アピアランスをグラフィックスタイルと一緒に運用していく上で知っておきたいこと
現状、文字ばかりですが、まとめました。
文字カラー
一番上にしてからグラフィックスタイルに登録
文字の塗り分け
グラフィックスタイルを適用すると〈文字カラー〉は消える
アピアランスをこねている場合、定義し直して文字カラーを消しておく
一時しのぎの流用
スポイトツール(ツールのデフォルトを変更)
[レイヤー]パネル(◉アイコンをoption + ドラッグ)
[グラフィックスタイル]パネルからオブジェクトにドラッグ&ドロップ
選択しているオブジェクトのグラフィックスタイルを「TEMP」という名称でコピーし、「TEMP」を適用する:スクリプトでの制御が可能
グラフィックスタイルの登録
登録時に名称を付けるのが望ましい
クリック
option + クリック:ダイアログボックスが表示される
グラフィックスタイルの適用
オブジェクトを選択し、[グラフィックスタイル]パネルのアイコンをクリック
[グラフィックスタイル]パネルからオブジェクトにドラッグ&ドロップ
[アピアランス]パネルの左上のアイコンをオブジェクトにドラッグ&ドロップ
スクリプトを利用
最後のグラフィックスタイルを適用(スクリプト)
スクリプトを利用してグラフィックスタイルを適用する
// ドキュメントの取得
var doc = app.activeDocument;
// 選択オブジェクトの取得
var selectedItems = doc.selection;
// グラフィックスタイルの取得
var graphicStyle = doc.graphicStyles.getByName("スタイル名");
// 選択オブジェクトにグラフィックスタイルを適用
for (var i = 0; i < selectedItems.length; i++) {
graphicStyle.applyTo(selectedItems[i]);
}最後のスタイルを適用
(function() {
// ドキュメントの取得
var doc = app.activeDocument;
// 選択オブジェクトの取得
var selectedItems = doc.selection;
if (selectedItems.length > 0) {
// グラフィックスタイルの取得
var graphicStyles = doc.graphicStyles;
var latestGraphicStyle = graphicStyles[graphicStyles.length - 1];
// 選択オブジェクトに最新のグラフィックスタイルを適用
for (var i = 0; i < selectedItems.length; i++) {
latestGraphicStyle.applyTo(selectedItems[i]);
}
// alert("グラフィックスタイルを適用しました。");
} else {
alert("アイテムが選択されていません。");
}
})();新しいドキュメントへのグラフィックスタイルの移行
オブジェクトのドラッグ&ドロップ
CCライブラリ(コピーを配置)
ドキュメントプロファイル
ライブラリとして読み込み
ポイント
CCライブラリ(に登録したオブジェクトからグラフィックスタイルを読み込む):[コピーを配置]でドラッグ開始、ドロップする前にescキーでキャンセル
ドキュメントプロファイル:アートボード上のスタイルやスウォッチなどを適用したオブジェクトを作成しておく
使い分け
頻度の高いもの:ドキュメントプロファイル
たまに使うもの:CCライブラリ
追加スタイル
グラフィックスタイルをoption + クリックすると、グラフィックスタイルが追加で適用される
アピアランスの一番下に入る
使いどころ
ドロップシャドウ
角丸
(グループ化して)回転
ランダム
できないこと
効果のデフォルト値の変更
選択しているオブジェクトに適用されているグラフィックスタイルを調べる
グラフィックスタイルの再定義のキーボードショートカット
Keyboard Maestroでの運用
グラフィックスタイルを登録するときにグラフィックスタイル名をつける
shift + F5キーのダブルタップでグラフィックスタイル名をつけるダイアログボックスが表示されるようにします。

shift + F5キーのシングルタップで[グラフィックスタイル]パネルを開きます(開いているときには、そのまま)。

デフォルトのキーボードショートカットは削除しておきます。

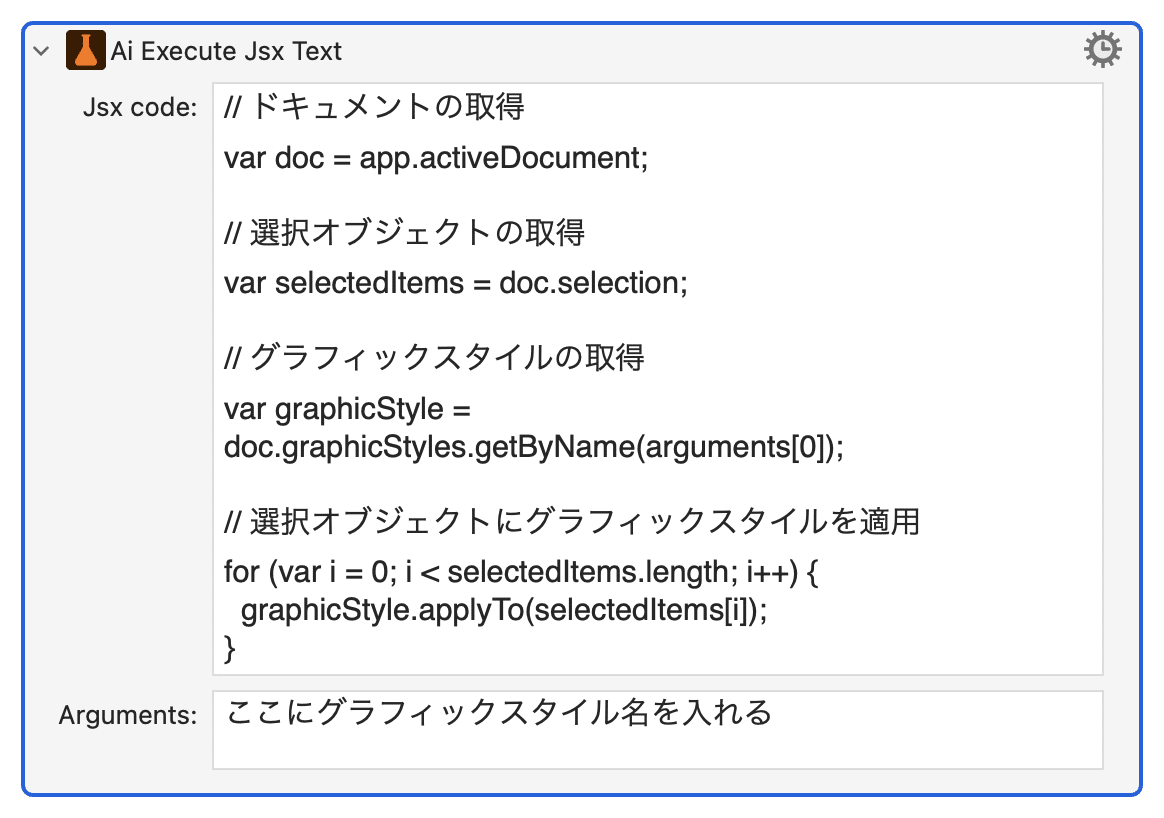
スクリプトを利用してグラフィックスタイルを適用する
したたか企画さんのMaestroPackを使います。
グラフィックスタイル名は[Arguments]フィールドに記入。引用符は不要です。

ダウンロード
ここから先は

DTP Transit 定期購読マガジン
マガジン限定記事やサンプルファイルをダウンロードできます。
定期マガジンを購読されるとサンプルファイルをダウンロードいただけます。 https://note.com/dtp_tranist/m/mebd7eab21ea5
