
Outlook今日の予定を取得してメール送信するフローの作り方
Outlookの予定を取得し、メールで今日の予定を通知することで、1日のスケジュールを簡単に把握することができます。
他の人に自分の予定を知らせたい方や、朝の決まった時間にメールでスケジュールを確認したい方にとって、非常に便利なフローです。このフローを活用することで、効率的なスケジュール管理が可能になります。
1.作成ポイント
Outlookの予定表で今日の予定を取得するパターンは、3つあります。
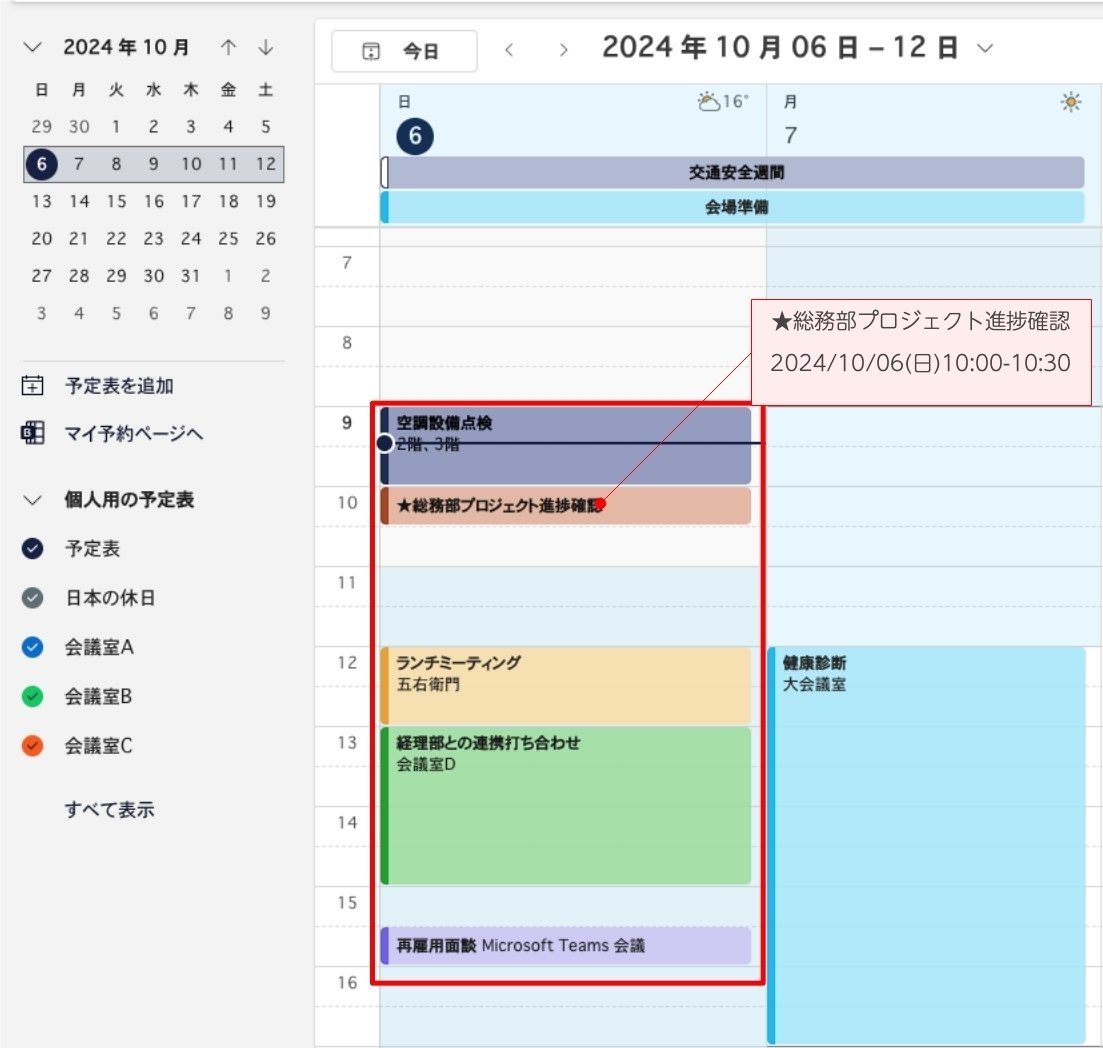
当日に終わる予定

