【shopify #025 まさかのスピードテストのスコアが96!!】
ただでさえ、サイトが軽くサイト表示テスト=PageSpeed Insightsでのスコアが96ってほぼ満点のスコアが出たとのこと!!
これ作りこむほど遅く、増改築が多ければ多いほど遅くなります。そんな中でのスコア96って半端ないスピード速度です。
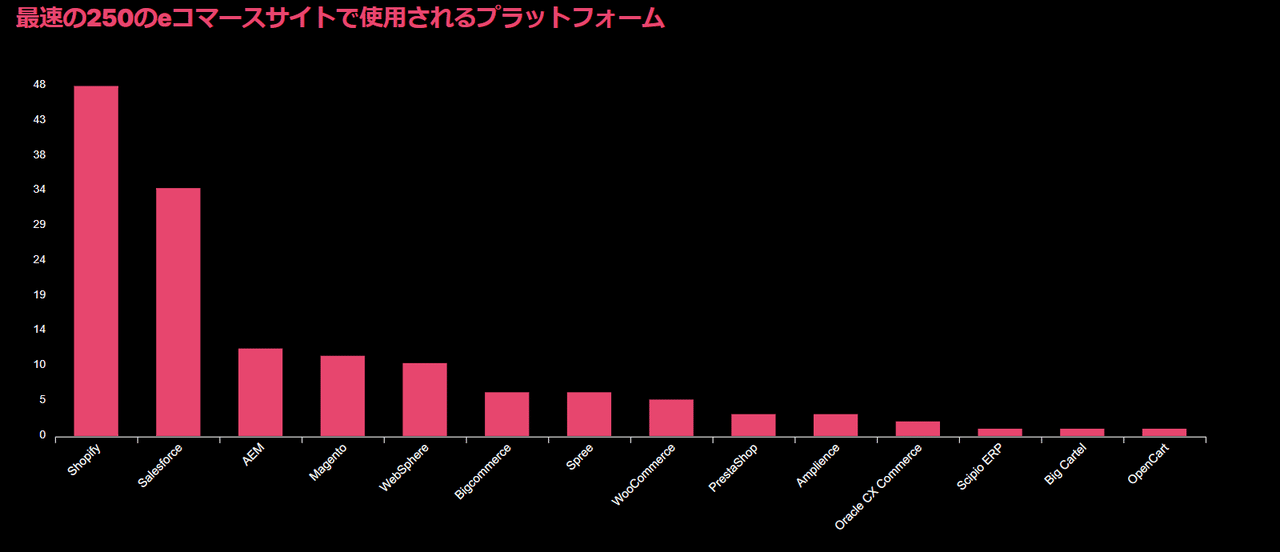
ちなみに、世で著名なカートの表示テスト=PageSpeed Insightsの結果がこちらになります。
クリックすると、サイトに遷移します。
shopifyの表示速度スコアは目を見張るものがありますが、3位以下はスコア10くらいから下となっているのは驚き。ということは、今現在の表示速度も正解標準からするとそんなに??遅くないとも言えます。
そしてスコア96をたたき出した、shopifyのテーマを販売している会社
John Rawsterne, who's the first ever theme developer on Shopify, made our suggested performance related changes to his theme and saw a huge perf gain. https://t.co/aisaILtADF pic.twitter.com/rxXFR0r701
— Jean-Michel Lemieux (@jmwind) December 11, 2020
そしてスコア96のテーマはこちら
見るかぎり、既存の標準的なサイト構成
ヘッダー
レフトナビ
トップローションバナー
New Arrival
新着
動画
ブランドロゴ ローテーションバナー
私の思うところ
まず、何回かリニューアルをしていても、ゼロベースで作っていいるのか?いないのか?で大きく変わると思う。遅くなる理由を考えてみよう。
タグやJsが不用意に残っていることが最大の敵
画像をCDN化したしても、サイト内に残るたくさんの不要なカスを除去する必要がある。除去するなら新しく、作り直したほうが良くこれまた大きなコストが掛かってきます。
乗せ換えや小変更は製作上はとても楽ですし、お客様も迷わなくても済むメリットはあります。が、不要な読み込みを行うことで表示速度を落とすのであればリプレイスor作り直しが結局時短となるのでは??
カスタマイズして、いろんな機能を手に入れると同時、サイト表示速度を落としかねないということを理解して、選択・導入すべきですね。
廻らない鮨を食べたいなぁ😅