
Illustratorのパス上文字に関してのアレコレ
何かと扱いが面倒なパス上文字を使い倒すスクリプトやKeyboard Maestroでの運用についてまとめてみました。
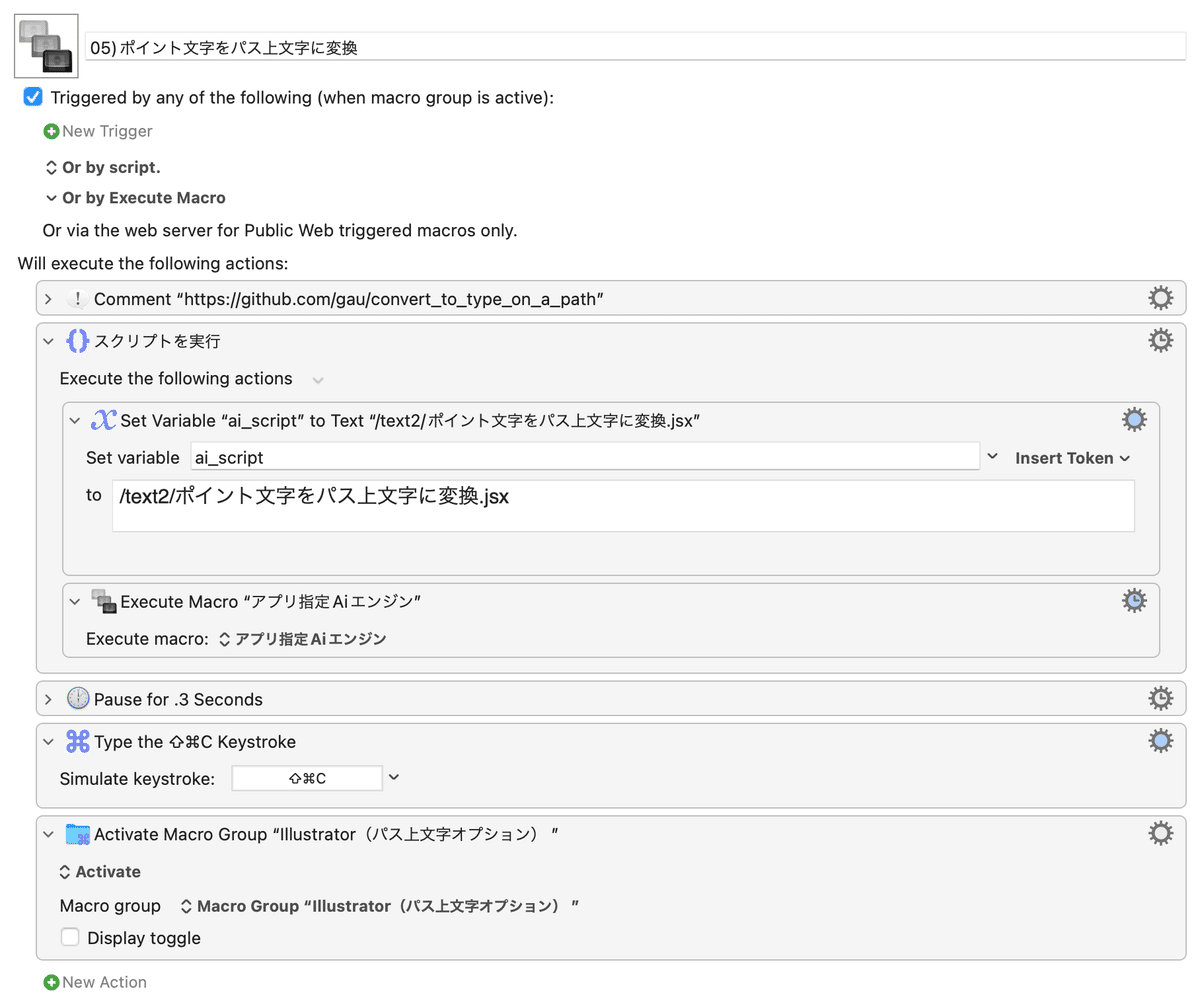
パス上文字オプションの切り替えを(メニューコマンドを使わず)サクっと実行する〈Keyboard Maestroパレット〉
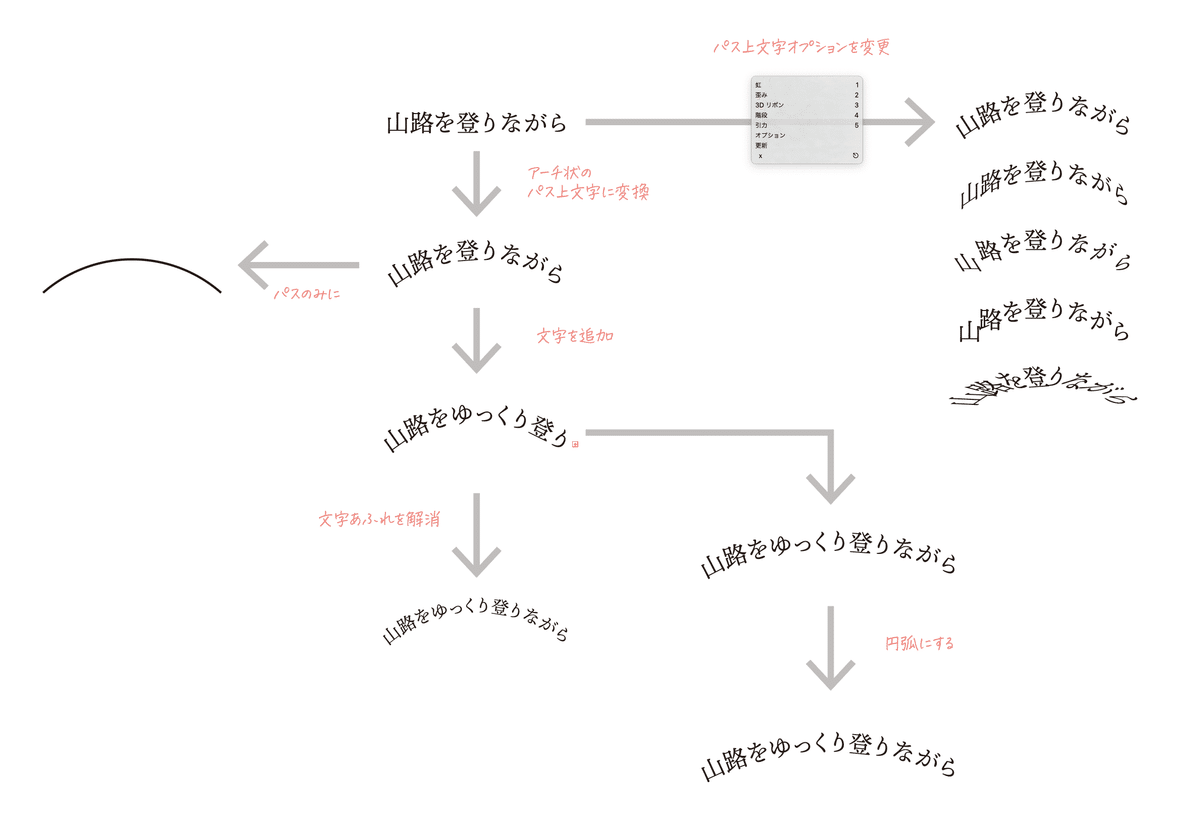
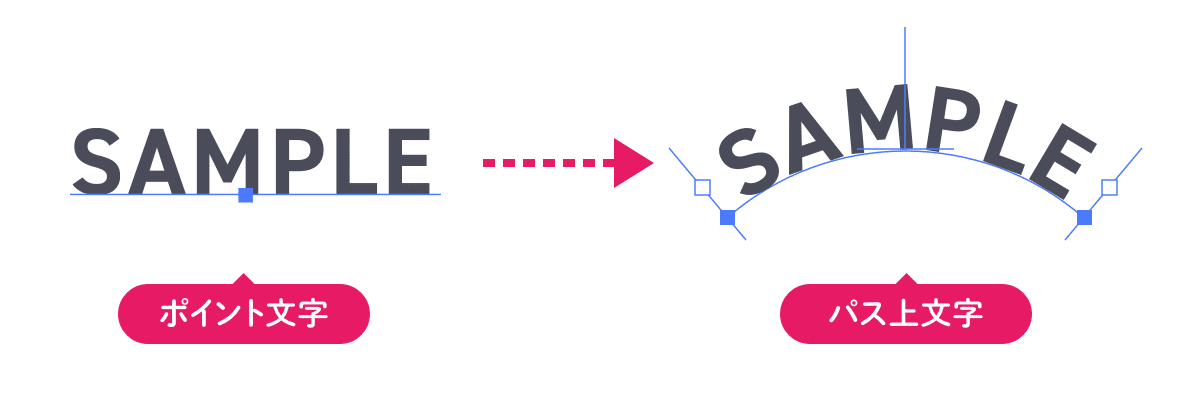
テキストをアーチ状のパス上文字にする〈スクリプト〉
パス上文字をパスに戻す〈スクリプト〉
文字あふれを解消する〈スクリプト〉
