
SUZURIのバナーの再現
ダイスキなサービス「SUZURI」の楽しげなバナーのパーツを再現してみました。
🎉 セール開催中 🎉
— SUZURI(スズリ)公式忍者スリスリくん (@suzurijp) July 29, 2023
Tシャツが1点につき最大1,500円OFF!
期間:7/29 12:00 ~ 8/6 23:59
セール会場👉https://t.co/ilSIz6HEwA#SUZURIのTシャツセール pic.twitter.com/bLJ44Rwryd
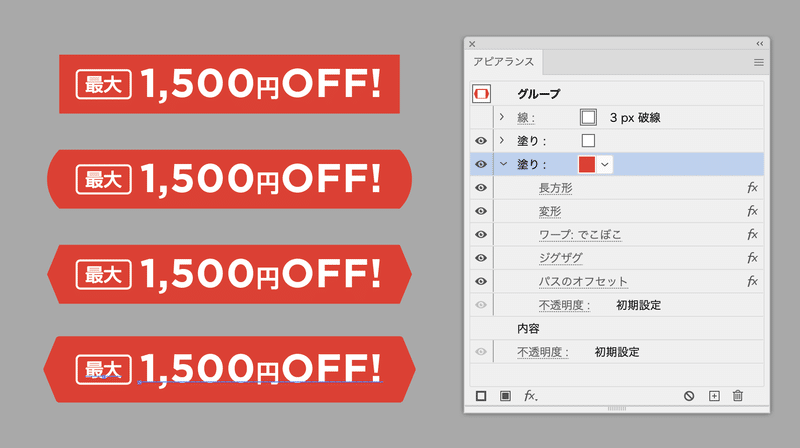
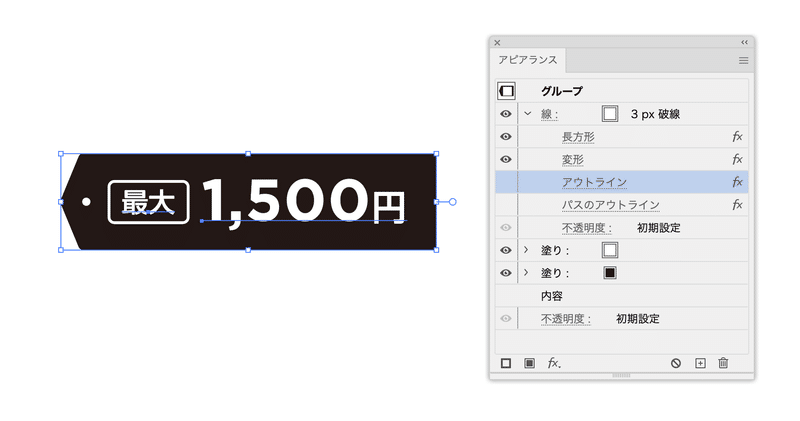
値札風(1)
左右の三角部分は、次のように実装します。
[ワープ(でこぼこ)]効果で丸める
[ジグザグ]効果で直線化
[パスのオフセット]効果で角を丸める