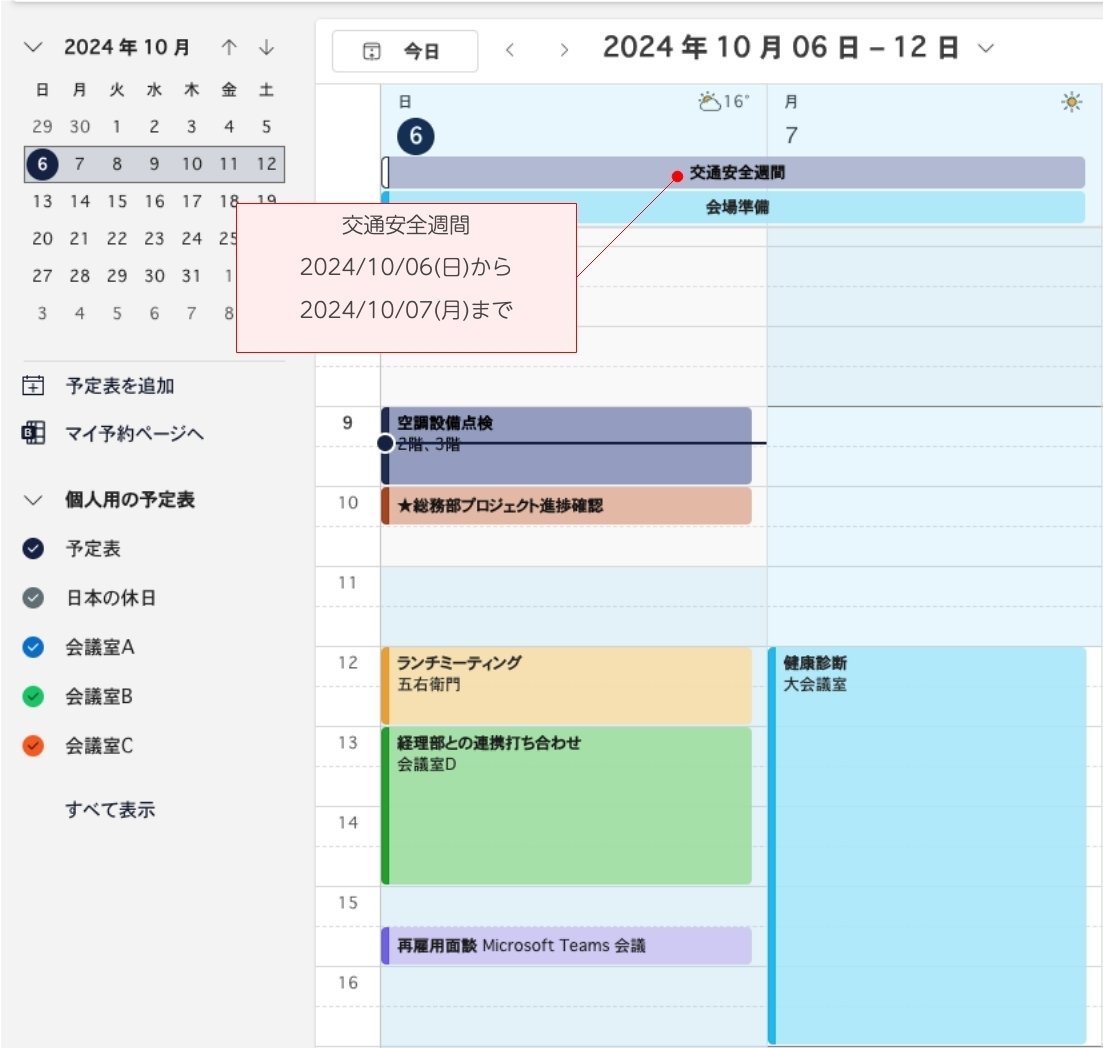
終日

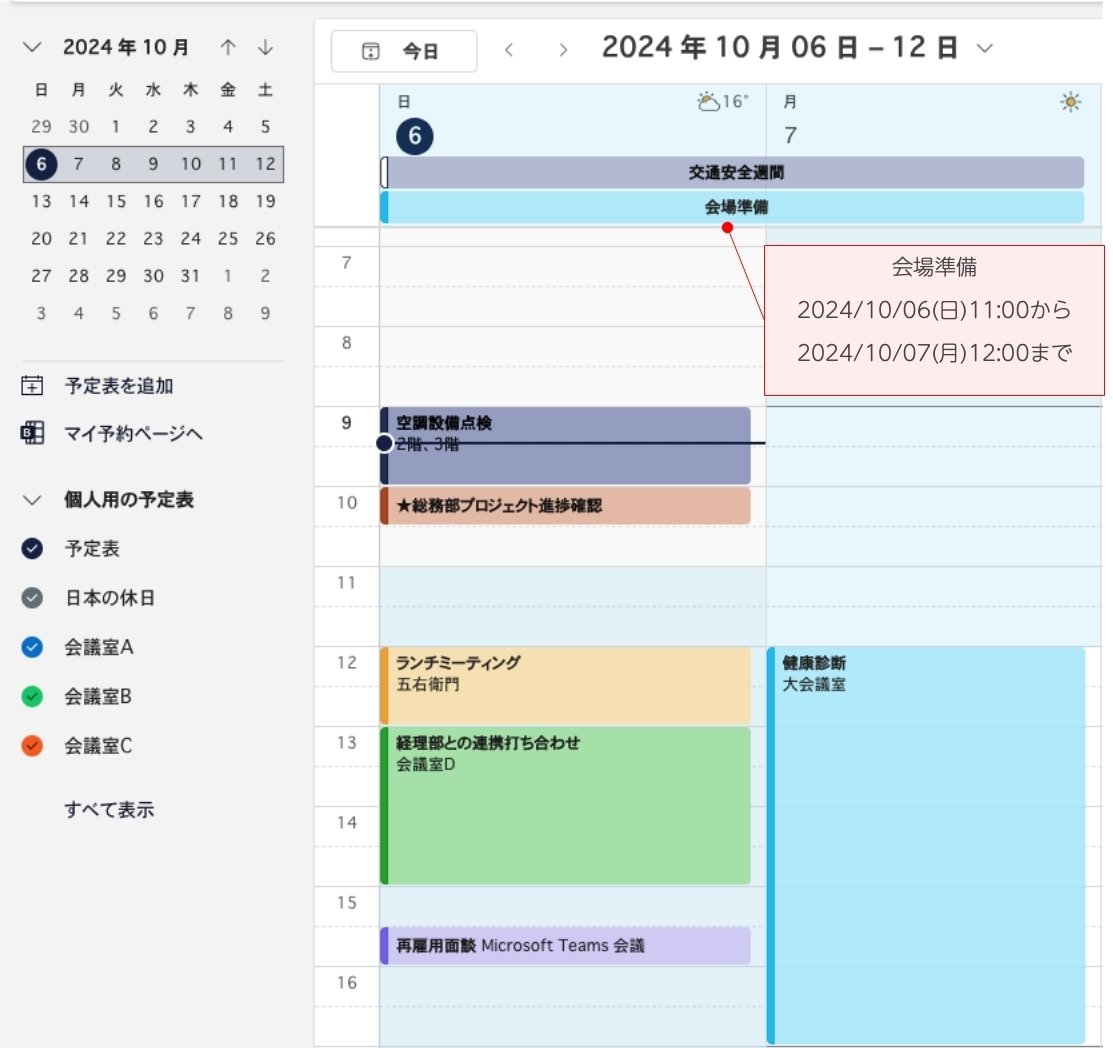
日をまたぐ予定(時間)