パスを変更後、キレイなアーチに戻す〈スクリプト〉

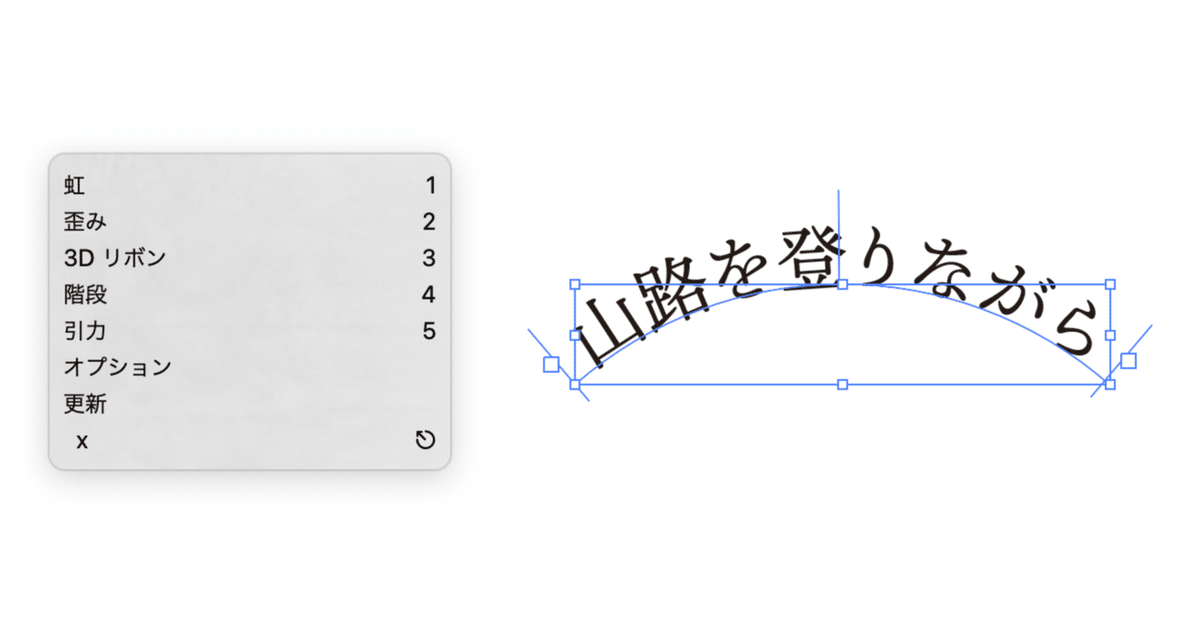
パス上文字オプションの切り替え
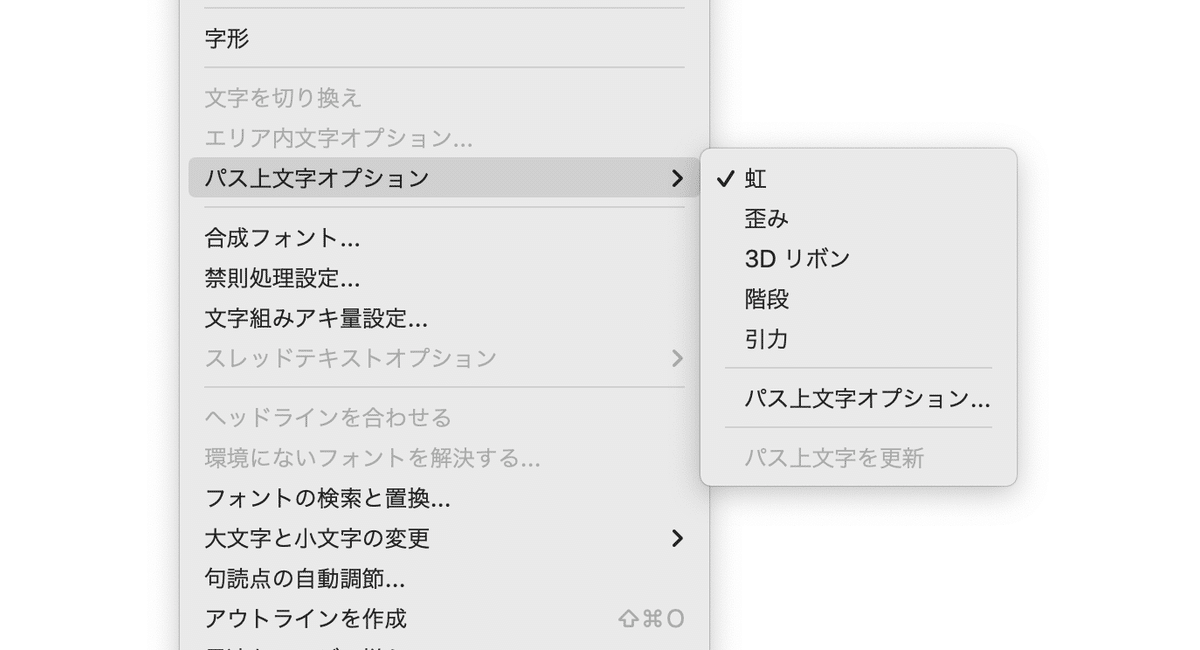
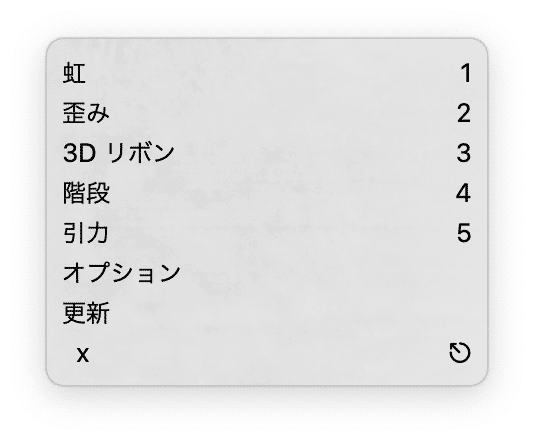
パス上文字オプションは虹、歪み、3Dリボン、階段、引力のオプションがありますが、メニューから辿るのは面倒です。

次のいずれにも表示されないため、メニューから辿るしかないのです。かといって、キーボードショートカットを設定するまでない…
コンテキストメニュー(右クリック)
コントロールパネル
[プロパティ]パネル
