
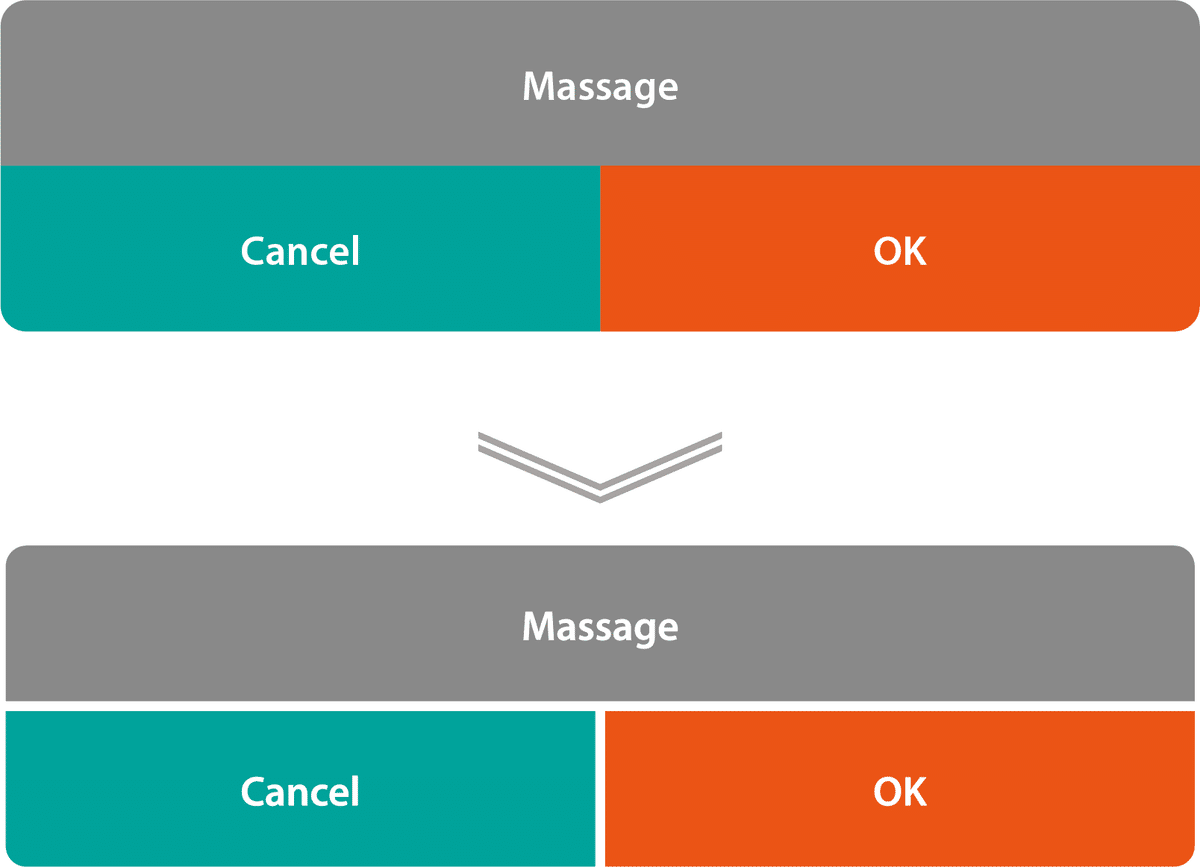
iOSのアラートボックスのようなパーツ制作
iOSのアラートボックスのようなパーツのような角丸処理にライブコーナーを使ってもよいのですが、後から変更したい場合、ほかのパーツと連携して更新には対応できません。
追記:手順Aを追加しました。個別のカラー変更が不要であれば、こちらがハンドリングがよいです。
手順A
長方形を描き、[角を丸くする]効果を適用する
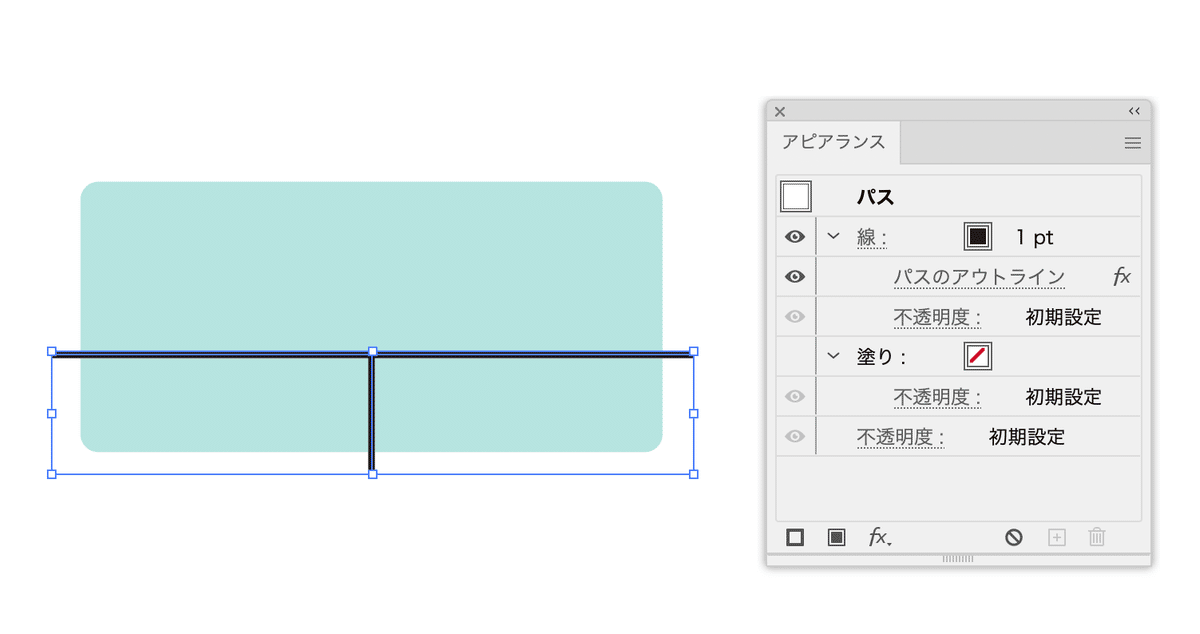
分割用の線を2本描き、[パスのアウトライン]効果を適用する