作り方のポイントは、フィルタークエリです。
イベントの取得(V4)にあるフィルタークエリをつかって、上記の予定を取得します。
動画では、当日に終わる予定について説明します。
※終日、日をまたぐ予定(時間)含めると動画が長時間になり分かりづらくなるため、当日に終わる予定について理解したら、作ってみてください。
※終日、日をまたぐ予定(時間)の説明は有料になります。
2.フロー作成
では早速フローを作成しましょう。トリガーは、「スケジュール済みクラウドフロー」を使って予定があれば、8時に送信するフローにします。
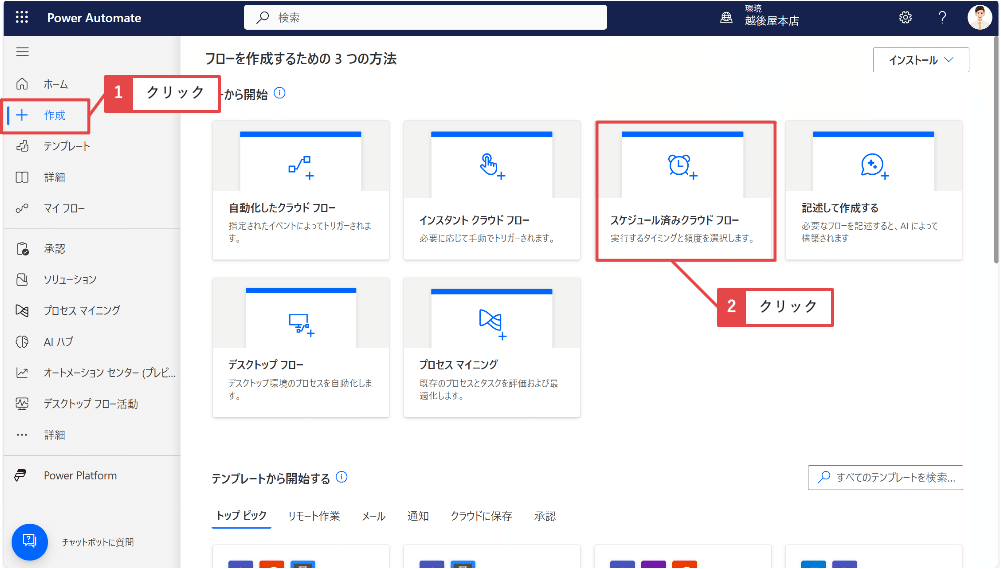
①Power Automateを開き、左上にある「+作成」→「スケジュール済みクラウドフロー」をクリックします。

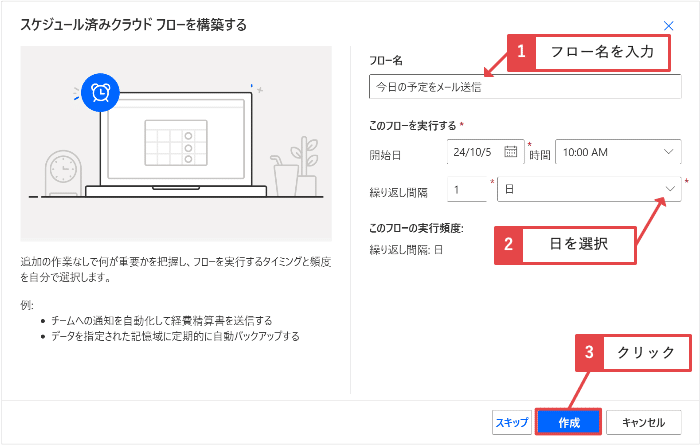
②フロー名に『今日の予定をメール送信』と入力し、繰り返しの間隔「1日」に設定したら「作成」をクリックします。

