
対応服改変(フルーリアちゃん編)
上手くできなくてハマっているフレンドさんがいたのでNoteに記載します。
フォルダ内に詳しい説明が載っていますが、とても素敵なアバターなのでみんなに使って欲しくてNoteにしました(/・ω・)/
みんなもフルーリアちゃんを使いましょう!

プロジェクトの作成について
VRChat Creator Companion(以下VCC)の導入は割愛します。
VCCを起動して右上の”Create New Project”をクリックしてください。

Select templateは、将来を見据えてUnity 2022を使用しましょう。
使用したいAsset(衣装やギミック)が古いUnityにしか対応していない場合、”Unity 2019 Avatar Project”を使用することで解決することがあります。

Project Nameを入力しましょう。*New Projectでも動きますが…。
名前に日本語の使用は極力避けましょう。
使っても特に問題はありませんが、トラブルの要因になります。
名称は好きにつけてもらって構いません。
今回は”アバター名_プロジェクト作成日”にしました。

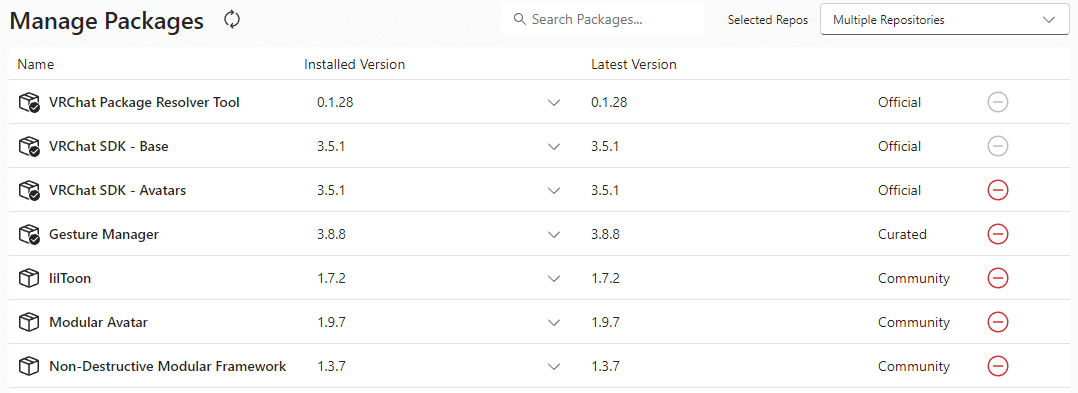
Manage Packagesを追加します。
2024年3月現在、日本製アバター及び衣装を導入する上で最低限のPackagesは以下です。
・Gesture Mamager : プリセットにあります。
・lilToon : VCC追加 (本家サイトURL)
・Modular Avatar : VCC追加(本家サイトURL)
Gesture MamagerはUnity上での動作確認で使用します。
なくても大丈夫ですがストレスがマッハ()になるので導入しましょう。
lilToonとModular Avatarはほぼ必須です。
lilToonとModular AvatarはDefaultで未導入です。ご自身で追加ください。
(上記VCC追加を押せば自動で導入されるはずです。)
ここまで出来たら、"Creat Project"を押します。
projectが生成されます。
しばらくおまちください。

