
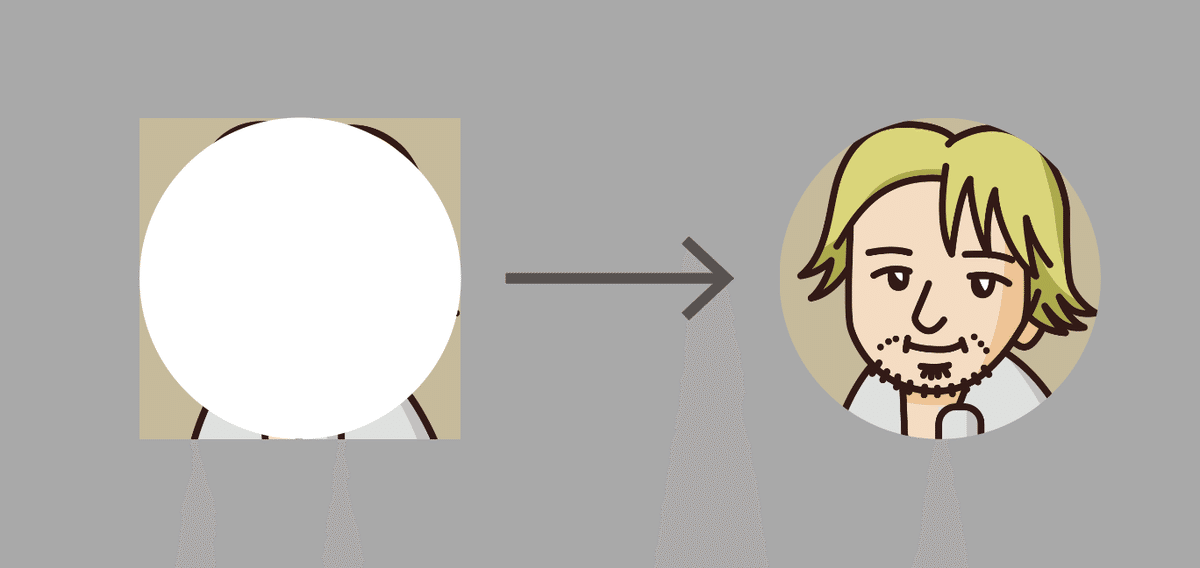
アイコンを丸くマスクする
SNSのアイコンなど、丸くマスクする機会が増えています。
1つ2つであれば、円を描いてクリッピングマスクをかければよいのですが、これが20個となると絶望的に面倒です。