次にトリガーの設定をします。
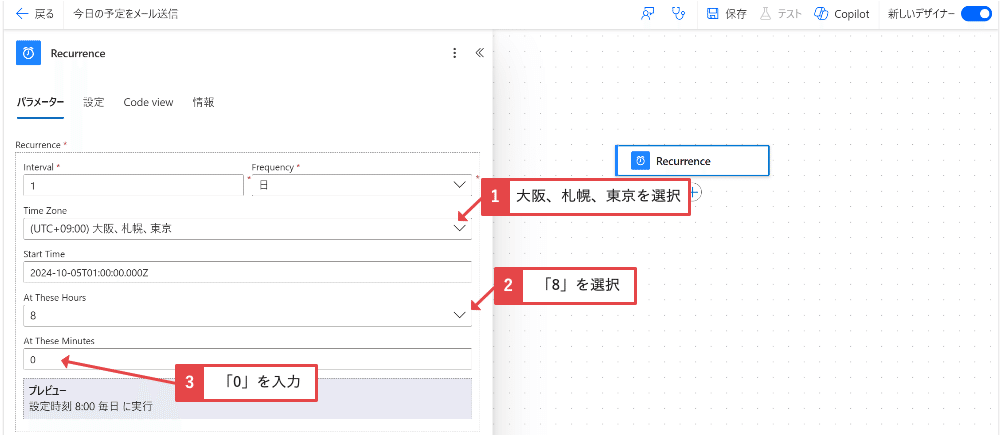
③タイムゾーン「(UTC+09:00)大阪、札幌、東京」、時間を「8」分『0』に設定します。プレビューで設定時刻が、「8:00毎日に実行」になっていることを確認してください。

次に予定表を取得します。
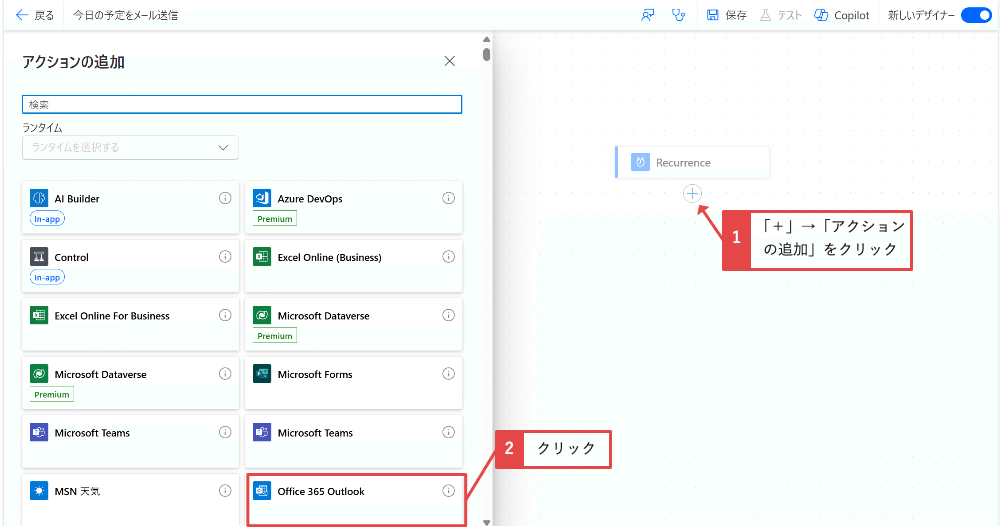
④トリガーの「Recurrence」の下の「+」→「アクションの追加」をクリックし、「Office 365 Outlook」をクリックします。