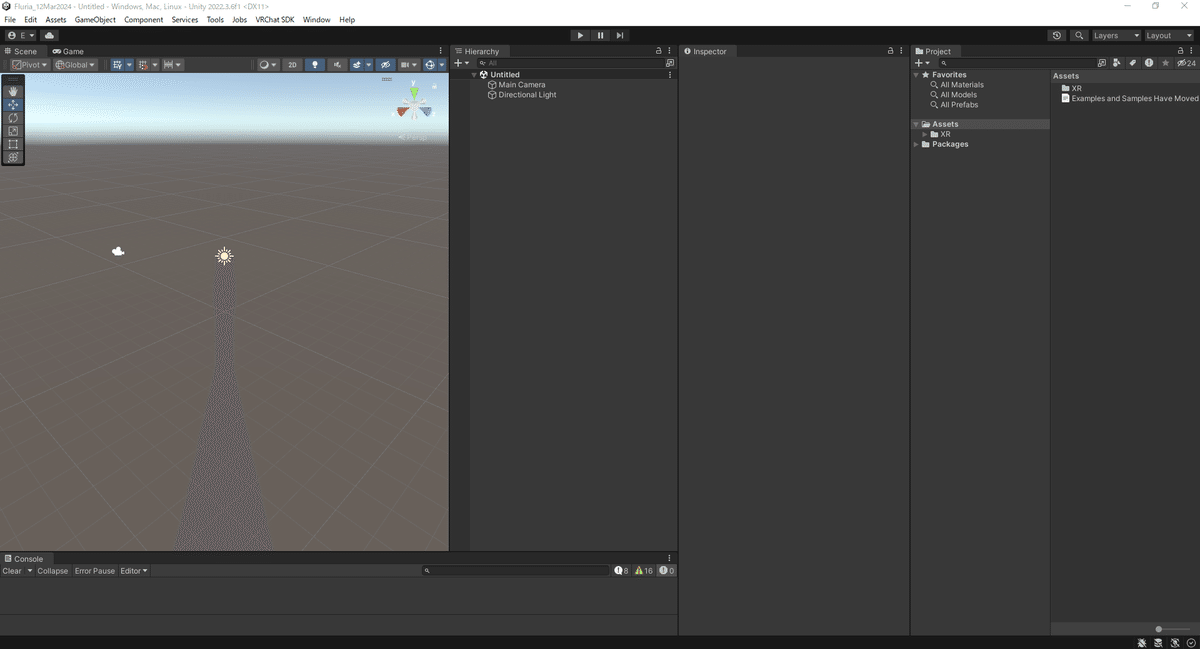
こんな画面になれば成功です。
改変向けアバターの導入について
次にアバターと対応衣装を追加しましょう!
フルーリアちゃんをダウンロード(DL)します。
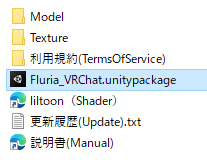
DLしたファイルを解凍(すべて展開)します。

先ほどのUnity画面は閉じてませんよね?(閉じちゃった人は開いてね!!)
”Fluria_VRChat.unitypackage”をダブルクリックしてください。

Unity画面が前にでてきます。右下のImportを押しましょう!

Importingが消えたらアバターImport完了です!
”Fluria_Setup”をHierarchyにドラッグ&ドロップしちゃいましょう~。
”Fluria_Setup”はAssetsフォルダ内のBikitanAvatars→Fluria内にあります。

Hierarchyに設置すると下図になります。

Untitledを削除しちゃいましょう。

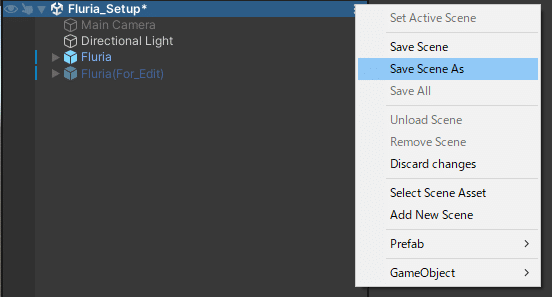
Sceneは分けた方がいいので、このタイミングで"Save Scene As"しましょう。Fluria_Setup右にある縦の点々をクリックすると下図がでてきます。

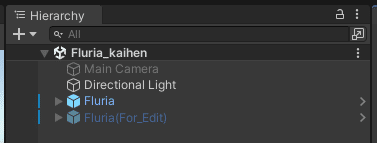
今回は"Fluria_kaihen"って名前で新しくSceneを作り直しました。
下図になります。

今回は改変していきます。
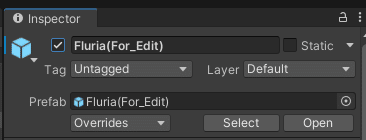
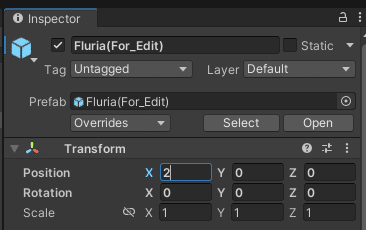
改変では、Fluria(For_Edit)を使用します。
Inspectorにチェックが入ってないので、
Fluria(For_Edit)の左隣にあるチェックボックスにチェックを入れます。
(マウスクリック!)