たくさんのアイコンを正円でマスクする
たくさんのアイコンを正円でマスクするには、次の手順で行います。
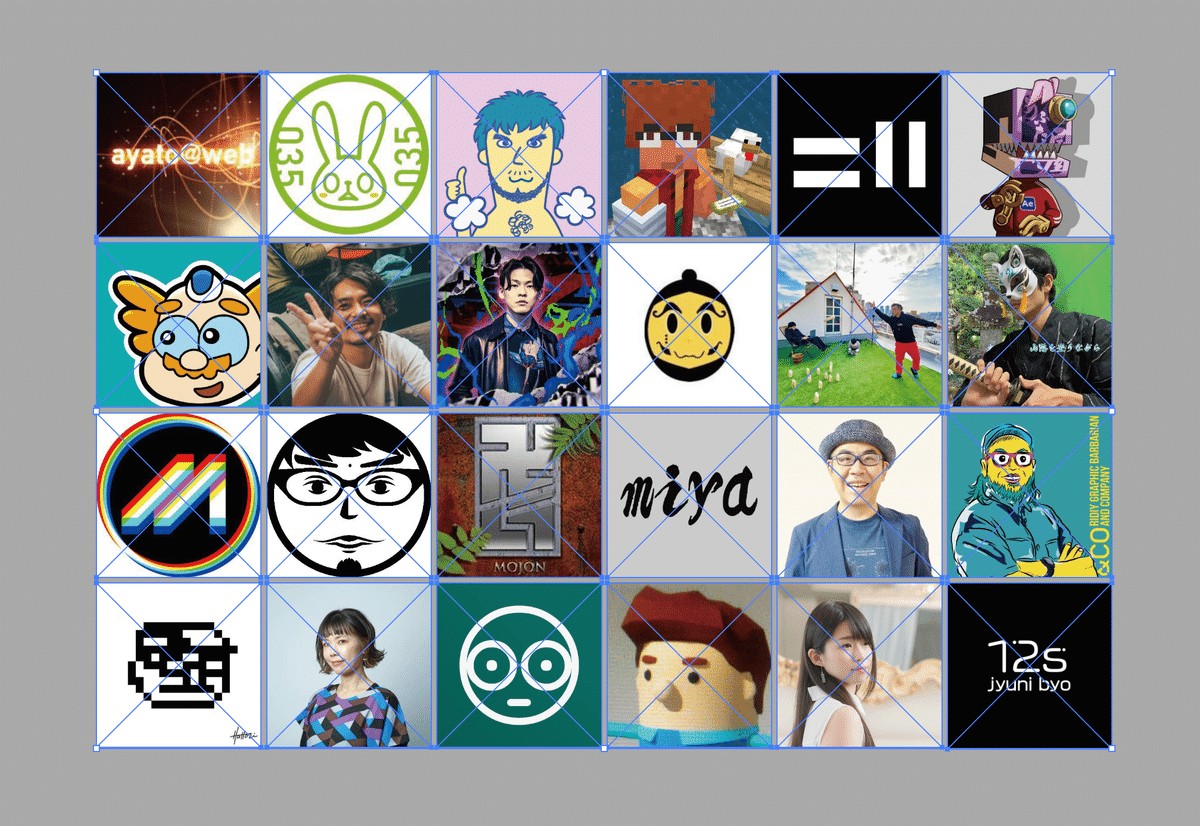
画像をまとめて選択してcommand + 7。それぞれ個別に長方形でマスクされます。