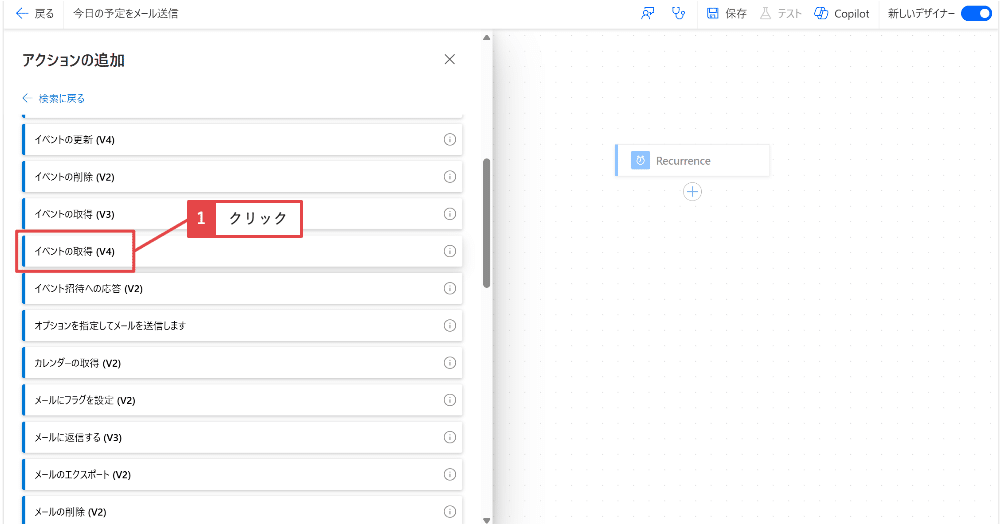
⑤「イベントの取得(V4)」をクリックします。

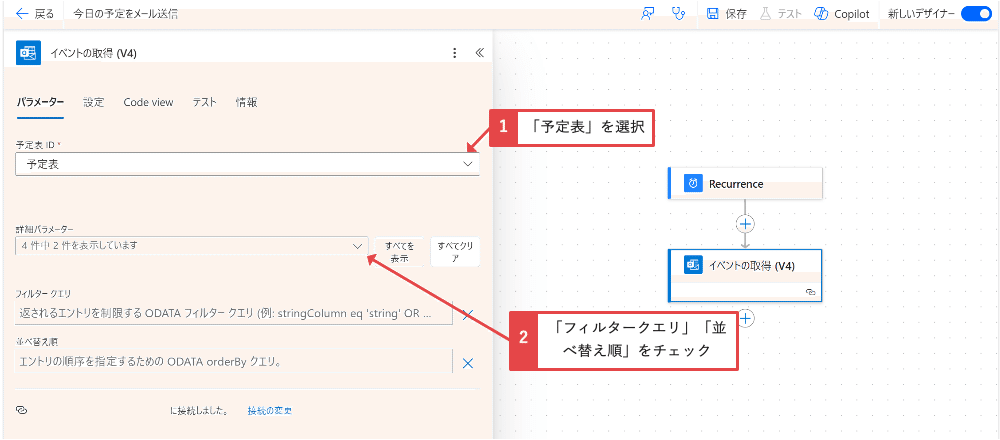
⑥予定表IDに「予定表」を選択し、詳細パラメーターから「フィルタークエリ」「並べ替え順」をチェックし、表示させます。

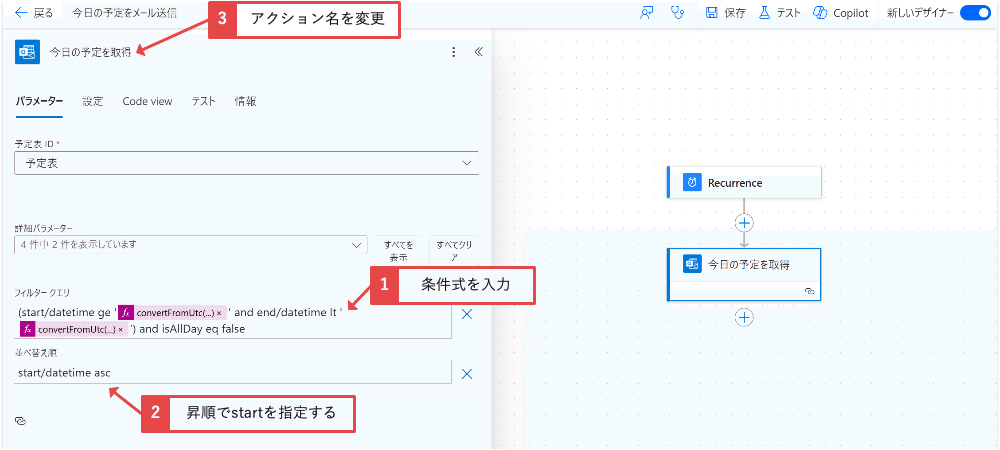
⑦フィルタークエリに下記を追加します。
(start/datetime ge '@{convertFromUtc(addDays(utcNow(), -1), 'Tokyo Standard Time', 'yyyy-MM-ddT15:00:00')}' and end/datetime lt '@{convertFromUtc(utcNow(), 'Tokyo Standard Time', 'yyyy-MM-ddT15:00:00')}') and isAllDay eq false⑧並べ替え順に下記を追加します。
start/datetime asc⑨アクション名は、『今日の予定を取得』に変更してください。

