
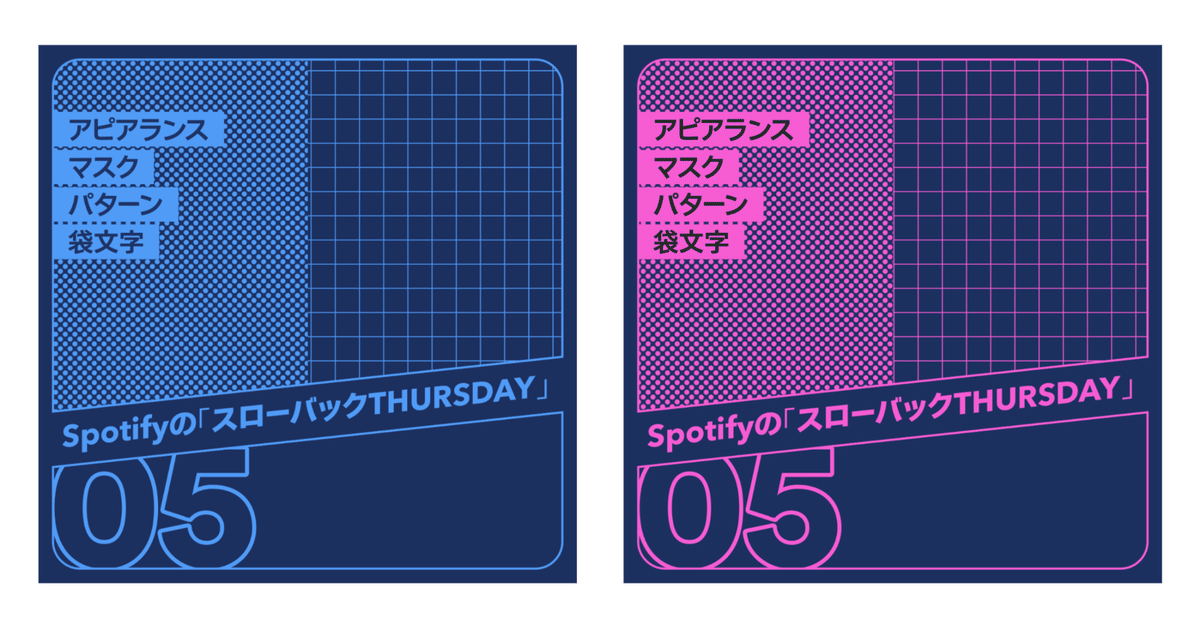
Spotifyの「スローバックTHURSDAY」のバナーの再現
Spotifyに「スローバックTHURSDAY」というコンテンツがあります。
このバナーに惹かれ、Illustratorで再現してみました。
//
— Spotify Japan (@SpotifyJP) September 20, 2023
あの頃の、あの曲を、
Spotifyなら無料で。
\\
1976年~2019年の名曲を楽しめる
44年分のプレイリストシリーズ
【スローバックTHURSDAY】✨
各年を彩った名曲と合わせて
当時の出来事や流行の解説トークも収録🎙
大きくすると、こんな感じ。

