
納品前に行うIllustratorのデータチェック
納品前などに行うデータチェックなどについてまとめました。
不要なシンボル、スウォッチ、グラフィックスタイル、ブラシを削除
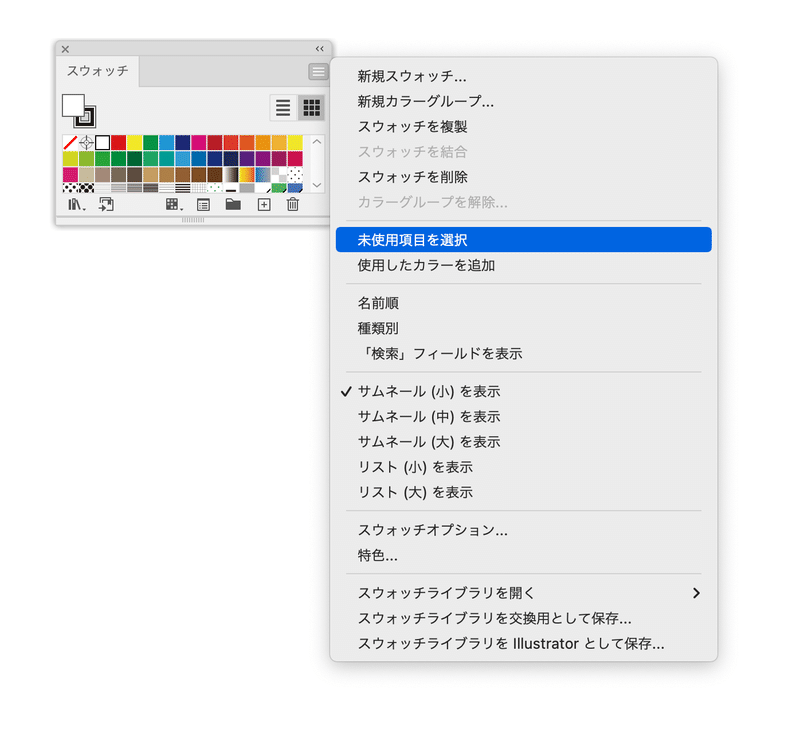
未使用のシンボル、スウォッチ、グラフィックスタイル、ブラシを削除します。
それぞれのパネルメニューから[未使用を選択]をクリックしてから削除しますがちょっと面倒です。