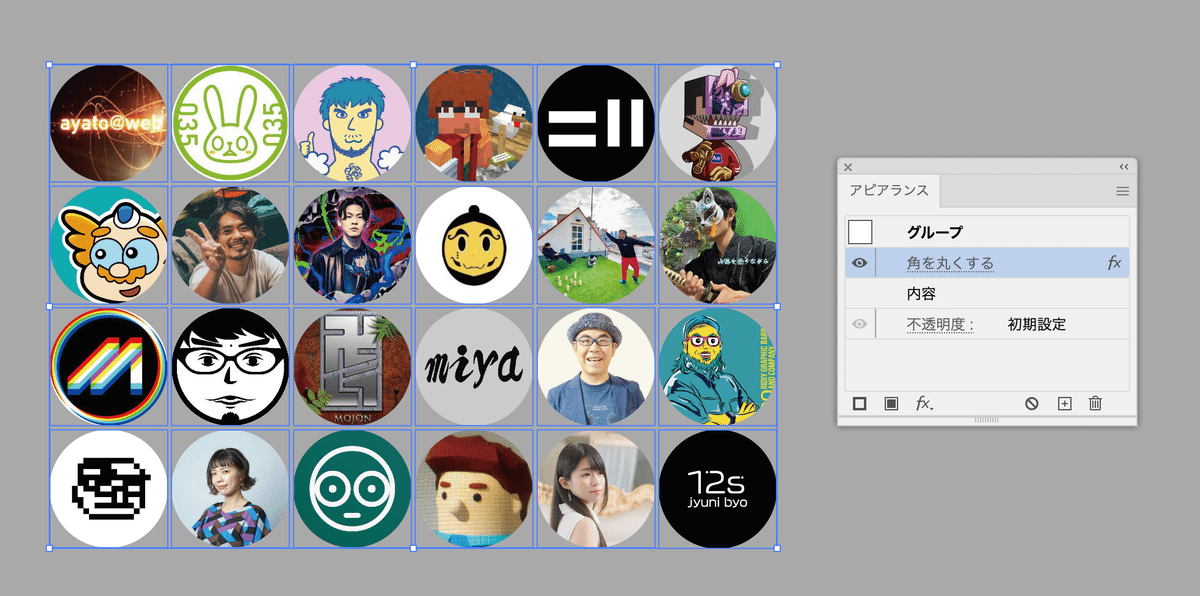
2. オブジェクトを選択し直す
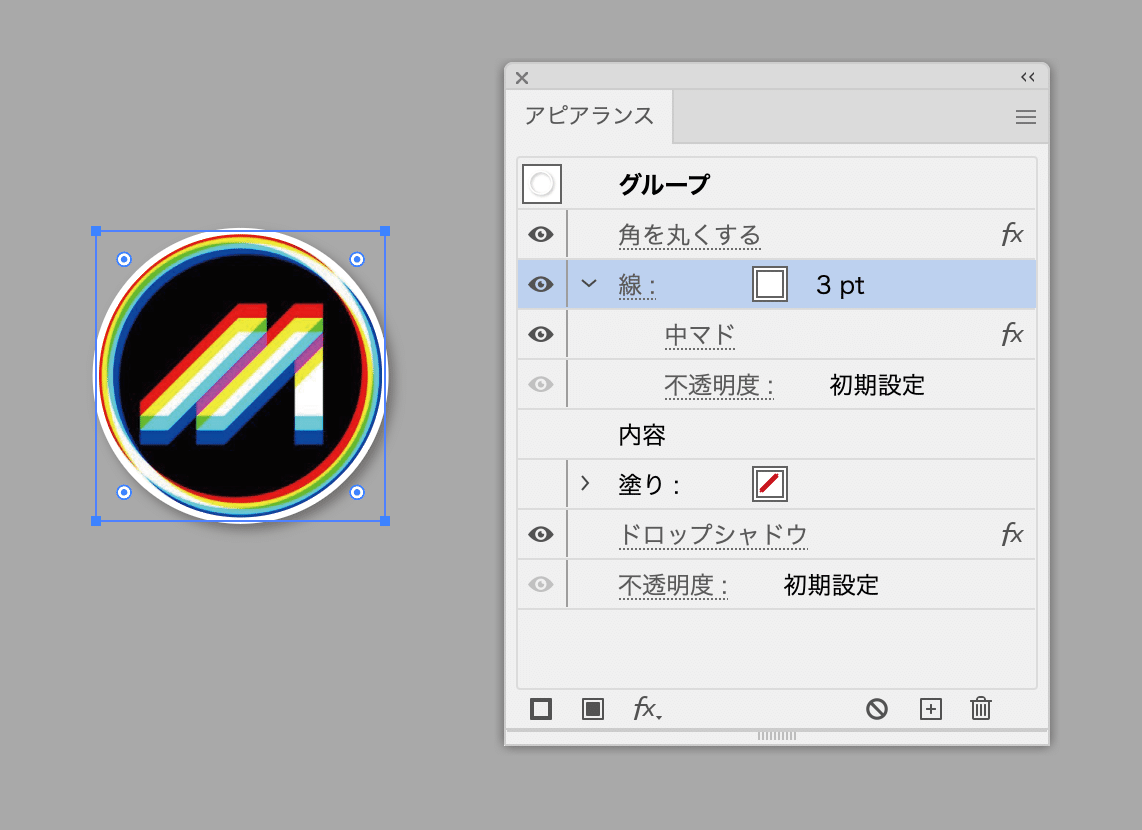
3.[角を丸くする]効果を適用します。値は“大は小を兼ねる”でOK。

フチをつける
フチをつけるにはマスクされた画像に対して線属性を追加し、[パスファインダー(中マド)]効果を適用します。

まとめ
ムービーです。
番外編:グリッド状に整列するスクリプト
Gorolib Design謹製の「列数と間隔を指定してグリッド状に整列するスクリプト」がむっちゃ重宝します。さらに無料。
ダウンロード
ここから先は
16字
/
1ファイル

月に10-20本くらいの記事を投稿しています。定期購読されると、更新のお知らせを受け取ったり、マガジン限定記事やサンプルファイルをダウンロードできます。
DTP Transit 定期購読マガジン
¥100 / 月
マガジン限定記事やサンプルファイルをダウンロードできます。
定期マガジンを購読されるとサンプルファイルをダウンロードいただけます。 https://note.com/dtp_tranist/m/mebd7eab21ea5
