
派手さはないけど、毎日使う「#常用アピアランス」という発想
2000年リリースのIllustrator 9.0から21年、イラレ職人 コロさんの功績もあり、ようやくIllustratorのアピアランスが一般的なものになりつつあります。
ビックリ驚くアピアランスは、その謎解きを見るだけでも楽しく、Illustratorへの深い理解に役立ちますが、使う頻度を考えると年に1回使うかどうかというものも少なくありません。
そこで、提唱したいのが #常用アピアランス という考え方。
• 派手さはないが、使用頻度は高い
• デフォルトの機能として欲しい、よく使う表現
• グラフィックスタイルの運用次第で作業効率は激上がり
• 汎用的に使えるよう「大は小を兼ねる」(角丸やドロップシャドウなどの付加)
• カラー変更には「ライブカラー(オブジェクトの再配色)」を活用
• 分割したとき、キレイなパスになるように。また、テキストが保持されるのが望ましい
• 出力を考えた運用([オブジェクトのアウトライン]効果の適用する箇所)
サンプル(1)
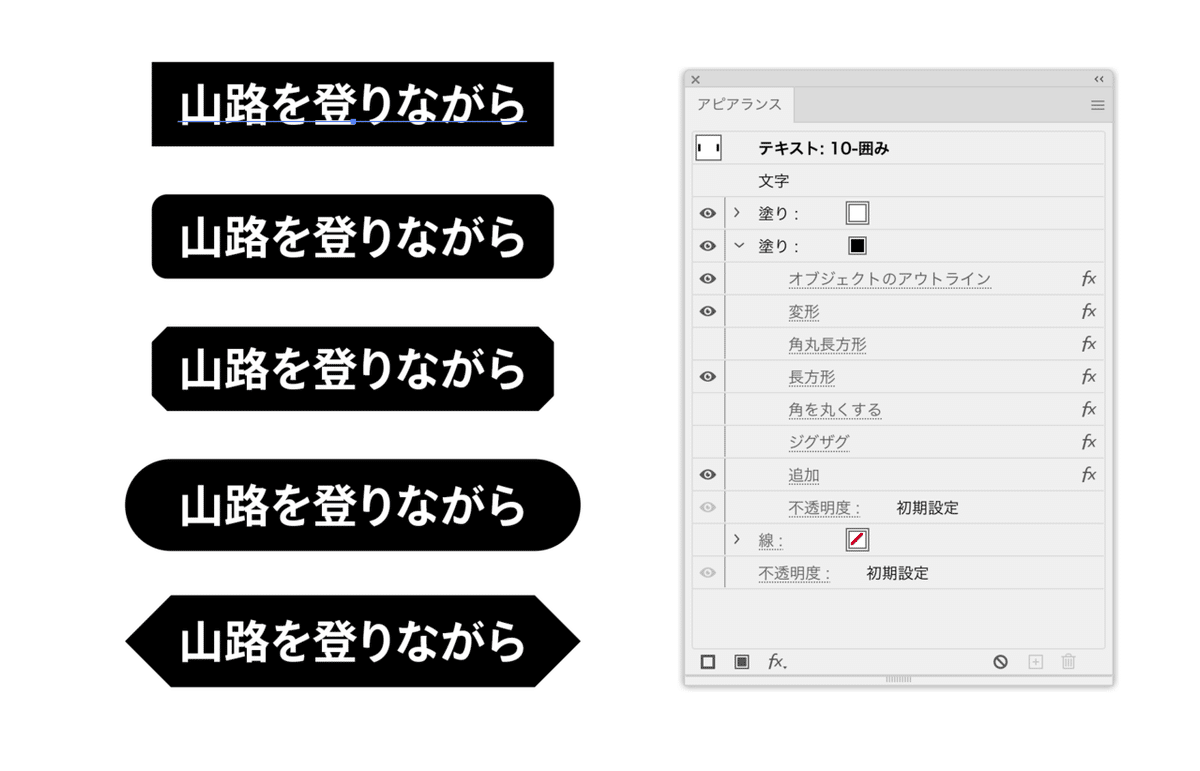
次のような座布団は、ひとつのグラフィックスタイルで引き受けます。