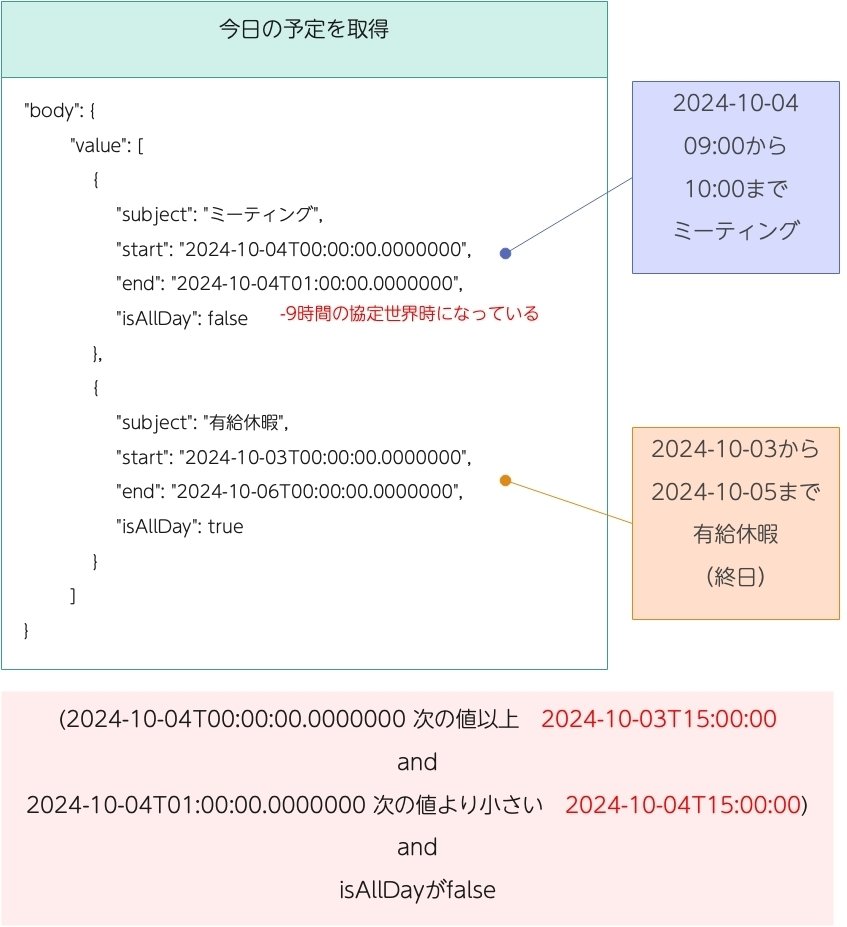
簡単にフィルタークエリを説明すると、イベントを取得したJSONが下記のようになっているとします。startとendが協定世界時になっているので、その時間に合わせて今日の予定をフィルターしています。

フィルターで終日ではない今日の予定を絞り込んだら、データ操作の選択のアクションを使って、必要な列と値を整理します。
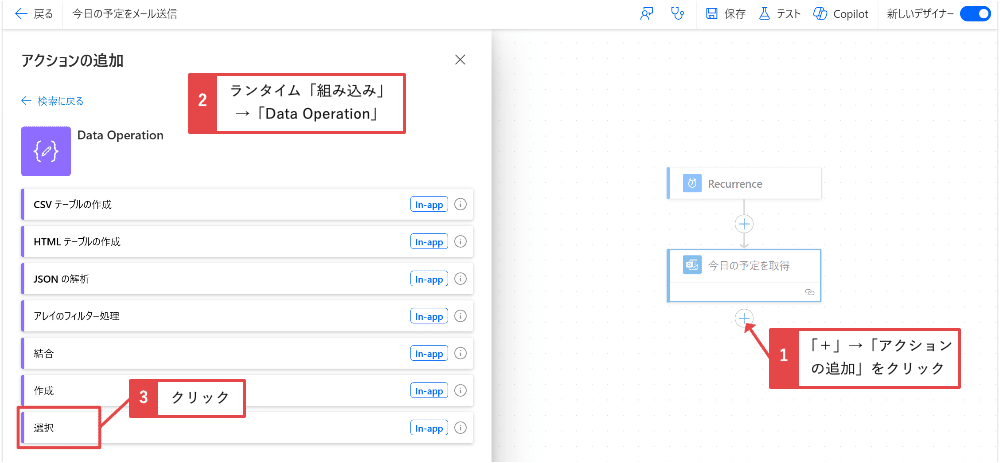
⑩「+」→「アクションの追加」をクリックし、ランタイムの「組み込み」にある「Data Operation」の「選択」のアクションを追加します。

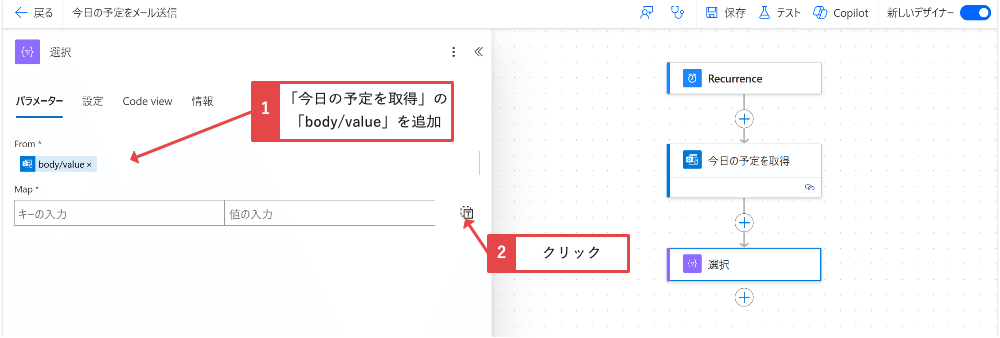
⑪Formに「今日の予定を取得」の「body/value」を追加します。次に「T」のマークをクリックします。

