
「グループの抜き」を使わずにアピアランスで付加するブラケット
2021年7月15日放映のCC道場、hamkoさん登場の「Illustratorで創ろう! かんたん楽しい文字の装飾」は、とっても楽しい回でした!!
この中で「グループの抜き」を使ってテキストの左右にブラケットを付加するというサンプルがありました。
こちらを「グループの抜き」を使わずに実現する方法を紹介します。
手順
【1】
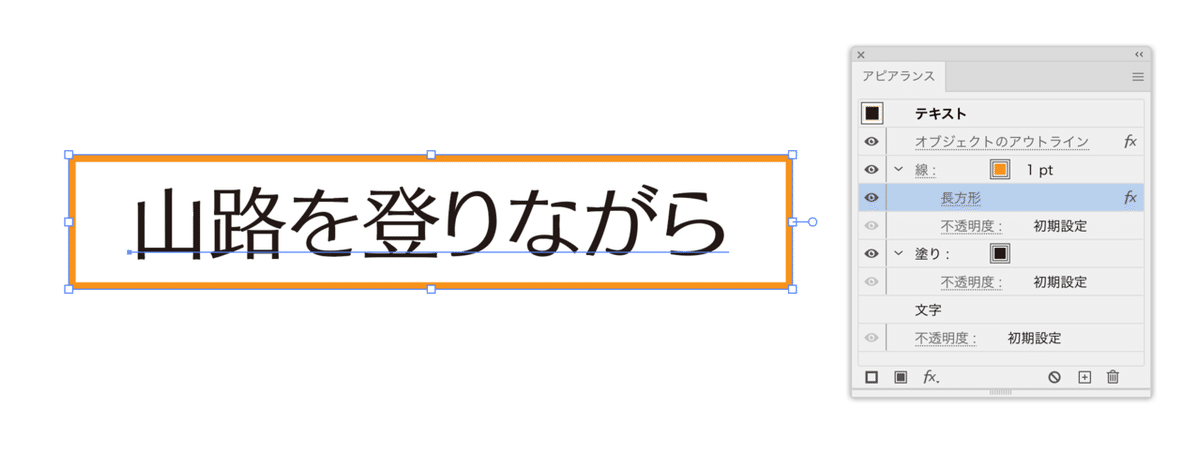
まずはお約束の状態からスタート。
• 文字の塗り・線を「なし」
• とりあえず[オブジェクトのアウトライン]効果を全体に
• 新規塗りを追加

