
チケット風アートワークの扱い
セールやイベントなどで用いるチケット風アートワークをIllustratorで扱う方法についてまとめてみます。
ストック素材を使う
Adobe Stockで「チケット」と検索し、Illustratorで使えるベクター素材をダウンロードして使えます。

Adobe ExpressやCanvaのテンプレート、Pinterestで検索するのもよいですね。
チケットらしさ
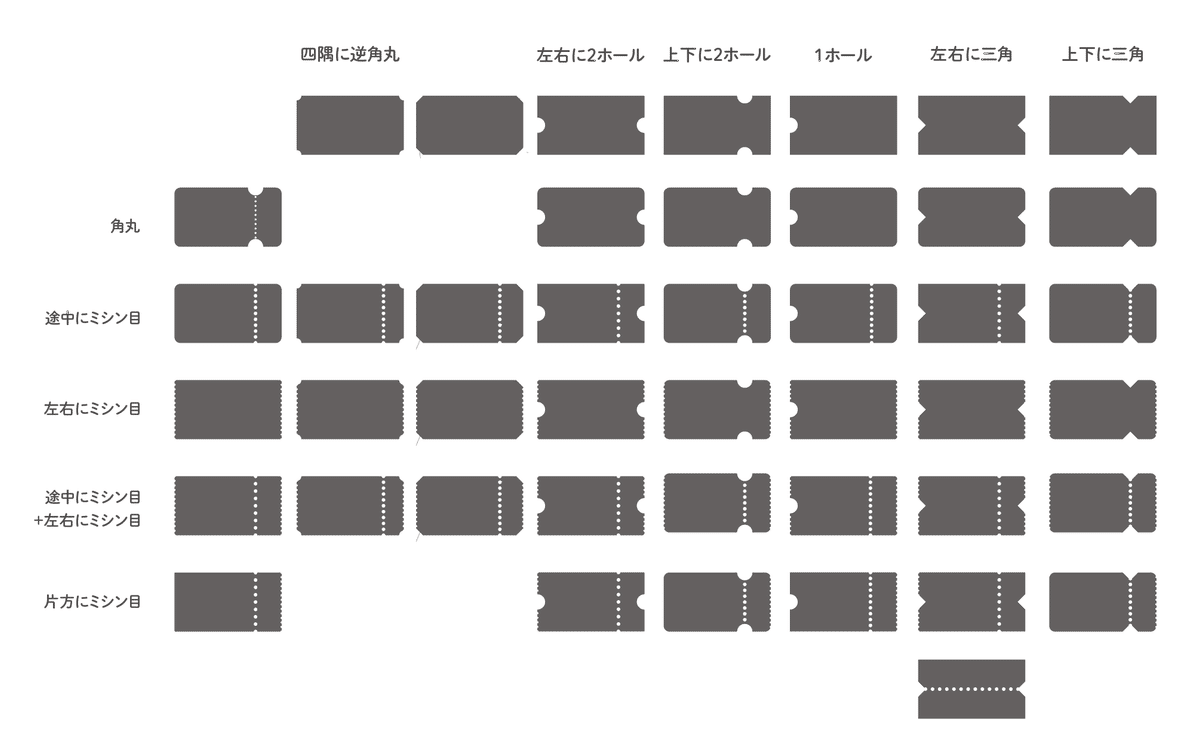
チケット風グラフィックの特徴は、次のような要素によって決まります。

ミシン目(ドット点線):
途中:半券を切る箇所
左右:チケットとチケットを切り離しやすくする
大きなパンチホール(1つ/2つ)
ミシン目と同じ箇所の場合には切り離しやすく
そうでない場合、
機能的には意味不明だけど、チケットらしく感じる加工時や重ねた時の位置出し
三角の切れ込み
四隅の逆角丸
「チケットの四隅にパンチホールがある」と考える?
角丸:安全面
X(Twitter)でコメントいただきました。感謝。
ミシン目はモギリ、面取りは安全面、その他の丸抜きや三角抜きは加工時や重ねた時の位置出し
形だけ追うとどれもチケットらしくて為になるなぁ
— みぞっち (@zotas_mizotty) June 10, 2024
(ミシン目はモギリ、面取りは安全面、その他の丸抜きや三角抜きは加工時や重ねた時の位置出し、と機能は様々) https://t.co/YCdrUpgIPl
展開すると、次のようになります。

