
フォントサイズそのまま、垂直比率、水平比率で見かけのサイズを変更する
フォントサイズそのまま、垂直比率、水平比率で見かけのサイズを変更することで、そのままのバランスでフォントサイズの変更ができます。
…といっても、垂直比率、水平比率の両方の値を変更するのが面倒ですので、偉人たちがさまざまなアプローチで取り組んできました。
airstyleというスクリプトを公開していまして,例えばファイル名を「verticalScale=60 horizontalScale=60.jsx」にすると垂直比率・水平比率をそれぞれ60%に変える機能になります。Illustrator用です。https://t.co/2jIGQbWEnr
— したたか企画 (@sttk3com) July 12, 2019
テキストサイズの変更の際には、⌘ + shift + </>のキーボードショートカットを使って大きさ変更を行いますので、この操作感覚に近いカタチでプラマイ10%ずつ増減できたらな〜と思っていました。
ChatGPTではダメで、Claudeで実現できたので共有します。
スクリプト
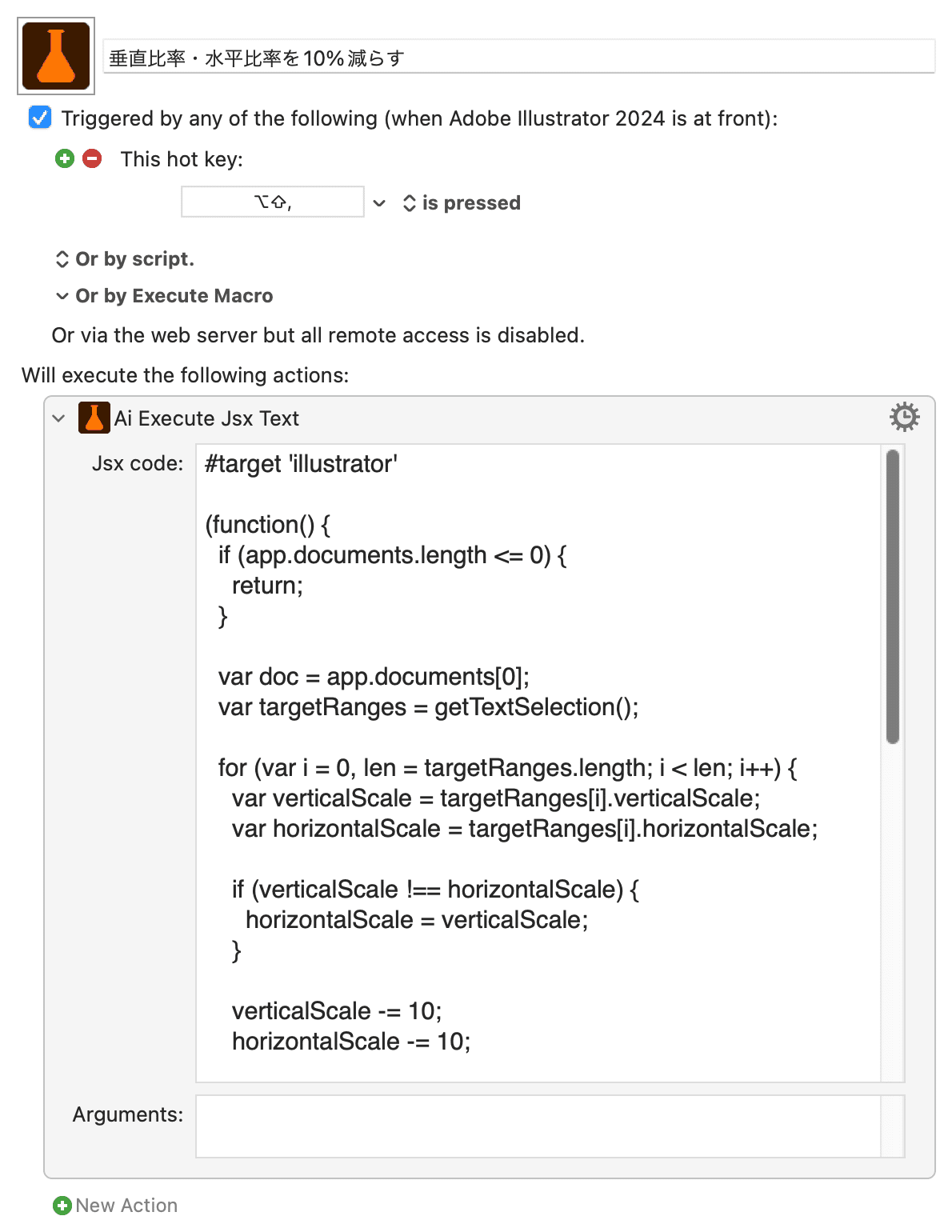
垂直比率、水平比率を10%減らす
「もし、垂直比率と水平比率の値が異なっていたら垂直比率の値に合わせる」を組み込んでいます。
#target 'illustrator'
(function() {
if (app.documents.length <= 0) {
return;
}
var doc = app.documents[0];
var targetRanges = getTextSelection();
for (var i = 0, len = targetRanges.length; i < len; i++) {
var verticalScale = targetRanges[i].verticalScale;
var horizontalScale = targetRanges[i].horizontalScale;
if (verticalScale !== horizontalScale) {
horizontalScale = verticalScale;
}
verticalScale -= 10;
horizontalScale -= 10;
targetRanges[i].verticalScale = verticalScale;
targetRanges[i].horizontalScale = horizontalScale;
}
})();
function getTextSelection() {
var sel = app.selection;
var res = [];
if (sel instanceof Array) {
for (var i = 0, len = sel.length; i < len; i++) {
if (sel[i] instanceof TextFrame) {
res.push(sel[i].textRange);
} else if (sel[i] instanceof TextRange) {
res.push(sel[i]);
}
}
} else if (sel instanceof TextRange) {
res.push(sel);
}
return res;
}垂直比率、水平比率を10%増やす
次の行の「-=」を「+=」にします。
verticalScale -= 10;
horizontalScale -= 10;その前に
この手法だと「全体に長体・平体をかけたい」が使えません。
それは、パーセントで文字の大きさを個別に変えた後、全体を一括して長体などの変形をかけたい時に、文字パネルではパーセントの所がグレーになり使えなくなる事です、、😭
— mfp (@mfp_obs) March 15, 2024
また、複数行のとき、行間の調整が必要になります。
オブジェクトとして拡大・縮小すれば、テキストサイズを変更しても見た目を保持したまま、拡大・縮小できますので、自分はこちらを使います。
ダウンロード
スクリプト
Keyboard Maestroマクロ
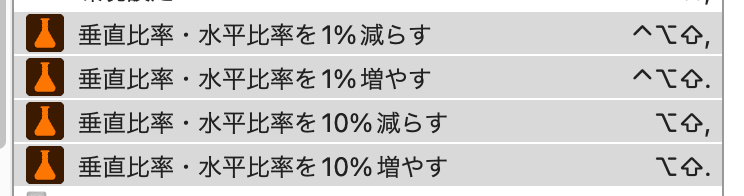
キーボードショートカットは適宜変更なさってください。
10%減らす:option + shift + ,
1%減らす:control + option + shift + ,
10%増やす:option + shift + .
1%増やす:control + option + shift + .


ここから先は
¥ 100
定期マガジンを購読されるとサンプルファイルをダウンロードいただけます。 https://note.com/dtp_tranist/m/mebd7eab21ea5
