
2つの図形で作るハンドリングしやすいコラムボックス
コラムボックスについては、過去の記事にて触れてきました。
“ひとつの図形で作る”ことに重きをおいてきましたが、ハンドリングのよさを重視し、2つの図形で作る方法です。

上下左右への対応
オレンジ部分は物理的に四角形ですので、上下左右に動かせるだけでなく、幅・高さを自由に変更できます。

エリア内文字の大きさ変更を行うとき
エリア内文字の大きさ変更を行うとき、線幅などを保持するには[環境設定]の[線幅と効果も拡大・縮小]オプションをOFFにしておきます。
毎回、環境に潜って、この設定を行うのは面倒ですので、スクリプトを利用するのがスマートです。
「設定のオンとオフを交互に切り替えるスクリプト」を使いましょう。設定時にメッセージが表示されます。
ロジック
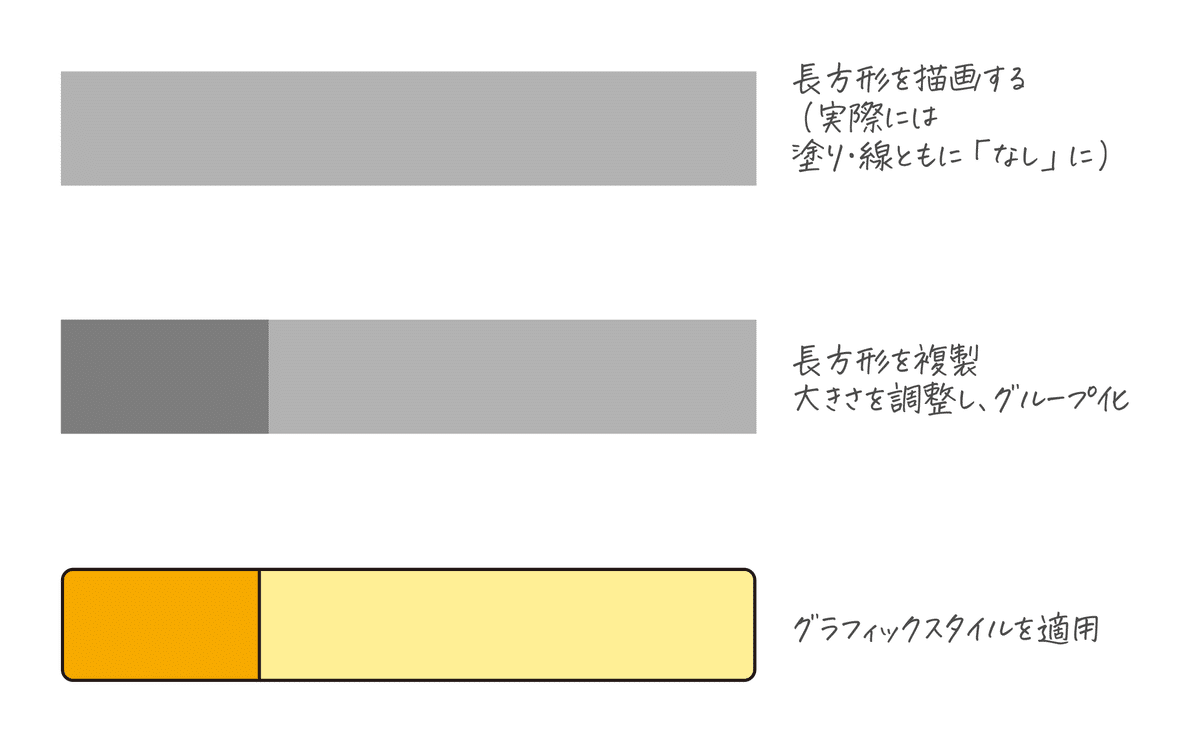
次のような構成になっています。

バリエーション
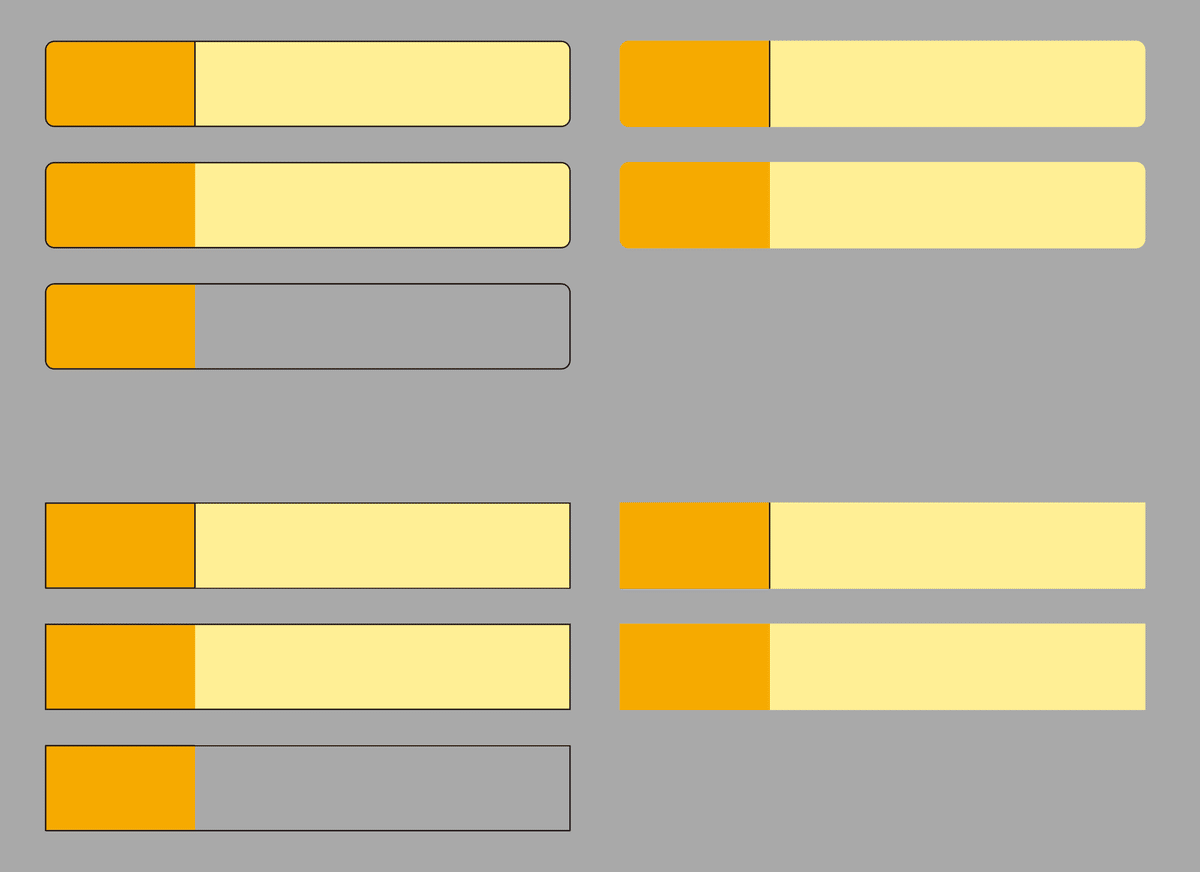
各要素の表示をON/OFFしたり、[角を丸くする]効果をON/OFFすることでひとつのグラフィックスタイルで次のようなバリエーションが可能です。

ダウンロード
サンプル

フル版

ここから先は
0字
/
1ファイル
¥ 100
定期マガジンを購読されるとサンプルファイルをダウンロードいただけます。 https://note.com/dtp_tranist/m/mebd7eab21ea5
