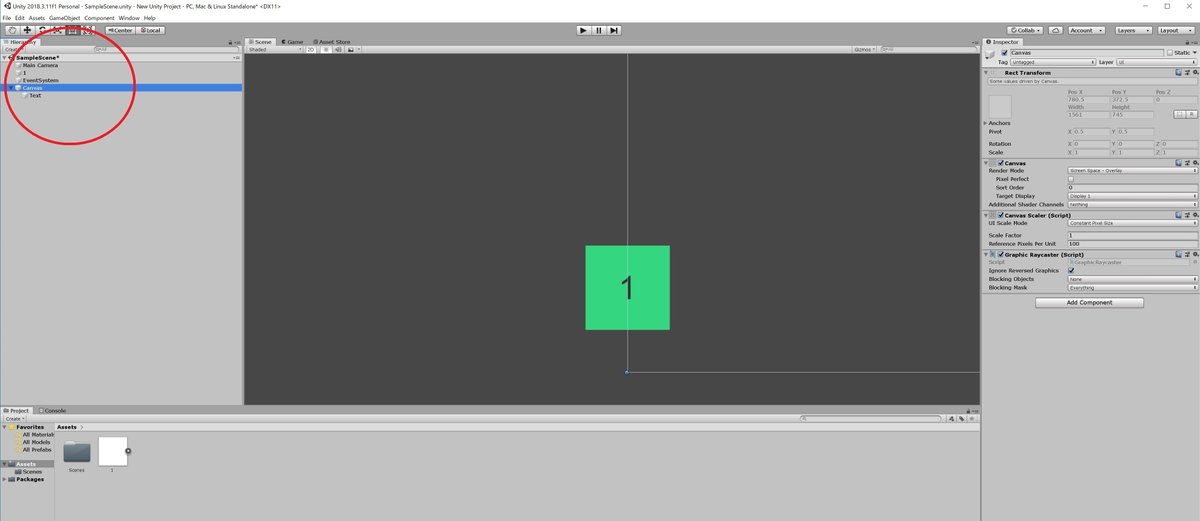
右側のインスペクターより情報を編集する

Scaleを小さく、Font size をでかくすればシャープになる模様
※Fontsizeはでかすぎるとメモリ食うらしい
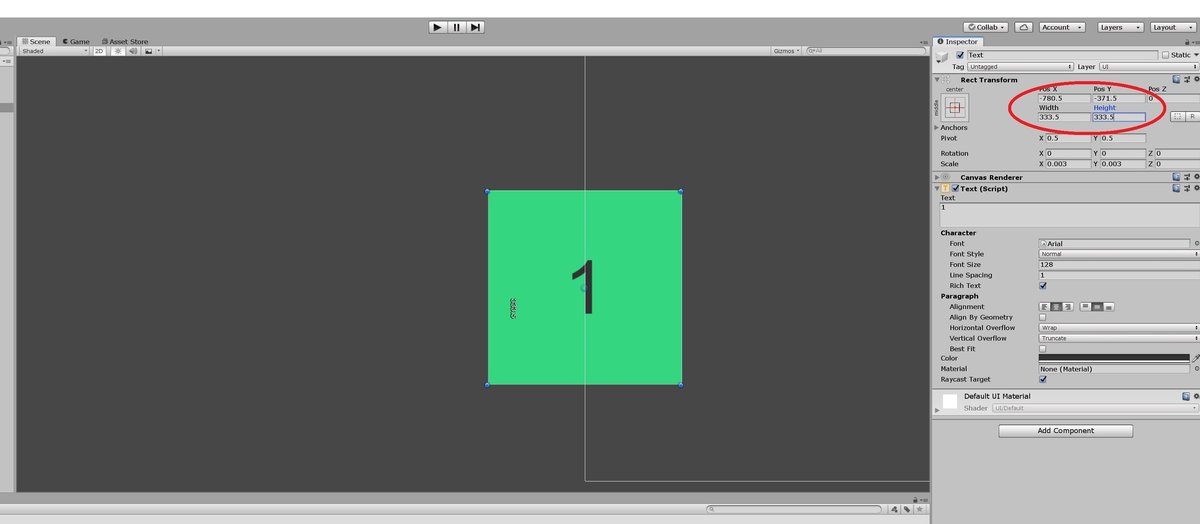
ついでにAlignment で中央揃えにした