グループ化し、[パスファインダー(前面オブジェクトで型抜き)]効果を適用する

線を移動したり、複製するなど、調整がラクです。

手順B
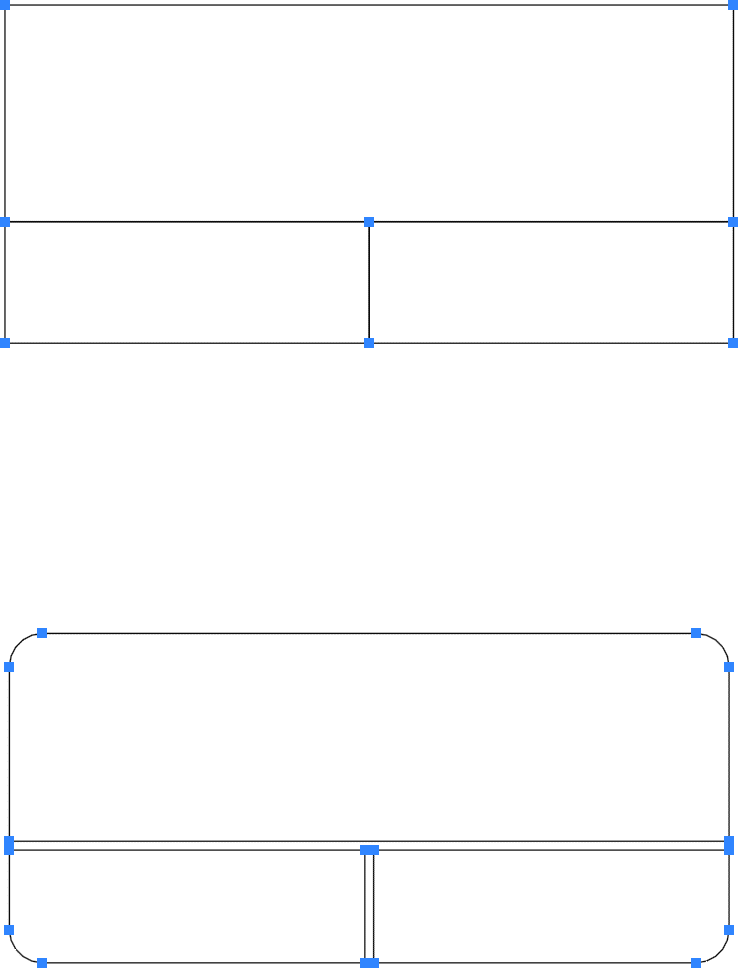
長方形をひとつ、分割用の線を2本描く
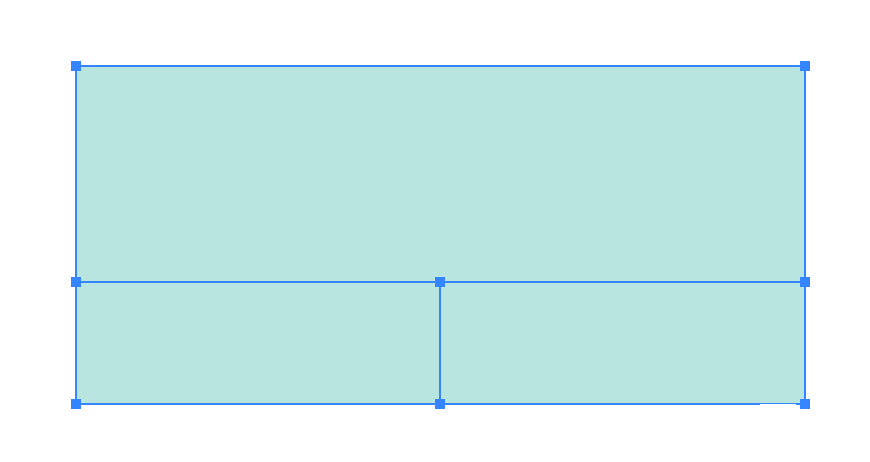