そこで、Keyboard Maestroのパレットを作成しました(ダウンロードは末尾に)。
テキストをアーチ状のパス上文字にするスクリプト
多くのケースでパス上文字で使いたいのはコレ!ですよね。

高橋としゆきさんが、そのものズバリの便利スクリプトを公開されています。
Illustratorを使ったデザインの作業中に「この文字をアーチ状にしたいな」と思うことがあります。文字をアーチ状にするには、パスに沿って文字を配置する「パス上文字」を使いますが、これを作るのが意外と面倒です。そこで、ポイント文字を一発でパス上文字に変換するスクリプトを作りました。
ダウンロードは高橋さんのnote記事から。
私は、Keyboard Maestroでスクリプト実行後に次のアクションを付加しています。
中央揃え(⌘ + option + C)
前述のパス上文字オプションのKeyboard Maestroパレットを開く

フォントサイズを少しずつ小さくするスクリプト
副産物でフォントサイズを少しずつ小さくするスクリプトを見つけました。パス上文字だけでなく、ポイント文字にも対応しています。
フォントサイズを少しずつ小さくするスクリプト
— DTP Transit (@DTP_Transit) July 8, 2022
パス上文字だけでなく、ポイント文字にも対応。https://t.co/6re59qWNvJ pic.twitter.com/3W5rcKPPcV
クチイマスミさんが楽しいサンプルをツイートくださいました!