PosX=-780.5 PosY =-371.5
Width =333.5 Height =333.5
Scale X=0.003 Y=0.003
Font Size =128
Text「1」
Alignment 中央揃え
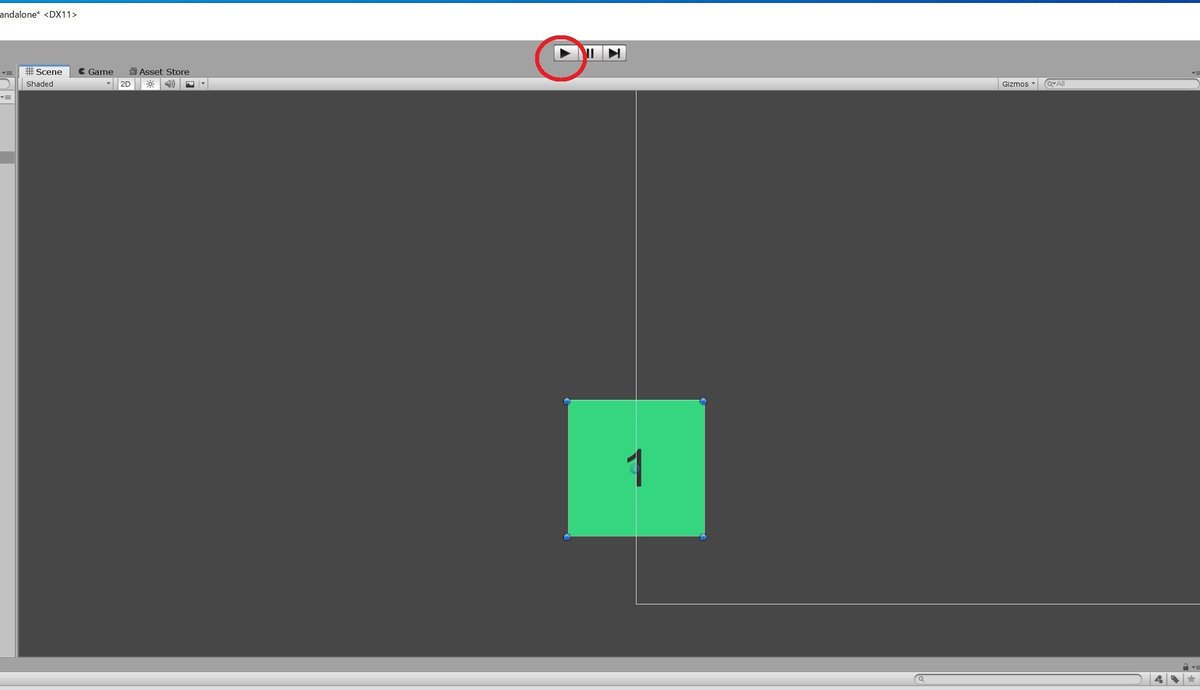
編集画面上はうまくいってそうだけど、実際どうなってるのか確認してみる


もう一度再生ボタンを押して前の画面にもどる
調べてみたらTextの上のCanvasをいじる必要があるらしい
なにそれ

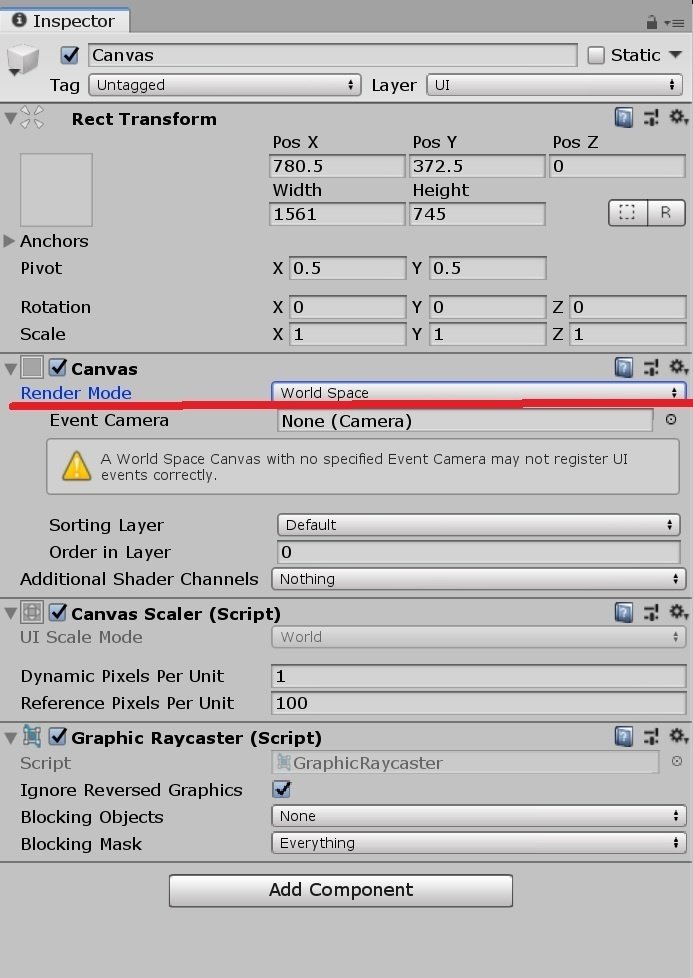
CanvasのInspectorを編集する

なんかエラー出てきたけど無視
文字が表示されない問題、ここいじって改善される理由が分らないけど、現時点ではそういうもんだと思って進めてみる。
文字を固定するのか、動かせるもの(World Space)にするかの違いということはなんとなく分かった