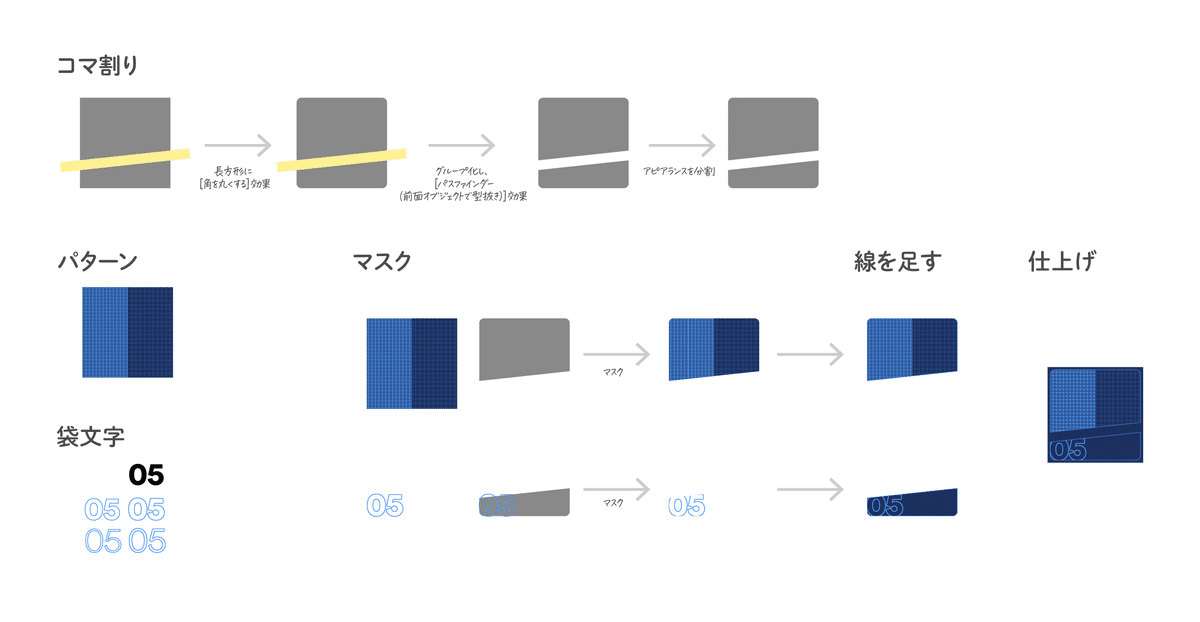
コマ割り
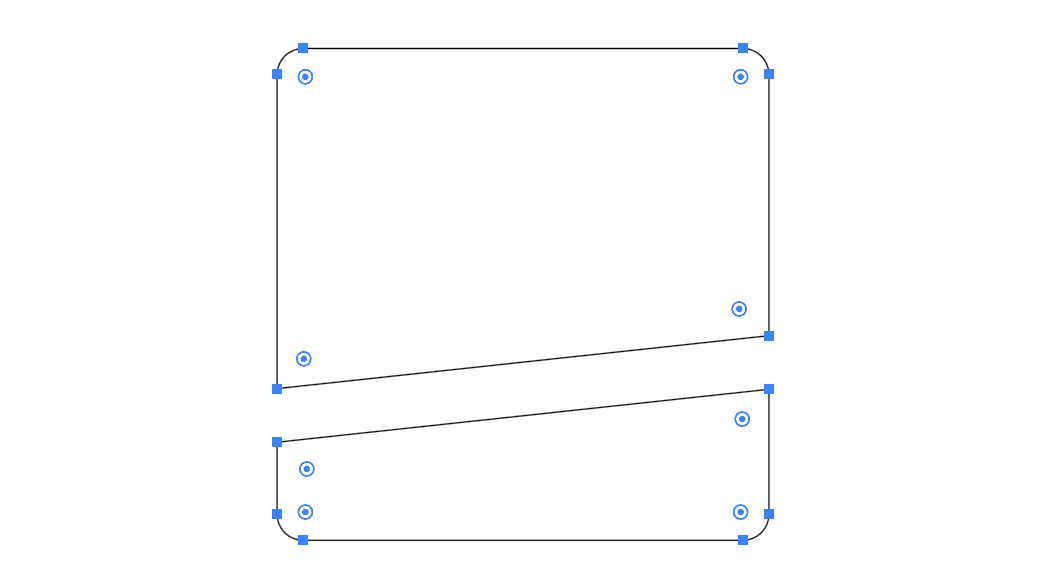
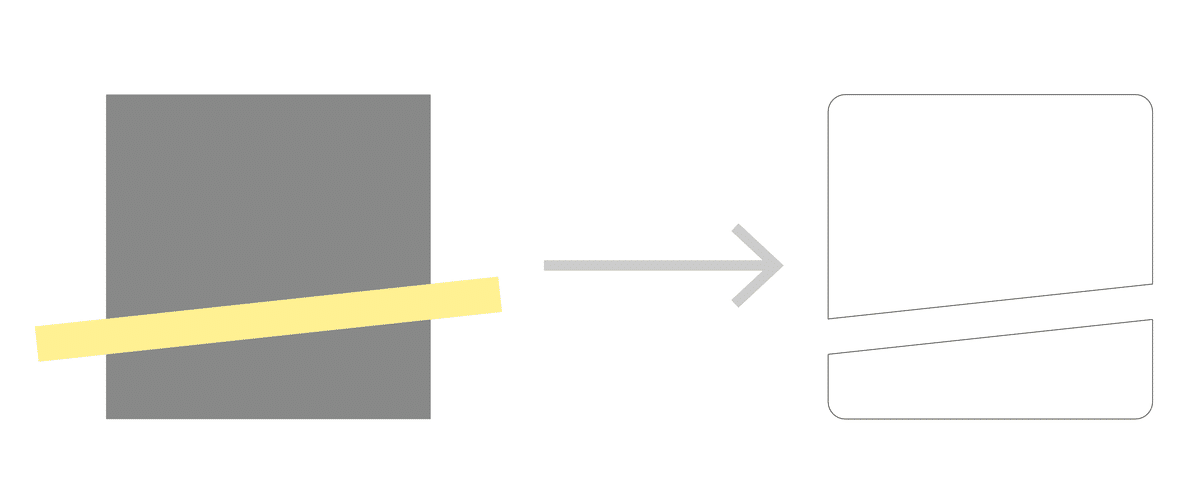
まずは、次のような図形を作成します。

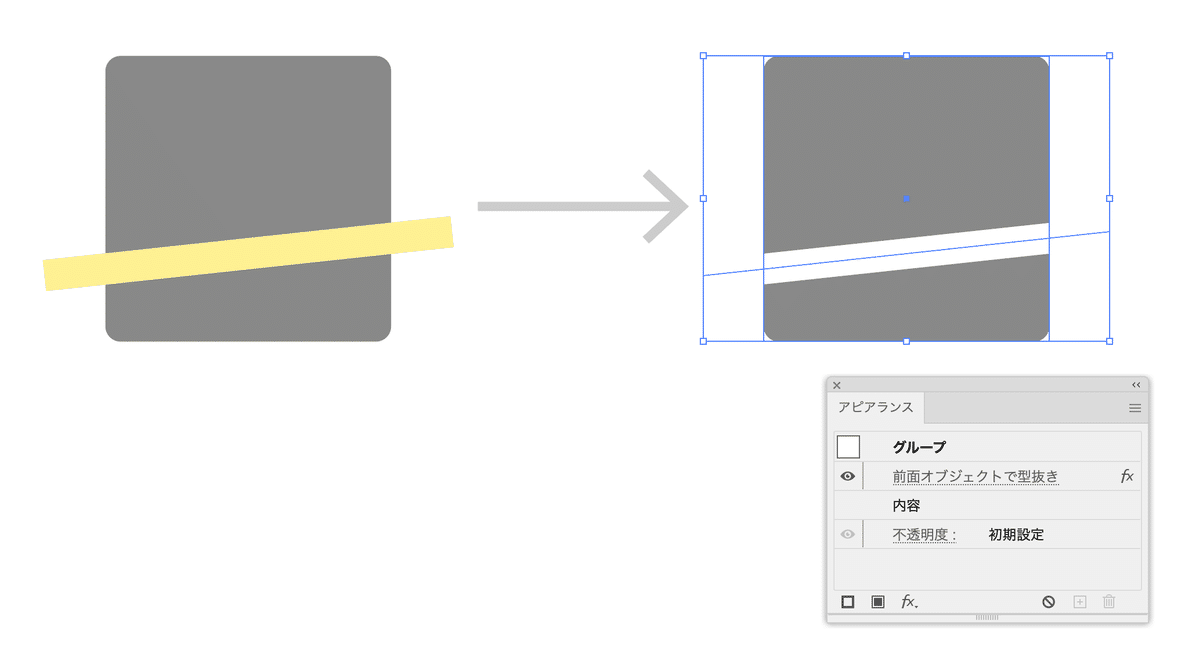
正方形の上に線を重ね、線に[パスのアウトライン]効果を適用。正方形は追って再利用するので、コピーしておきます。
2つをグループ化して、[パスファインダー(前面オブジェクトで型抜き)]効果を加えます。