アクションを利用する
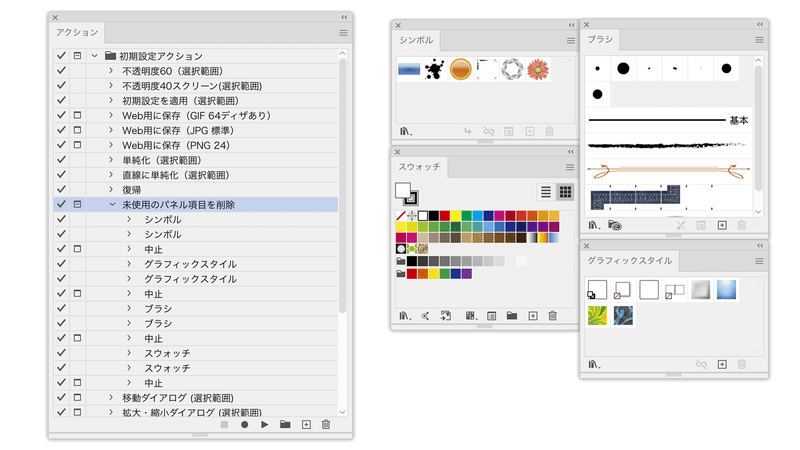
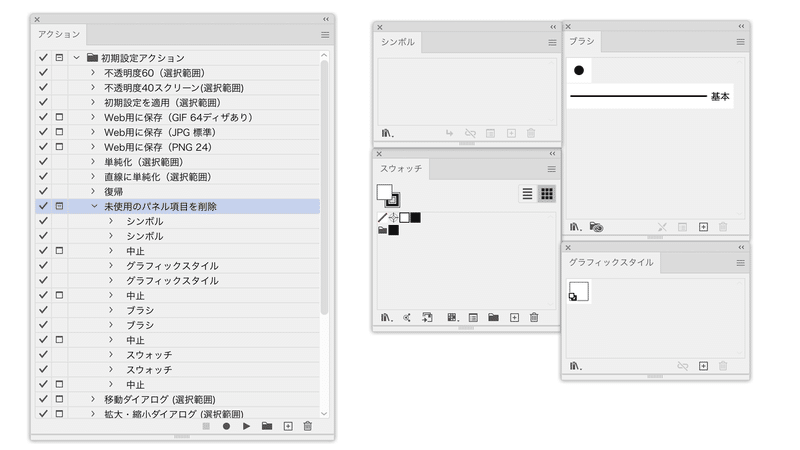
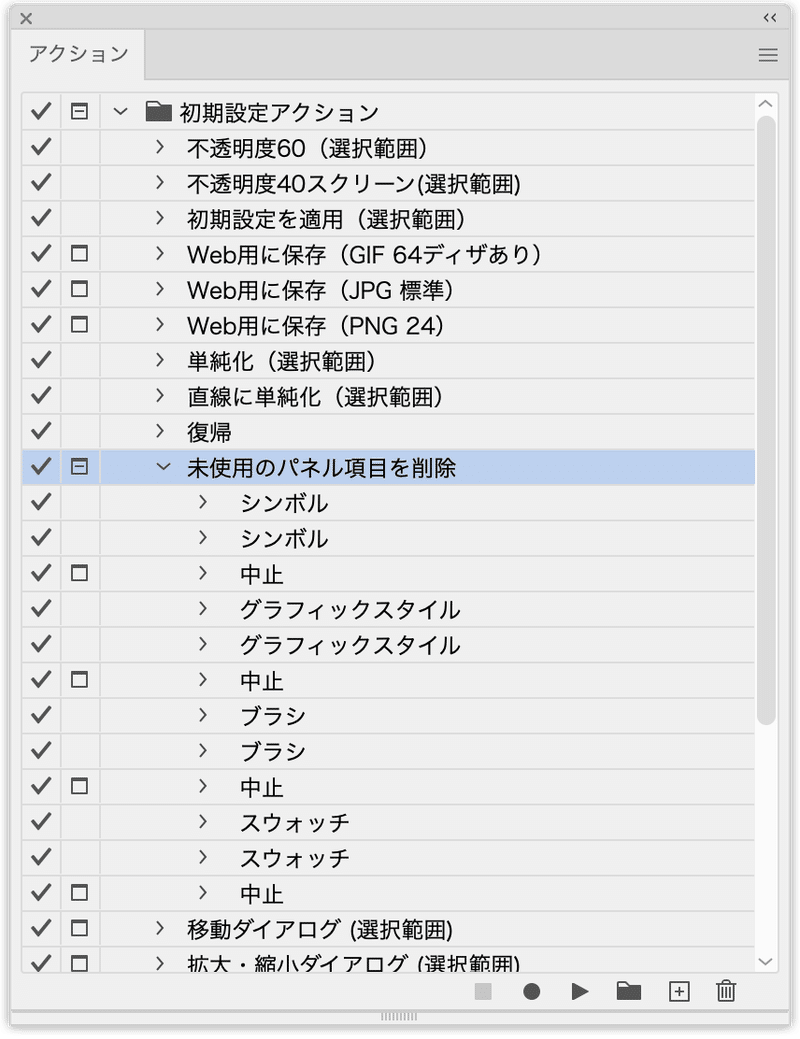
そこで、「初期設定アクション」に入っている「未使用のパネル項目を削除」を使うのがオススメです。