こちらです😊https://t.co/hWpfJxArd1
— クチイマスミ【デザイン・イラスト・写真】 (@clarion_ds) July 9, 2022
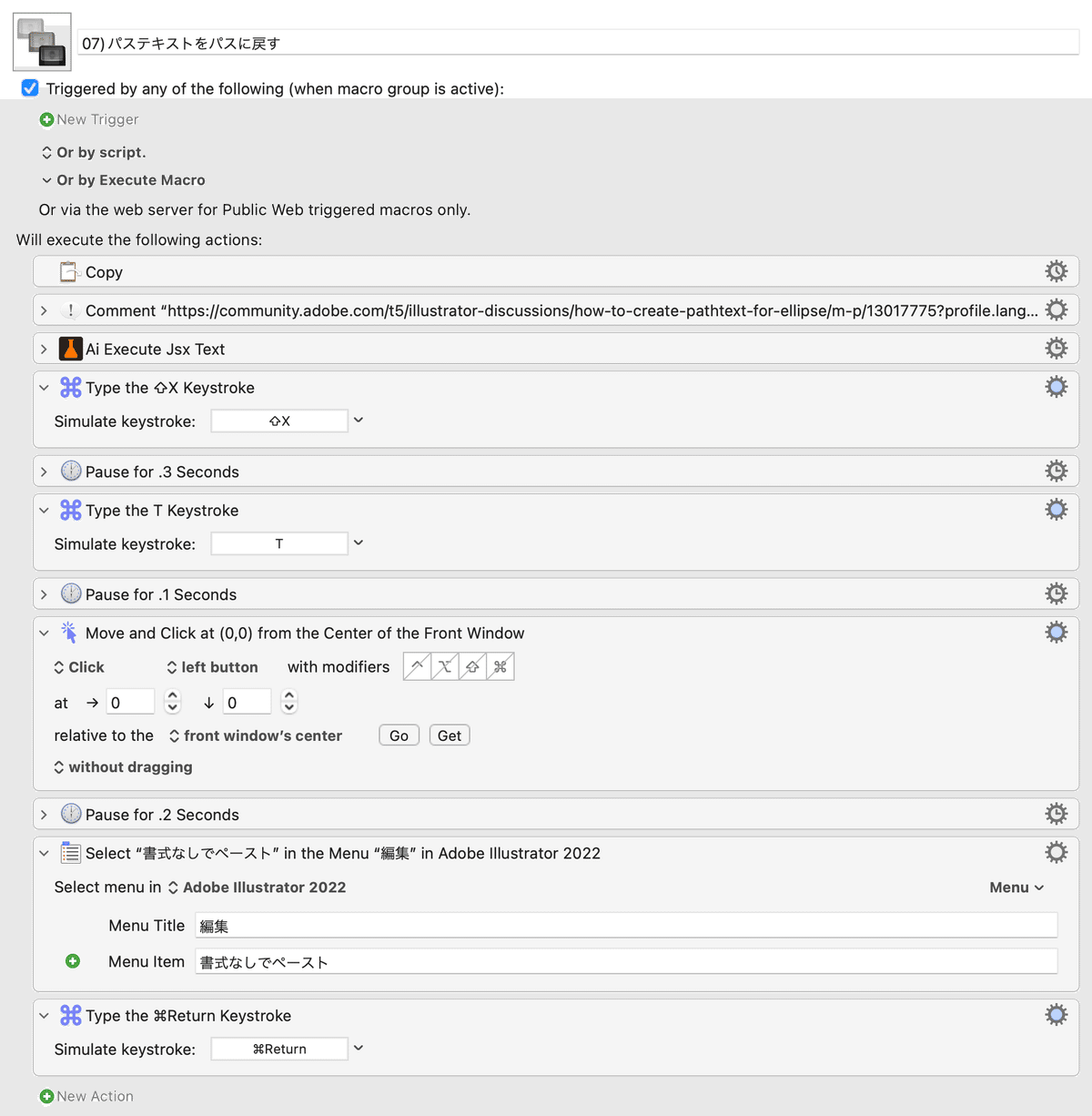
パス上文字をパスに戻す
パス上文字をパスに戻すスクリプトをkanemuさんがGitHubにて公開されています。
実行するとテキストが消えてしまうのと、オープンパスのまま、塗りが黒になってしまうので、スクリプト実行前後にKeyboard Maestroで次のアクションを付加しています。
オブジェクトをコピーし、スクリプト実行後に、文字ツールで画面の中央をクリックし、書式なしペースト
