
Illustratorでアイコンなどを余白も含めた正方形サイズでSVG書き出しするベストプラクティス
池原さんが問題提起されていた「アイコンなどを余白も含めた正方形サイズでSVG書き出し」する方法について考えてみます。
Illustratorで、アイコンなどを余白も含めた正方形サイズでSVG書き出ししたい場合、一番スマートな方法は…?
— けんじ / UX Designer (@kenji_clown5) January 30, 2024
「正方形のアートボードを作って、そこに配置する」のはわかるけど、面倒い…
アイコンごとに個別のアートボードにして書き出しのがセオリーです。
アートボード=余白を含めた正方形サイズ、で作って[ファイル]→[書き出し]→[スクリーン用に書き出し]がよいかと思います! pic.twitter.com/f6KCQJYZWf
— Sakura🌸ASANO (@chaca21911) January 30, 2024
そのためには「アートボード=余白を含めた正方形サイズで作って…」なのですが、そこまでが面倒。

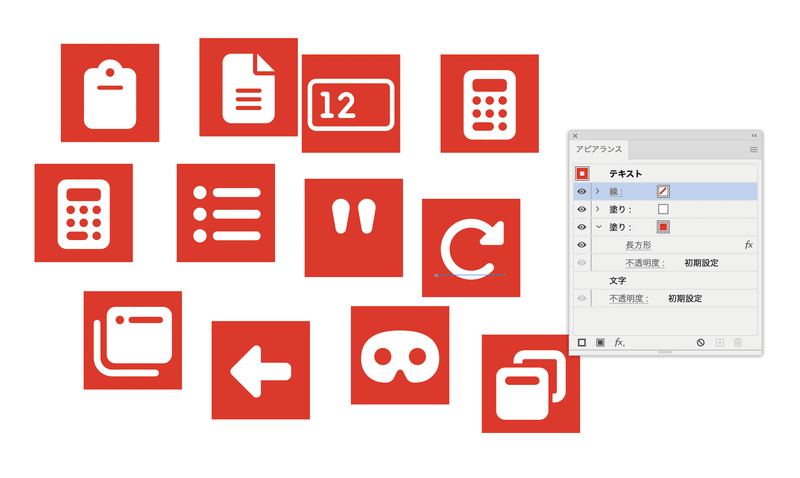
1. アピアランスでアイコンに正方形の長方形を追加
[形状に変換(長方形)]効果を適用して、アピアランスでアイコンに正方形の長方形を追加します。

なお、同じ大きさの正方形を追加するため、[形状に変換(長方形)]効果は「値を追加」でなく、「値を指定」オプションを選択します。

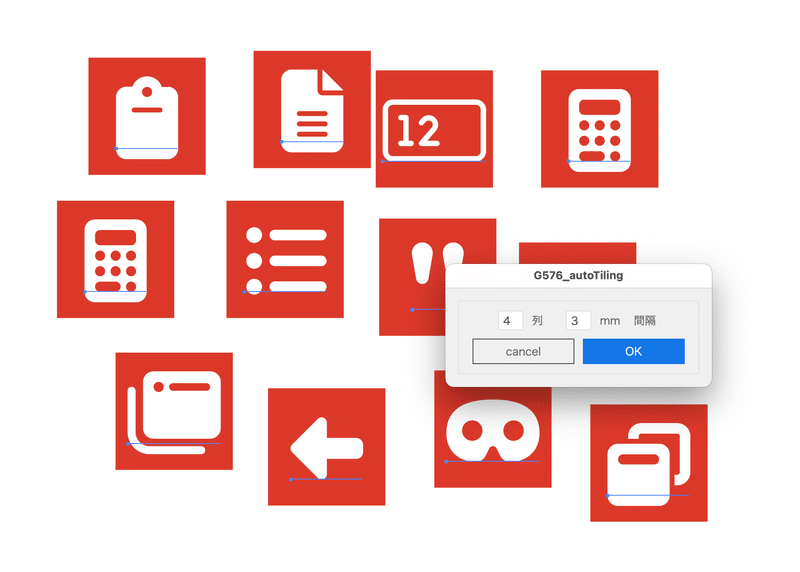
そのままでもよいのですが、整列したいところ。そんなときには、Gorolib Designさんのスクリプトが役立ちます。