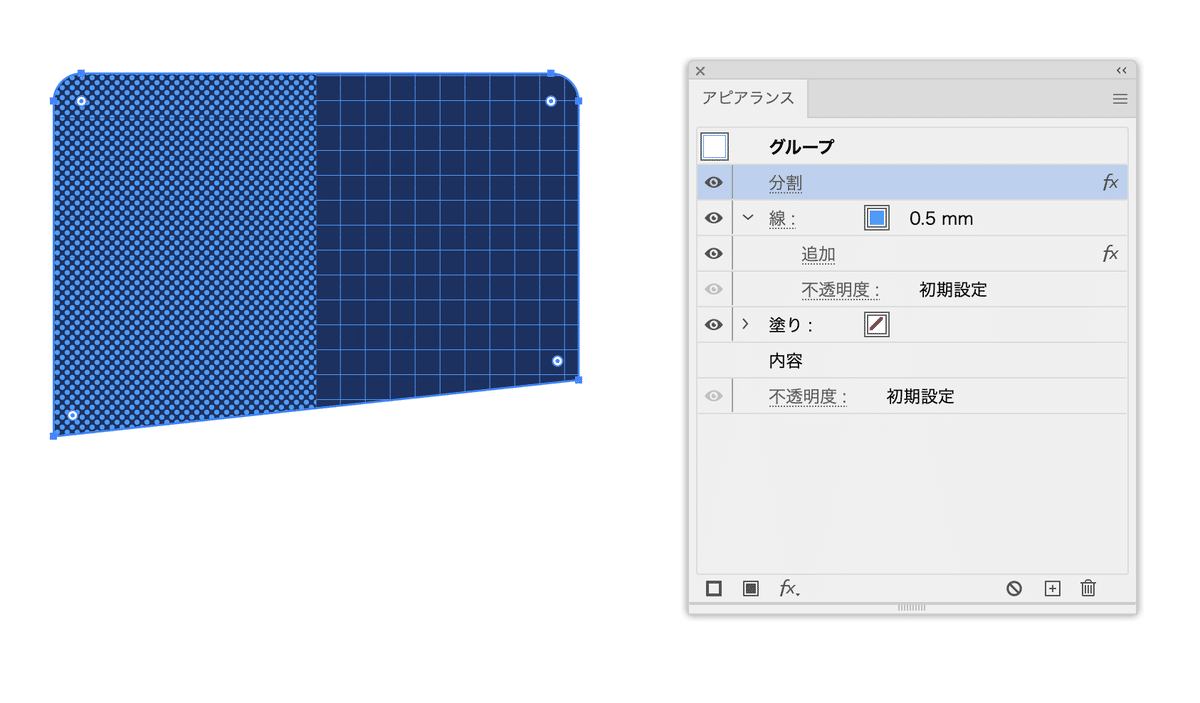
アピアランスのままにしておきたいのですが、[アピアランスの分割]を実行し、2つのパスに変換します。
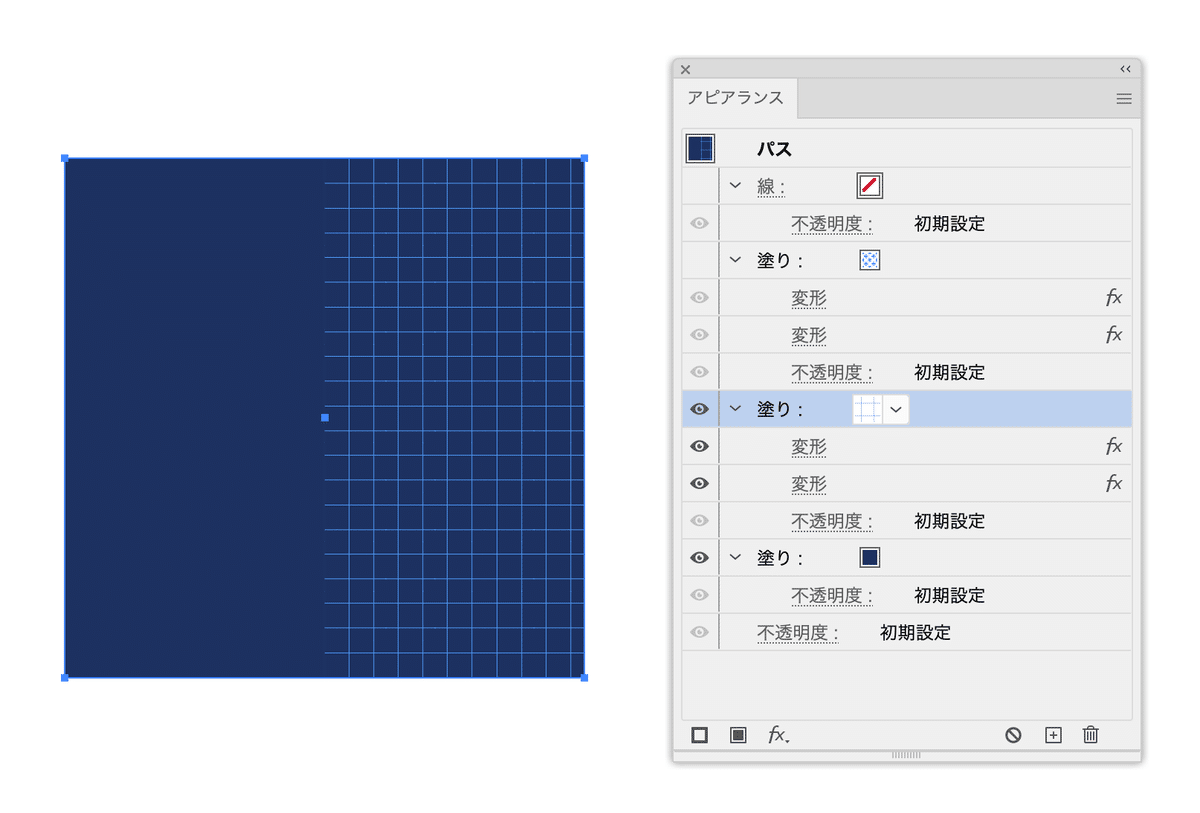
パターン