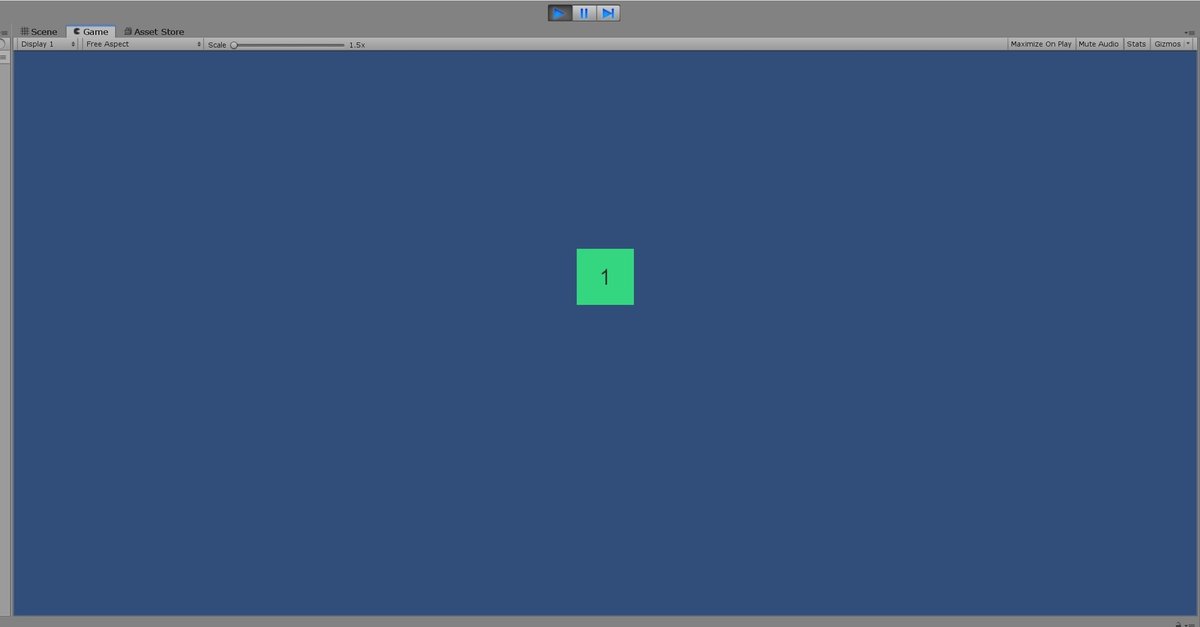
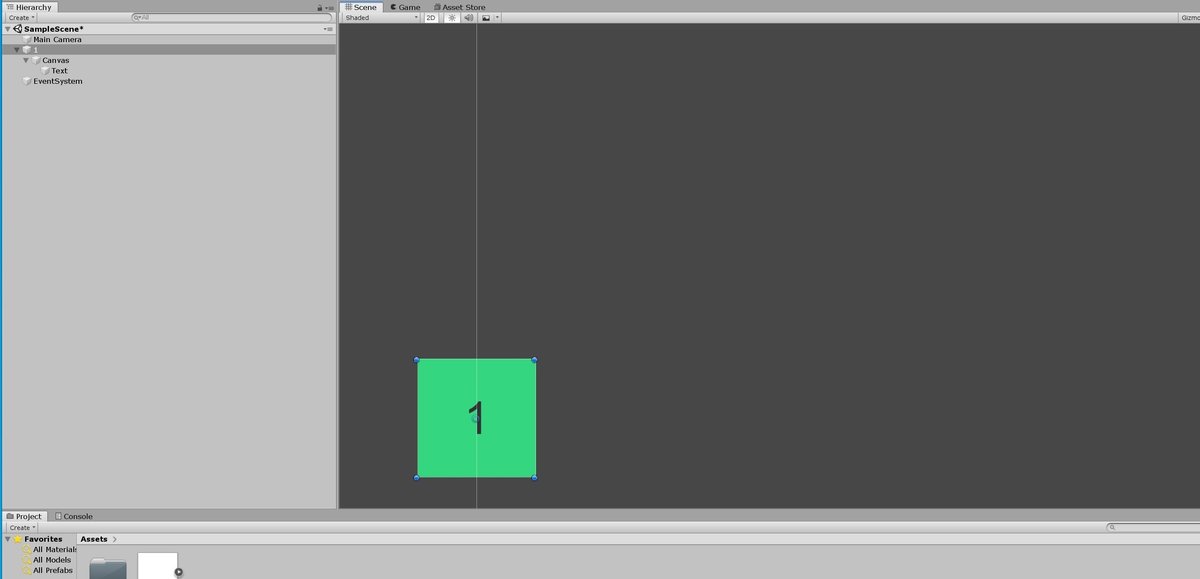
とりあえず表示はできた
ただ現状、緑の四角の上に文字を重ねているだけに過ぎず この2つはリンクしていない。
四角を動かすと、文字が取り残されてしまうはず(逆も然り
)重ね順とか想定外の不都合もありそう


次はこれを動かしてみたい