単純に揃った方が気持ちよく、また、アイコンごとに正方形のセンターに来ているかを確認しやすいです。

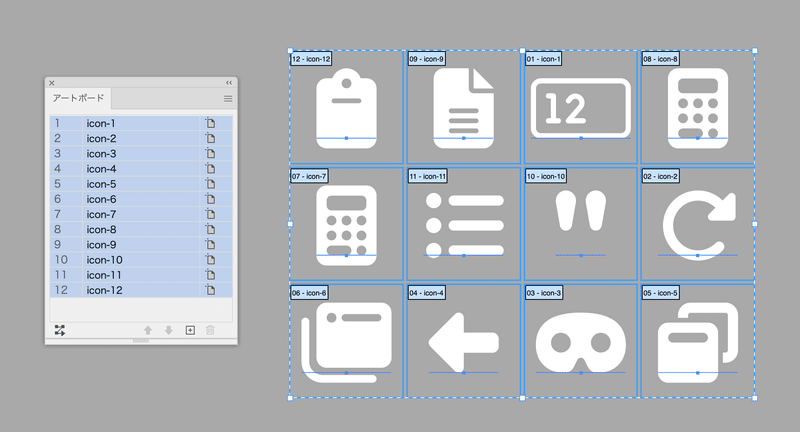
2. 選択したオブジェクトをそれぞれアートボードにする
選択したオブジェクトをそれぞれアートボードにするとき、よそいちのDTPメモさんのスクリプトを使うと一瞬です。
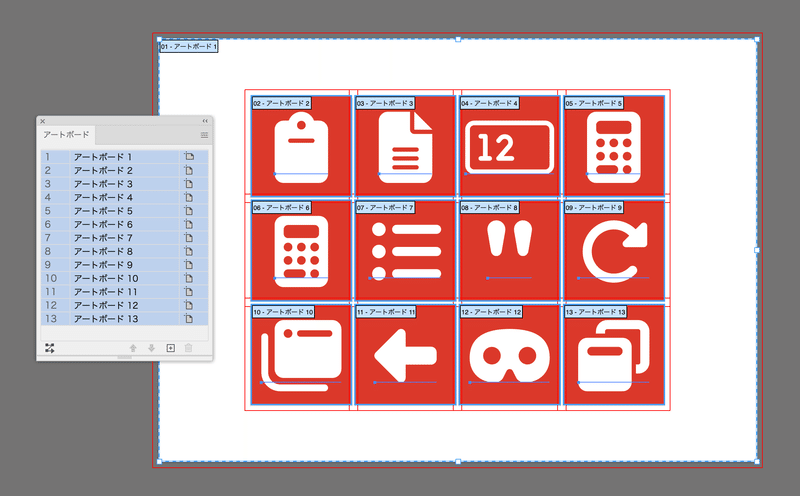
それぞれのアイコンごとにアートボード化されます。

元々のアートボードが残ります。
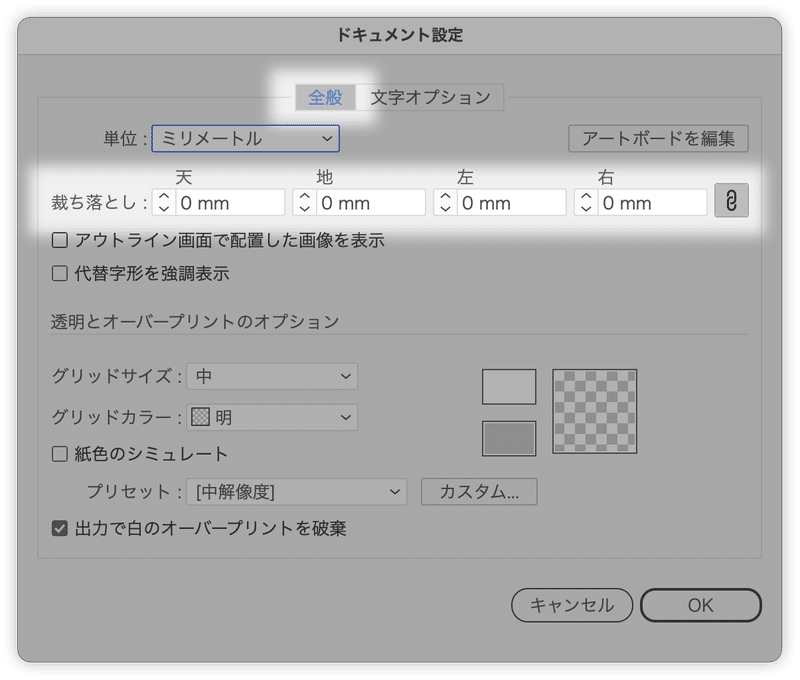
[裁ち落とし]の値を「0」に設定して、赤いガイドラインは非表示にしておくとよいでしょう。