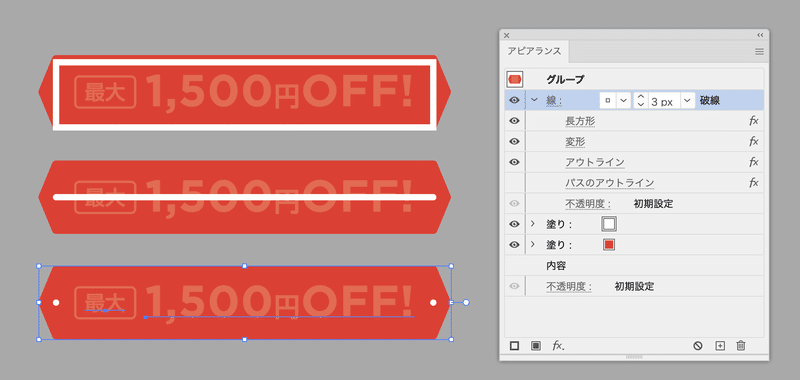
左右のドットは線属性をオープンパス化し、破線(0, 1000)を設定します。

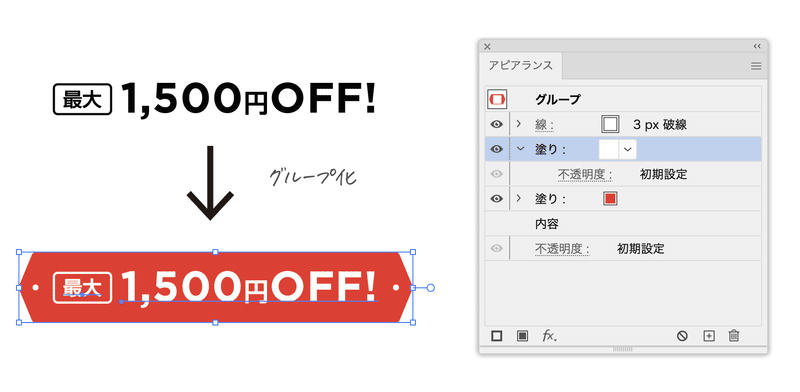
今回は、テキストのカラーが全部ホワイトなので、グループ化後、塗り属性で設定します。異なるカラーの場合には「内容」を最前面に移動します。
その際、「最大」の枠線には[パスのアウトライン]効果をかけておく必要があります。

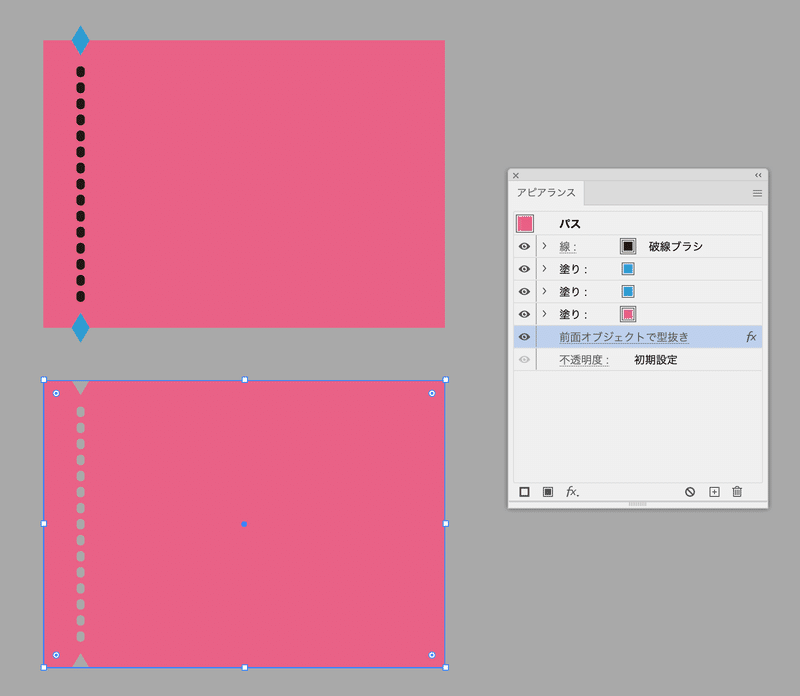
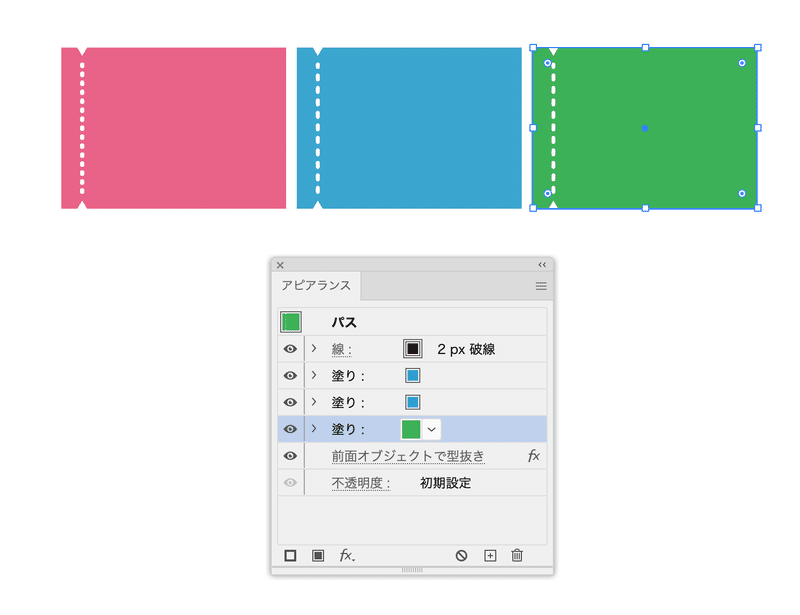
チケット風
次の図の上部のように透過させたい図形を描き、[パスファインダー(前面オブジェクトで型抜き)]効果で仕上げます。
テキストとは別扱いにします。