【2】
線アピアランスに[形状に変換(長方形)]効果を適用し、長方形に変化させます。

【3】
[変形]効果を追加し、次のように設定します。
• [移動]の[水平方向]を「10px」に
• [コピー]を「1」に

【4】
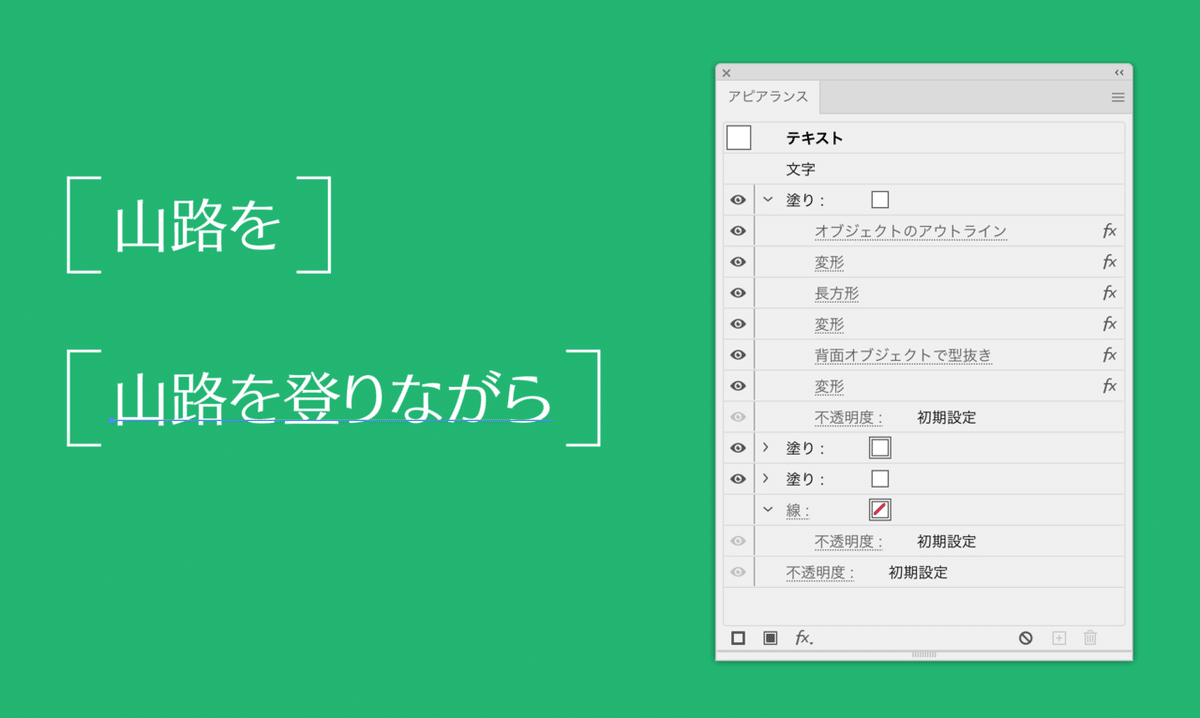
[パスファインダー(背面オブジェクトで型抜き)]効果を追加します。【3】で移動コピーした図形で型抜きしますが、ブラケットにならず長方形になってしまいます。

【5】
[パスのアウトライン効果]を適用します。
図では[形状に変換(長方形)]効果の後になっていますが、[変形]効果の後でもOK。要は、[パスファインダー(背面オブジェクトで型抜き)]効果を実行する前に線をアウトライン化したことにします。
右側はブラケットになっていますが、左側は縦の罫線になってしまっています。

【6】[変形]効果で[水平方向に反転]オプションをオンにして「コピー:1」を設定します。

【7】
仕上げとして[パスファインダー(合体)]効果を適用し、[パスファインダーオプション]で[余分なポイントを削除]オプションをオンにしてアピアランスを分割したときのアンカーポイントを減らします。

裏話
最初、[変形]効果の[拡大・縮小]にて行っていたため、文字数によってブラケットの幅が変わってしまっていました。

幅90%なので文字数が少ないとブラケットの幅が狭くなってしまのが難点… pic.twitter.com/IKdsFW3P4I
— DTP Transit (@DTP_Transit) July 17, 2021
回避策として、片方ずつ作ることを考えたりして

ツイートしたところ、コロさんが反応してくださいました。
興味深かったので僕もやってみました。文字数で幅が変化するのは改良できた。カッコの形や太さも自由に調整できる。ただ、改行したりカッコの形を極端に大きくしようとすると崩れるのでまだ改良の余地あり。 https://t.co/ZUfsJ0i4eZ pic.twitter.com/nXrqoYBbZ0
— イラレ職人 コロ (@coro46) July 17, 2021
そして、樋口さんから!
そのまま横にずらして背面オブジェクトで型抜きすると右側に縦線が出てしまいますけど、さらに水平反転コピーして合体させれば線幅や長さを固定に出来そうですね。 https://t.co/2LStH5VPbU pic.twitter.com/k0CFKJ03aE
— 樋口泰行 (@higuchidesign) July 17, 2021
ということで、こちらがファイナルアンサー。

サンプルファイル
ここから先は

DTP Transit 定期購読マガジン
マガジン限定記事やサンプルファイルをダウンロードできます。
定期マガジンを購読されるとサンプルファイルをダウンロードいただけます。 https://note.com/dtp_tranist/m/mebd7eab21ea5