3つのオブジェクトを選択し、[パスファインダー]パネルの[分割]ボタンをクリック

3つの長方形に分割される(グループ化された状態)

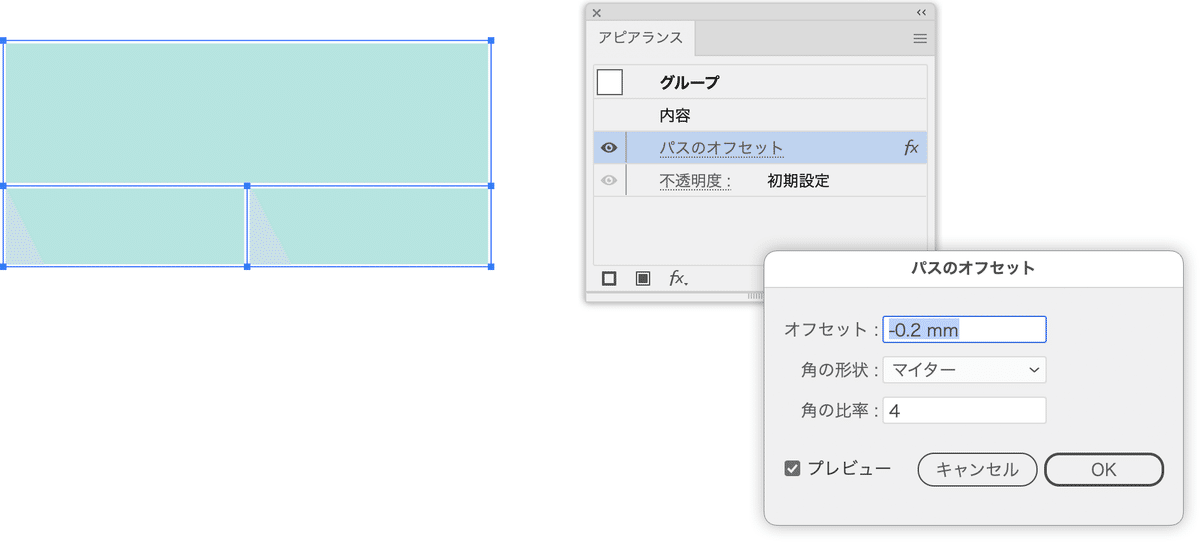
〈内容〉の下に[パスのオフセット]効果を適用し、負の値を設定すると、それぞれの長方形が“小さく”なる