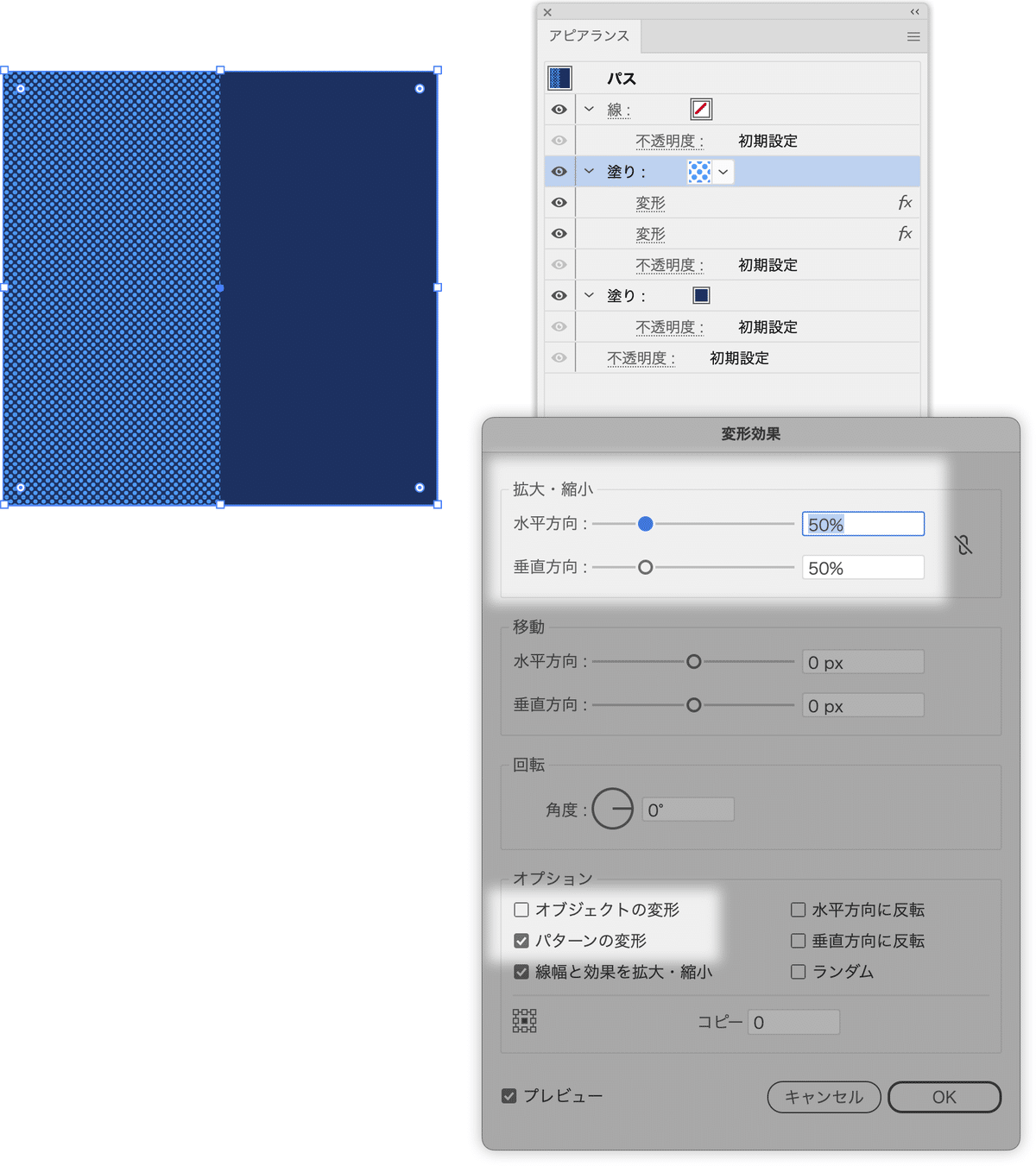
2つの[変形]効果を使って左半分のパターンを設定します。
[拡大・縮小]の[水平方向]を50%、基点を左に設定
[オブジェクトの変形]をOFF、[パターンの変形]をONし、[拡大・縮小]で密度を調整