このうち、次の要素は大きさや位置を柔軟に変更できることが望ましく、これをアピアランスで実装していきます。
ミシン目
パンチホール
三角の切れ込み
逆角丸
面取り
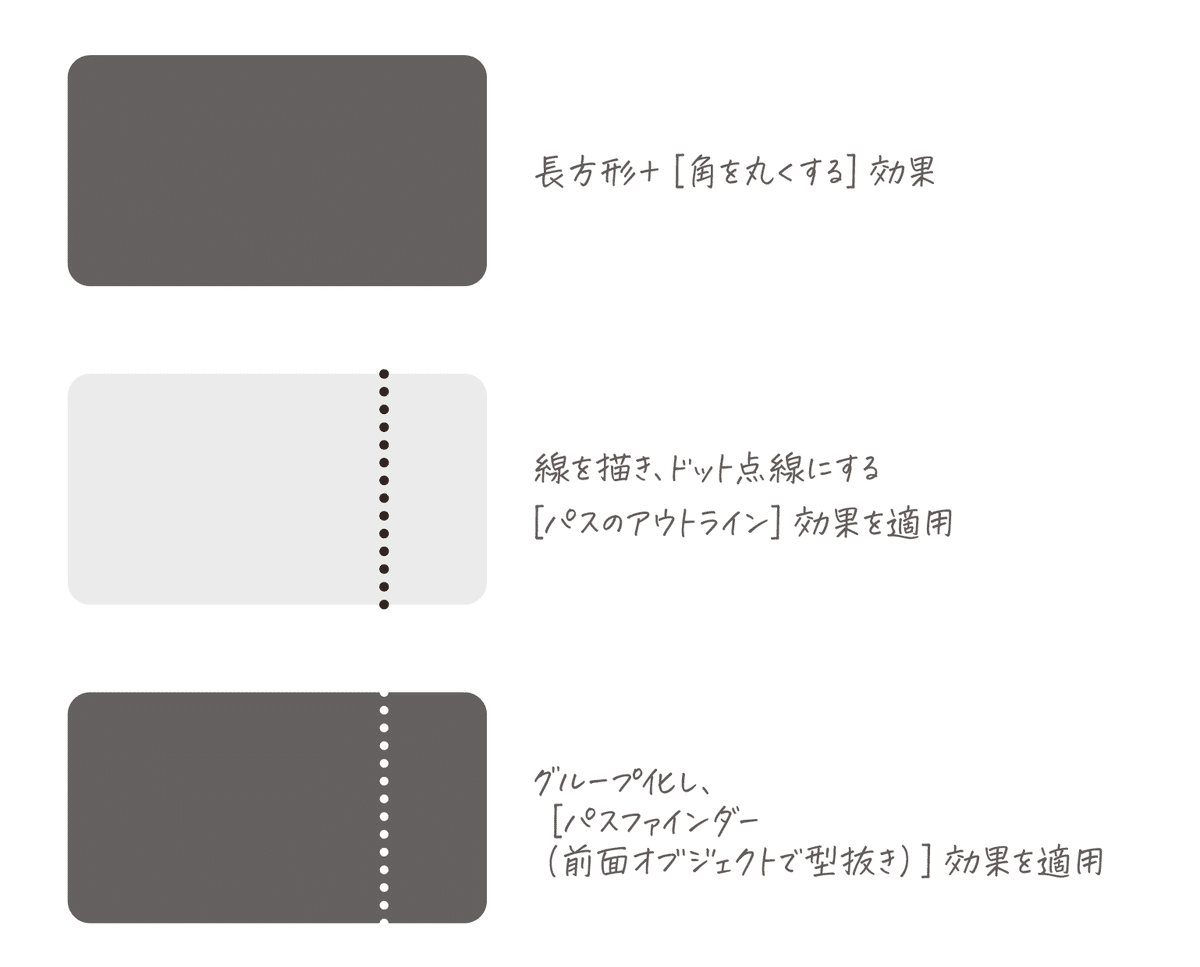
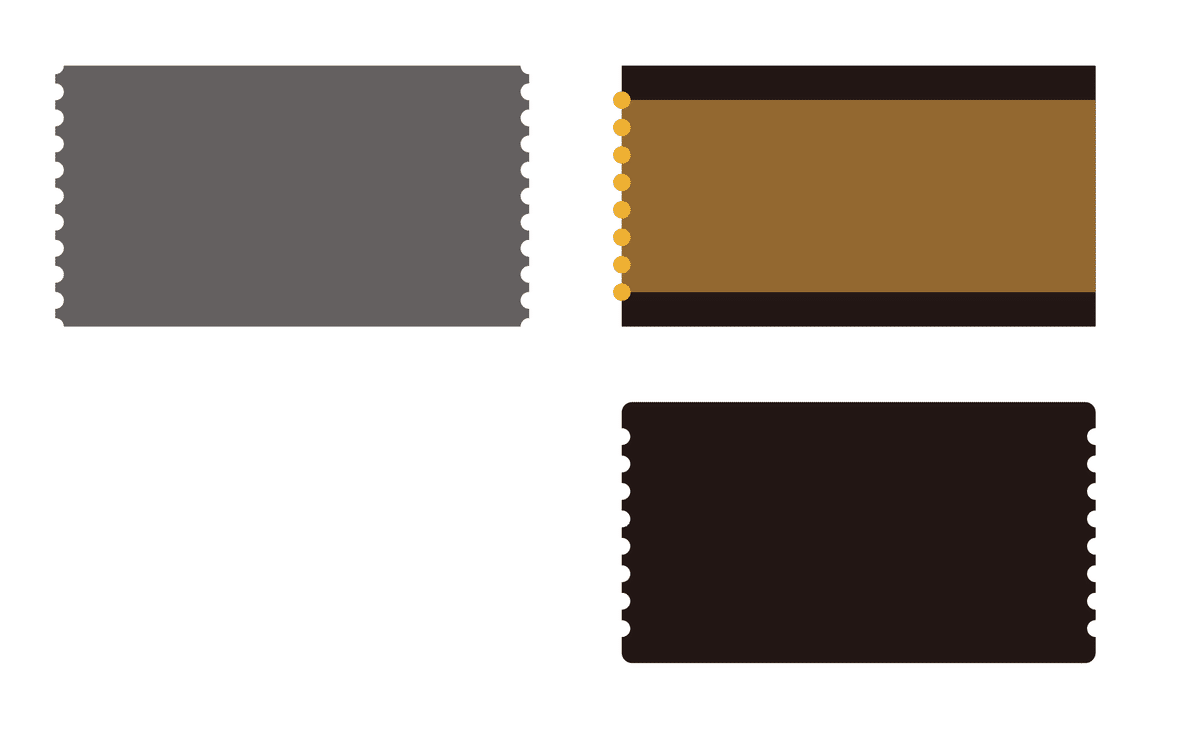
【1】ミシン目
次のような手順で実装すれば、後からミシン目の位置や、ドットの大きさを柔軟に変更できます。
長方形を描き、[角を丸くする]効果を適用(角丸はなくてもよい)
線を描き、ドット点線に設定。[パスのアウトライン]効果を適用
グループ化し、[パスファインダー(前面オブジェクトで型抜き)]効果を適用