一瞬で終わります。

シンボル、グラフィックスタイル、ブラシ、スウォッチの順で削除してくれます。

「2回実行するのが安全」という意見もあるようです。
私も長いこと未使用項目の削除にはアクションを使っているよ〜。各パネルメニューから「未使用項目を選択」→「削除」の操作を登録するだけなのでとってもかんたん。
— hamko (@hamko1114) September 8, 2023
が、何故かコケて削除しきれないことがあるので、これを繰り返しで2回実行するようにしています。https://t.co/Vkpmn1IR1A
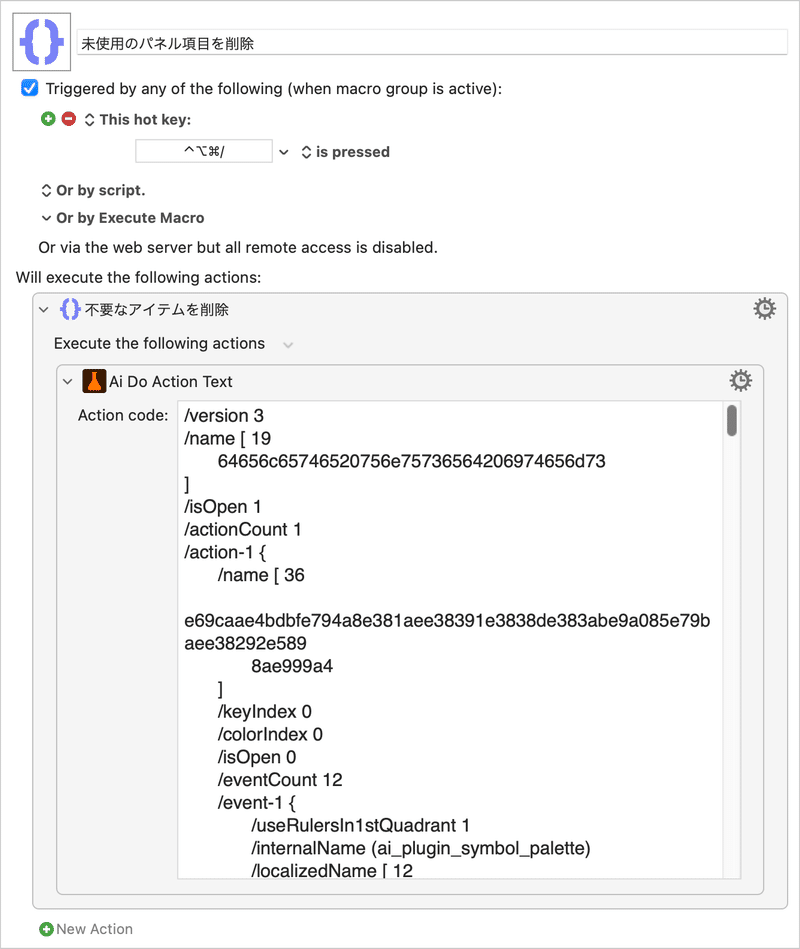
Keyboard Maestro使いであれば、マクロ化しておくのが吉。
キーボードショートカットで実行できるようになります。

塗り線、むっちゃ細い線のチェック
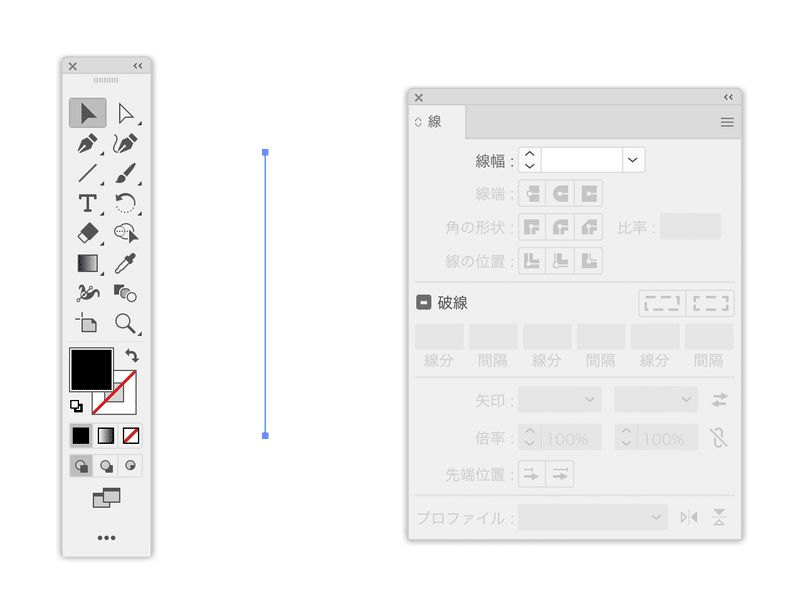
罫線関連では、「塗り線」や「むっちゃ細い線」をチェックします。
ぱっと見、罫線に見えても「塗りのみ、線なし」のオブジェクトは実際の印刷のときには消えてしまいます(解像度の低いプリンターでは印刷されてしまうことも)。これを「塗り線」と呼んだりしますが、Illustratorにはチェックする機能がありません。