shift + Xで「塗りのみ」から「線のみ」に変更

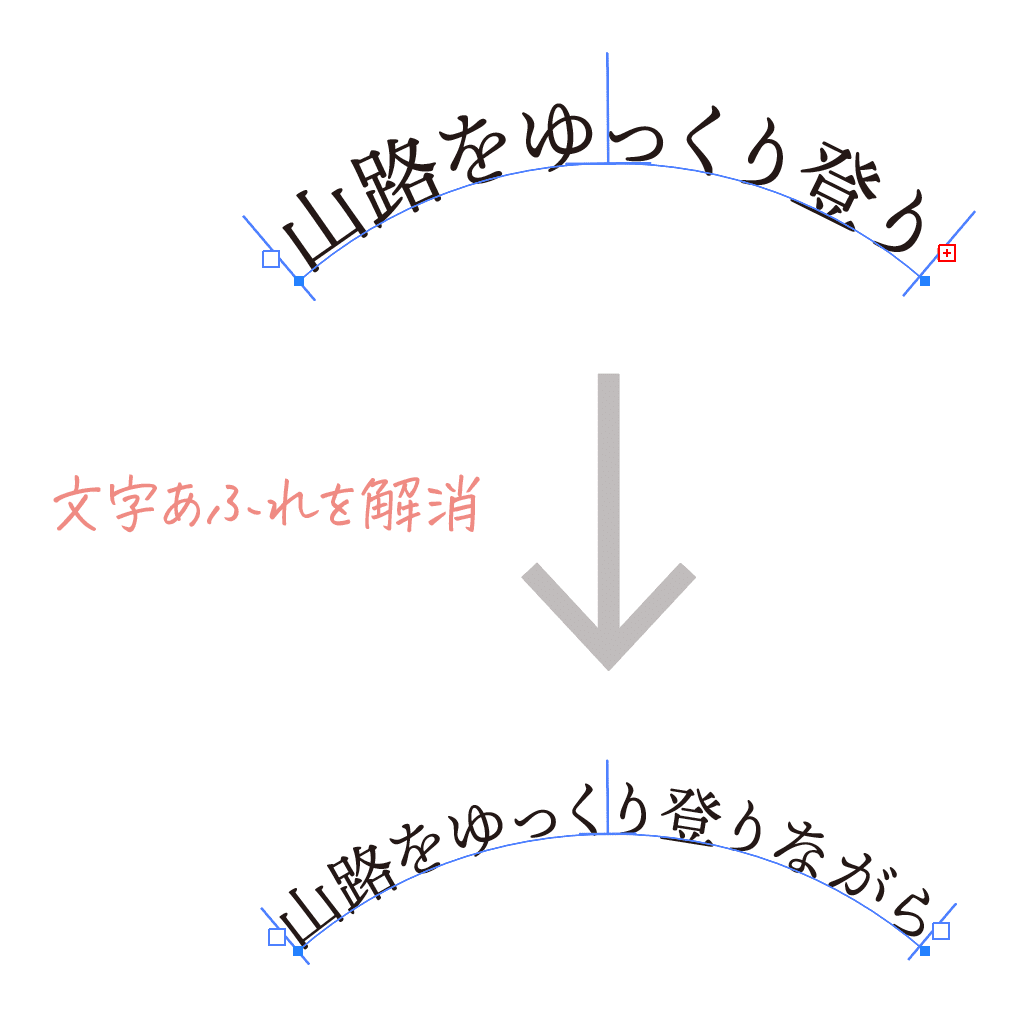
「文字あふれ」の解決(1)
エリア内文字には自動サイズ調整オプションがつきましたが、パス上文字にはありません。

次のスクリプトを使うと、文字サイズを調整して文字あふれを解消してくれます。選択しているオブジェクトだけでなく、ドキュメントすべて対象になることに注意。
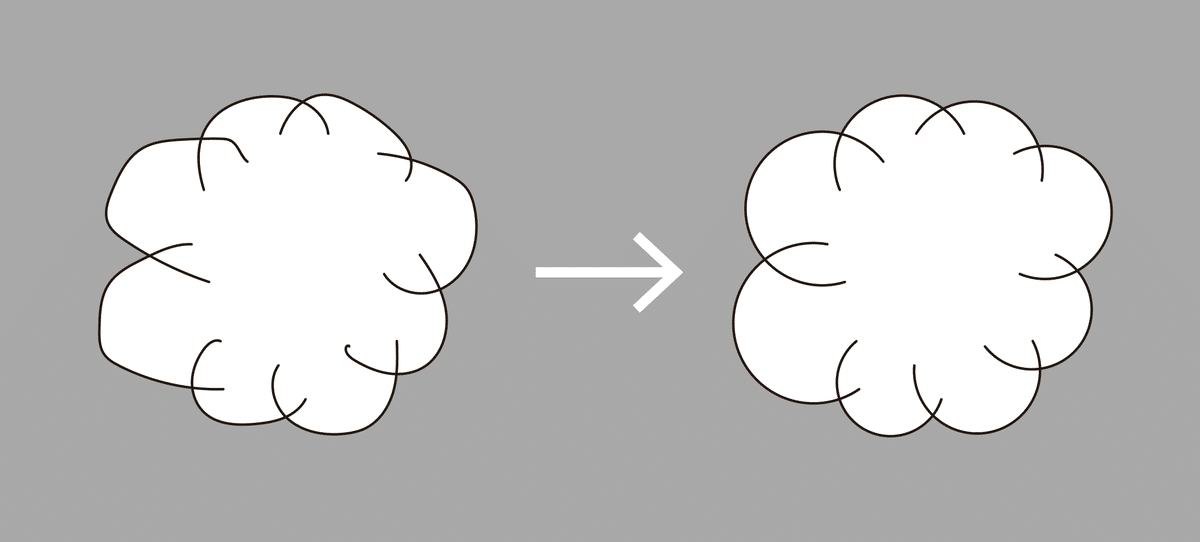
「文字あふれ」の解決(2)
文字があふれないようにパスの調整してもよいのですが、アーチが崩れてしまいます。そこで、s.h's pageさんの「円弧にする」スクリプトを使って調整します。
次のように鉛筆ツールで適当に描いたパスを円弧にするときにも使えます。

ミッシングピース
テキストとパスからパス上文字を作成できるスクリプトがあれば完璧。
ダウンロード
パス上文字オプションのKeyboard Maestroパレットです。

ここから先は

DTP Transit 定期購読マガジン
マガジン限定記事やサンプルファイルをダウンロードできます。
定期マガジンを購読されるとサンプルファイルをダウンロードいただけます。 https://note.com/dtp_tranist/m/mebd7eab21ea5