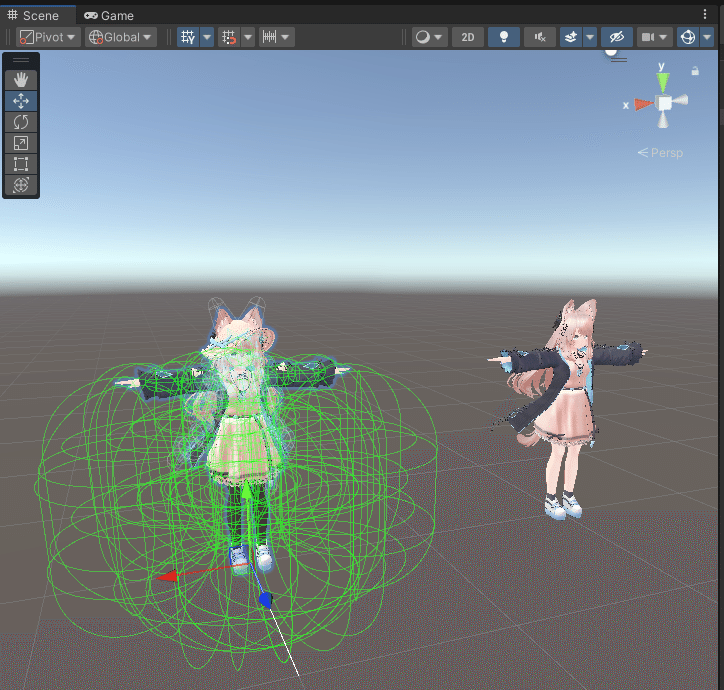
Defaultのフルーリアちゃんと被って表示されているため、位置をずらします。TransformのX軸を0→2にしましょう。

Sceneが下図になるはずです。はずです。。

アバターは一旦終了!
改変用衣装の導入について
次に衣装を導入します。
今回の衣装はOKITUNELANDさんの
【~ #FriendPlus ~ドキッ‼️良い匂いがしそうなお姉さんがふとした所作をする際に無防備な胸元や艶やかな太ももをチラッと思わず見てしまいたくなる衣装】
を使用します。
購入したら、fluria_roomwear.zipをダウンロードします。
(テクスチャ弄りたい人はTex.zipも!今回は割愛します。)
アバターの時と同じように、解凍→unitypackageをダブルクリックです!

Importしましょう!
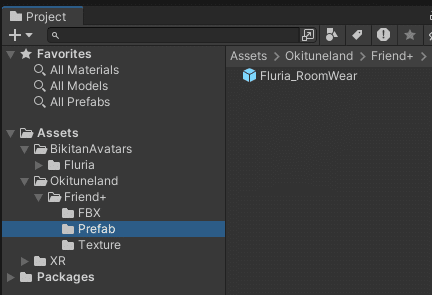
ProjectにOKITUNELANDフォルダが生成されます。

ここから重要です。
ProjectにあるPrefabフォルダ内の"Fluria_RoomWear"を、
Hierarchyにある"Fluria(For_Edit)"に直接ドラッグ&ドロップします!
OK?間違えないでね…。

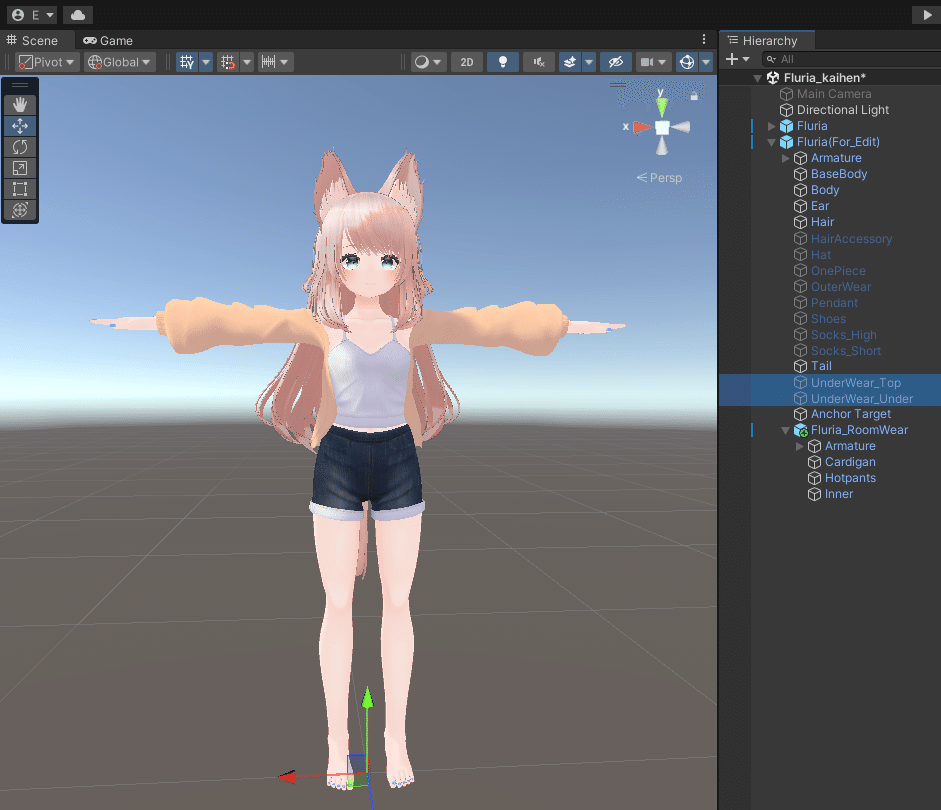
成功するとこうなります。なった?

