
【Resonite】自分の顔にモザイクをかけよう
ここぞと放った一言が冷たい静寂を作ったとき,他人のフリしてしらばっくれたくなったこと,皆さんもありますよね.
そんなときのために,被れるモザイクを作りましょう.
はじめに
想定している読者は次のとおりです:
ただただ被れるモザイクがほしいだけの人
被れるモザイクを作ってみたい人
初心者さんを想定しています.
今すぐ被れるモザイクが欲しい人へ
布教用モザイクにRheniumさんのEE System Attacherを適用してください.
#Resonite https://t.co/QKfbdRY72R pic.twitter.com/jZH4KY0SxQ
— 石射けい (@_E_C_K__) October 19, 2023
作り方
手順は次のとおりです.
キューブを新規作成
モザイク用のマテリアルを作成し,キューブに適用
頭に追従させる
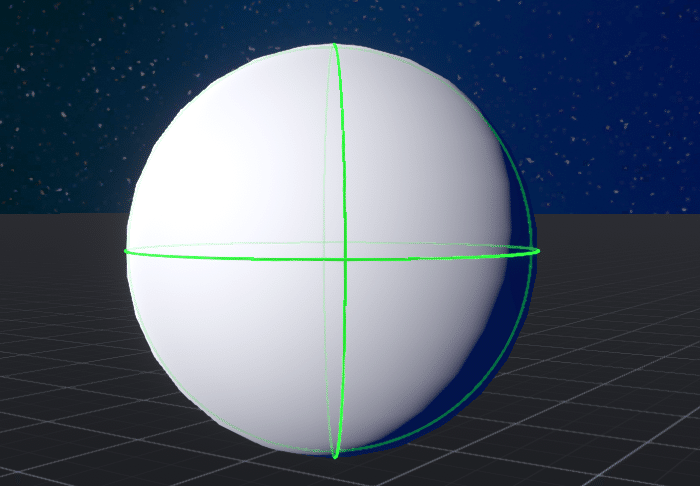
step 1. 球(スフィア)を新規作成
DevToolから球を作成してください.

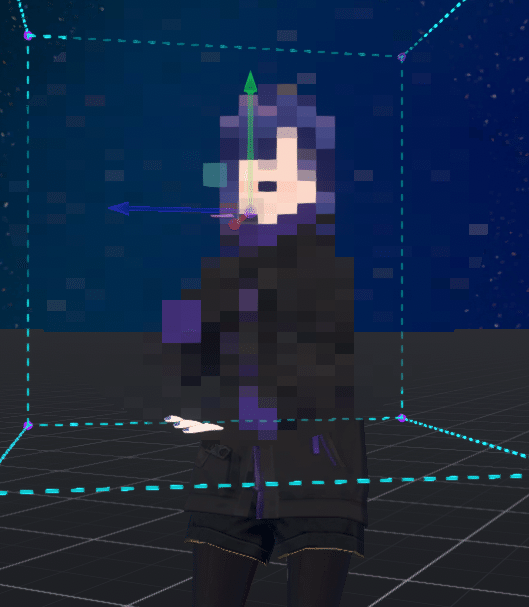
step 2. モザイク用のマテリアルを作成し,球に適用
MaterialToolを用いてFiltersからPixelateMaterial を作成し,球に適用してください.
モザイクの解像度は,マテリアルのResolution のx, yの値から調整できます.

step 3. 頭に追従させる
さて,以上でモザイクができました.次は,頭に追従する処理を書きましょう.
さあProtoFluxを触りましょう!
まずは,やりたいことを分解して必要な機能を整理しましょう.
ユーザーの頭のスロットを取得
取得したスロットにくっついて動く
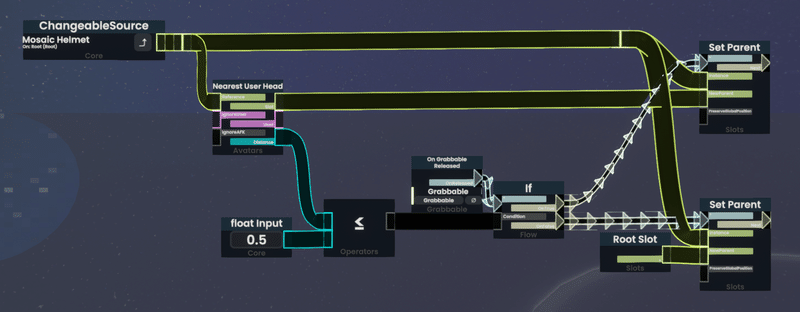
近くのユーザーの頭はNearest User Head(fluxノード)で取得できます.
モザイクをその子スロットにすれば,追従はできそうです.
…というのが最低限の処理ですが,かなり遠くにモザイクがあるのに追従するというのは期待する動きではありません.頭の近くに持ってきたら追従する方が自然ではないでしょうか?
ということで,モザイクが追従するかどうかを距離によって決める処理も追加しましょう!

モザイクを離したタイミングを判定タイミングとし,そのとき最も近いユーザの頭との距離が0.5以下であればモザイクをその頭の子にし,0.5より大きければ頭の子から外すという処理にしました.
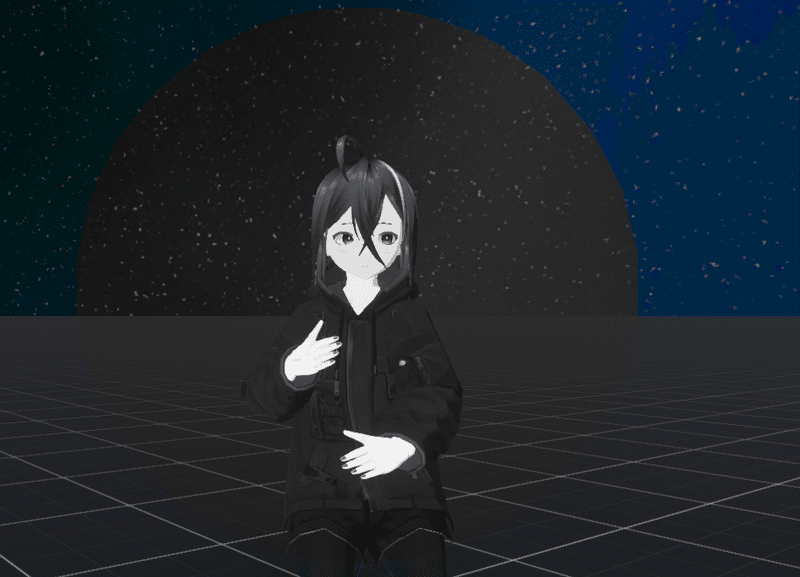
お疲れさまでした.以上で,被れるモザイクは完成です!

APPENDIX. Filterマテリアル
Filtersにあるマテリアルは,その名のとおり,向こう側の景色に対しフィルターをかけるものになります.
【Resonite】Depthカメラの作り方で取り扱ったDepthフィルターもその一つです
step 2. においてPixelateMaterialを適用しましたが,これをFilter内の別のマテリアルにすると,様々なヘルメットが作れます.


参考
頭への追従処理については,JPクリエイターガイド第一章攻略の証 の処理を参考にしました.
この記事が気に入ったらサポートをしてみませんか?
