
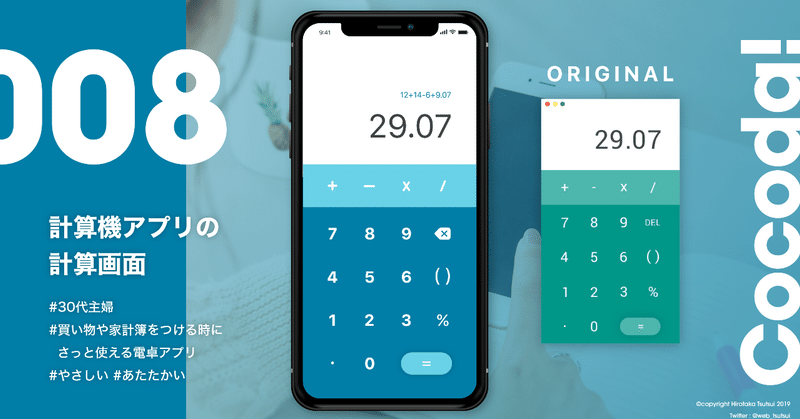
DailyCocoda! #008_計算機アプリの計算画面
こんにちは、駆け出しwebデザイナー(2年目)のつついです。
Cocoda!13日目です
お題
計算機アプリの計算画面
前提
以下のweb記事にあがっている43のUIを見比べて、
ターゲットに対するベストUIを模索します。
【Cocoda!指定のデザイン要件】
誰向け?👉30代主婦
コンセプト👉買い物や家計簿をつける時にさっと使える電卓アプリ
雰囲気👉やさしい、あたたかい
リサーチ
目に留まったものを3つ、ピックアップしました
①Calculator by Memona Madi

思い切っているモダンな配色がかわいい。
仕切り線がないため、しっかりとマージンを空けています。
「=」のボタンだけサイズと色が変わっていて一瞬で気づけるし押しやすいのはとても使いやすいと思います。
計算式履歴が出るのも便利。
②Morgan Gore

他で全く見たことが無かったのですが、「=」を押す前に
加減乗除のボタンと、その計算結果がセットで表示されるという先進UI。
「この数字は明らかにおかしい、どこかで何か押し間違えている…」という事態にいち早く気づくこともできるし、結果のおおよその数字から加減乗除どのボタンを押すか選ぶことができるってすっごい便利だと思います。
それと、取り消し(キャンセル)ボタンが「C」ではなく「×」になっているところもわかりやすいです。
僕は子供の頃から「『C』ってなんだよ、『AC』ってなんだよ」ともやもやし続けていたので、「×」マークや、iOS入力時のバックスペースマークを出てくれると感覚的で馴染みのあるUIですごくいいなあ
ただ、馴染みのないUIなので、
慣れるまではとっつきにくさがあると思います。
③Calculator - Daily UI #004 by Luigi Benvenuti
並びとしては一個前のやつのシンプル版という感じでしょうか。
加減乗除ボタンが上に分かれて並んでいるので、
数字がどこにあるかわかりやすいです。
ターゲットのことを考えるとこれに計算式履歴をつけるくらいの
オーソドックス&シンプルUIがよさそうです
アウトプット

こんな感じ。
やさしくてあったかいという指定があるとはいえ、
もう「女性だからピンクとかオレンジとか赤」って時代でもないかなあと思います。
頭を使う作業をするアプリなので落ち着いていて且つかわいい
マリンブルー系の配色をcoolorsで探してみました。
ユーザーが少しでも愛着を感じられて長く使えるように、何種類かの中から好きな色に1タップで変えられるという機能があってもいいなあと思いました。

区切り線を入れてないので、数字や記号は太いほうがボタンらしさが出て押しやすいと思い、boldにしています。
考えたこと
普段作るwebには「画面上の要素すべてがボタン」というUIがほとんどないので、優先順位や思考の導線について考える良い機会となりました。
iPhoneXの縦長デバイスでデザインしましたが、その場合ボタンエリアをもう少し下に詰めて片手で操作しやすくすべきだったかなという反省点があります。
計算式の履歴はもっといい見せ方があるのでしょうか、
いいのあったらぜひ教えてください。
おしまい
以上です!

サポートいただいたら フェレットの東風(こち)くんにおやつを買ってあげて、 おやつをあげているところは動画でupします。