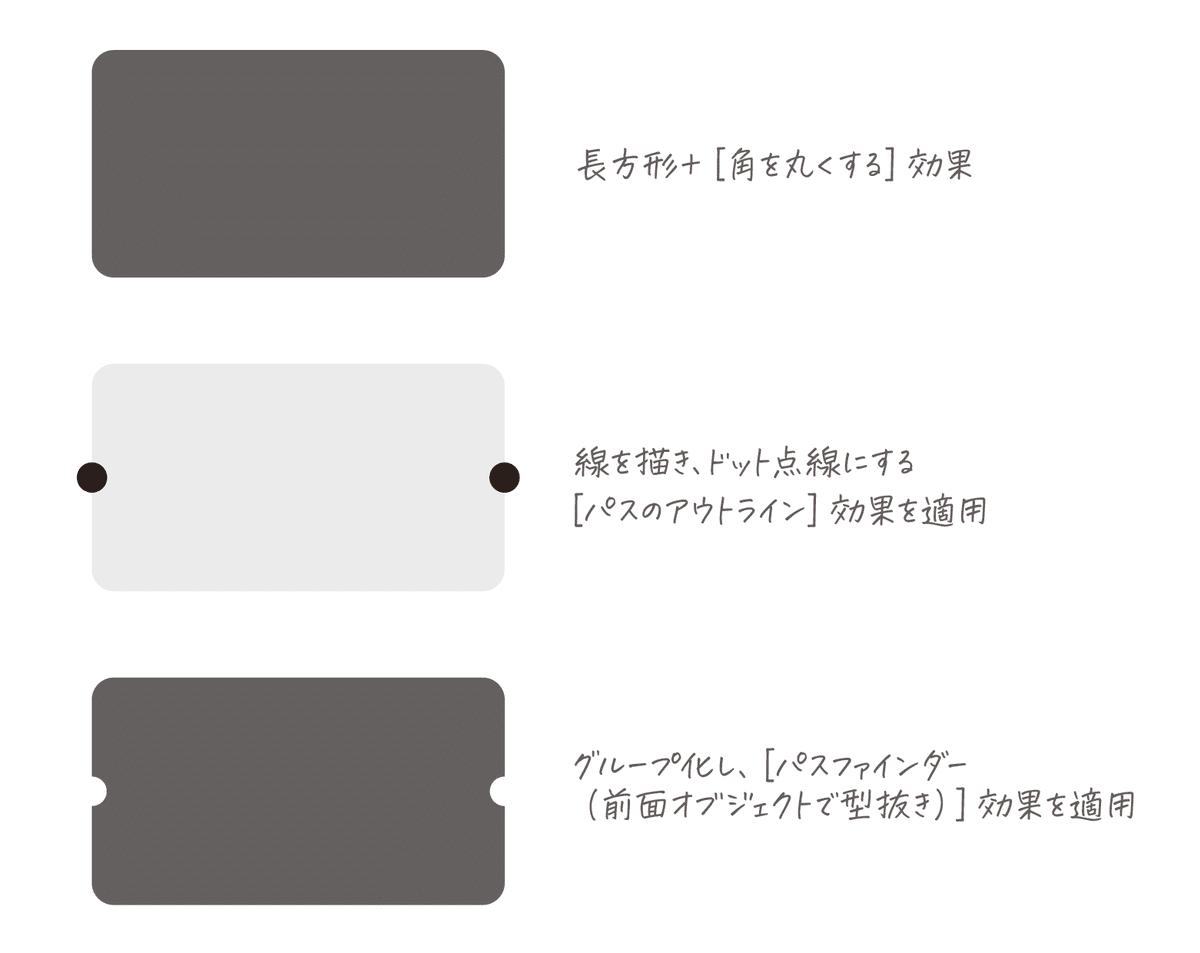
【2】パンチホール
基本的にミシン目と同様です。

次のように[破線]設定を行うことで線の両端のみにドットがつきます。
線端:丸型線端
線分:0、間隔:1000
コーナーやパス先端に破線の先端を整列

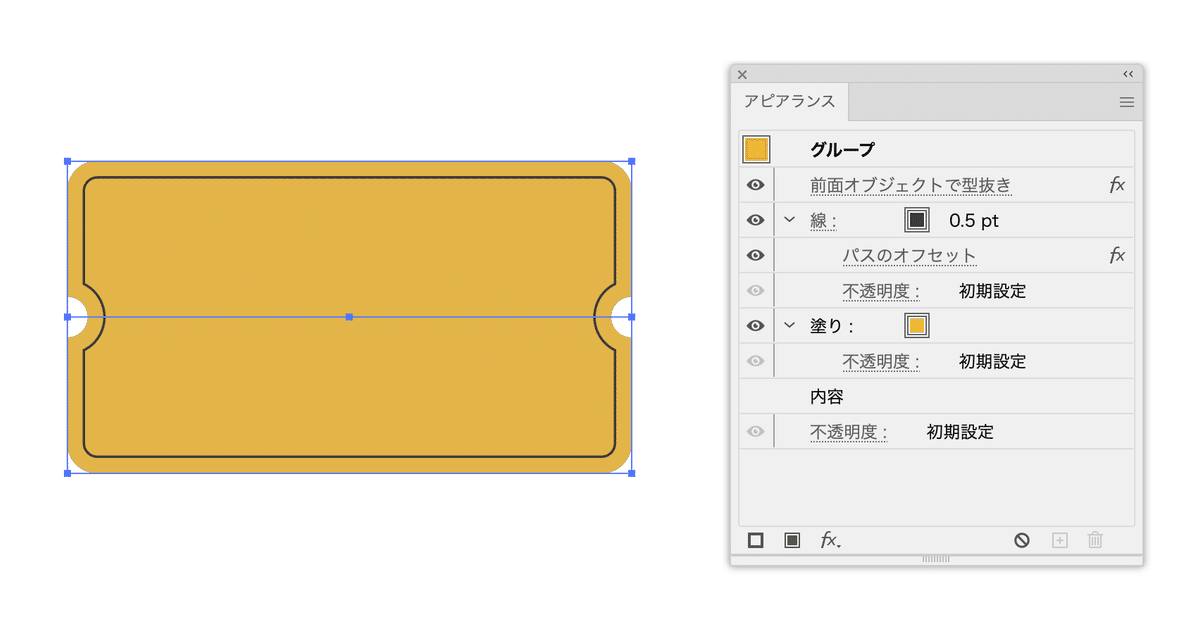
【3】逆角丸
※グループ化は不要。ひとつの図形で作成できます。
パンチホールの要領で、四隅にドットになるように設定します。
[パスのアウトライン]効果を適用することを忘れずに。