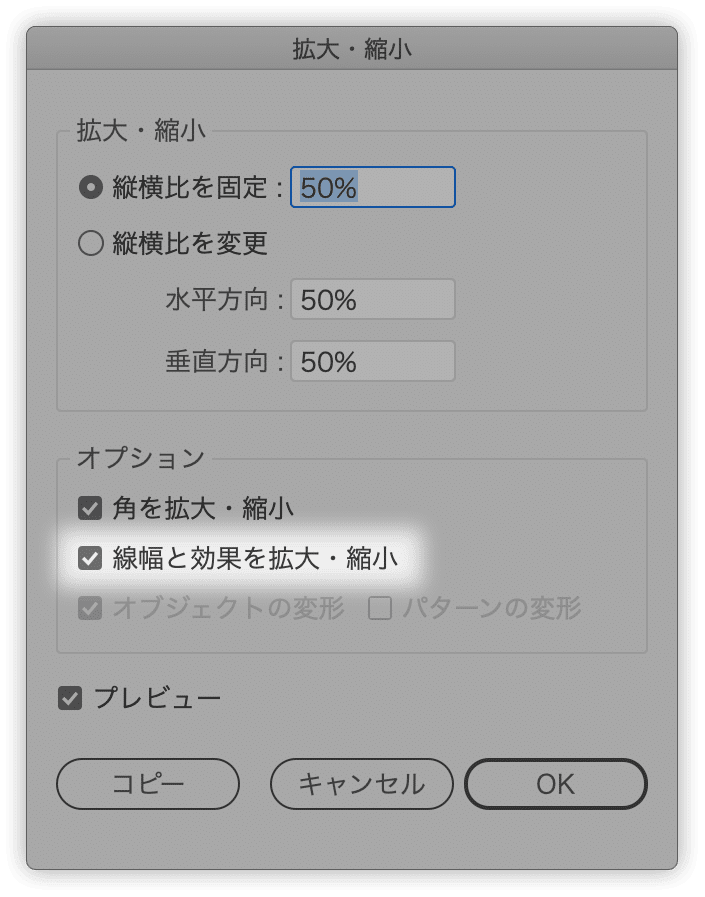
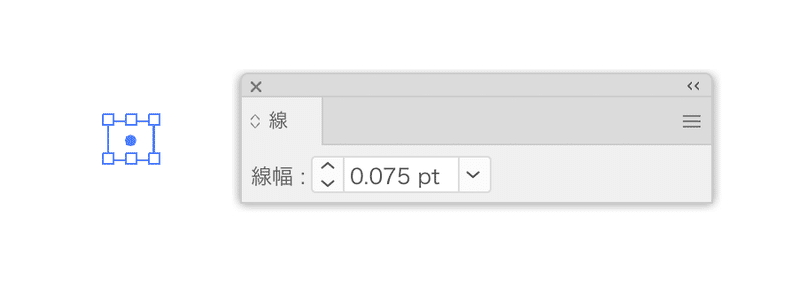
[線幅と効果を拡大・縮小]オプションがオンの状態でオブジェクトを縮小すると、