Sceneではこうなってます。
何かぐちゃぐちゃですね…( ´艸`)
大丈夫です、これが正常です!

服を正常にしましょう。
HierarchyにあるFluria(For_Edit)の”HairAccessory”を左クリック、
Socks_ShortをShift+左クリックします。下図になるはずです。

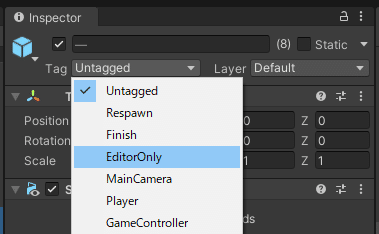
Inspectorのチェックを外し、TagをUntaggedからEditerOnlyに変えます。

下図になるはずです。

同じ要領でUnderWearも外していきましょう。
下図になりましたか?

ModularAvatarの使い方(Armatureセットアップ)
次におまじない(ModularAvatar)の時間です。
衣装データ(Fluria_RoomWear)を右クリックしてください。
下図がでてきます。ModularAvatar→Setup Outfitをクリック!

これで衣装導入は完了です!
Unity上での動作確認について
アップロード前に動作確認しましょう。
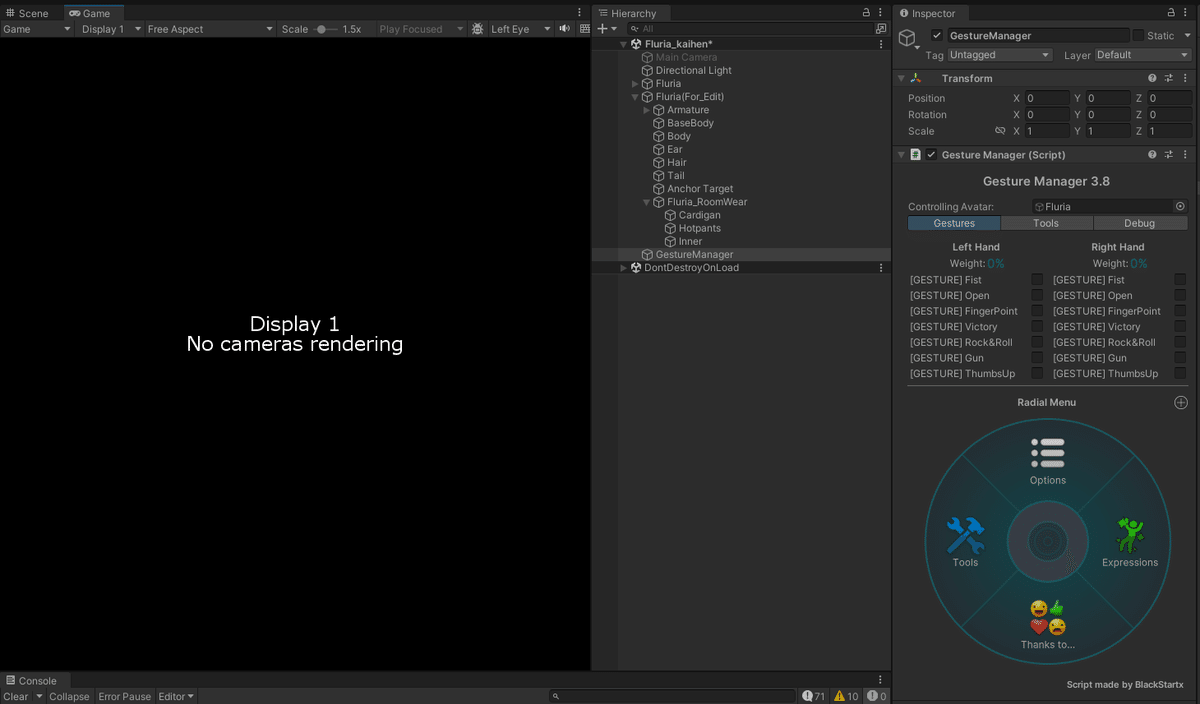
Toolsにある"Gesture Manager Emulator"をクリック。