線、塗りの後に[パスファインダー(前面オブジェクトで型抜き)]効果を適用します。

軽いまとめ
ミシン目、パンチラインは、グループ化した状態で塗りや線を追加して仕上げていきます。

逆角丸の場合には、グループ化後に塗りや線を追加して仕上げていきます。

もちろん、オリジナルを残しながらアピアランスを分割するのも一つの方法です。
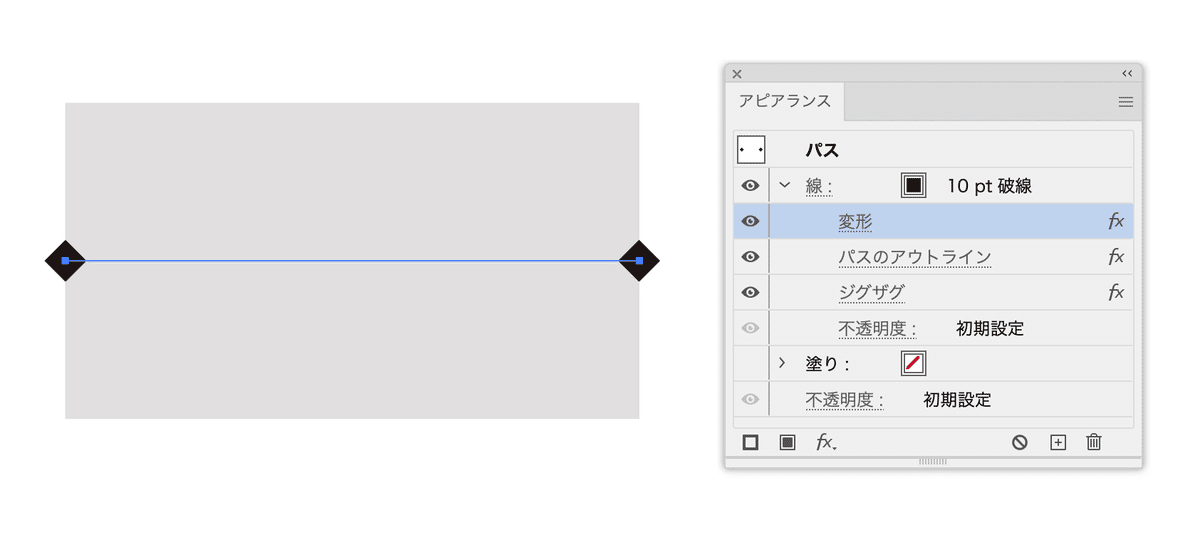
【4】切れ目の三角
次のように「切れ目の三角」を実装したい場合には、少し工夫が必要です。

「パンチホール」セクションで紹介した方法だと、半円部分は次のようにたくさんのアンカーポイントで構成されます。
そのため、[ジグザグ]効果を適用しても三角になりません。

[線分の間隔の正確な長さを保持]オプションを選択すると、正円として扱われるため、[ジグザグ]効果を適用するとダイアモンド形状になります。

そこで、[変形]効果を使って反転コピーします。

【5】角丸+左右の破線の扱い
特に角丸、逆角丸、面取りなどを設定しているとき、左右の破線の開始・終了位置を変更したいことがあります。

パス自体を短くしてもいいのですが、次のように扱うことで“どれだけ短くするか”を数値指定できます。

直線の場合には、[形状に変換]効果で長方形化してから実行します。

ご参考(過去記事)
ダウンロード
サンプル(お試し)

パーツ用の3つのグラフィックスタイル、および、グループ化後の型抜き用のグラフィックスタイルでまかなえます。

フル版

ここから先は

DTP Transit 定期購読マガジン
マガジン限定記事やサンプルファイルをダウンロードできます。
定期マガジンを購読されるとサンプルファイルをダウンロードいただけます。 https://note.com/dtp_tranist/m/mebd7eab21ea5