右側の格子パターンも同様に設定します。

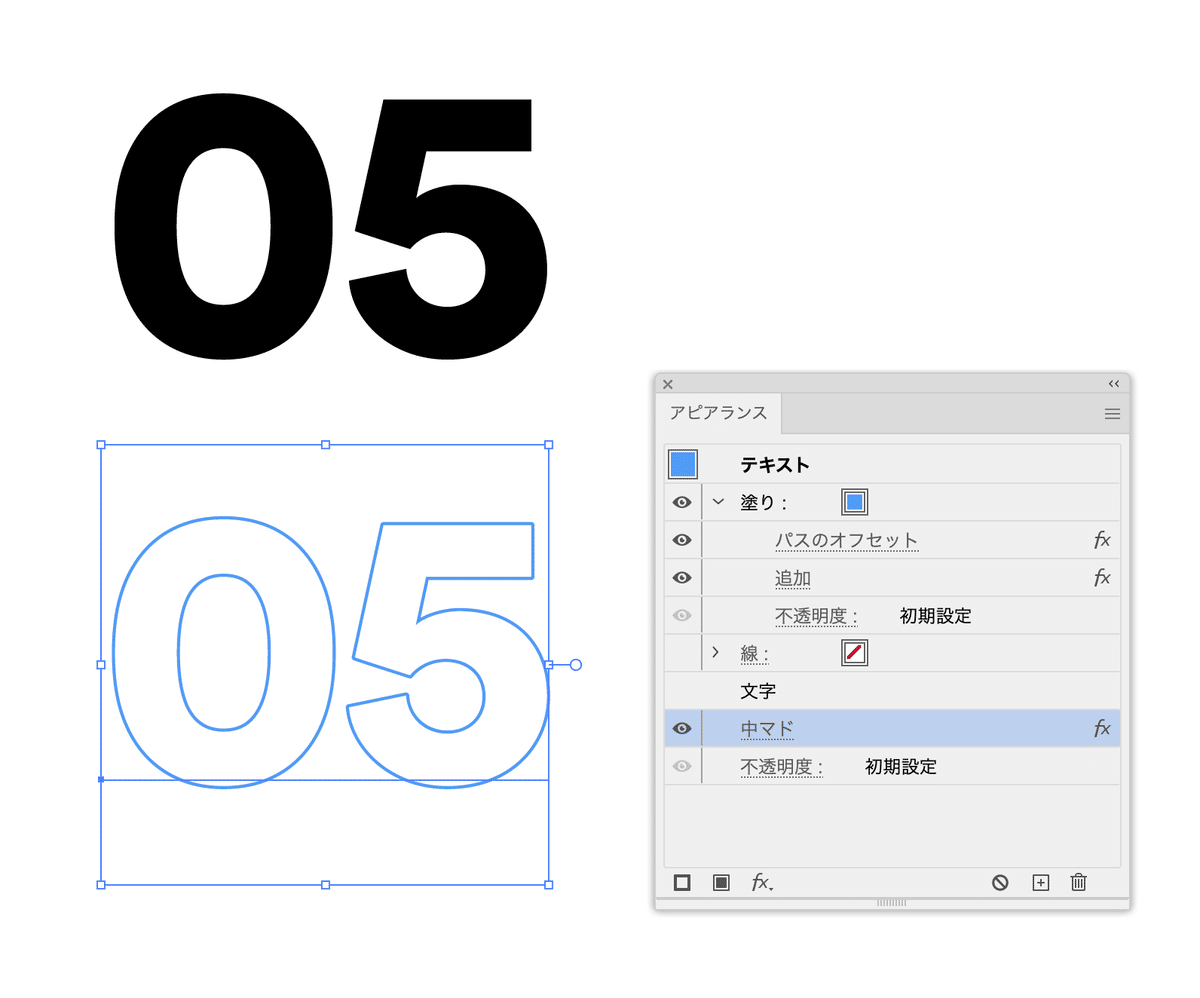
袋文字
アピアランスで 袋文字を設定します。

線だけで設定すると“痩せてしまう”ので注意しましょう。

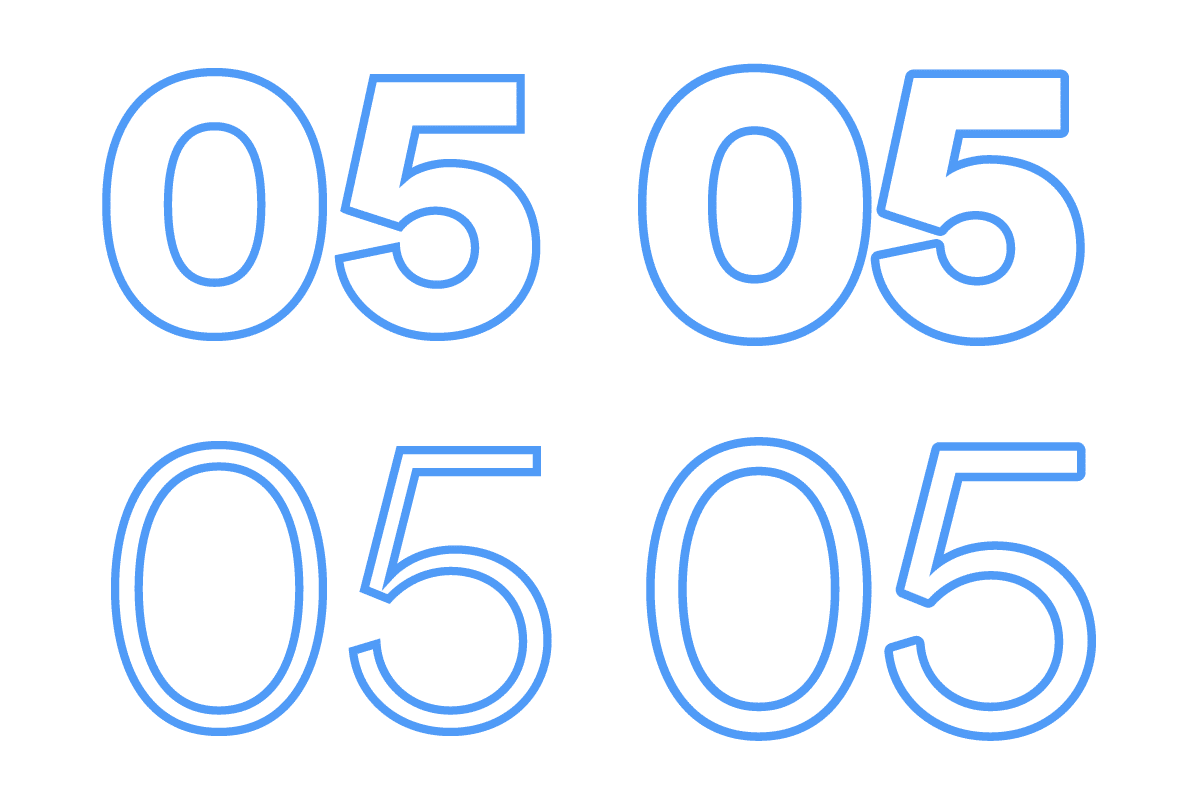
