
コラム風ボックス(新)
ジャンルを問わず、何かと使う「コラム風ボックス」。長方形に対してアピアランスで作っておくと大きさ変更に対応しやすく重宝します。
過去に何度か取り上げてきたコラム風ボックスですが、改めてまとめてみます。

基本的な制作手順
理解を深めるため、わざとまわりくどい手順を踏んでいます。便宜上、次のような名称で進めます。

① 長方形を描き、ベースになるカラー(サンプルでは「白」を設定します。

② 塗りを追加し、バー部分のカラーを設定します。

③[変形]効果を追加し、[移動]の[垂直方向]の値を調整します(②で追加したグレーの塗りが下方向に移動する)。

④ 続けて[変形効果]ダイアログボックスにて「コピー:1」を設定します。元の塗りと残したまま、背面にオブジェクトが複製されます。

⑤[パスファインダー(背面オブジェクトで型抜き)]効果を適用します。その際、適用順に注意。デフォルトでは[変形]効果の上に入ってしまいます。

⑥ 枠を設定します。線属性にカラー、線幅を与え、(最初に描いた長方形に収まるように)[線の位置]を内側に変更します。

⑦[角を丸くする]効果を与え、一番上に移動します。すると、バーの下部分が不格好になってしまいます。

⑧ 改めて[変形]効果を呼び出し。[拡大・縮小]の[水平方向]の値を200%に設定します。

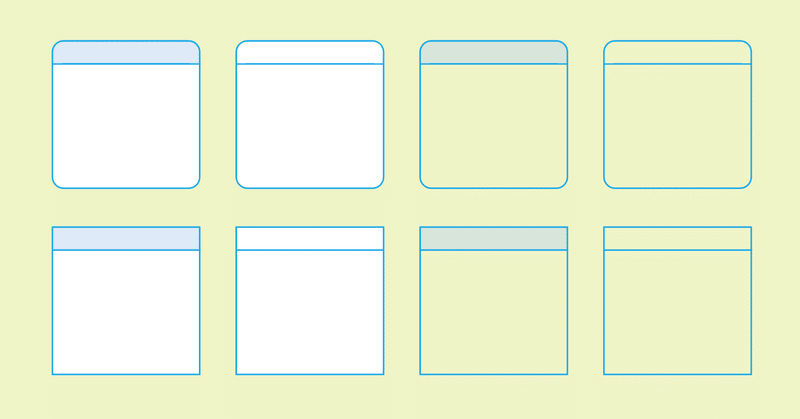
完成です。各属性をON/OFFすることで次のようなバリエーション展開が可能です。

バーの高さを変更するには[変形]効果で[移動]の[垂直方向]の値を調整します。
バーの下部に下線を付けたい
次のようにバーの下部に下線を付けたいことがあります。

ここから先は
¥ 300
定期マガジンを購読されるとサンプルファイルをダウンロードいただけます。 https://note.com/dtp_tranist/m/mebd7eab21ea5