むちゃくちゃ細い線幅になってしまうことがあります。この線もかすれたり、印刷のときに消えてしまいます。

覚えておきたい目安は「0.3pt ≒ 0.1mm」。それ以下では注意が必要です。
塗り線、むっちゃ細い線のチェック機能はIllustratorにはありませんので、スクリプトを活用します。
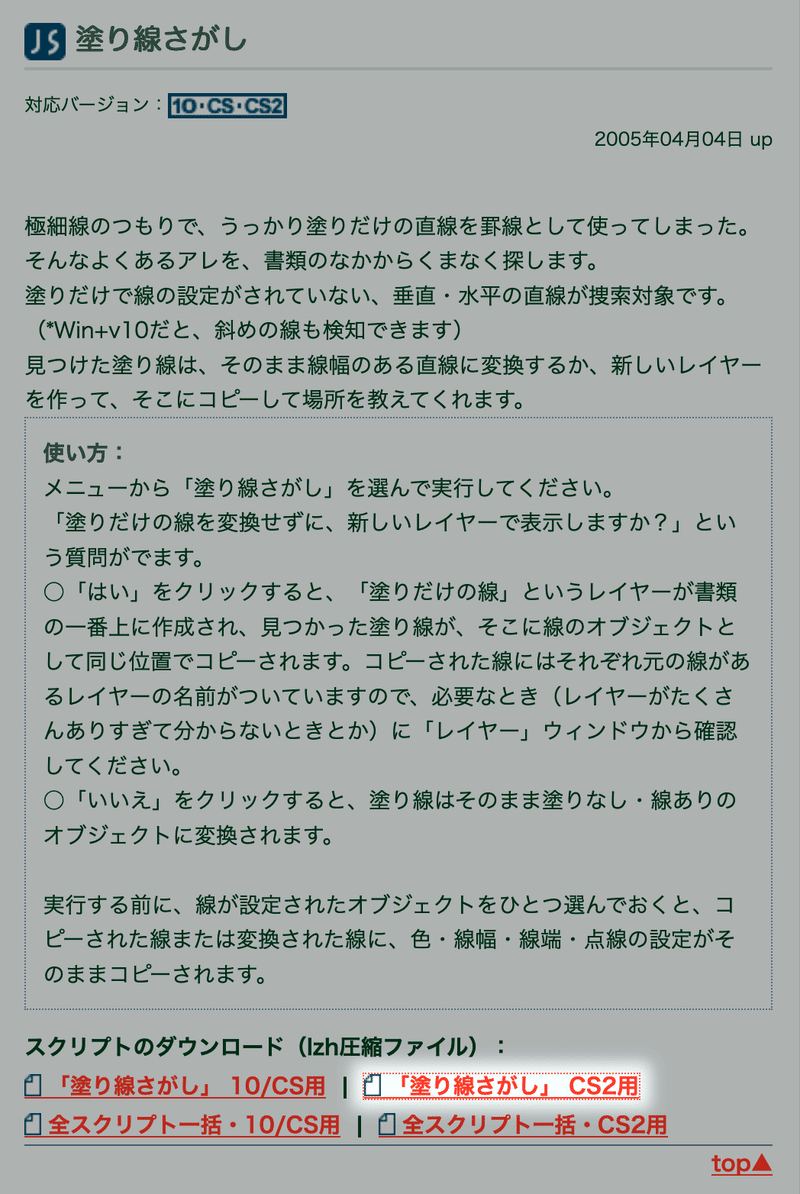
「イラレで便利」のサイトから「塗り線さがし」CS2用をダウンロードし、解凍します。

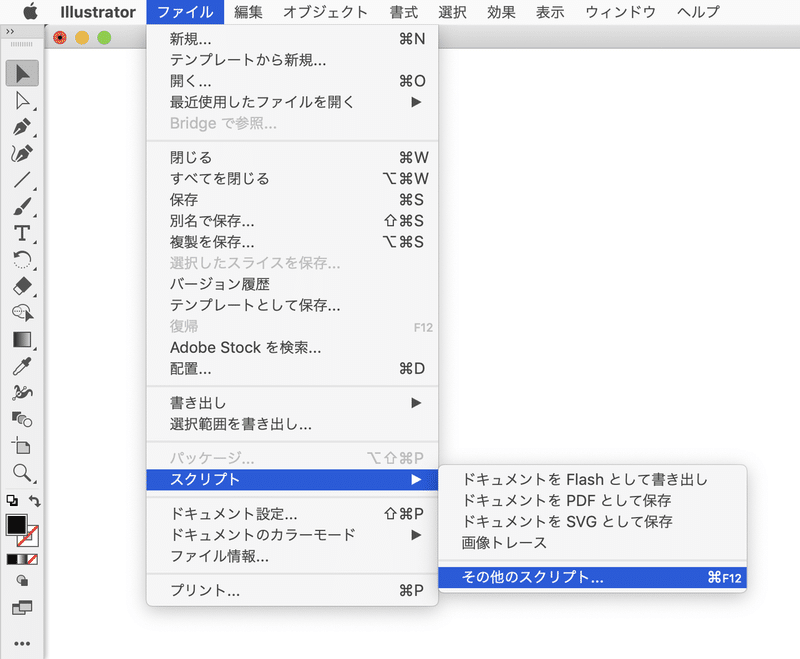
[ファイル]メニューの[スクリプト] → [その他のスクリプト]で「塗り線さがし.jsx」を実行します。