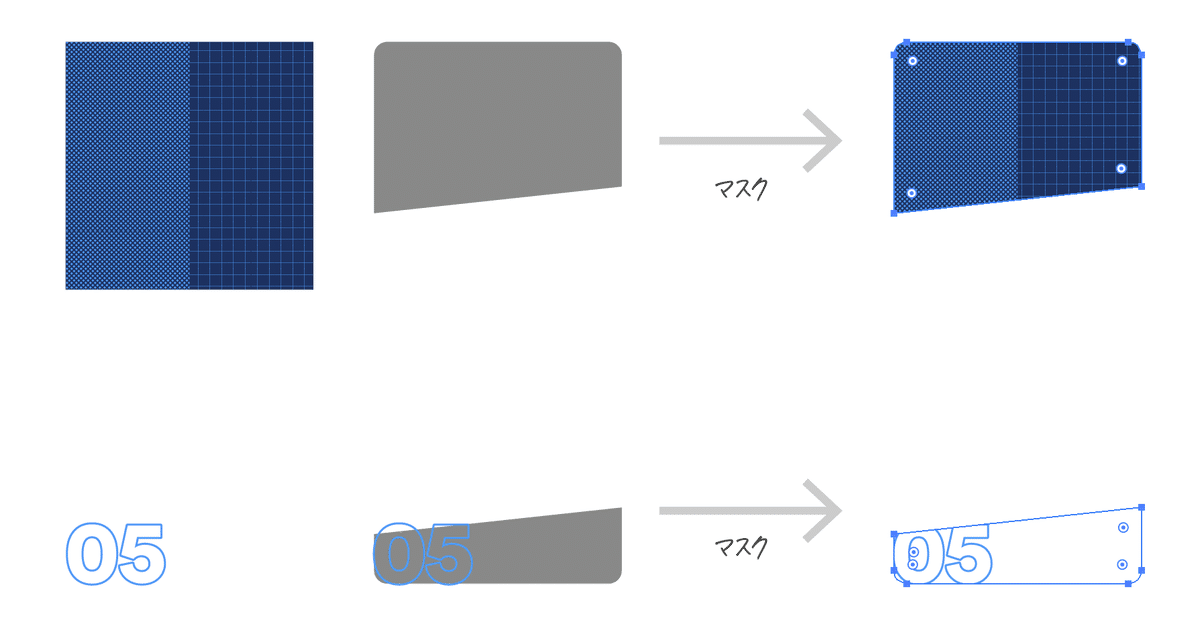
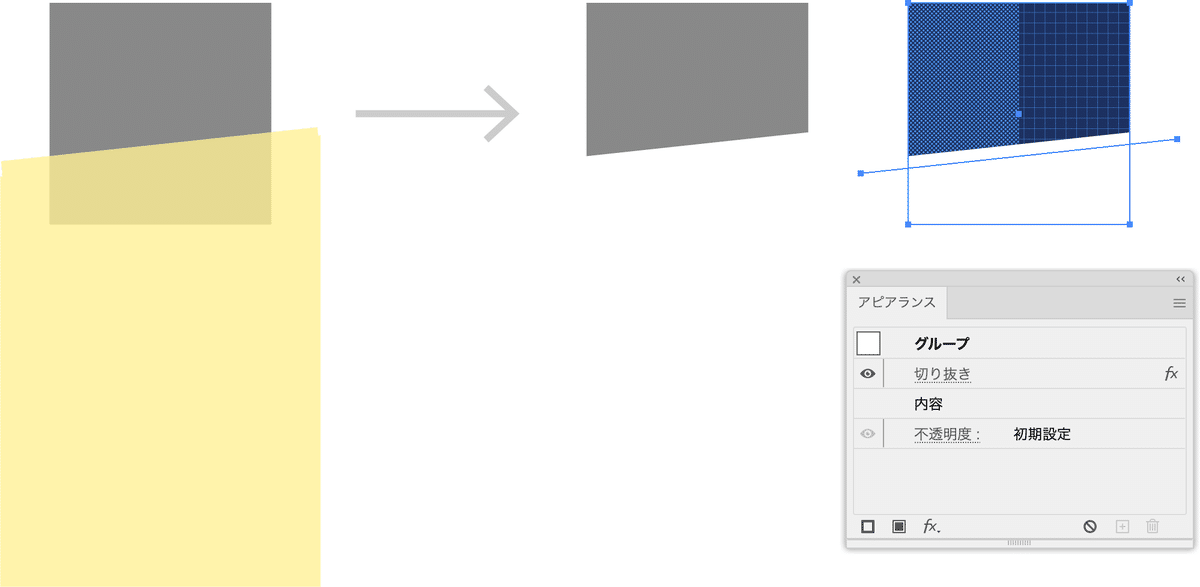
マスクしてアピアランスで線を足す
最初に作った2つの図形でそれぞれをマスクします。