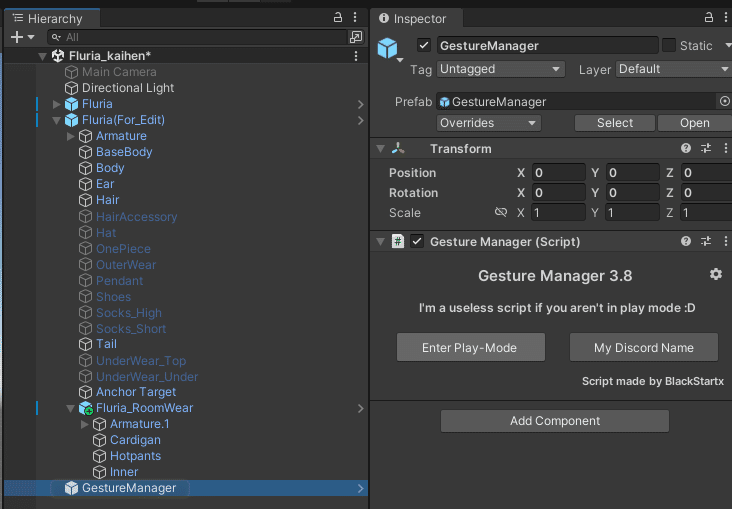
HierarchyにGesture Managerが追加されます。
Enter Play-Modeをクリック!

こうなります。大丈夫です、正常ですから!

GameからSceneに切り替えましょう。

次にControlling Avatarを変更します。
最初はFluriaが入っています。Fluria(For_Edit)に変更しましょう。
ドラッグ&ドロップで入ります。

こうなるはず!(Tポーズではなく、手が下がります。)

フルーリアちゃんの下にある緑や赤や青い矢印を、
クリックしながらマウスを動かしてみてください。
矢印に沿ってアバターが動きます。
服がアバターと追随しているか確認しましょう!
一緒に動くなら導入OKです!
服が付いてこない場合はNG!!どこか間違っています。
この説明通りにやっていれば問題ないはずですが、NGの場合は私まで連絡ください~。
Gesture Managerを停止する方法はUnity画面中央上の再生ボタンをクリックです。これで停止、元の状態に戻ります。

ここまでくればあと少し!!!!!
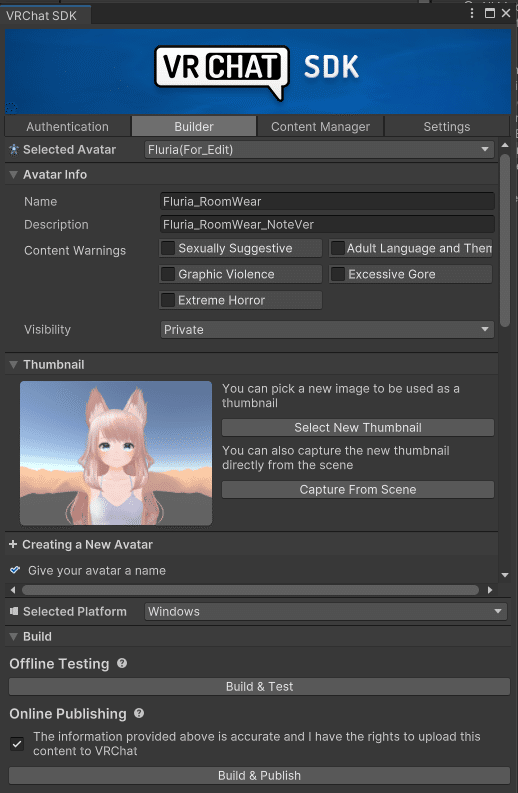
最後、アップロードしてVRChat上で動作確認
最後にアップロードしましょう!
アップロードの説明は割愛します。
(Select Avatarの名称を変えたい場合、HierarchyにあるFluria(For_Edit)の名称を変えてください。)

VRChat上で動作確認して完了です~!
お疲れ様でしたっ!!

この記事が気に入ったらサポートをしてみませんか?
