
投稿リストのマークアップをする時に気を付けている4つのこと
マークアップって開発環境とかJSとかに比べてアップデートする頻度が低くないですか?でも、CSSやらHTMLも進化してますよね。
そこで、僕が書いたHTML/CSSのコードを皆さんに見てもらって、改善できる箇所を見つけたり、ナレッジの共有ができればと思い「このデザインどうマークアップする?」シリーズを始めました!
マークアップエンジニアやフロントエンドエンジニア、デザイナーだけどマークアップ業務もしているという方に読んで頂けると嬉しいです。
僕がマークアップする時に気を付けていることや、考えていることを共有しますので、おかしいところがあれば指摘して頂けるとありがたいです!
何か参考になることがあれば「いいね」もよろしくお願いします🍤
このデザインどうマークアップする?
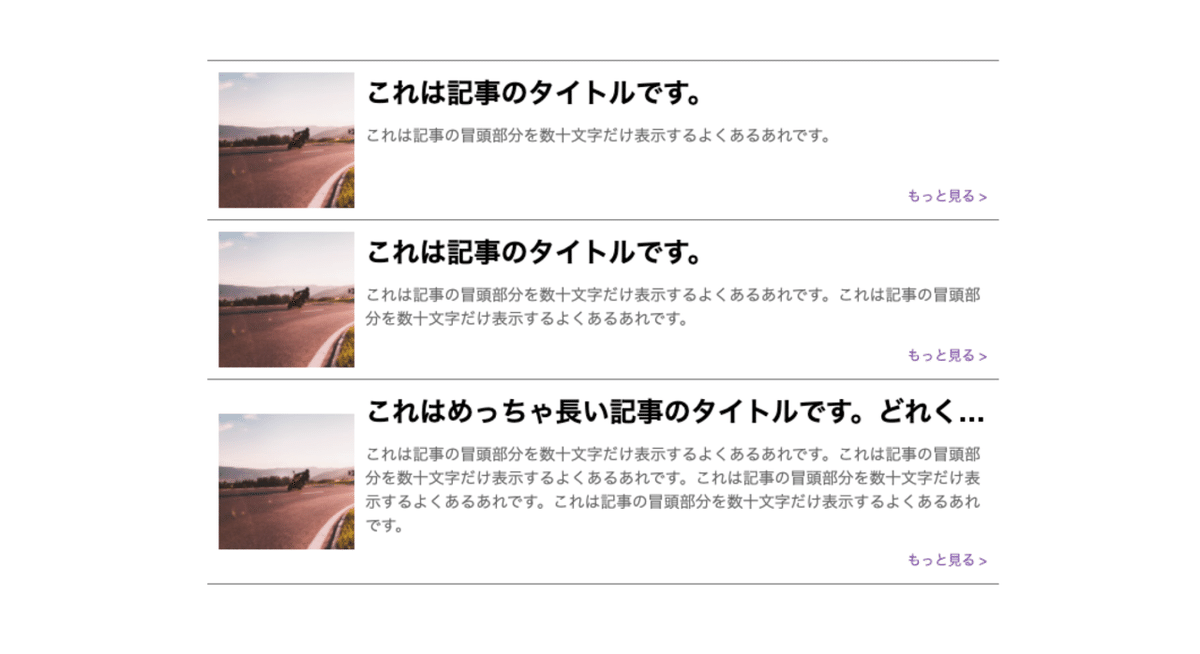
早速ですが以下のようなデザインをどうマークアップしますか?

ブログの投稿に良くある、サムネイル画像+タイトル+本文の冒頭+もっと見るボタンの構成ですね。
僕の場合以下のようにマークアップします。
1.CSS Gridを使う
今回のデザインは1行+3行の2列で構成されています。
このような少し複雑なレイアウトはdisplay: grid;を利用しましょう!
