
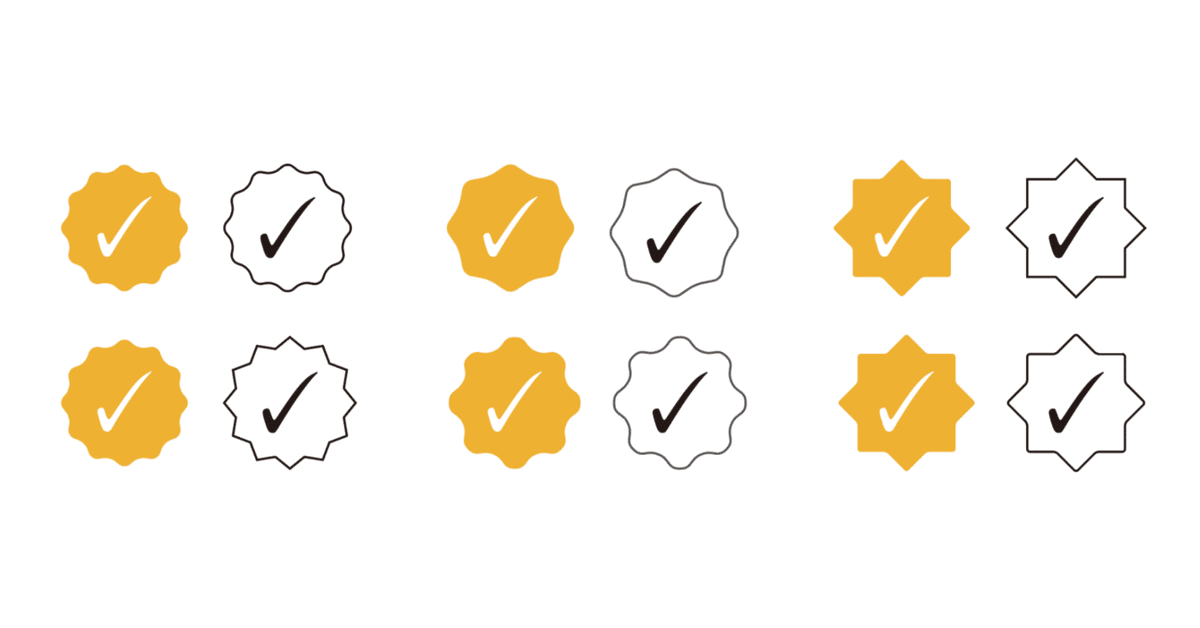
どんな文字でも多角形アイコン風にするアピアランス
多角形アイコンを見る機会が増えているように感じます。
多角形ツール+効果で作成し、テキストを乗せてもよいのですが、テキストに対してのアピアランスとして設定しておくとハンドリングがよさそうです。
どんな文字でも多角形アイコン風にするアピアランス#アピアランス100本ノック #常用アピアランス pic.twitter.com/AXqc6hflC9
— DTP Transit (@DTP_Transit) February 12, 2023
「フォントサイズ:12pt」を前提にしているので適用後、フォントサイズでなく、[線幅と効果を拡大・縮小]オプションをONにして、オブジェクトとして拡大・縮小してください。
線属性を「塗り」として扱う
運用としては、線アピアランスを埋められるようにしておくとハンドリングがよさそうです。

ダウンロード(1)

ダウンロード(2)
腰を入れて、それぞれの複数のアプローチをまとめてみました。

10角形+[ジグザグ]効果で可愛い星形が作れたりするので、もう少し研究してみたいと思います。

ここから先は
0字
/
1ファイル

月に10-20本くらいの記事を投稿しています。定期購読されると、更新のお知らせを受け取ったり、マガジン限定記事やサンプルファイルをダウンロードできます。
購読を開始した月に更新された記事から読むことができます(初月無料)。
DTP Transit 定期購読マガジン
¥100 / 月
初月無料
マガジン限定記事やサンプルファイルをダウンロードできます。
定期マガジンを購読されるとサンプルファイルをダウンロードいただけます。 https://note.com/dtp_tranist/m/mebd7eab21ea5