「長方形」と「角丸長方形」が混在しているところがミソ。
• ほんのり角丸は「長方形」+「角を丸くする」
• ピル形状(=左右に半円)は「角丸長方形」
• 面取りしたいときには「ジグザグ」をON
• 「追加」はピル形状にしたときのゴミ取りが目的だが常時ONでも問題ない
サンプル(2)「マド埋め」。
次のように1つのグラフィックスタイルを適用し、初期状態ではオフになっている「パスのオフセット」や「ドロップシャドウ」をオンにしたり、値を調整していくだけで進めます。

「どうやってやるんだっけ?」と思い出す時間、探す時間が省けるだけで、総合的な作業時間が短縮されます。
カラー変更には「ライブカラー(オブジェクトの再配色)」を活用します。
サンプル(3)
こちらのサンプルでは、5つのグラフィックスタイルを、枠なし、枠あり、枠・角丸で展開しています。

グラフィックスタイルの運用
「グラフィックスタイルの運用次第で作業効率は激上がり」を挙げましたが、活用の最大のポイントはここにあります。
これまでドキュメントプロファイル推しで来ましたが、グラフィックスタイルを適用したオブジェクトをCCライブラリに登録し、そのアイテムを新しいファイルにoption + ドラッグで配置するのがベストだと考えています。

この際、次の手順で行うと、実際にドキュメントにペーストしなくてもグラフィックスタイルのみをインポートできます(尾花 暁さんのアイデア)。
1. [CCライブラリ]パネルから、グラフィックスタイルを適用したオブジェクト(のセット)を選択し、右クリックして[コピーを配置]をクリック

2. マウスポインターをドキュメント上に移動し、次のような形状になったらescキーを押す

運用のポイント
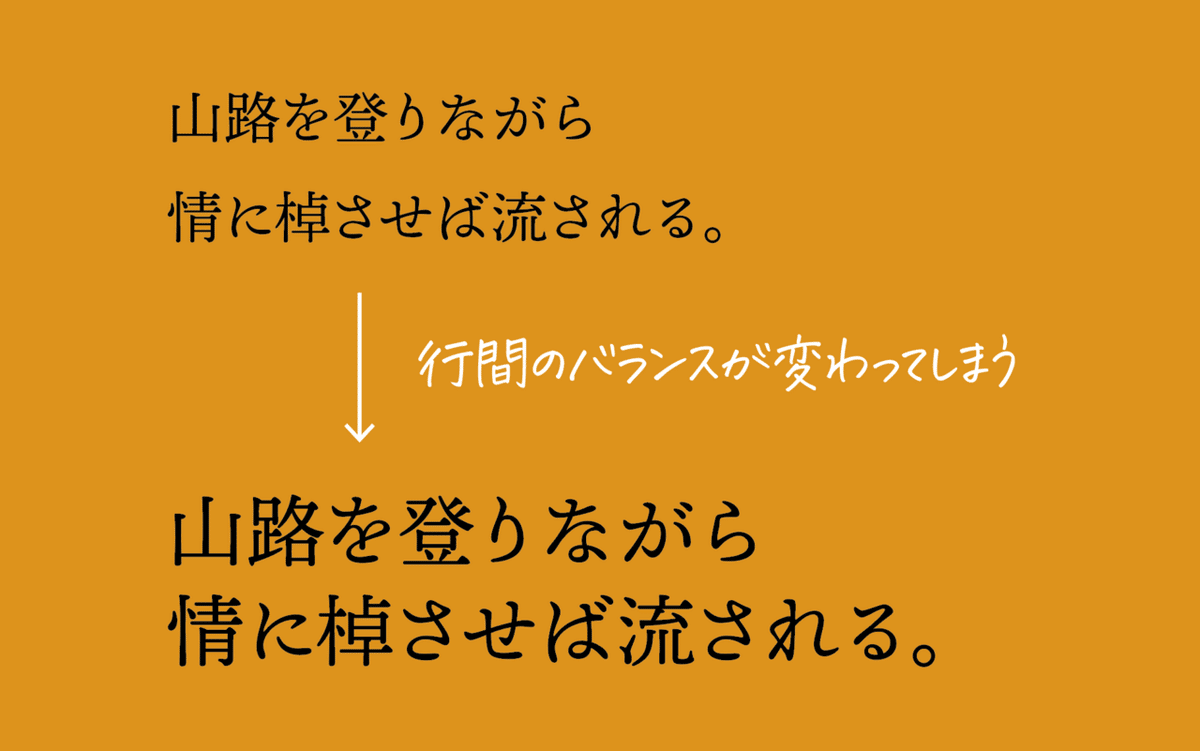
「自動行送り」以外の場合に、キーボードショートカットで文字サイズを変更すると、行間のバランスが変わってしまいます。