CSS Gridを使ったことが無いという方は以下の記事を参考にしてください。
これによりレイアウト調整用のdivタグが不要になり、HTMLがフラットに書けます。
CSS Gridは解説記事がページ全体のレイアウトを例にするものが多いですが、このような小さなレイアウトにも有効なので積極的に使っていきましょう!
2.正しい文章構成を意識したHTML
HTMLのコードは以下のように書きました。
<ul class="borderList">
<li class="borderList_item">
<section>
<a class="listCard" href="#">
<h2 class="listCard_title">これは記事のタイトルです。</h2>
<p class="listCard_text">これは記事の冒頭部分を数十文字だけ表示するよくあるあれです。</p>
<img class="listCard_image" src="https://source.unsplash.com/random/800x400" alt="サムネイル画像" width="120" height="120" />
<p class="listCard_more">もっと見る ></p>
</a>
</section>
</li>
//以下 liを繰り返し
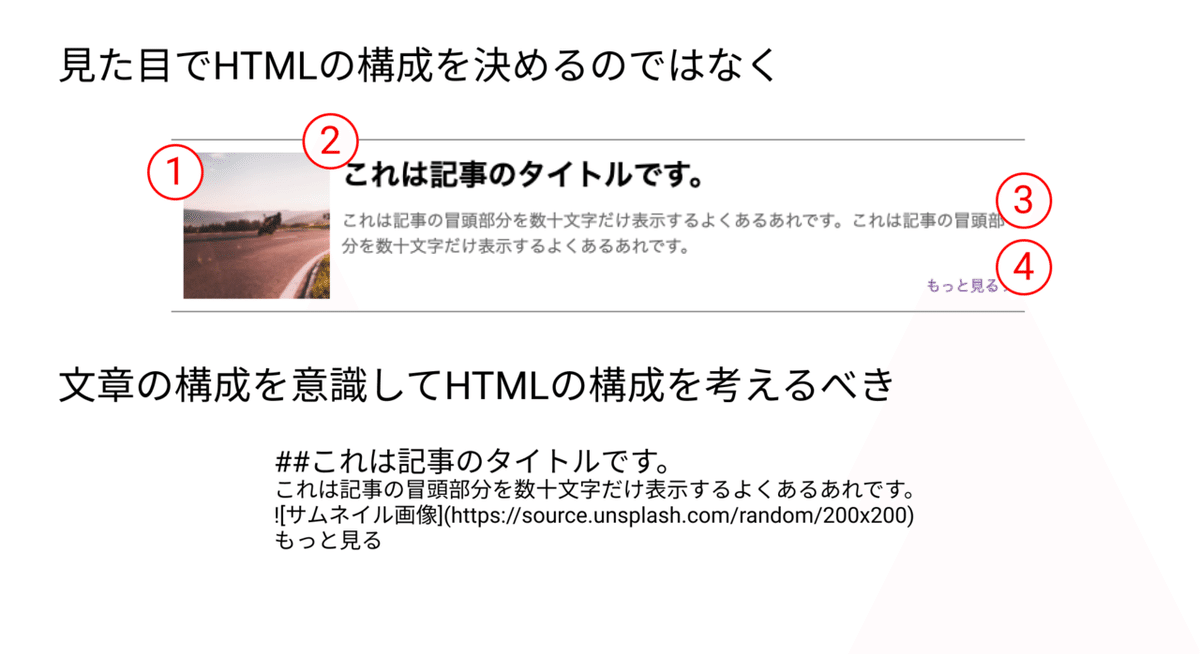
</ul>デザイン(見た目)とは少し違った記述順になっていることが分かるかと思います。
HTMLはコンテンツの構造を記述するための言語なので、「見出し」→「本文」という順序は崩さないようにします。
デザイン(見た目)の通りにコーディングしようと考えて、以下のようにHTMLを記述するという方もいるかもしれません。
<a class="listCard" href="#">