最前面のパスに対して線を付けるには、グループ化後、[パスファインダー(分割)]効果を入れておきます。

仕上げ
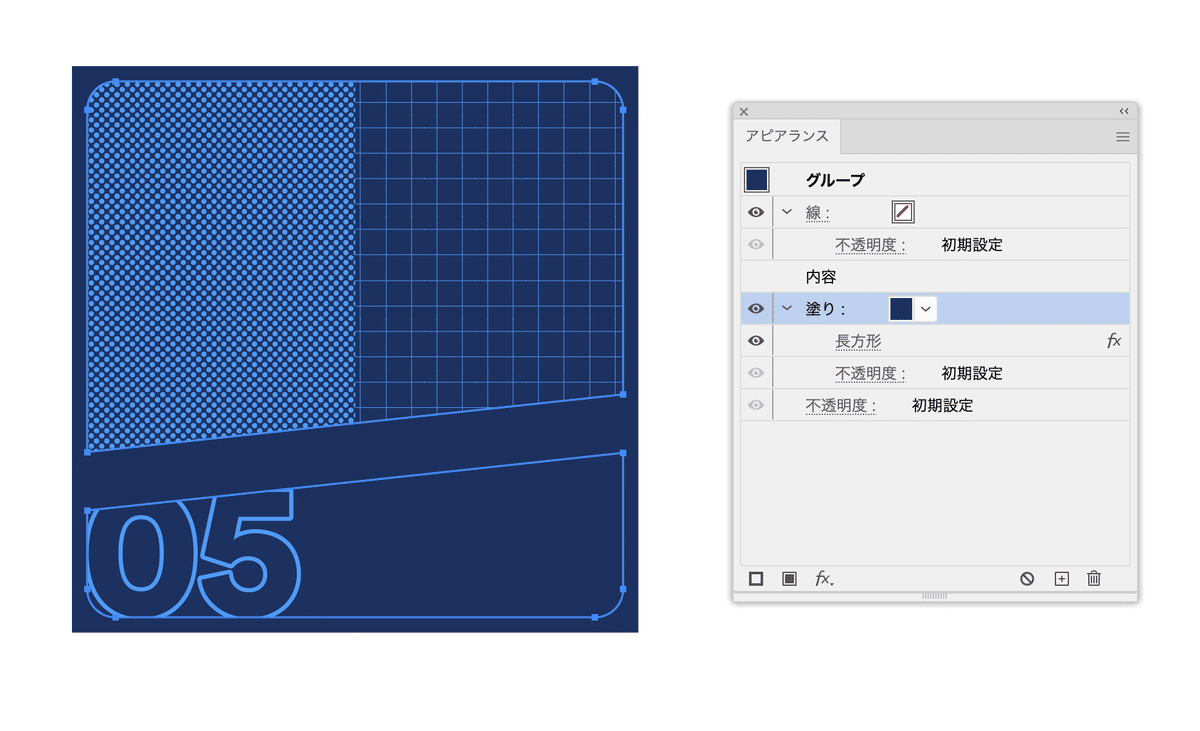
長方形を描いてもいいのですが、グループ化後に塗りを加え、[形状に変換(長方形)]効果で長方形を加えます。