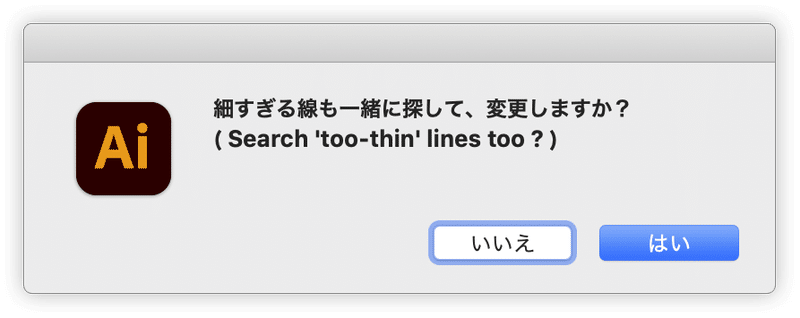
「細すぎる線も一緒に探して、変更しますか?」のアラートが表示されるので、[はい]ボタンをクリックします。

塗り線、むっちゃ細い線がある場合、「[js] bad lines」というレイヤーが作成され、そこに複製されます。
孤立点(パスの孤立点、テキストの孤立点)
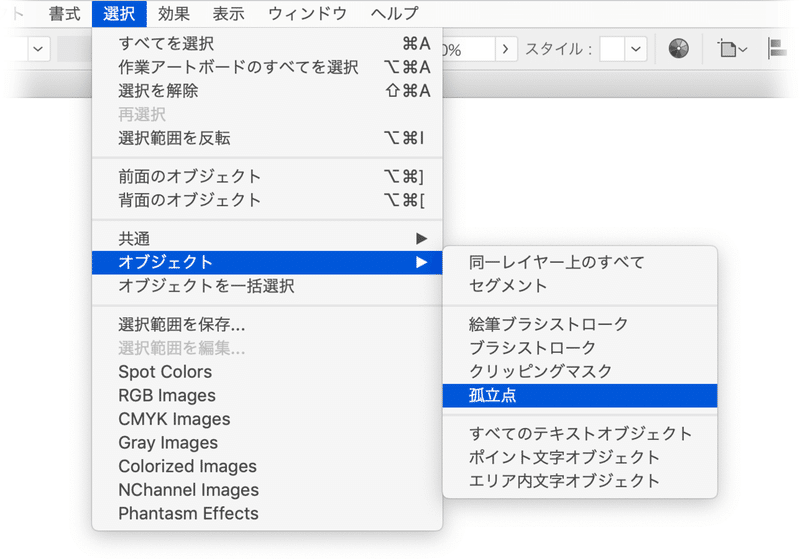
[選択]メニューの[オブジェクト]→[余分なポイント]をクリックすると、パスの孤立点、テキストの孤立点の両方を選択できます。

[他を隠す](command+option+shift+3キー)を押して目視で確認してから削除しましょう。
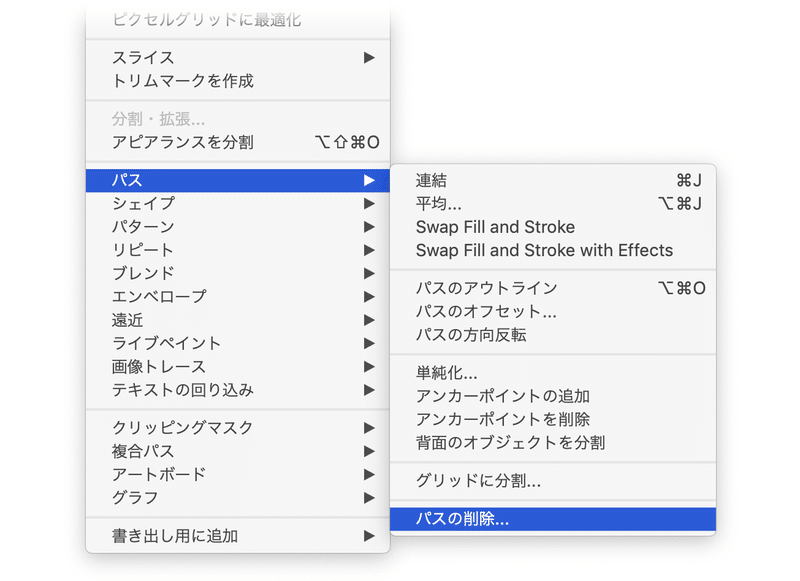
[オブジェクト]メニューの[パス]→[パスの削除]をクリックすると、