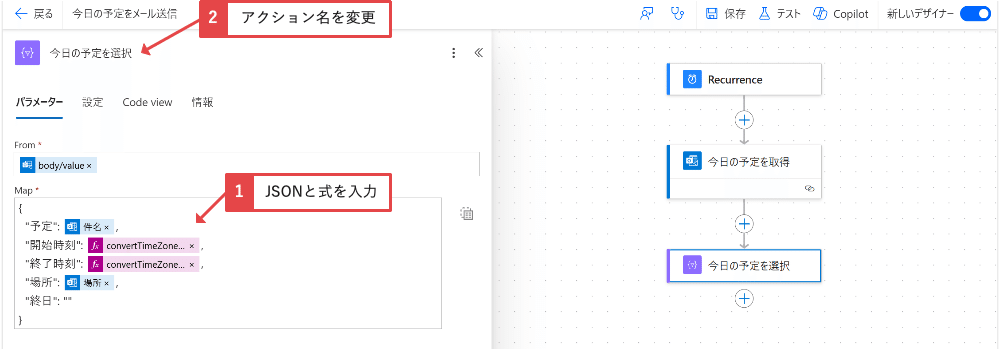
⑫Mapに下記を追加します。
※アクション名は、『今日の予定を選択』に変更してください。
{
"予定": @{item()?['subject']},
"開始時刻": @{convertTimeZone(item()?['start'], 'UTC', 'Tokyo Standard Time', 'HH:mm')},
"終了時刻": @{convertTimeZone(item()?['end'], 'UTC', 'Tokyo Standard Time', 'HH:mm')},
"場所": @{item()?['location']},
"終日": ""
}
次にHTMLテーブルを作成します。
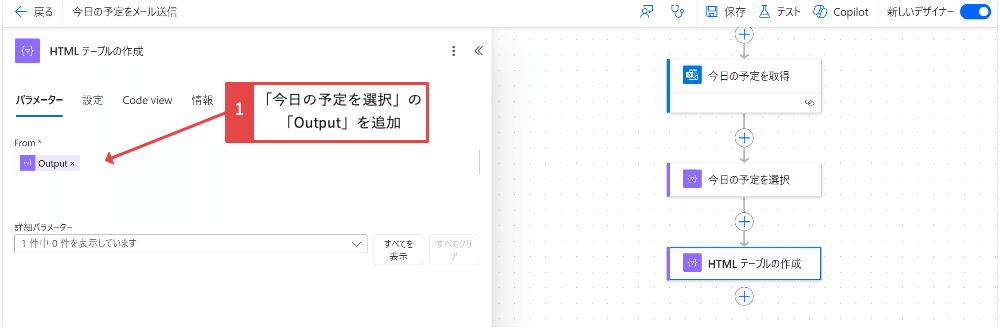
⑬「+」→「アクションの追加」をクリックし、ランタイムの「組み込み」にある「Data Operation」の「HTMLテーブルの作成」のアクションを追加します。Fromに「今日の予定を選択」の「Output」を追加します。