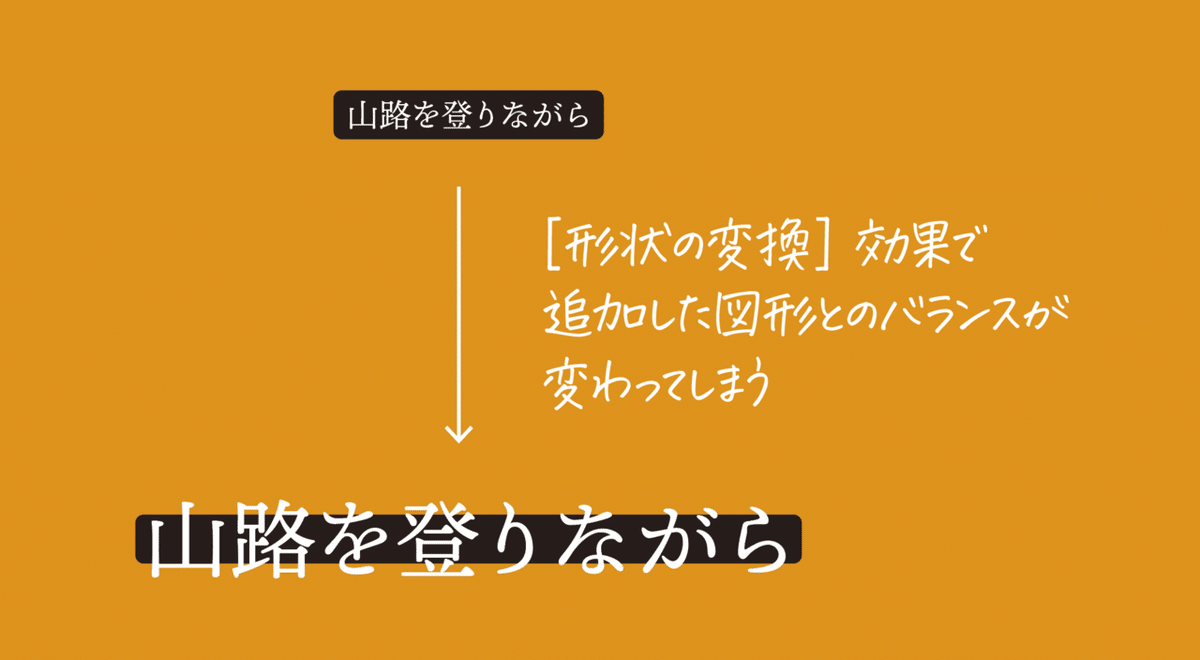
[形状の変換]効果を使って(角丸)長方形や楕円を追加しているとき、つまりアピアランスを使っているとき、キーボードショートカットで文字サイズを変更すると、図形とのバランスが変わってしまいます。

このような理由から文字サイズの変更には、フォントサイズ変更のキーボードショートカットでなく、オブジェクトの[拡大・縮小]を使うのがセオリーです。
分割したとき、キレイなパスになるように。また、テキストが保持されるのが望ましい
パスの仕上げに不可欠なのが[パスファインダー]効果。
ピル形状(=左右の端が半円)をIllustratorのアピアランスで作る場合、[形状に変換(角丸長方形)]効果で角丸をした後、“ゴミ”が出ないように仕上げとして[パスファインダー(追加)]効果を加えます。塗りの場合も同様。
— DTP Transit (@DTP_Transit) February 3, 2021
ウェブ制作の世界では最近「ソーセージリンク」と呼ばれています。 pic.twitter.com/1nde8vMvYS
そして、[オブジェクトのアウトライン]効果をどこでかけるのかの切り分けが重要。
同様に、テキストをアウトライン化したことにする[オブジェクトのアウトライン]効果をどこでかけるのかの切り分けも悩むところ。
— DTP Transit (@DTP_Transit) February 3, 2021
・左:編集しやすい反面、アピアランスを分割するとテキストもアウトライン化されてしまう
・右:アピアランスを分割しても、テキストは残る pic.twitter.com/LHhrNcEPPu
ここから先は

DTP Transit 定期購読マガジン
マガジン限定記事やサンプルファイルをダウンロードできます。
定期マガジンを購読されるとサンプルファイルをダウンロードいただけます。 https://note.com/dtp_tranist/m/mebd7eab21ea5