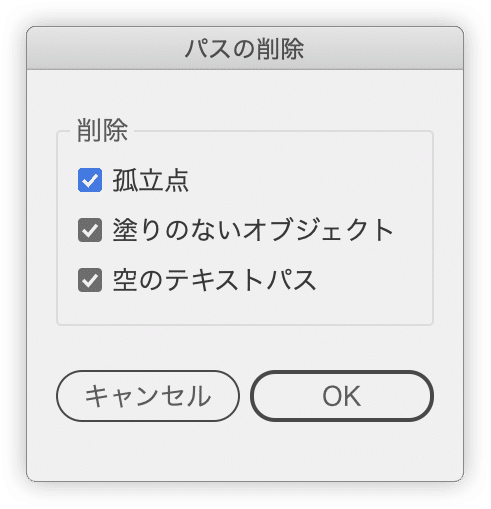
次のようなダイアログボックスが表示され、[OK]ボタンをクリックすると、確認もなく実行されてしまいます。

ちょっと怖いので、こちらは使わない方がよさそうです…
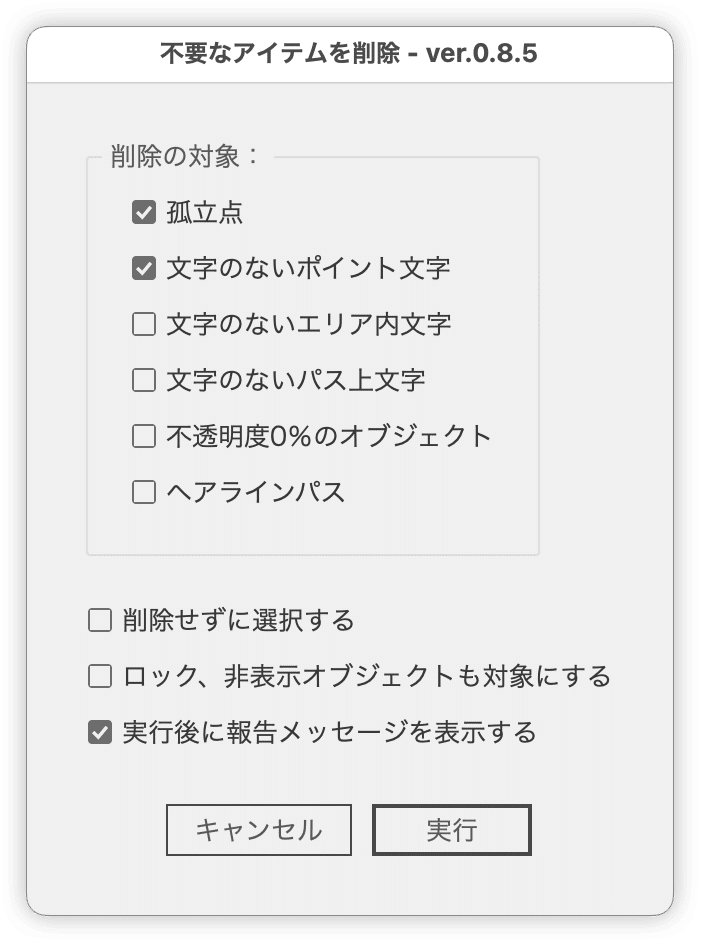
決定版とも言える高橋としゆきさんのクスクリプトをオススメします。

ダウンロード
不要なシンボル、スウォッチ、グラフィックスタイル、ブラシを削除するKeyboard Maestroマクロです。
ここから先は

DTP Transit 定期購読マガジン
マガジン限定記事やサンプルファイルをダウンロードできます。
定期マガジンを購読されるとサンプルファイルをダウンロードいただけます。 https://note.com/dtp_tranist/m/mebd7eab21ea5