<img class="listCard_image" src="https://source.unsplash.com/random/800x400" alt="サムネイル画像" width="120" height="120" />
<h2 class="listCard_title">これは記事のタイトルです。</h2>
<p class="listCard_text">これは記事の冒頭部分を数十文字だけ表示するよくあるあれです。</p>
<p class="listCard_more">もっと見る ></p>
</a>デザインの左から右、上から下の順に記述しているため「画像」→「見出し」→「本文」という順になっています。
スクリーンリーダーには見出しへジャンプする機能があるので、見出しの上にコンテンツがあると読み飛ばされてしまったり、前のコンテンツの最下部の要素と認識される可能性が高いです。
簡単な工夫でアクセシビリティを高められるので、正しい文章構成を意識してHTMLを書くべきです。

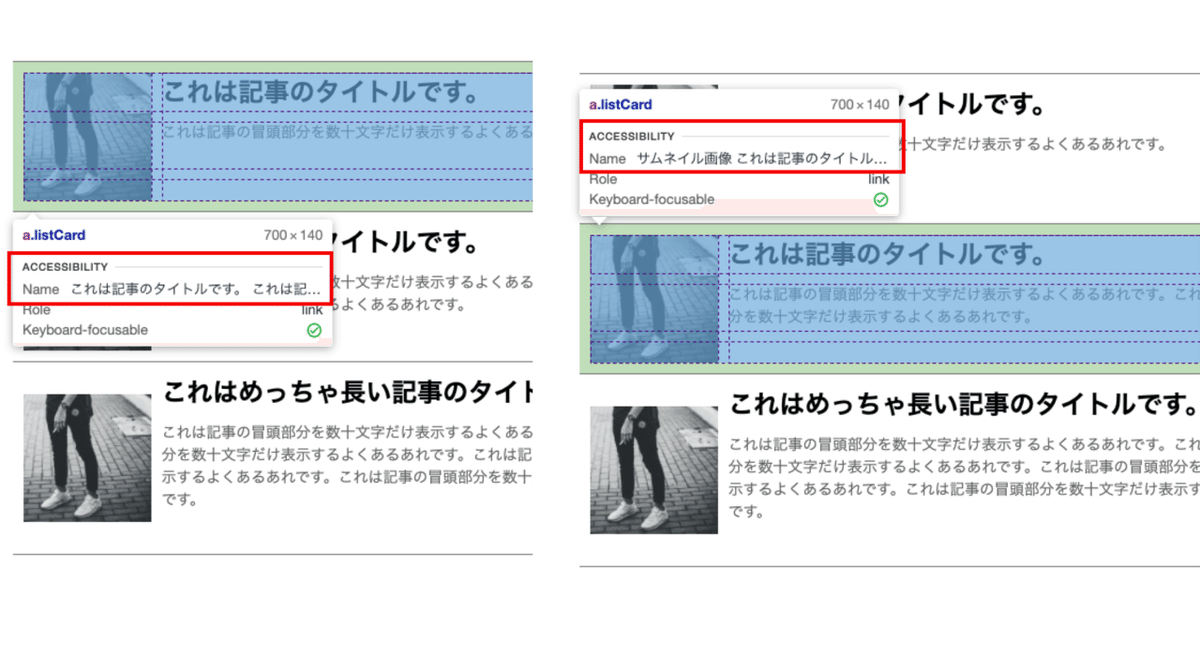
読み上げ順の確認に関してはMacに標準搭載されている「VoiceOver」やその他スクリーンリーダーを使うのが良いかと思いますが、GoogleChromeのDevToolsでも確認可能です。
左「タイトル」→「本文」→「画像」→「もっと見る」と正しい順序で表示されている。
右「画像」→「タイトル」→「本文」→「もっと見る」と間違った順序で表示されている。

3.grid-templateで楽にスマホ対応
先述の通り、カードのレイアウトはCSS Gridで行いました。
.listCard {
display: grid;
grid-template:
"image title" 36px
"image text " 1fr
"image more " 20px/
120px 1fr;
gap: 10px;
}grid-templateというプロパティを使うと、何をどのような区切りで置くかを直感的にコーディングできて、とても便利です!