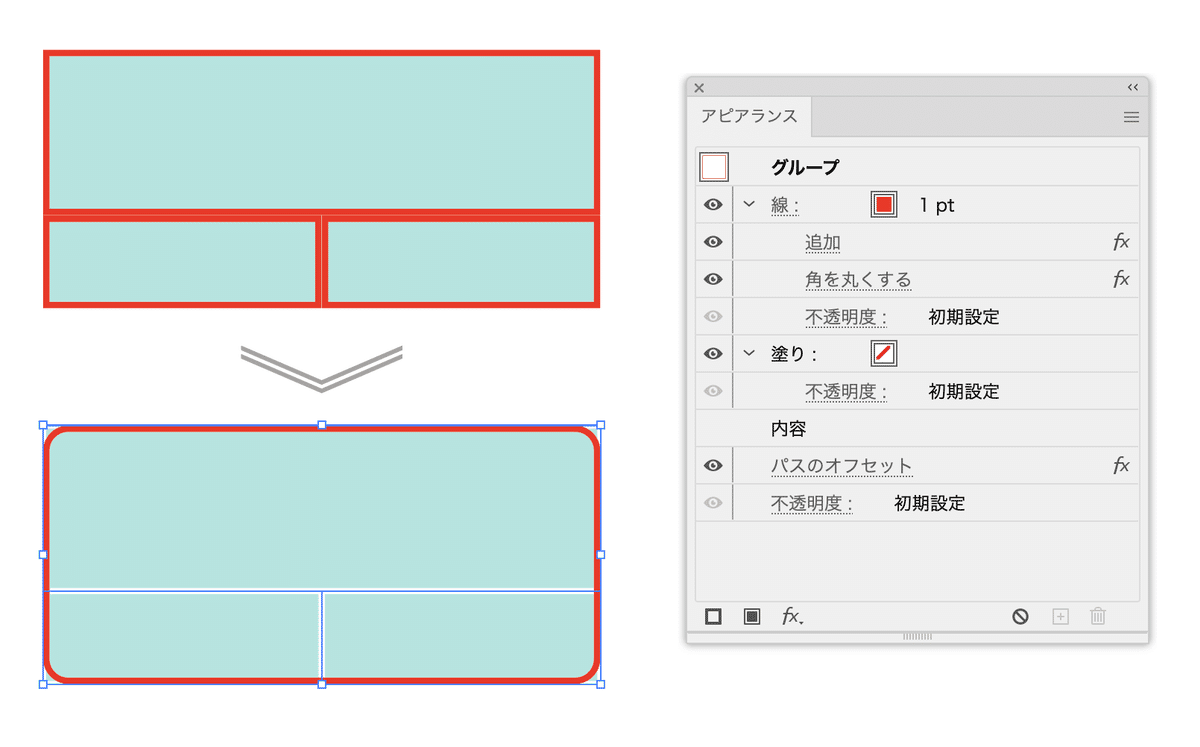
線属性を追加し、合体後に[角を丸くする]効果を適用

〈内容〉のさらに下に[パスファインダー(切り抜き)]効果を適用すると、全体の四隅に角丸が適用される

アピアランスを分割すると、見た目のとおりの図形になります。

グループ化する前のオブジェクトのカラーを引き継ぎますので、個別にカラー変更をすることが可能です。

エリア内文字の場合
個別に角丸処理し、グループ化後にオフセット処理します。

右下だけ角丸にするアピアランスです。

ロジックは次のとおり。

ダウンロード
ここから先は
0字
/
1ファイル

月に10-20本くらいの記事を投稿しています。定期購読されると、更新のお知らせを受け取ったり、マガジン限定記事やサンプルファイルをダウンロードできます。
購読を開始した月に更新された記事から読むことができます(初月無料)。
DTP Transit 定期購読マガジン
¥100 / 月
初月無料
マガジン限定記事やサンプルファイルをダウンロードできます。
定期マガジンを購読されるとサンプルファイルをダウンロードいただけます。 https://note.com/dtp_tranist/m/mebd7eab21ea5
