
アプリのアイコンを画像として取り出す
アプリのアイコンをファイルとして取り出したいことがあります。スクリーンショットではアイコンの背面が透過できません。
透過できるようにアイコンをファイル化、または、コピー&ペーストできる方法を3つ紹介します。
【A】 Finderでアプリアイコンをコピー
Finderでアプリアイコンをコピーし、Photoshopで新規ファイルを作成してペーストします。
上記の動画では、ペースト後に背景レイヤーをオフにしていますが、新規ファイルを作成時、[カンバスカラー]を「透明」に設定すればよいですね。
なお、カンバスのサイズ(幅/高さ)はクリップボードに入っているコンテンツに応じて決定されます。

【B】 パッケージ内の.icnsファイルを参照
パッケージの内容を表示し、.icnsファイルをプレビュー.appで開く
ちょっと面倒なようですが、アプリアイコン以外のアイコン類を参照できます。

また、「.png」でフィルターすれば、スプラッシュスクリーンの画像を参照できます。

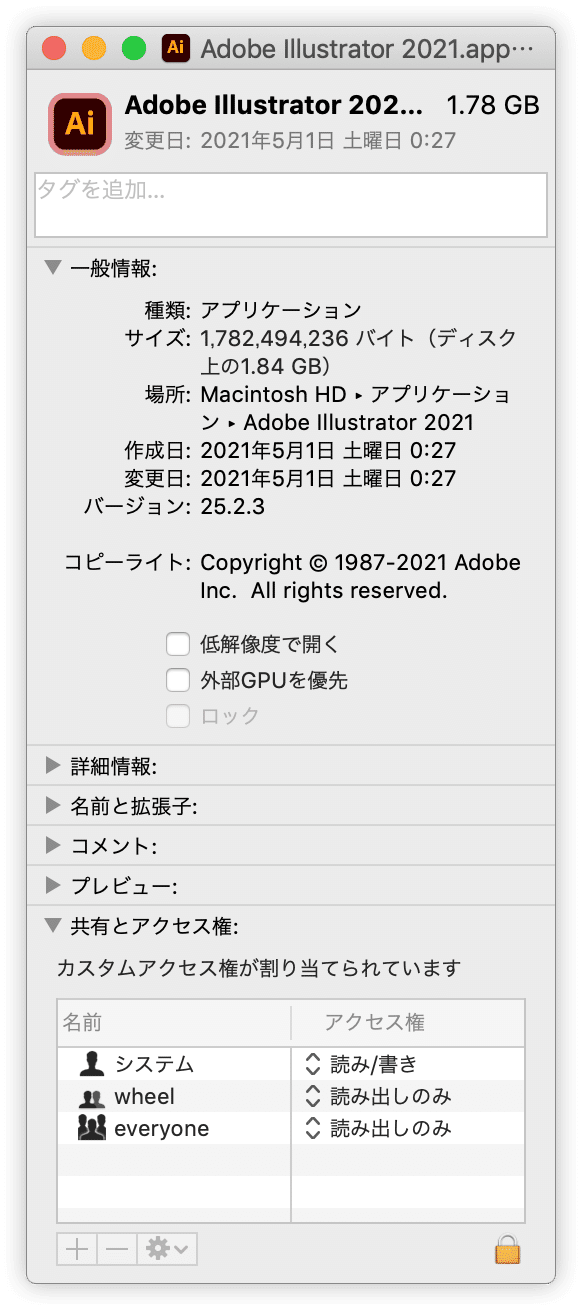
【C】Finderの[情報を見る]のサムネール
Finderの[情報を見る]ウィンドウの左上に表示されるサムネールアイコンをコピーすると、そのままTwitterの投稿画面やSlack、Illustrator のドキュメントに配置できます。

逆に、[情報を見る]ウィンドウの左上を選択してペーストして、アイコンを変更できます。
Keyboard Maestroをお使いの方は、Groupにアプリアイコンを設定されていると思いますが、その場合にも[情報を見る]ウィンドウからのペーストがラクです。

IconExporter.app
長年、ドラッグ&ドロップでアイコン化できるIconExporter.appを愛用しています。手元にあるものは10.14で動きます。
残念ながら、入手できなくなってしまいました…

ここから先は

DTP Transit 定期購読マガジン
マガジン限定記事やサンプルファイルをダウンロードできます。
定期マガジンを購読されるとサンプルファイルをダウンロードいただけます。 https://note.com/dtp_tranist/m/mebd7eab21ea5