これによってHTMLの順序は正しく、見た目はデザイン通りにできますね。
スマホサイズの対応もプロパティを組み替えるだけで可能なので楽々です。
/* 例えば縦1列に並べたい時は以下のようにするだけ! */
.listCard {
grid-template:
"image" 120px
"title" 36px
"text " 1fr
"more " 20px/
1fr;
}4.文字数制限をCSSで済ませる
以下のような横幅を基準とする文字数制限であればCSSだけで可能です。

具体的なコードは以下の通りです。
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;text-overflow: ellipsis;というプロパティが文字がはみ出た場合に三点リーダーを表示させるものです。が、これ単体では文字がはみ出ないのでoverflow: hidden;とwhite-space: nowrap;も一緒に定義してあげます。
今回は1行のテキストに対して横幅で文字数制限を行いましたが、複数行のテキストに対して文字数制限をかけることも可能です。
/*ここで行数の指定*/
-webkit-line-clamp: 3;
/*おまじないのように書く三行*/
display: -webkit-box;
-webkit-box-orient: vertical;
overflow: hidden;正直、仕組みはよく分かっていないので、おまじないのように書いています…。誰か解説してください!
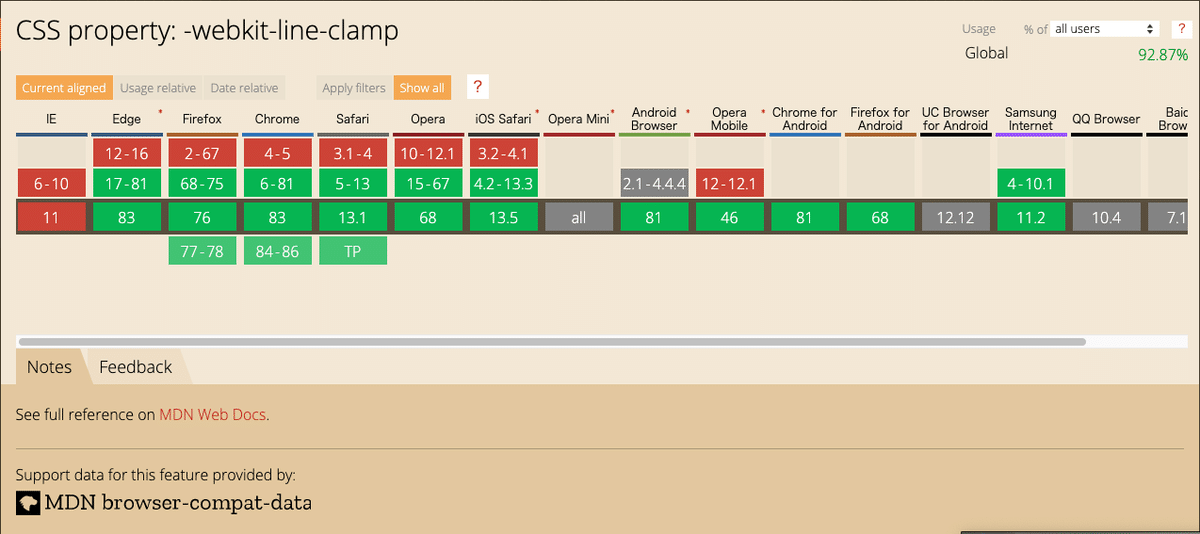
ちなみに-webkit-line-clampはIE11非対応なので、CSSだけでの複数行の文字制限はIE11では行えないようです…。

まとめ
以上が僕が書いたHTML/CSSのコードの解説でした。
まだこんな感じに改善できるよ!とかこうした方が良いよ!という意見がありましたら是非教えてください。
それでは最後まで読んでいただきありがとうございました!
少しでも参考になりましたら、是非いいねとフォローをよろしくお願いします🍤
ここまで読んでいただきありがとうございました! もし気に入っていただければ投げ銭よろしくお願いします🍤 投げ銭でエビフライを食べに行きます