カラーバリエーションを作成するには、最背面のオブジェクト(ピンク)のカラーを変更します。

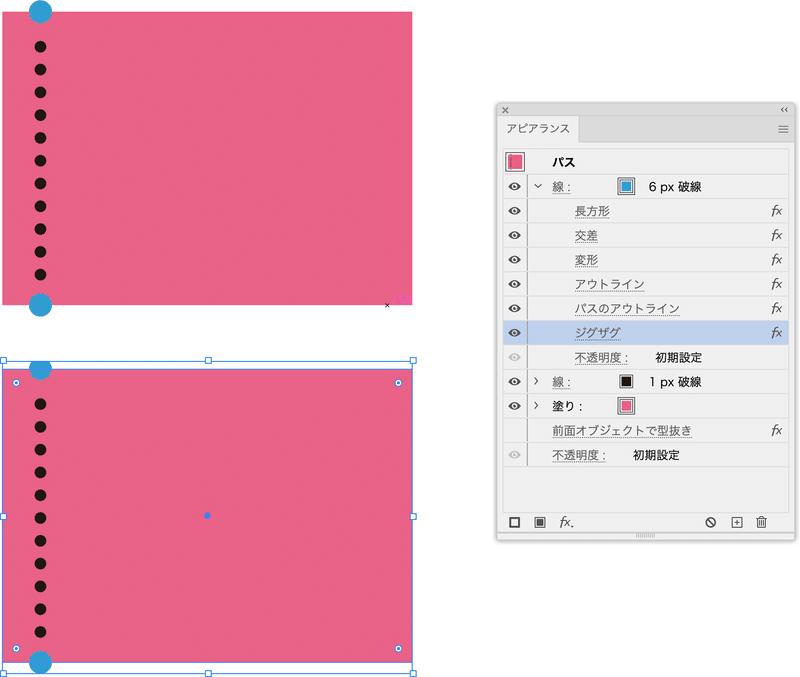
切り目の端、●であればドット点線でよいのですが、これに[ジグザグ]効果をかけても、ダイヤモンド形状にならないのです…

値札風(2)
左右のドットを片方のみで使う場合には、[パスのアウトライン]効果をOFFにします。

ダウンロード
ここから先は
0字
/
1ファイル

月に10-20本くらいの記事を投稿しています。定期購読されると、更新のお知らせを受け取ったり、マガジン限定記事やサンプルファイルをダウンロードできます。
購読を開始した月に更新された記事から読むことができます(初月無料)。
DTP Transit 定期購読マガジン
¥100 / 月
初月無料
マガジン限定記事やサンプルファイルをダウンロードできます。
定期マガジンを購読されるとサンプルファイルをダウンロードいただけます。 https://note.com/dtp_tranist/m/mebd7eab21ea5