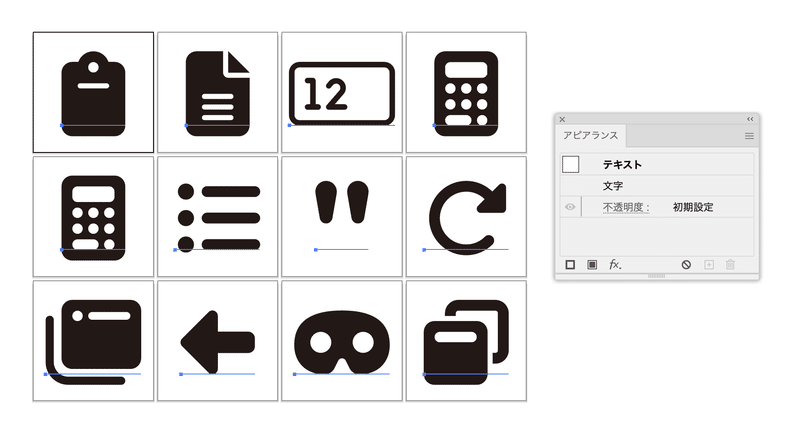
3.アピアランスを消去する
アピアランスを消去し、書き出したいカラーに設定します。

必要に応じて、正方形内での位置を調整します。
4. 書き出し
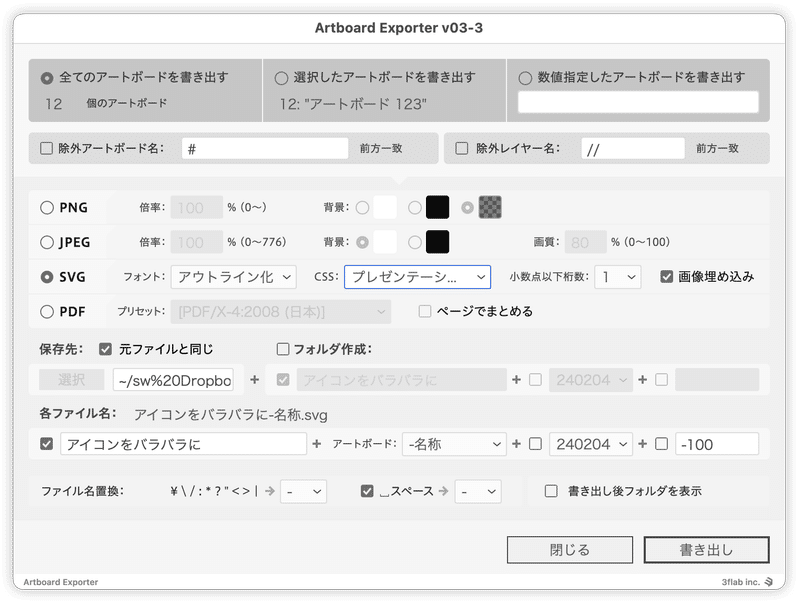
デフォルトの[スクリーン用に書き出し]を使ってもよいのですが、ネーミングの自由度が低いので、宮澤さんのスクリプトを利用するのがよいでしょう。

まとめ
標準機能でもがんばれますが、「100個のアイコンをアートボードのセンターに配置」は時間がかかるだけでなく、心理的にも苦痛です。ちょっとした工夫で時短しましょう!
適切なスクリプト使うと、はかどります。
ここから先は

DTP Transit 定期購読マガジン
マガジン限定記事やサンプルファイルをダウンロードできます。
定期マガジンを購読されるとサンプルファイルをダウンロードいただけます。 https://note.com/dtp_tranist/m/mebd7eab21ea5