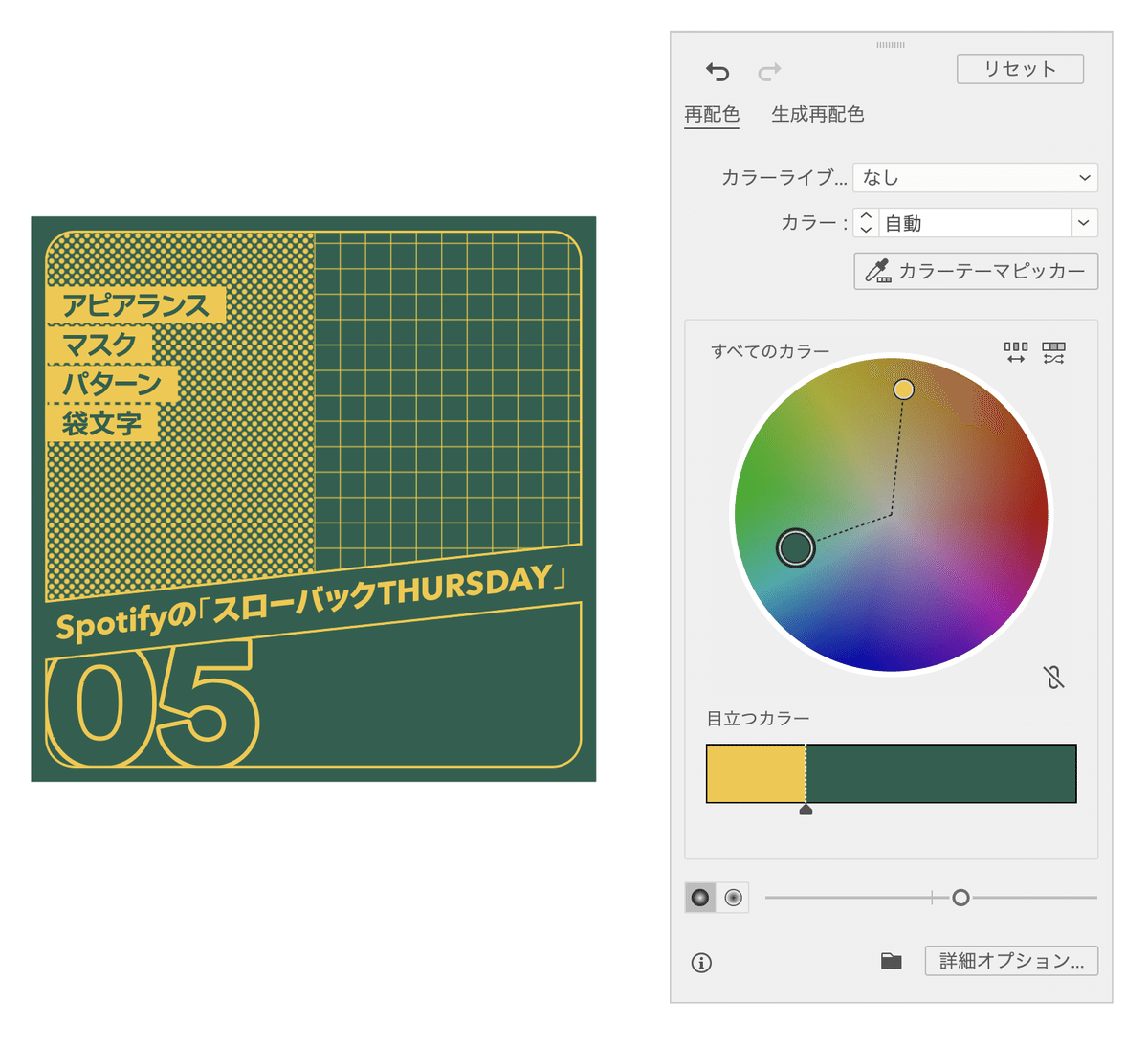
カラーリングの変更
カラー変更には[オブジェクトの再配色]が便利です。

課題
最初に2つの図形を作成しました。
この部分が非破壊でないのが美しくありません。

線を面化し…という方向を考えてみましたが、かえってややこしくなってしまいます…

番外編
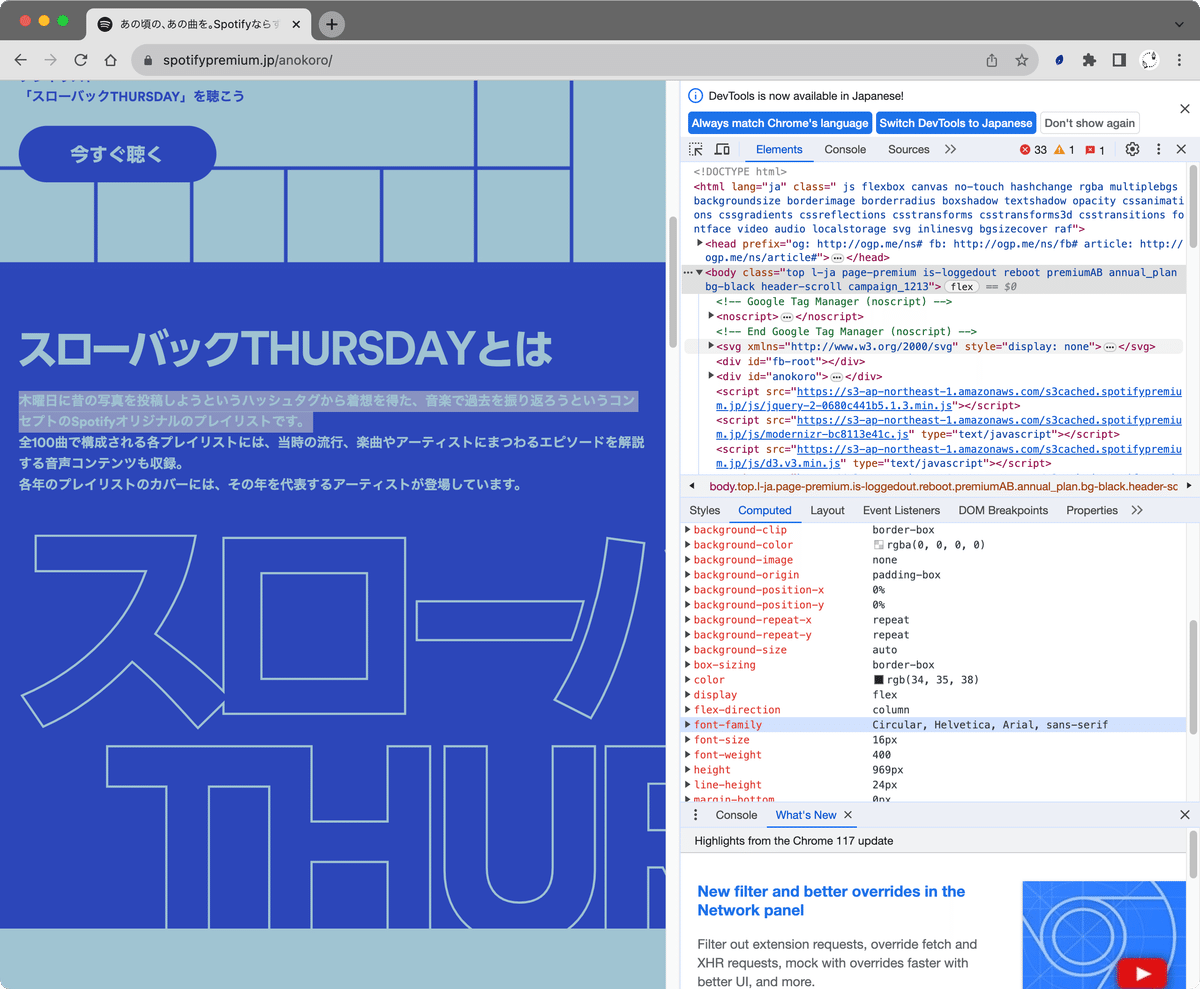
フォントを調べる
ウェブサイトの場合、「このフォントなんだろう?」の疑問は開発者ツールを開けば解決できます。

日本語部分は「新ゴNT」ですが、欧文は「Circular」というフォントが使われます。
Adobe Fontsで近いフォントは「Stratos」。
「スローバックTHURSDAY」って何?
Instagramのハッシュタグ「#tbt」(木曜日に過去を振り返って写真を投稿すること)が由来です。Spotifyの場合は「懐メロ」という感じですね。
ダウンロード
サンプルファイルをおいておきますので、さわってみてください!

ここから先は

DTP Transit 定期購読マガジン
マガジン限定記事やサンプルファイルをダウンロードできます。
定期マガジンを購読されるとサンプルファイルをダウンロードいただけます。 https://note.com/dtp_tranist/m/mebd7eab21ea5