次に条件で予定があればメール通知するようにします。
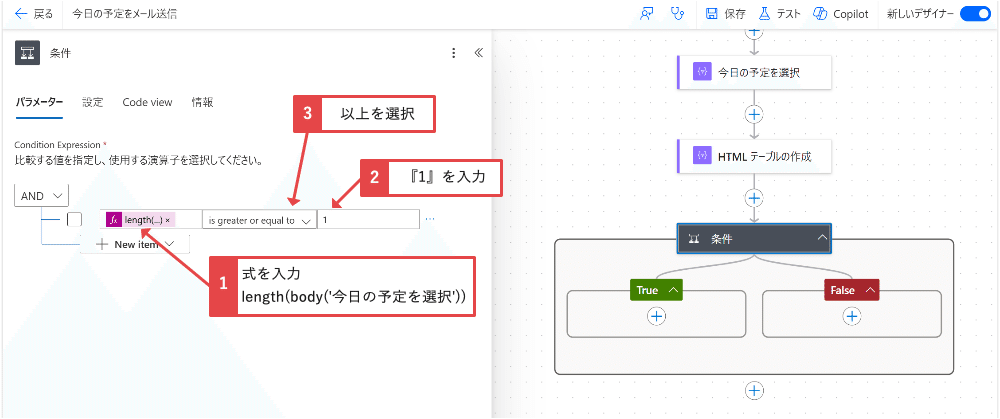
⑭「+」→「アクションの追加」をクリックし、「Control」の「条件」のアクションを追加します。左側の「値の選択」に下記を追加します。右側の「値の選択」に『1』を入力します。真ん中は、「is greater or equal to」を選択してください。
@{length(body('今日の予定を選択'))}
最後にメールのアクションを追加します。
YouTubeではメッセージを曜日によって変える説明をしています。
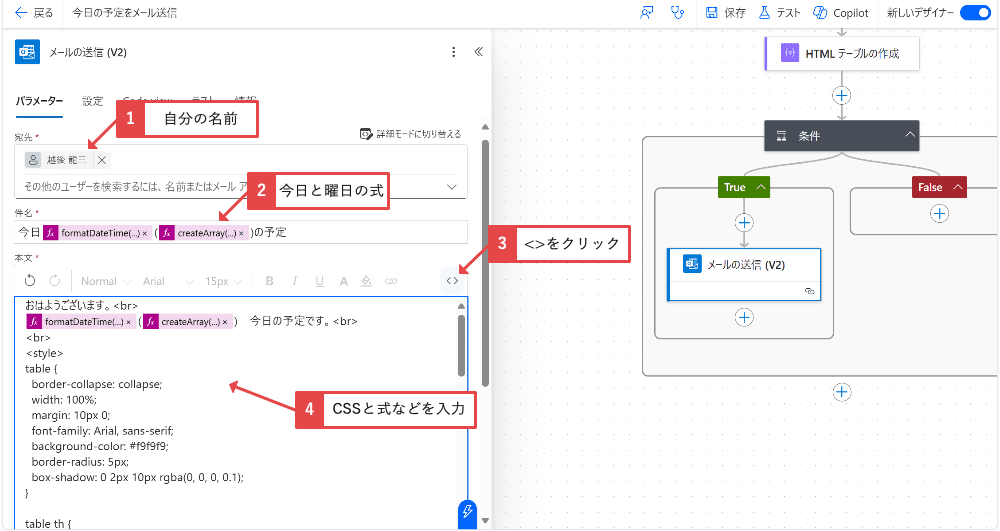
⑮Trueの中の「+」→「アクションの追加」をクリックし、「Office 365 Outlook」の「メールの送信(V2)」のアクションを追加します。宛先に自分の名前もしくは、メールアドレスを追加します。件名と本文は、下記を追加してください。
※本文は必ず「<>」をクリックして、コードビューにしてください。
今日@{formatDateTime(convertFromUtc(utcNow(), 'Tokyo Standard Time'), 'M月d日')
}(@{createArray('日', '月', '火', '水', '木', '金', '土')?[dayofweek(convertFromUtc(utcNow(), 'Tokyo Standard Time', 'yyyy-MM-dd'))]})の予定おはようございます。<br>
@{formatDateTime(convertFromUtc(utcNow(), 'Tokyo Standard Time'), 'M月d日')
}(@{createArray('日', '月', '火', '水', '木', '金', '土')?[dayofweek(convertFromUtc(utcNow(), 'Tokyo Standard Time', 'yyyy-MM-dd'))]}) 今日の予定です。<br>
<br>
<style>
table {
border-collapse: collapse;
width: 100%;
margin: 10px 0;
font-family: Arial, sans-serif;
background-color: #f9f9f9;
border-radius: 5px;
box-shadow: 0 2px 10px rgba(0, 0, 0, 0.1);
}
table th {
border: solid 1px #ddd;
background-color: #4CAF50;
color: white;
padding: 12px;
font-size: 16px;
text-align: center;
}
table td {
border: solid 1px #ddd;
padding: 12px;
font-size: 14px;
color: #333;
text-align: center;
}
table tr:nth-child(even) {
background-color: #f2f2f2;
}
table tr:hover {
background-color: #e9e9e9;
}
table th, table td {
white-space: normal;
word-wrap: break-word;
}
</style>
@{body('HTML_テーブルの作成')}※CSSを使ってテーブルのデザインをしました。

⑯「保存」をクリックします。
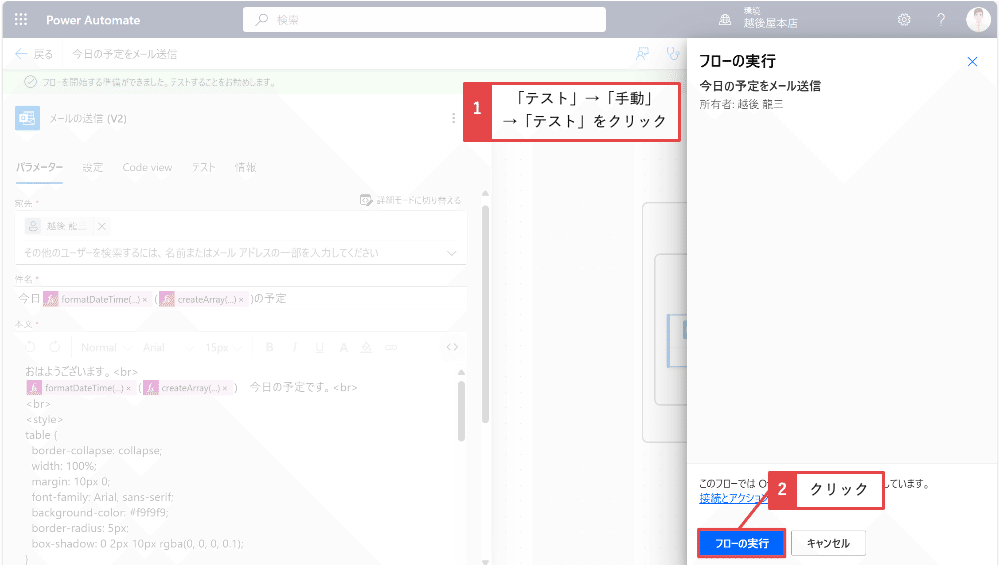
⑰「テスト」→「手動」→「テスト」→「フローの実行」でテストをしてください。終日以外の予定が無ければメールは届きません。

次に終日の予定を取得して、配列を結合してHTMLテーブルにしていきます。ここからは有料になりますが、終日の予定や複数期間の予定をよく使う方は、ご購入ください。
※終日以外の複数期間 10-02 09:00〜10-05 09:00のような予定についても説明します。
この記事が気に入ったらサポートをしてみませんか?
